设计系统中的色板和色阶,到底有什么用?

扫一扫 
扫一扫 
扫一扫 
扫一扫
大概每一位 B 端设计师在做组件设计时,都会对色板印象深刻,同时也会有不少的疑问:
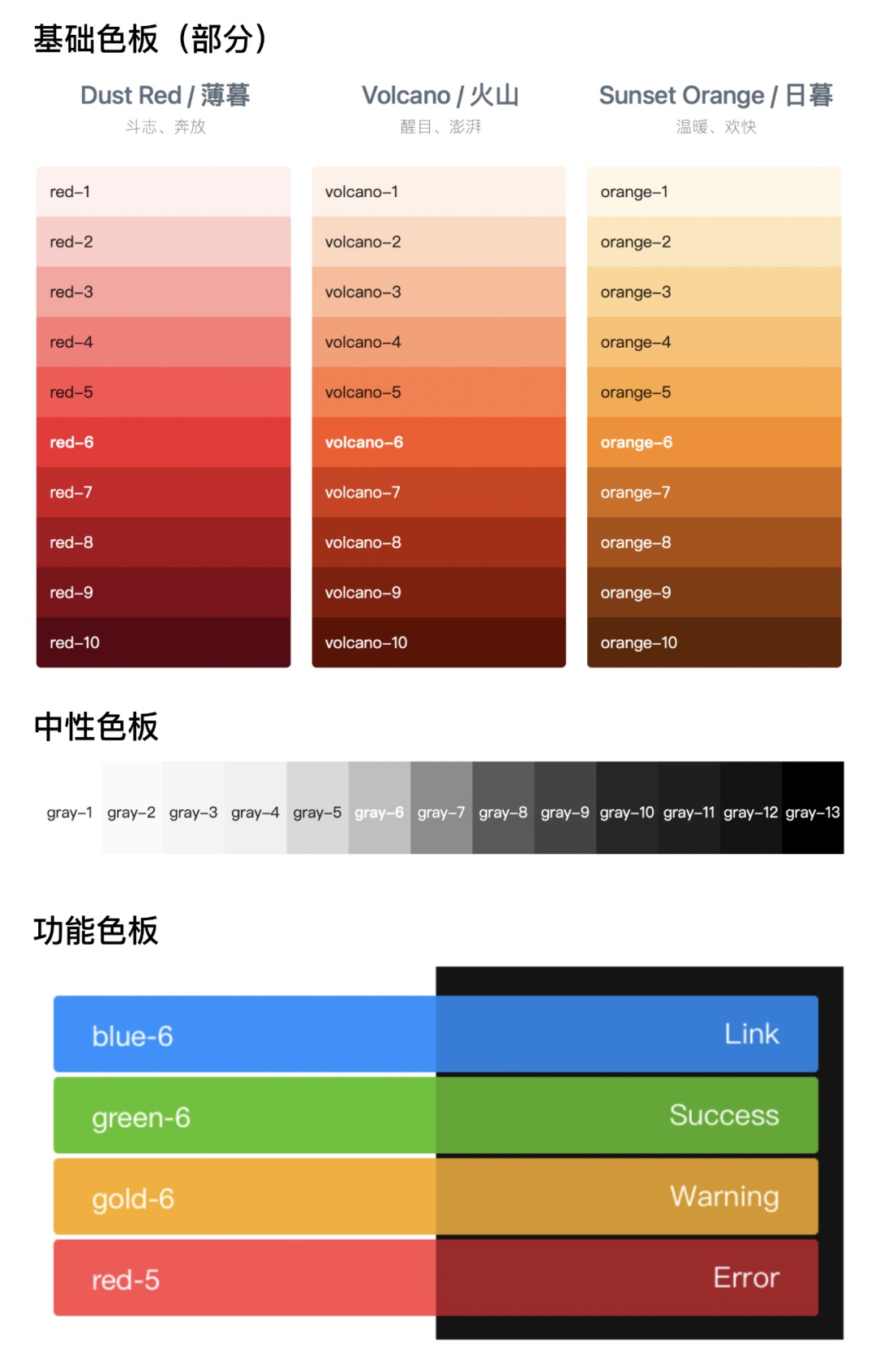
色板相关阅读: 想让设计更吸引人?这7种调色板案例可以帮助你!Halo,这里是设计夹,今天为大家分享的是「调色板设计」。 阅读文章 >一、色板和色阶的作用经常看我文章的朋友对于“基础组件”和“业务组件”的区别应该耳熟能详了。 对于相对底层的、开源的、通用的基础组件库来说,批量生产多种颜色的色板成本相对较低、准确性也更高,且可以满足中后台设计中的开发者和设计者对于颜色的大部分使用需求。例如基础组件库 Ant Design、Arco Design 都提供了相对全面和丰富的平台系统级别的色彩体系,包括 10+ 颜色的基础色板、中性色板和功能色板:
