40个jQuery Tooltip信息提示插件

扫一扫 
扫一扫 
扫一扫 
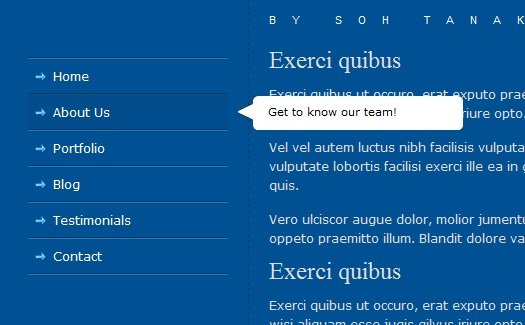
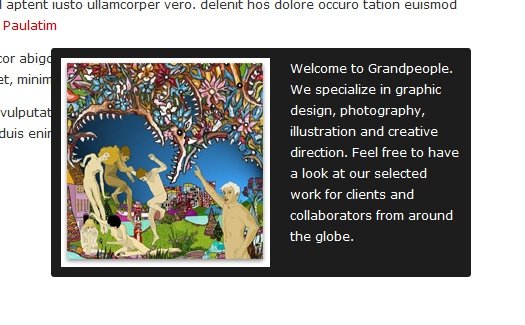
扫一扫 如果你细心点的话可以看到现在很多网站都流行使用一些jQuery Tooltip来实现提示信息,这些简短的代码就能提高网站的用户体验,所以建议大家也试着使用,下面有着很多js tooltip插件,很多效果不错,一定有你喜欢的。 Side Navigation Tooltip
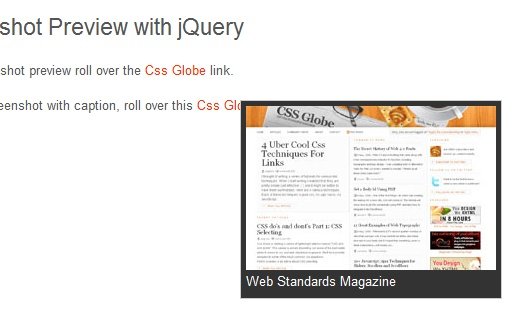
Easiest Tooltip and Image Preview Using jQuery带图像预览
jQuery Plugin: Tooltip移到文字上提示,比较实用的一个吧
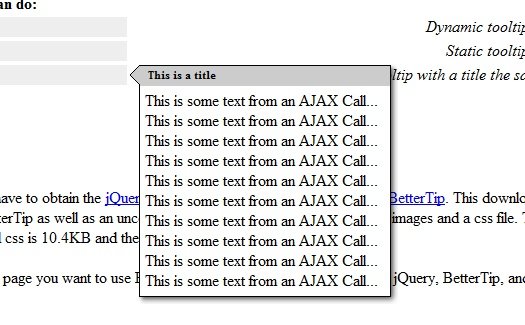
Better Tip
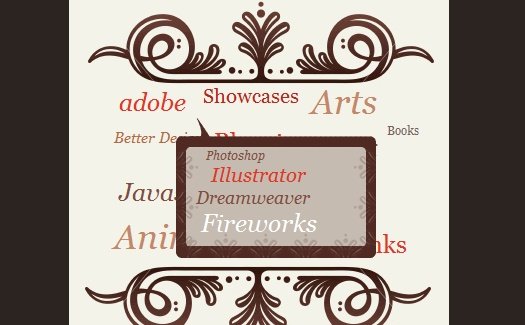
jQuery Hover Sub Tag Cloud
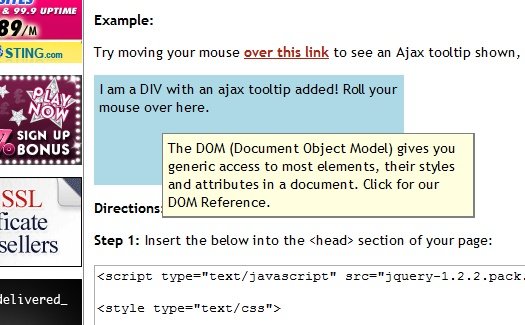
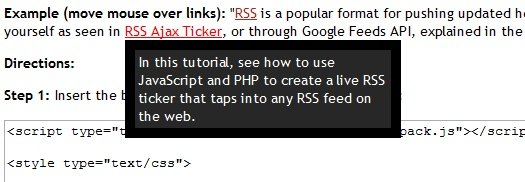
Cut & Paste Ajax Tooltip
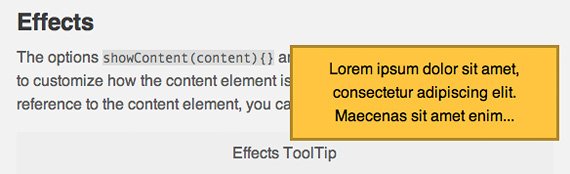
BeautyTips
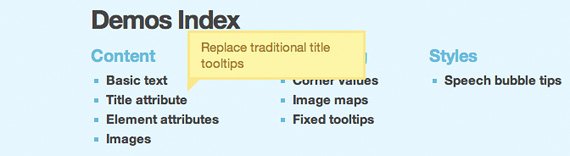
Speech Bubble Tooltip Using CSS3 and jQuery
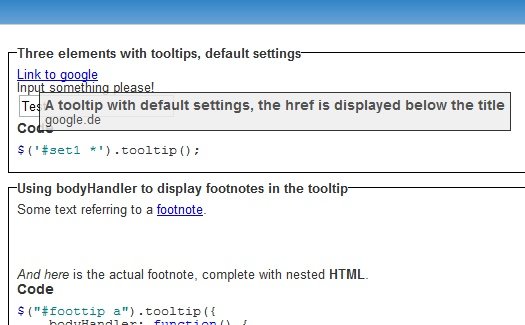
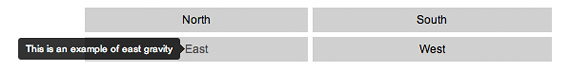
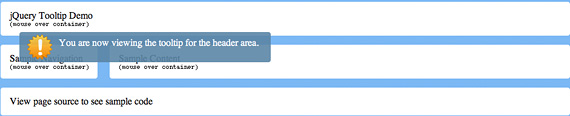
jQuery Tooltip Plugin
SimpleTip
jQuery (mb)Tooltip
jqTooltip
jQuery & CSS Tooltip
Simple Tooltips with CSS & jQuery
jQuery Image Tooltips
jQuery and CSS3 Simple Tooltips
Sticky Tooltip
Inline HTML Tooltip
Dynamic tooltip非常漂亮的tooltip!有渐变、透明、阴影等效果。
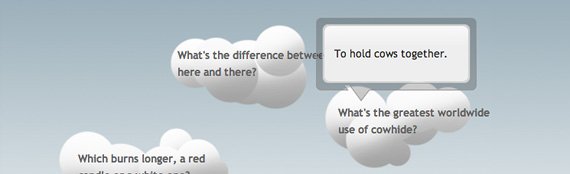
