设计师别担心,微软雅黑这样使用不侵权

扫一扫 
扫一扫 
扫一扫 
扫一扫
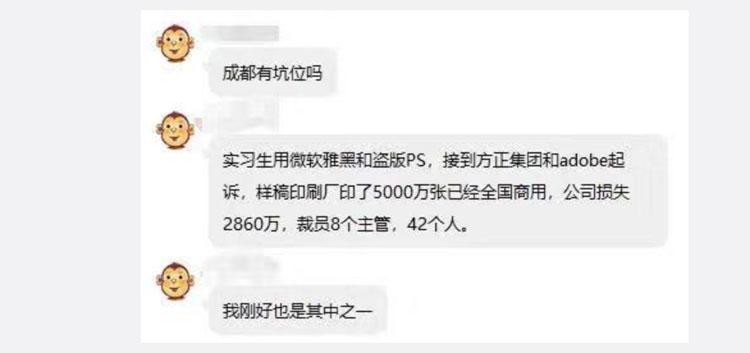
这几天设计圈都被一条字体侵权消息刷屏,一公司在没有获得字体版权的情况下使用微软雅黑做印刷品,印刷厂印了5000万张已经全国商用,公司损失2860万,裁员42人,含8个主管。
现在各位设计师都知道,微软雅黑版权是属于方正的,并不能免费使用!在大家惊叹赔偿金额的时候,方正官方出来辟谣:
这次事件,方正字体给我们间接地上了一课:想安全使用我们的字体?乖乖付费吧。同时还告诉那些没有买过版权的公司:该交保护费了。目前事件已在百度热点搜索排名第三,也让中国很多非设计行业人员了解了方正。
不过大家都在聚焦新闻本身的时候,有没有想过,什么样的字体行为会受到侵权呢? 在设计行业中,常见的微软雅黑字体侵权主要表现在线上的banner、广告、页面、电影等,线下的印刷品、户外广告、书籍等。各位设计师对这些都非常清楚:无版权,不可商用。 UI前端和微软雅黑但是在UI设计这块,我们在电脑网页中显示的微软雅黑有版权吗?公司官网显示的文章字体都是微软雅黑,这样会侵权吗?我们再回顾下微软雅黑的历史。
这里我们可以看到一个关键词「屏幕输出」,即电脑屏幕上显示和我们关系最大。设计师设计完网页之后,前端需要进行代码制作,这时候使用的微软雅黑字体,其实就是属于屏幕输出。
如果要深入搞清楚这个,我们就要了解网页中是如何显示字体的。前端网页字体的定义主要有两种方式:font-family 和 @font-face。关于这些前端基础知识,各位UI设计师必须要了解一下。 1. font-family font-family 属于前端css属性中最基础的一个属性,用来定义字体名称。下面是一个比较典型的例子。
font-family 规定元素的字体系列,可以把多个字体名称作为一个「回退」系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。 在实际的工作中,用户的电脑一般是 PC 和 Mac,但是这两个平台的屏幕材质、渲染方式都不一样,所以使用的默认字体也是不一样的。PC 默认使用微软雅黑,而 Mac 默认使用苹方。 当我们打开一个网站,浏览器会读取 font-family 中的字体名称,并去检索用户电脑系统中的字体,如果有的话就显示,没有的话检索下一个。
所以,虽然前端代码中写了微软雅黑,但仅仅是一种调用方法,你的电脑中有就显示,没有就显示其他字体,和版权是没有任何关系的。因为它仅仅是调用了终端用户自身系统中已经存在的字体用来屏幕输出显示,这不需要任何额外的授权许可。 以后前端再问你字体如何使用,就可以说根据 Mac 和 PC平台不一样,调用不同的字体以便在对应平台显示最好的效果。 但是有个特例,如果把 PC 官网中某个含有微软雅黑字体的页面截图,当成商用宣传图,那么这其实就属于侵权了,方正是有理由告的。 2. @font-face @font-face 属于css中另一个字体调用方法。和 font-family 默认调用电脑字体不同,@font-face 是把自己定义的 Web字体嵌入到网页中。 事实上,例如 'Microsoft Yahei',Arial,sans-serif 等字体都属于安全字体,即正常电脑都会默认安装的,所以前端可以直接调用。 但是如果网页需要使用到特殊的字体,并且不想用图片代替,就可以使用 @font-face 方法。比如下面的结构。
font-family 表示自定义的字体名称。 src 表示自定义的字体的存放路径。 font-weight 和 font-style 属于 css字体中的两个基本属性,分别代表加粗和字体样式。
所以,既然要调用字体文件了,那么如果我们使用了微软雅黑,其实就属于侵权。因为你要把微软雅黑下载后放入到自己服务器中使用,这个行为在方正的侵权行为描述中有介绍。
因此 @font-face 引用方式是会侵权的。 当然了,如果公司购买过其他字体,是可以用 @font-face 来引入使用的。 字体格式介绍说到 @font-face 引入字体,就不得不提到字体的格式了。因为不同的浏览器对字体格式支持是不一致的,所以各位设计师要简单了解一下各种版本浏览器支持什么样的字体。 1. True Type Font(.ttf)格式 .ttf字体是 Windows 和 Mac 最常见的字体,支持这种字体的浏览器有IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+。 2. Open Type Font(.otf)格式 .otf字体被认为是一种原始的字体格式,其内置在 TrueType 的基础上,所以也提供了更多的功能,支持这种字体的浏览器有Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+。 