Ant Design 的基础色板(部分)、中性色板和功能色板 而对于更具备专业性和业务属性的、高级的业务组件来说,色板的搭建则是围绕着产品和业务的品牌色来完成。设计师不需要在一开始搭建业务组件库时就产出十几种不同颜色的色板,可以先做出业务必用的品牌色板、中性色板和功能色板,之后在设计需求中,再基于品牌色进一步定义符合产品调性以及功能诉求的辅助色板:
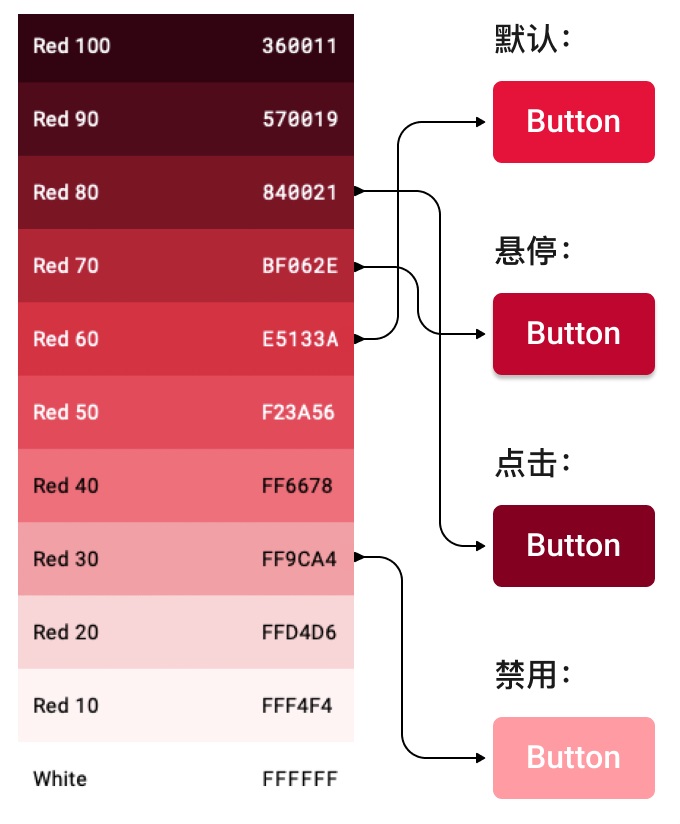
某产品的品牌色色板、中性色板和功能色板 色板和其梯度色阶的作用如下: 1. 操作状态,有效反馈。 色阶中的颜色可以用在页面模块的层级、组件操作的状态上,颜色上的微妙变化可以为用户提供有效的交互反馈:
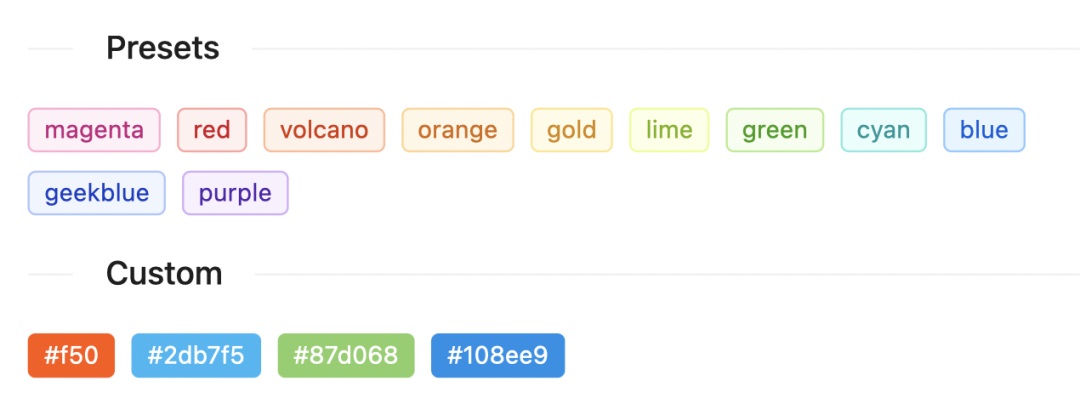
