UI必看!详细分析列表卡片的设计方式

扫一扫 
扫一扫 
扫一扫 
扫一扫
往期回顾: UI必看!帮你快速掌握弹窗组件的设计方式一、组件介绍弹窗是一种瞬态的交互式视图,它会在“合适”的时间弹出到页面的最顶层,并借由用户的一次点击完成关闭。 阅读文章 >一、组件介绍列表卡片是一类将列表和卡片相结合的组件形式,尽管它听起来很像列表,但是在 UI 中这两者是完全不同的东西——列表卡片首先是一张卡片,其次才是将列表置于卡片之中。
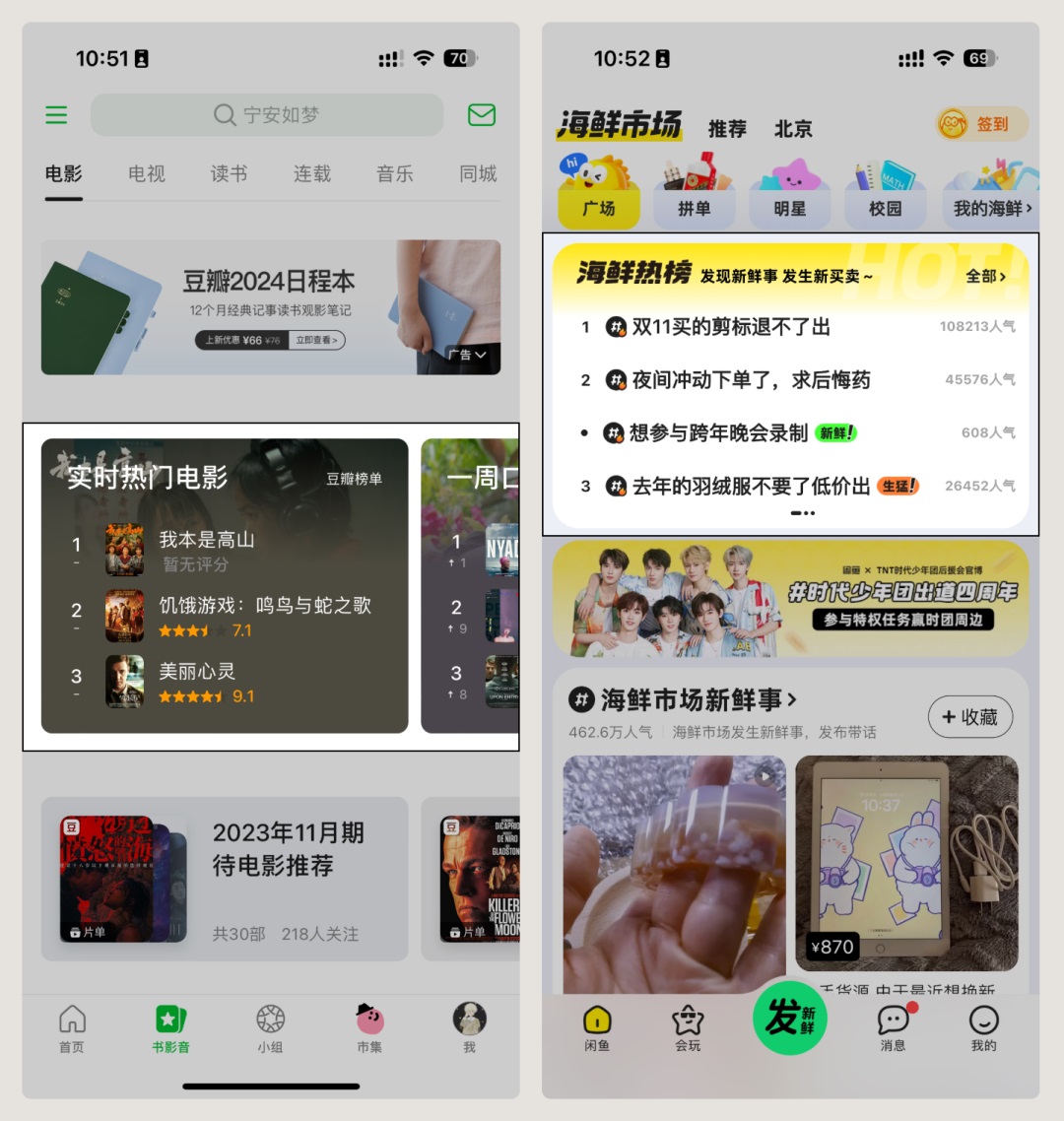
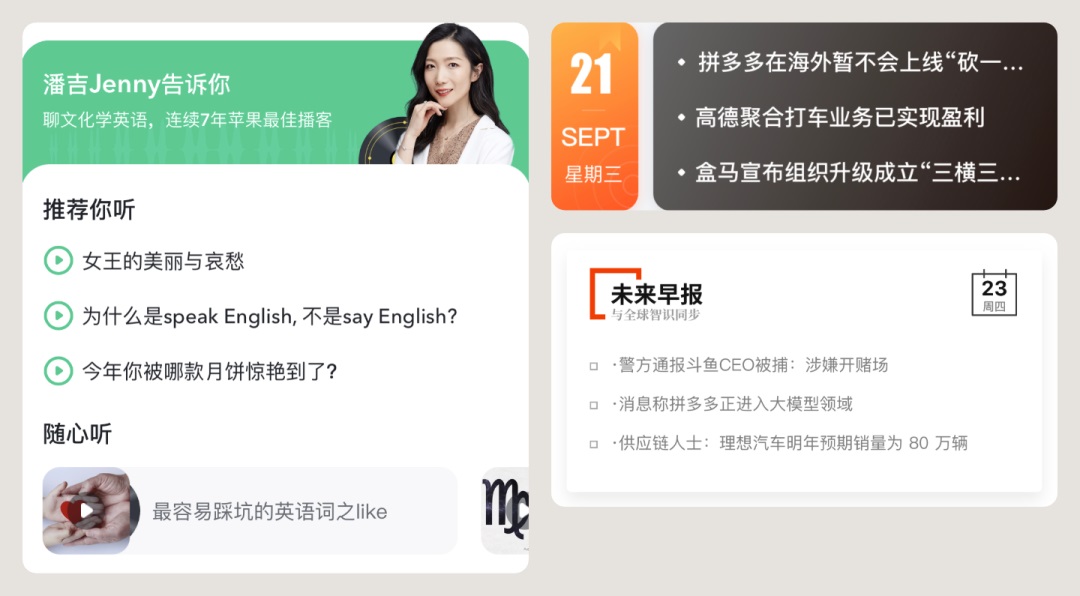
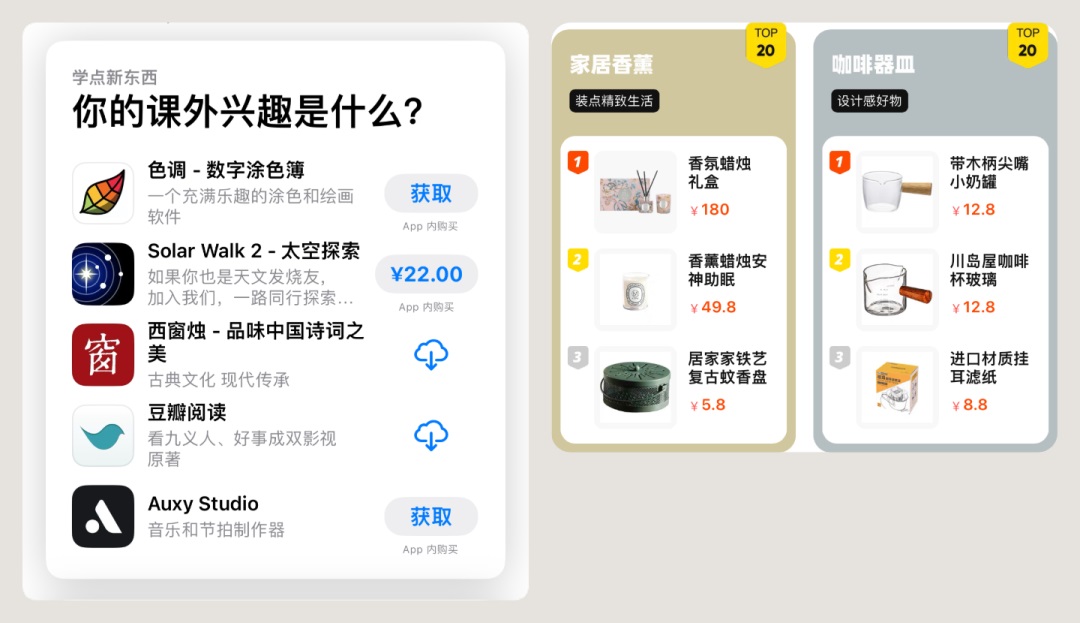
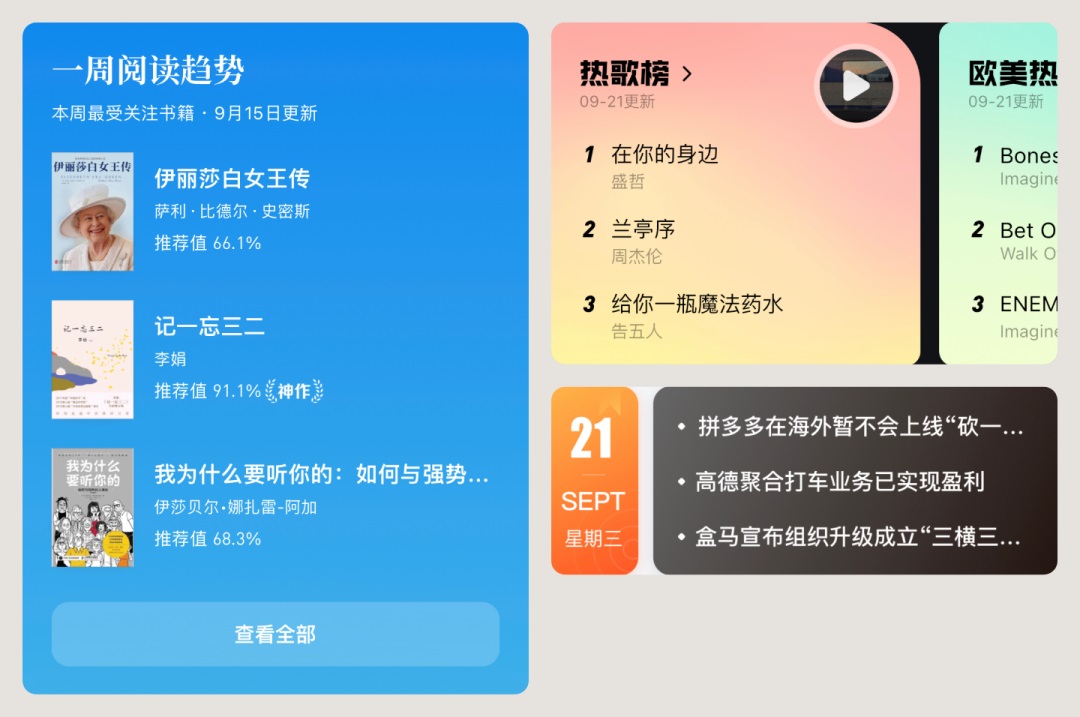