Popup Bubble优秀的tooltip!虽然看起来简单,但是过渡效果非常棒,适用于简单干净的网站。
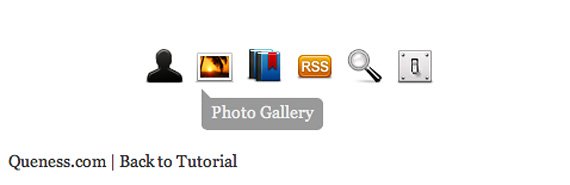
jQuery Horizontal Tooltips Menu Tutorials精美的tooltip!提示信息不会消失,除非你点击其它链接。看起来非常简单,但是它的动画效果却非常棒。
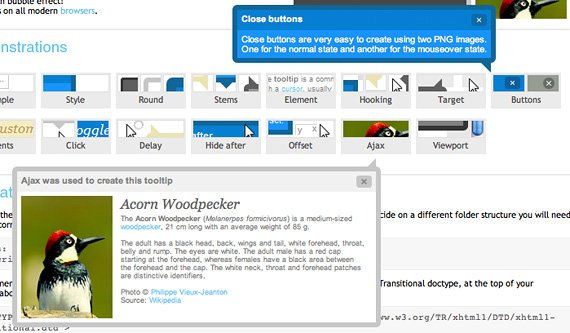
Prototip多种多样的提示效果,极有效的简化工作过程。
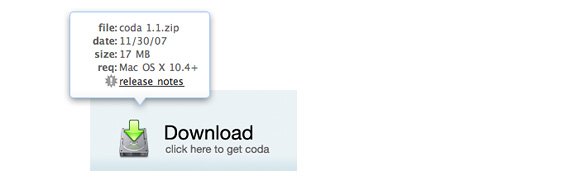
Coda Popup Bubble非常漂亮的信息提示,有过渡效果和背景阴影。
Awesomeness非常酷的信息提示,平滑的过渡效果,并且有透明边框。
TipTip漂亮的信息提示,有淡入淡出过渡效果,幻灯、阴影特效。
(mb)Tooltip这个是为输入框开发的信息提示,过渡效果美观。
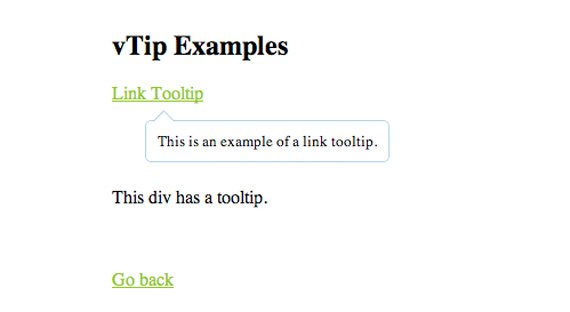
vTip简单但是非常好的信息提示,有淡入效果。
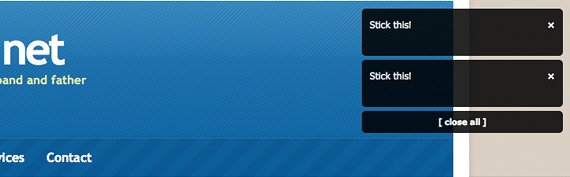
jGrowl当点击链接时淡入出现,然后固定在右上角,一段时间后自动消失,或者可以手动关闭。
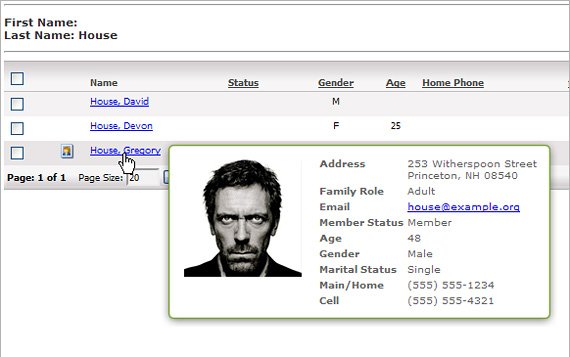
jQuery Ajax Tooltip有趣的信息提示,可以处理像小型网页图片和文字。它有一个阴影效果。
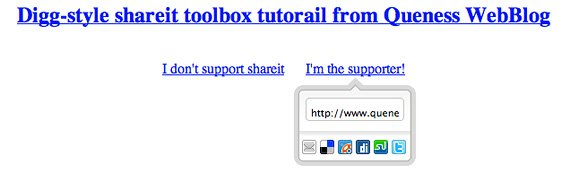
Digg-style post sharing tool with jQuery漂亮的digg样式,适用于社交网站。
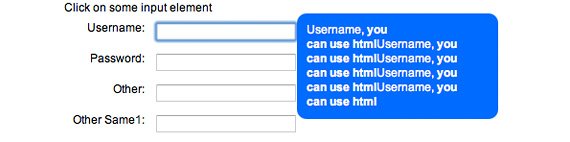
Input Floating Hint Box有趣的输入框提示,边框为圆角。输入框获得焦点时淡入,点击其它地方淡出。
Simpletip漂亮的提示与褪色的过渡。将鼠标悬停在链接上,tooltip淡入在链接的上方或者下方。
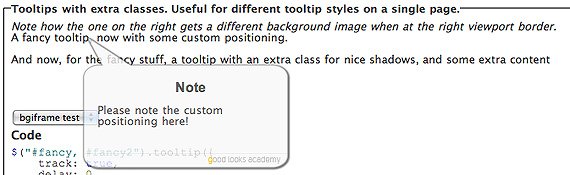
15. qTip很简单,但 好看的提示。可以圆角,说话提示的样式。
Orbital Tooltip有趣的提示插件,您可以手动设定在您需要的时间出现。
Inline HTML Tooltip漂亮的提示,有过渡效果。
tipsy
BsTip
EZPZ Tooltip
BeautyTips
Tooltip
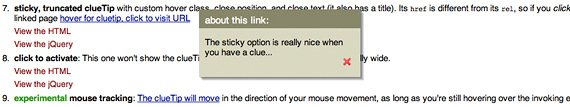
clueTip简单的提示,当鼠标悬停在链接上时出现,直到你关闭它才会消失。
