最佳50个新鲜+漂亮的字体(2011)

扫一扫 
扫一扫 
扫一扫 
扫一扫 网页设计师经常会在网络上寻找一些字体,但这样会花费相当大的时间,在这篇文章中,我们列出了一些经常精心收集得来的英文字体,而且非常精美,很适合网页设计使用。 Tips选择正确的字体在文字排版上经常如何选择合适的字体是比较困难的事情,有些可能会使用多种字体来布局,但这样往往会有反效果,所以在网页设计中,我建议使用一种字体,这样出来的效果会好些。
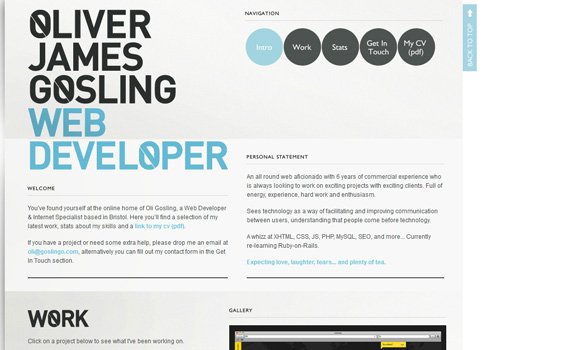
上图是 Oliver James Gosling 网站,它使用了加粗的大字体和一个小的圆滑的导航菜单,使得整个网站有了不一样的氛围,这种设计我们是值得借鉴的。 字体风格与排版选择字体的样式和排版方式也是很重要的一部分,虽然有很多漂亮的字体,但在不同的网页排版布局上应该对应选择,不是每个漂亮的字体都适合你的布局,如果选错可能会使你网站整体变得凌乱.排版方面我们应该使用一些宫格式的方法,比如比较常用的960框架排版,这是很不错的选择。
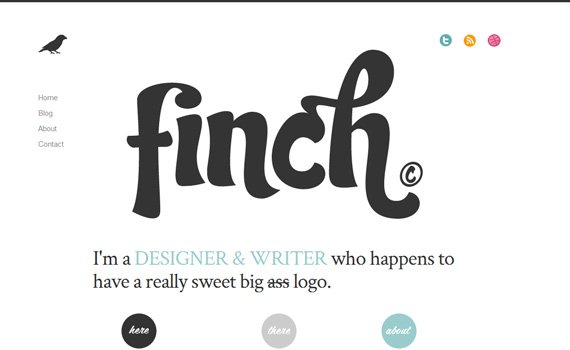
Francisco Inchauste’s 的个人网站是个很好的例子,文本分成三个主要部分,从而使得网页能够清晰和容易的阅读,虽然是一个纯文本式的网站,只要排版和文字选择适当,一样能设计出漂亮的网页^^ 字体细节一些好的文字设计排版通常包含很多细节:符号学、语义学、易识性、可读性、标点、数字、齐行、左对齐、信息、列表、网格、间距调整、连字、行间距、斜体字和字型粗细倾斜及颜色等等,这些细节都是要注意的事情,如果你的文字间距或超链接颜色、下横线等一些小因素都可以影响到你的网页。字体排版(Typography)是一个非常微妙而强大的学问,其中包含很多微小的细节,这绝对不是无足轻重的。
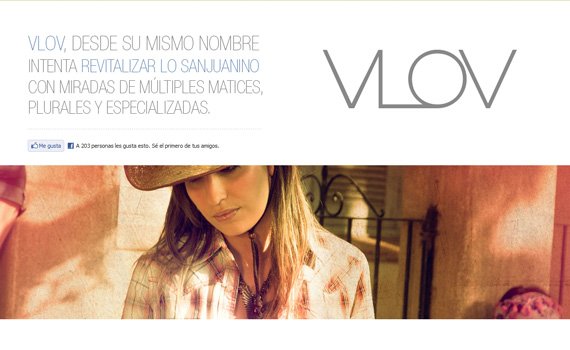
Revista Vlov这个网站的字体的选择和排版就非常不错了,它的间距、字体的选择还有细节到字体的颜色让你可以很轻松的阅读他的文字。 融洽、一致很多时候,单单是字体不能使你满足你的作品,需要装饰一下你的字体和以上提到的一些细节,选择合适的文字,配合你的排版让你的风格整体统一,哪样你就能做出更好的作品出来。还有注意颜色、形状和空间,在网页设计中空间将是你最大的朋友,你要懂得如何善待它。
Pixelschupser Medien 设计工作室网站排版非常不错,右侧几个圆圈排版,可以让你很容易的看出他们提供的服务,再加上清晰易读的文字和颜色搭配,使整个网站变得更加美观和更好的视觉体验。
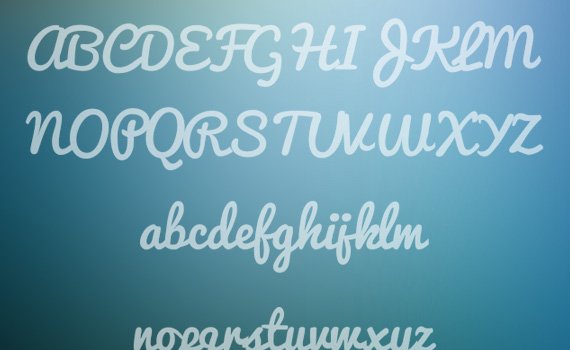
1. Pacifico
2. Europe Underground
3. Crystal Deco
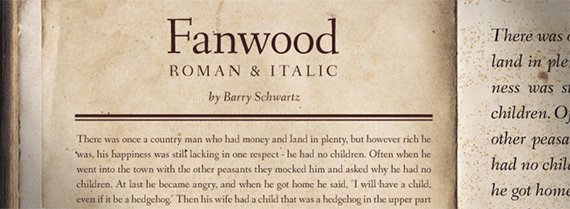
4. Fanwood
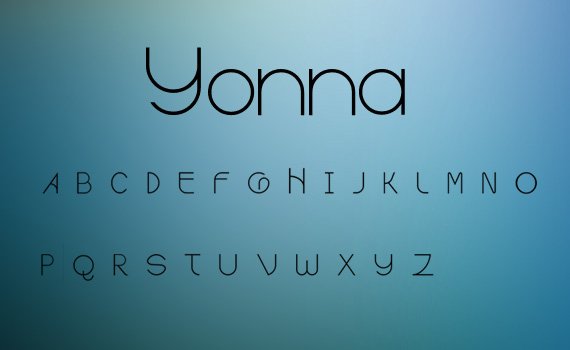
5. Yonna
6. Francois One
7. Mars
8. Cabin
9. Ostrich Sans
10. Burbin Casual
11. Filetto
12. Familiar Pro
13. Quattrocento Sans
14. Metrophobic
15. Open Sans
16. News Cycle
17. Kristi
18. Egypt 22
19. Code Pro
20. Collator
21. Lekton
22. Slice
23. Capsuula
24. Claire Hand
25. From Where You Are
26. RBNo2
27. Cousine
28. Just The Way You Are
29. Muli
30. Mako
31. Aovel Cool
32. Sketch Gothic
33. Nunito
34. Steelfish
35. Movavi Grotesque Black
36. Shanti
37. Banda
38. Broken Records
39. Six Caps
40. Infinity
41. Dancing Script
42. Sharpie Letterkit
43. Tabitha
44. Phoenix Script
45. Calluna Sans
46. Decibel
47. Shattered 3D Font
48. Wisdom Script
49. Duke
50. Appleberry
改译:设计达人 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论