列表卡片的意义在于将卡片内容——可能是一个完整的列表——的一部分进行外露,用以吸引用户的兴趣。 二、使用场景列表按照排序逻辑可以分为无序列表和有序列表两种形式,那么相应的,列表卡片也可以同样分为无序列表卡片和有序列表卡片两种,这两种有不同的应用场景。 1. 无序列表卡片 无序列表卡片主要用在内容本身客观上不需要,设计者主观上也没有意图进行排序的情况,列表中的条目只是一个拥有统一标签的集合。例如:内容的推荐、趋势、每日早报等等。
2. 有序列表卡片 有序列表卡片多是排行榜,在一个主题之下可以明确分出前后次序,典型的如:热搜、音乐榜单等;但也并不一定只有排行榜,设计者如果强行给无序列表加上次序也是可行的,这可以仅代表一种浏览次序或播放次序,例如:音乐 App 的每日推荐。
三、设计要点但不管是无序列表还是有序列表,在设计思路上都是类似的,区别只是列表前的序号,所以设计要点我们将两者合二为一进行讲解。 1.卡片的元素和布局 列表卡片的内容元素相对比较固定,标题、列表、卡片背景和一个可以用来查看详情的按钮。
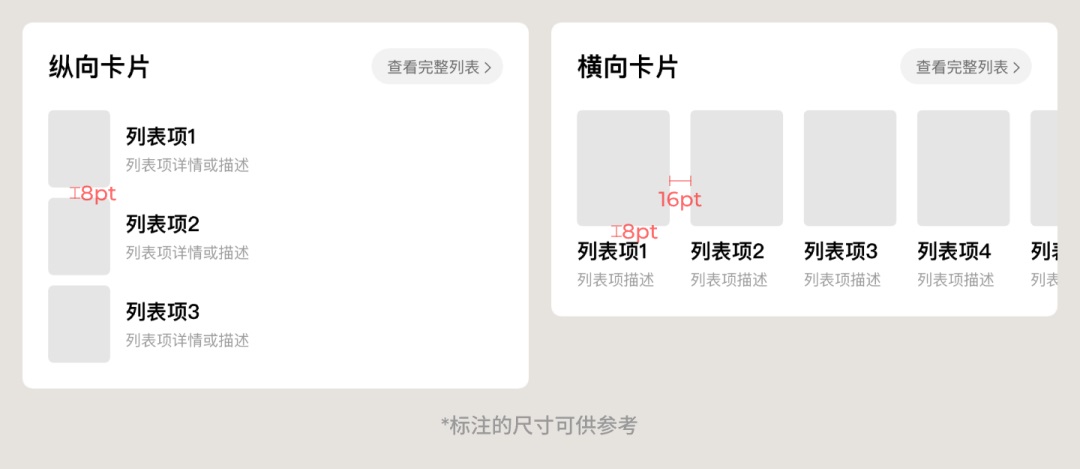
元素尽管相当有限,且简单,但如何排布它们却也不是一板一眼只有一种做法。列表除了常见的纵向排列之外,也是可以横向排列的 (虽然这模样看上去不太像是列表了,但组件的本质并没有改变);
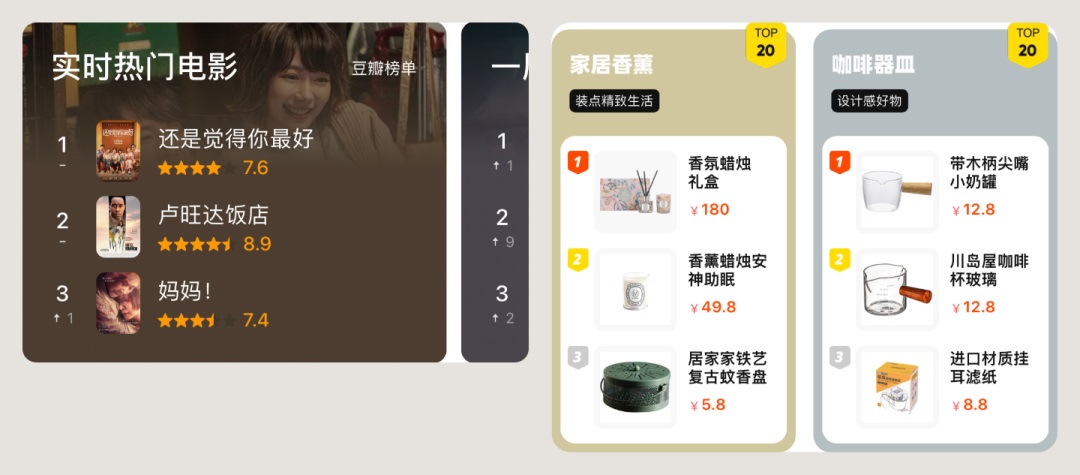
单列列表,也可以做成双列的。如果有序列表想做成双列,序号的排列应当是优先从纵向开始,也就是说第一列从 1 至末尾排列完之后,再从第二列的第一个开始。