按钮不同状态的颜色,可以从色阶中选择 2. 全局托底,以防万一 即使是视觉表现力相对较弱的 B 端产品,也会有多种颜色使用的需求,比如 Tag 标签、插画、营销海报等等。为了使产品的视觉元素更具备一致性,设计师可以借鉴通用组件库的基础色板,并结合自己产品的品牌色板制定产品的辅助色,最大限度的保证配色的合理性和用色的一致性:
Ant Design 预设的 Tag 类型和颜色,也支持按需定制 3. 纵向推衍,确保精确 色阶的每一阶颜色都是由相邻阶层的颜色通过色值的计算推演得到的。一个色板中的色阶数量越多,渐变关系就会越精确和微妙,颜色的精确度也会越高。为了方便使用,通常一个色板做 1015 级的色阶即可:
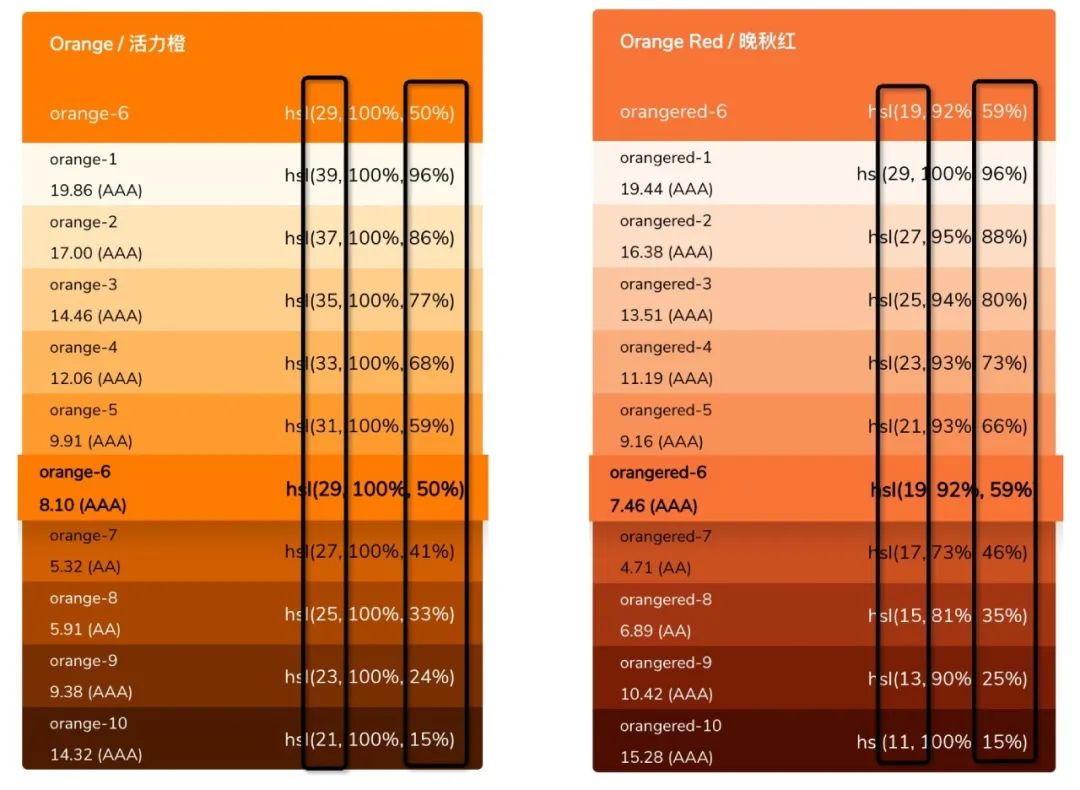
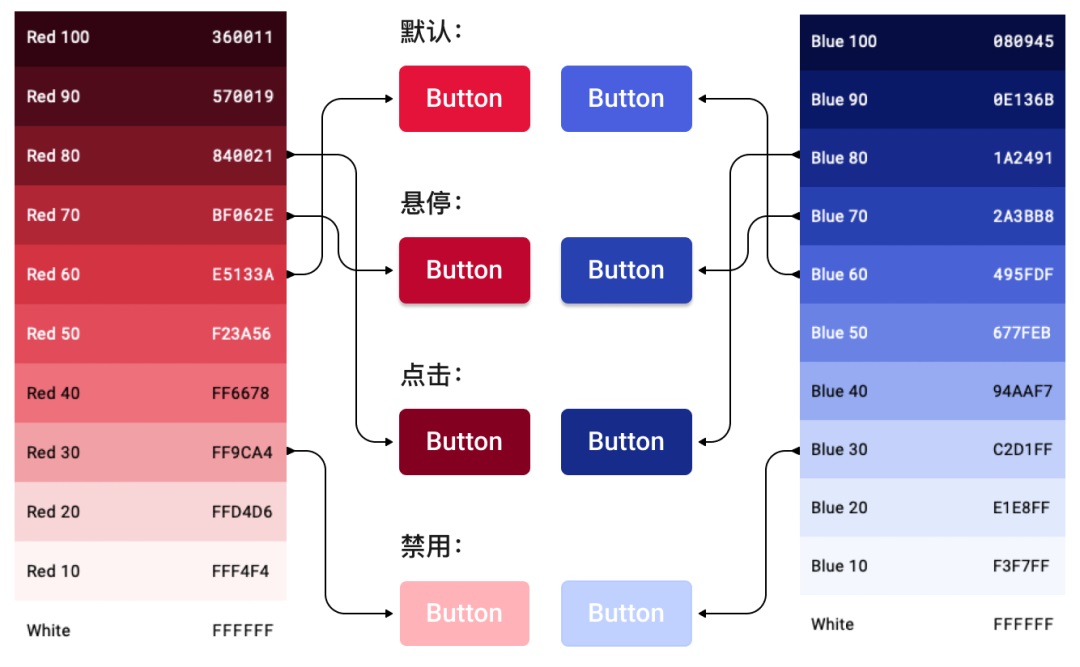