Creating A Simple Tooltip Using jQuery and CSS几个简单但是不同的提示。
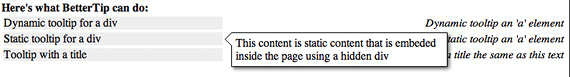
BetterTipTooltip出现在链接的右边。
jTip简单但是对于登录页面非常有用。
jqTooltip简单的ajax加载效果,可以淡入淡出。
Pop!
Create a Simple CSS + Javascript Tooltip with jQuerySimple tooltip with rounded corners. It follows your mouse movements. 简单的圆角tooltip,随鼠标移动。
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论


























 Dynamic tooltip
Dynamic tooltip Popup Bubble
Popup Bubble jQuery Horizontal Tooltips Menu Tutorials
jQuery Horizontal Tooltips Menu Tutorials Prototip
Prototip Coda Popup Bubble
Coda Popup Bubble Awesomeness
Awesomeness TipTip
TipTip (mb)Tooltip
(mb)Tooltip vTip
vTip jGrowl
jGrowl jQuery Ajax Tooltip
jQuery Ajax Tooltip Digg-style post sharing tool with jQuery
Digg-style post sharing tool with jQuery Input Floating Hint Box
Input Floating Hint Box Simpletip
Simpletip qTip
qTip Orbital Tooltip
Orbital Tooltip Inline HTML Tooltip
Inline HTML Tooltip
 BsTip
BsTip EZPZ Tooltip
EZPZ Tooltip BeautyTips
BeautyTips Tooltip
Tooltip clueTip
clueTip Creating A Simple Tooltip Using jQuery and CSS
Creating A Simple Tooltip Using jQuery and CSS BetterTip
BetterTip jTip
jTip