查看详情的按钮也不一定非得只能放在右上角,也可以放在最底部做一个大按钮;卡片内没有其他可交互按钮的情况下,甚至可以没有这个查看详情的按钮,详情可以靠点击卡片进入。
2.卡片背景 列表卡片作为功能和视觉为一体的组件,在一定程度上可以承担视觉功能,为页面中添加一些色彩,那么卡片背景就是一个很方便进行处理的点。 ①纯色 除了深色和浅色的纯色背景之外,也可以额外设置一些非主色的、较为柔和的色彩作为卡片背景色。如果想使用主色,主色通常非常鲜艳,饱和度也很高,需要谨慎考虑。
②彩色渐变 彩色渐变通常指的是单一一种色相的明度渐变,多色相渐变在 UI 中也需要谨慎使用,尤其是在卡片背景这种不应该非常抢眼的元素中。
③图片/插画+遮罩 比较常见于影视 App 中,剧照、海报背景与主题相当契合。但需要注意的是,为了在图片上叠加列表元素,还需要额外附加一层遮罩,不管是套一个矩形的纯色遮罩还是渐变遮罩又或是背景模糊的遮罩,为了突出列表内容,都十分有必要加。
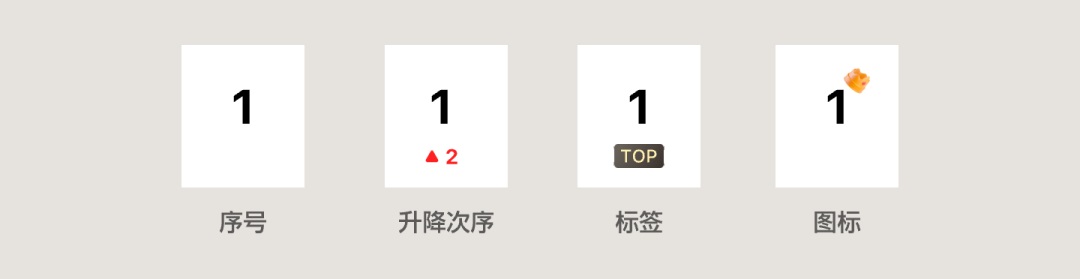
3.序号设计 序号也是有序列表卡片中一个不大不小的设计点。需不需要对此作出额外的设计,得看实际工作中你所面对的组件是否有这种视觉需求。 ①序号中的元素 序号有时并不仅仅是一个数字而已,它承载的信息除了序列号码之外,还可以有升降名次、标签或者视觉化图标等元素。
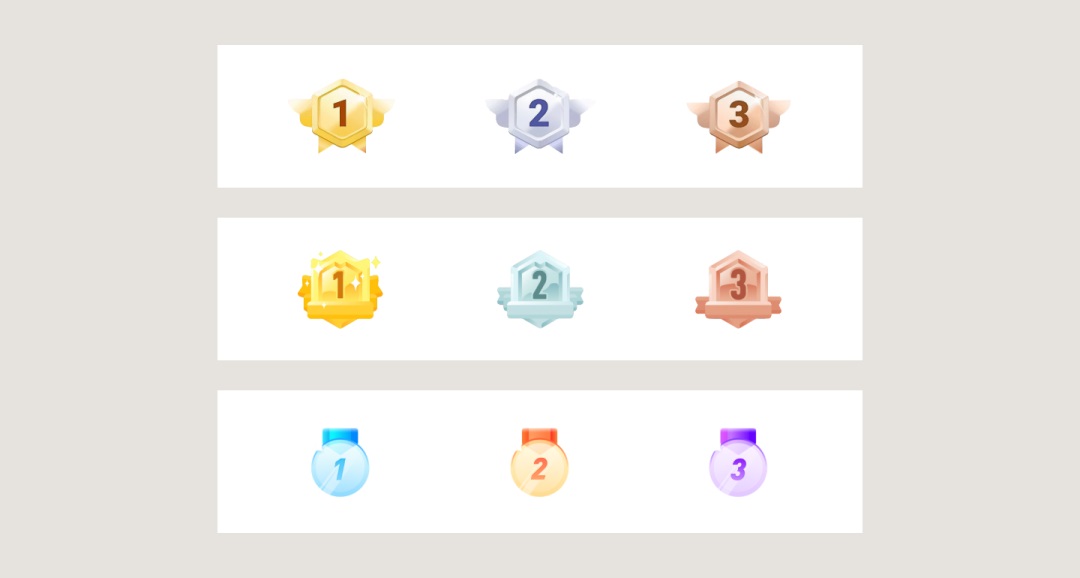
②徽章式设计 列表卡片中的列表通常最多展示 3 个,这 3 个序列在排行中是非常重要的,所以对这三个序号的设计可以做得更花一点,比如进行徽章式的设计。