Arco Design 的基础色板,从颜色的 HSB 值中可以看出色阶中的颜色存在一些数值规律。 4. 横向比较,层级一致 假设我们将每一个色板都做了 10 级色阶,这样就可以保证不同的颜色在同一层色阶层级上的明度、纯度和饱和度相对一致。比如下图中:第 6 级的红色(Red 60)和第 6 级蓝色(Blue 60)就都是这两个色板中的主色,都可以用于按钮的默认状态;而第 3 级的红色(Red 30)和第 3 级的蓝色(Blue 30)就都可以用于按钮的禁用状态:
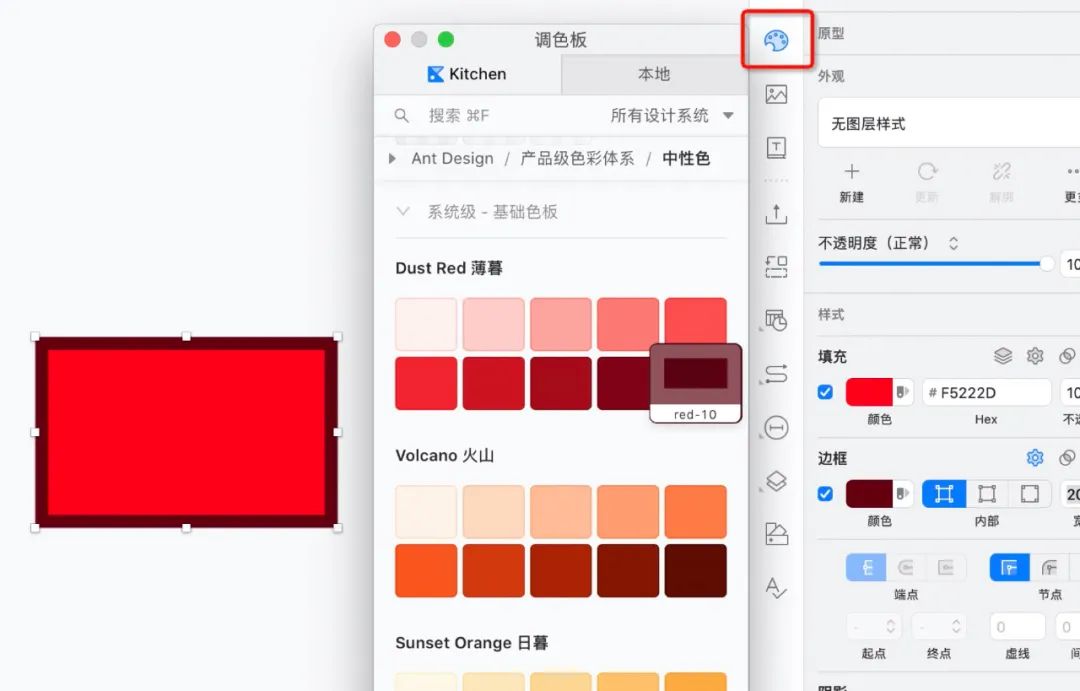
产品中颜色是会传递信息语义和内容层级的,这样使用色阶来规范颜色的选择,可以保证同一个或同一类信息层级上的色彩搭配是相对协调和合理的。 