3. Web Open Font Format(.woff)格式 .woff字体是 Web字体中最佳格式,它是一个开放的 TrueType/OpenType 的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+。 4. Embedded Open Type(.eot)格式 .eot字体是 IE 专用字体,可以从 TrueType 创建此格式字体,支持这种字体的浏览器有IE4+。 5. SVG(.svg)格式 .svg字体是基于 SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+。 是不是很熟悉?看到这里,很多设计师会想到 iconfont。千万不要把 iconfont 想成一个简单的图标素材库,它的潜力比想象的要大得多。
Iconfont 本质上就是把图标转化为字体,官方的三种使用方法中(unicode引用、font-class引用、symbol引用)的 unicode引用其实就是用了 @font-face 的方法。比如下面这个例子:
通过以上的分析,我们就可以得出结论:font-family 方法是没有问题的,但是 @font-face 方法就会造成侵权。 常用的可商用免费字体首推「优设标题黑」: 「优设标题黑」官网下载!「优设标题黑」请从优设官网下载,我们会将最新字体版本更新在此,大家记得收藏本页面。 阅读文章 >对于大部分公司来说,字体版权意识还需要加强,除了付费购买字体之外,互联网还有很多免费可商用的字体供设计师选择,下面是一些常用的免费可商用字体整理,附有授权链接,供大家查阅。 另外还有一点就是,有些网站提供了汉仪和华康在京东阿里的合作字体,注意,这些字体只能在京东和阿里平台使用,是方便商家使用的,如果在这俩平台之外使用就会造成侵权,请大家谨记。 避免会造成误导,下载地址已把华康和汉仪字体去除。 下载链接: 免费中文字体最新合集!已分类打包不知道大家有没有遇到过使用商用字体被举报的情况,我身边有一个做自媒体的朋友,做图时不慎使用了一款商用字体,被有心人举报罚款 2000 多。 阅读文章 >1. 思源系列 免费字体:思源黑体、思源宋体、思源柔黑体、思源真黑体 授权出处:
2. 明朝系列 免费字体:装甲明朝体、源界明朝、花园明朝、Oradano-Mincho名朝 授权出处:http://fonts.jp/hanazono/ 3. 方正系列 免费字体:方正黑体、方正书宋、方正仿宋、方正楷体。 授权出处:http://www.foundertype.com/index.php/About/bookAuth/key/my_sysq.html 4. 明体系列 免费字体:源样明体、源流明体、源云明体、源样黑体、源石黑体、源泉圆体 授权出处:https://github.com/ButTaiwan?tab=stars 5. 其它中文字体 免费字体:Droid Sans Fallback、庞门正道标题体、Fandol字体(破产黑体) 授权出处:
6. 站酷系列 免费字体:站酷酷黑体、站酷意大利体、站酷快乐体、站酷高端黑体、站酷庆科黄油体、站酷文艺体、站酷小薇logo体 授权出处:http://www.zcool.com.cn/special/zcoolfonts/ 7. 日式字体 免费字体:超極細ゴシック体、Smartfont、KanjyukuGothic 授权出处:
8. 手写系列 免费字体:手写杂字体、濑户字体、汉仪贤二体、沐瑶软笔手写体、手写体、杨任东竹石体 授权出处:
9. 刻石錄系列 免费字体:刻石錄鋼筆鶴體、刻石錄明體、刻石錄顏體 授权出处:http://founder.acgvlyric.org/iu/doku.php 10. 全字库系列 免费字体:全字库说文解字、全字库正宋体、全字库正楷体 授权出处:http://www.cns11643.gov.tw/AIDB/copyright.do 11. 王漢宗系列 免费字体:王漢宗標楷體空心、王漢宗波卡體空陰、王漢宗波浪體、王漢宗超黑俏皮動物、王漢宗超明體、王漢宗粗鋼體標準、王漢宗粗黑體實陰、王漢宗粗圓體雙空、王漢宗仿宋標準、王漢宗鋼筆行楷、王漢宗海報體半天水、王漢宗特黑體、王漢宗特明體標準、王漢宗細黑體、王漢宗細新宋簡體、王漢宗顏楷體、王漢宗中魏碑簡體 授权出处:https://zh.wikipedia.org/wiki/ 12. 文泉驿系列 免费字体:文泉驿正黑体、文泉驿微米黑、文泉驿点阵宋体(此宋体无Windows版本) 授权出处:http://wenq.org/wqy2/index.cgi?FontGuide 以上免费字体下载链接:https://www.uisdc.com/200-models-free-commercial-fonts 欢迎关注作者的微信公众号:「UI黑客」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论