利用CSS固定背景交替实现视差滚动效果
摘要: 视差滚动效果的网页设计案例我们分享过很多,实现这个功能一般都需要JS,而且比较复杂。没关系,今天设计达人网小编向大家介绍另外一种简单的视差效果技术,只需要CSS就能实现。 演示 该滚动效果特点是使用固定背景 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫 视差滚动效果的网页设计案例我们分享过很多,实现这个功能一般都需要JS,而且比较复杂。没关系,今天设计达人网小编向大家介绍另外一种简单的视差效果技术,只需要CSS就能实现。
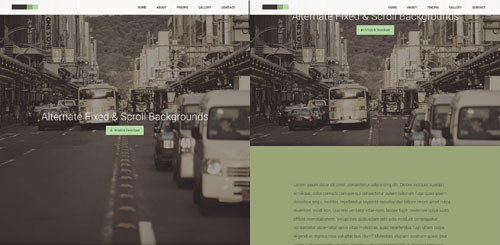
演示该滚动效果特点是使用固定背景与色块内容交替,当访客向下滚动时,背景是fixed固定的,具体请查看:在线演示 从上图可以看出,内容向上滚动时,第一张背景是固定的,不会跟着向上滚动。即:固定背景 + 色块内容 + 固定背景 + 色块内容…这样的交替方式,从而产生视差效果。 兼容性
使用教程HTML代码 HTML代码结构很清晰,使用main标签包住所有内容,其中.cd-fixed-bg样式就是固定背景,.cd-scroll-bg样式为色块内容。 <main> CSS样式 主要是通过css的background-attachment:fixed定位属性来让背景固定,具体请看下面的样式代码: body, html, main {
好了,就此介绍完这个固定背景滚动效果,喜欢的可以动手试一试,或许在你的下一个网页设计项目上尝试使用。 下载源码 | 在线演示 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论