二、色板创建工具很多同学都想了解组件系统中的色板的计算和推演方式,其实色板是由设计师和前端统一协作完成的,设计师提供色彩学的理论基础,前端开发完成算法推演。色板的演算方式并不简单,给大家推荐几个色板使用或生成工具 ,可以省去推演过程和时间: 1. Ant Design:Sketch 插件 Kitchen 网站链接:https://kitchen.alipay.com/ 优势:在最新版的 Kitchen 色板中可以直接选择和填充颜色,支持一键将 AntD 的基础色板导入至本地文件色板或者创建本地样式:
不足:
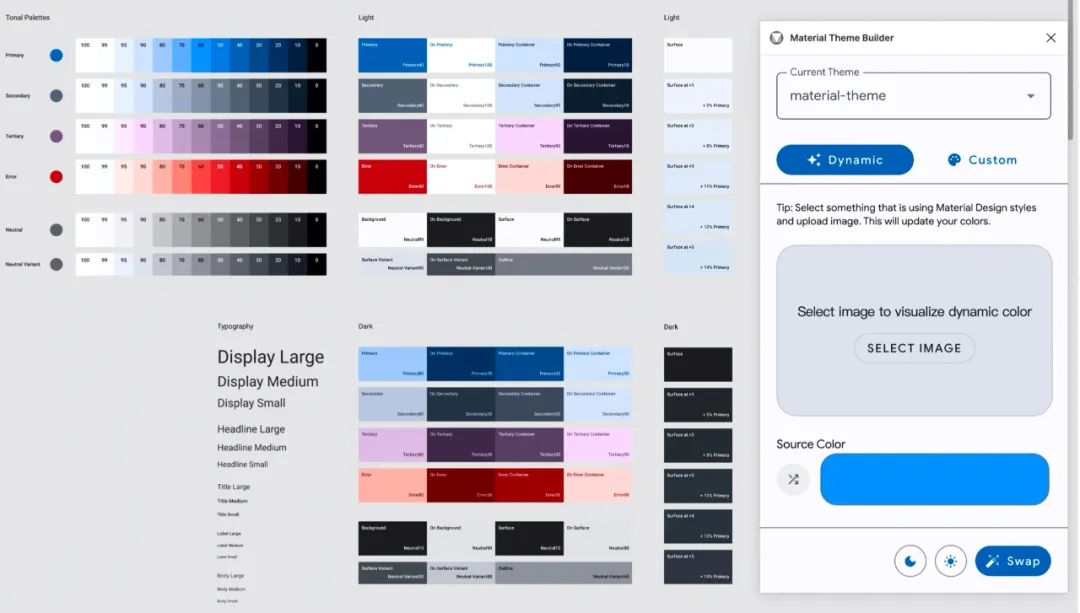
2. Material Design:Figma 插件 Material Theme Builder 网站链接:https://goo.gle/m3Designkit 