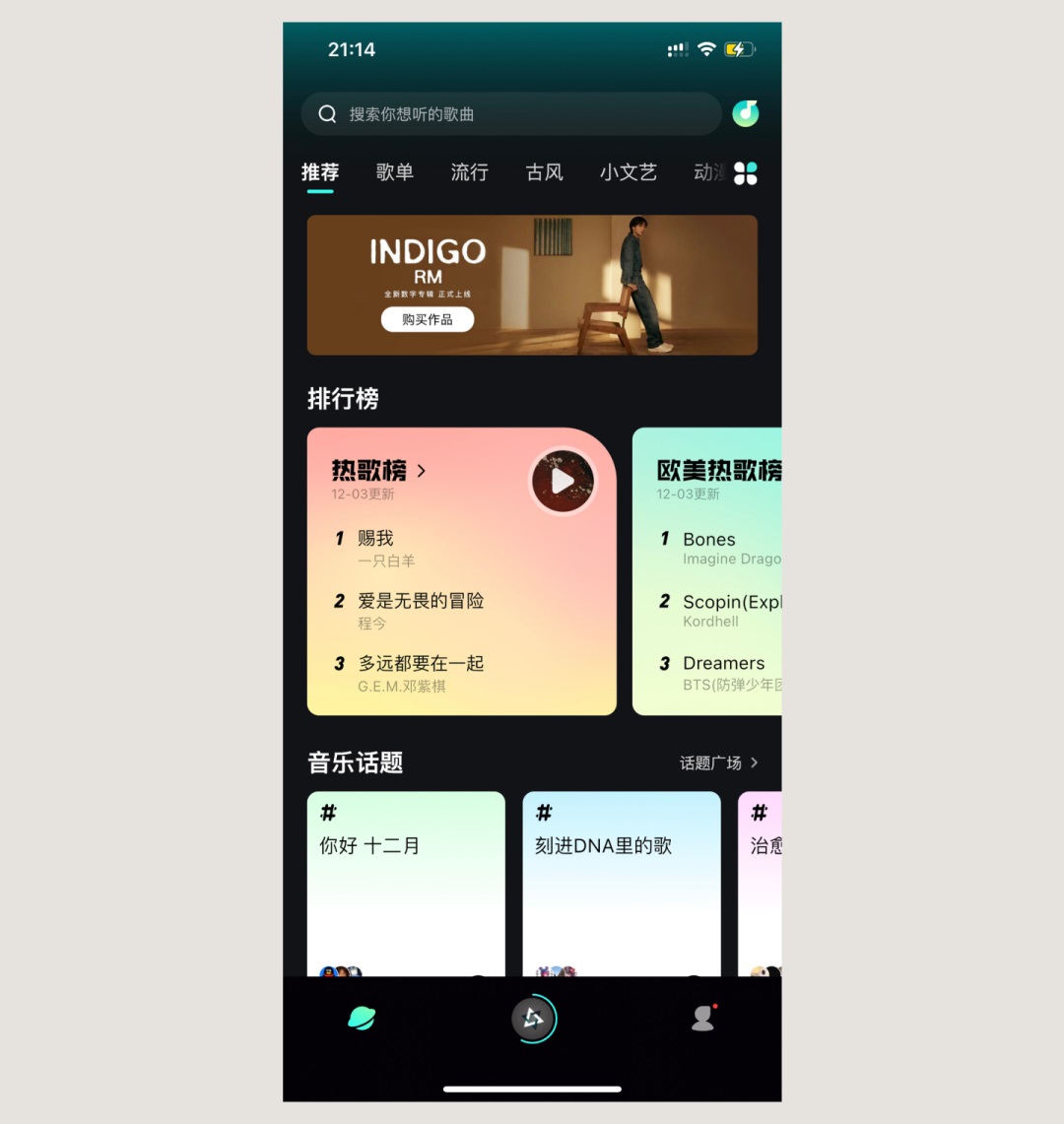
4. 不一样的列表卡片 ①波点音乐
波点音乐的这个列表卡片虽然大体上与其他卡片类似,但是右上侧为了贴合播放按钮而故意做大的圆角还是有一些不同之处。再者波点音乐偏爱使用荧光色作为色彩载体,在 App 设计中还是属于比较大胆新潮的。 ②网易云音乐/酷狗音乐
这里指的是此类音乐软件中的歌曲排行,这些排行在设计上会稍微有一点点不一样,比较明显的是左侧一个大的榜 1 的专辑封面或者排行榜名称,右侧才是列表。 四、样式拓展这里还额外收集了一些列表卡片的线上案例,也可以作为设计时的参考:
结尾列表卡片的组件就介绍到这。 欢迎关注作者的微信公众号:「超人的电话亭」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论