[JS]36个卓越的可视化数据工具(图表库)

扫一扫 
扫一扫 
扫一扫 
扫一扫 如果将数据直接以文字形式展示,这样用户阅读起来是非常困难的,所以如果我们使用可视化形式来展示数据,这就会更清晰易懂。这里由smashingapps整理了36个卓越的可视化数据工具,有地图图表、有柱状图表、饼状、散点等等,是一个不错的list收集。 下面来看看这些可视化数据图表工具,或许会对你的项目带来帮助。 Ember Charts这个图表库需要依赖Ember.js 和 d3.js,多个图表样式,柱状、饼状、散点图。
Modest Maps一个地图js插件,大小只有10KB,兼容Firefox, Chrome, Opera, iOS, Android, 和IE7-9浏览器。
Flot Charts折线类图表,使用纯JavaScript绘制的jQeruy库,重点是使用简单,外观友好。
LeafletLeaflet 是一个开源的地图JS库,交互上比较友好。
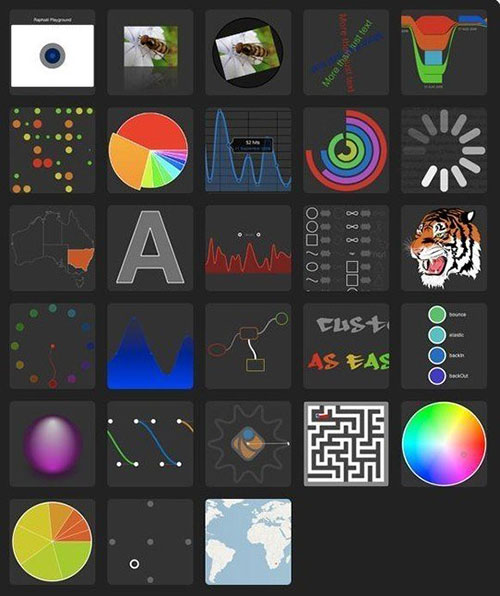
RaphAElRaphael 是一个小型的JavaScript库,图表有很多个样式,使用方法简单。
Pizza Pie Charts比萨饼图,其实就是饼状图表,效果不错。
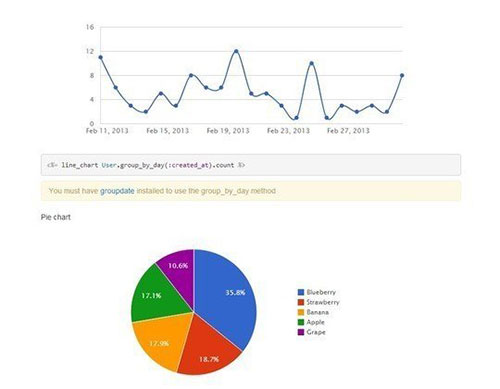
Chartkick美丽的曲线风格图表,当然还有饼状。
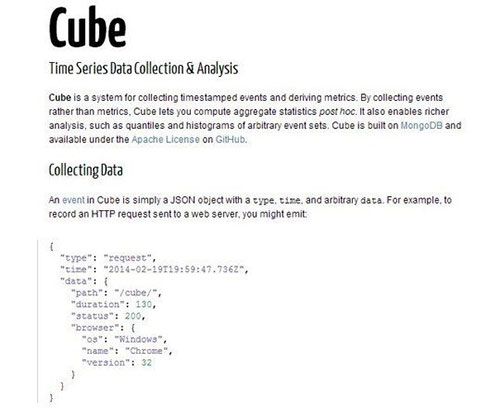
Cube
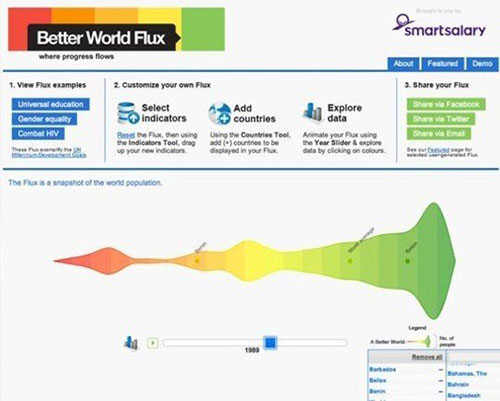
Better World Flux
Polymaps地图类js库。
Google Charts谷歌的图表库工具,功能强大,支持HTML5生成SVG图表,简单易用,而且免费。图表风格很多,其交互效果也很漂亮,值得使用。
jQplotjQeruy图表库。
GanttiGantti是一个简单的PHP甘特图。
Smoothie Charts一个Javascript数据图表库。
EnvisionEnvision.js 是一个动态的HTML5可视化图表。
ArborjsArborjs是一个可视化jQuery图形库。
Manyeyes
D3js
Gephi
HighchartsJavascript交互图表,适合用于web项目。
JavaScript InfoVis Toolkit
jpGraphJpGraph 使用PHP >= 5.1 编写的数据图表。
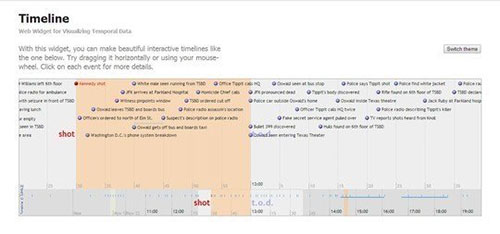
Timeline时间轴图表。
Wolfram Alpha
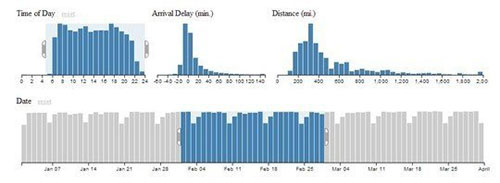
Cross FilterCrossfilter 这个图表在浏览器中响应速度极快(<30毫秒)
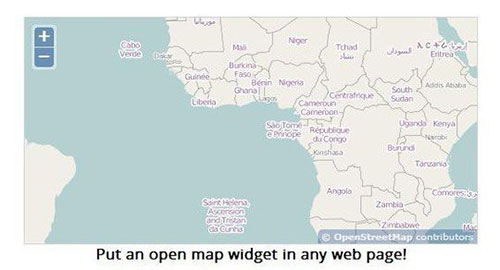
Open Layers地图类插件
Fusion Charts
Raw
Springy
Bonsaijs一个轻量级的图形库,可渲染出直观的SVG图形。
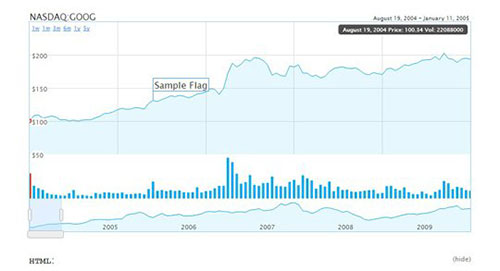
Humble FinanceHumbleFinance 是一个HTML5数据可化图表插件,交互效果良好。
Protovis
AxiisAxiis 是一个开源的可视化数据框架,提供给初学者和专业开发人员使用。
TimeFlowTimeFlow 是一个可视化时间分析工具。
Paper.js一个使用HTML5 Canvas输出的JS图表库
整理自:smashingapps 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论