优势:可以选择你想要的任何一种颜色,插件会帮你计算并生成整套衍生色板,同时还会检验出不符合 WCAG 规则的主题色,并直接利用系统算法帮你做优化:
不足:
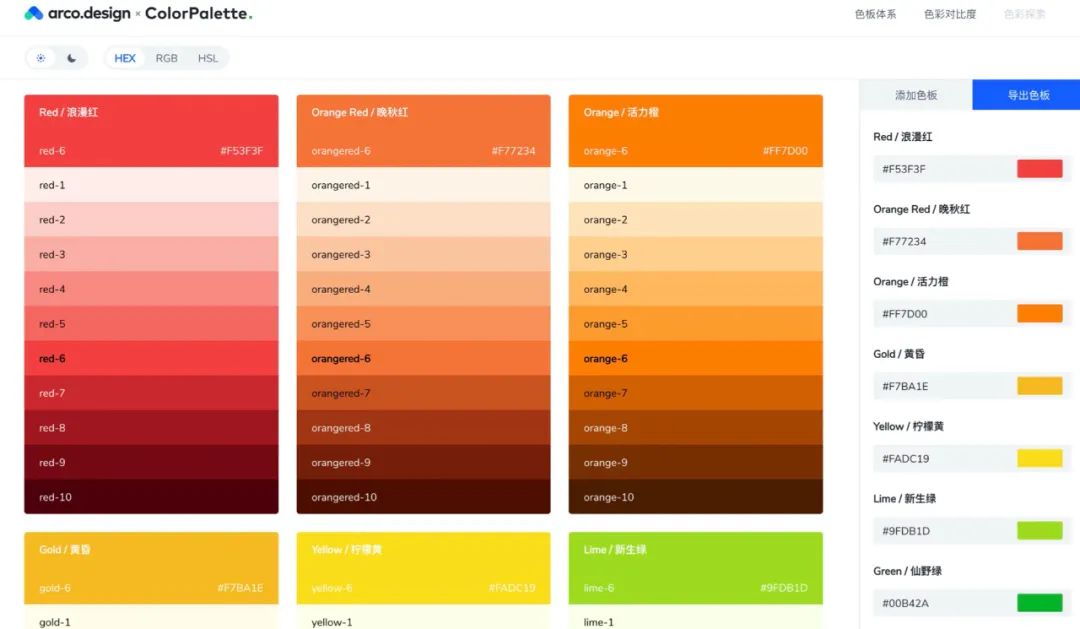
3. Acro Design:色彩配置工具网站 Arco Color Palette 网站链接:https://arco.design/palette/list 优势:提供了 13 个基础主色色板,设计师可以自行调整这些主色,定制新的色板及色阶;同时提供 WCAG 色彩标准检测工具,可以对色彩的应用和搭配做全方位的检测:
不足:暂时没有提供插件,只支持导出 json 和 less 格式。 欢迎关注作者微信公众号:「长弓小子」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论