找不到版式灵感?掌握「点线面」让你创意爆棚!

扫一扫 
扫一扫 
扫一扫 
扫一扫
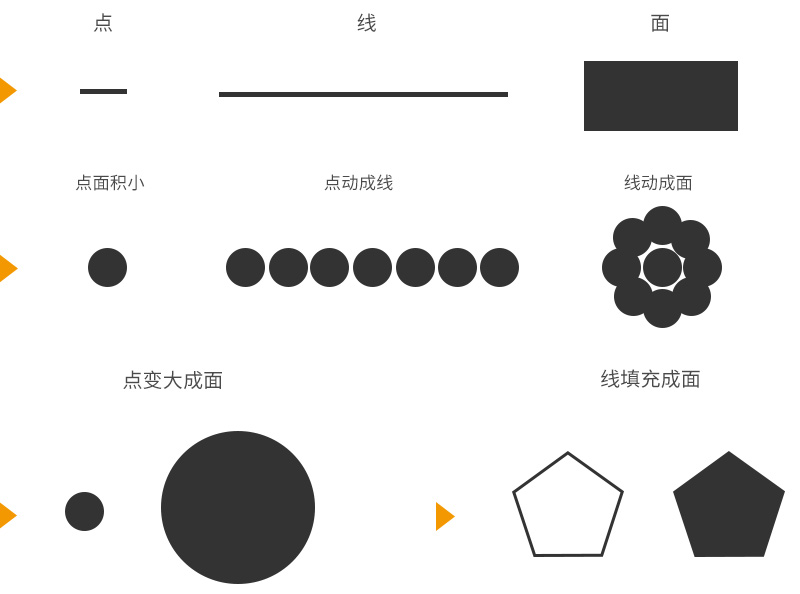
点、线、面是平面构成中最基础的要素,就是在同一个平面空间内,主角和配角元素组合,让配角有效地衬托主角,做到主次有序,丰富有层次。 比如一只鸟,一朵云,就是点;一条电线上的一排鸟,飞机划过云,就是线;鸟儿们一起飞,一大片云,就是面。生活中的一切都可以想象为点、线、面,这个概念是相对的,相互比较得来的。我们把这些丰富的画面运用到设计上,得到创意。 初识点线面1. 点线面长什么样? 先简单画个概念图,再根据下面的例子想象一下,点线面实际上可以是任何形态。
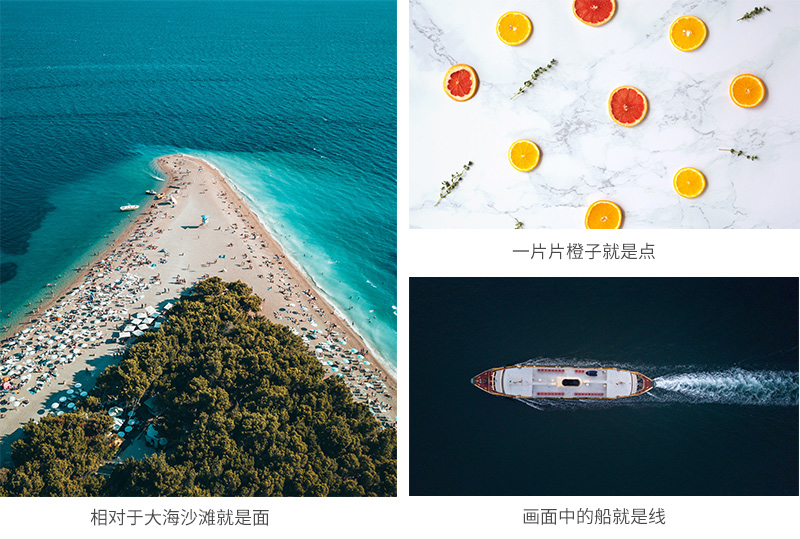
2. 生活中的点线面 点线面无处不在,与生活息息相关。
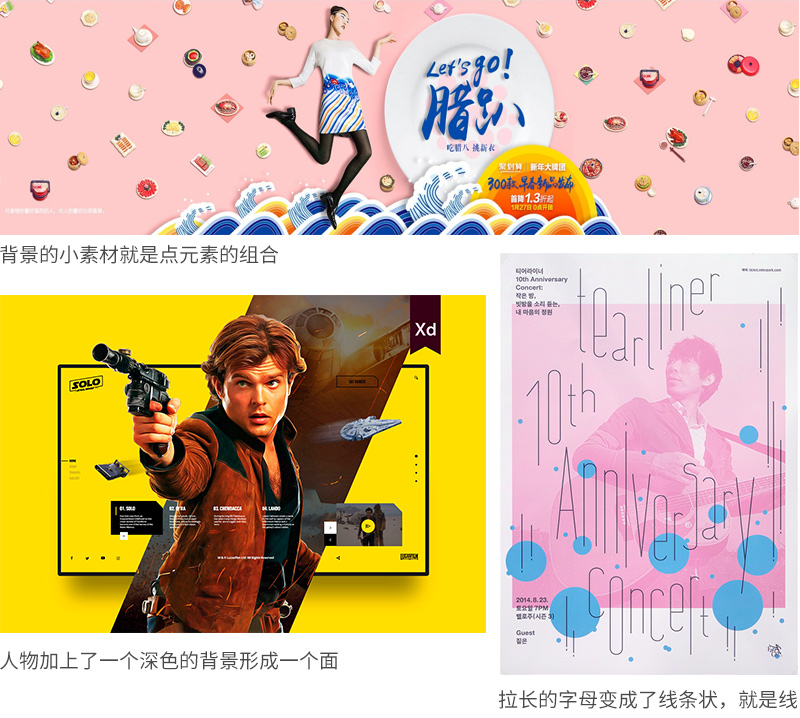
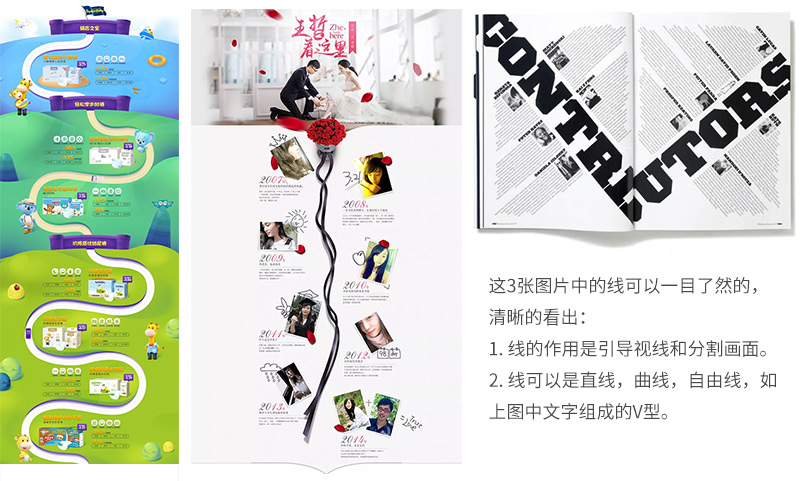
3. 版式设计中的点线面 以下作品是怎么运用点、线、面的呢?
解锁点线面1. 点的应用点是相对面积较小的元素,面积越小,越灵动。在一个作品里点不是单独存在的,也没有固定的形态,可以是任何形状,任何元素。 版式设计中的点 下图中的字母、珍珠和彩色的圆点起到活跃版面的作用。当画面内容较少时,可以采用加入「点」的方式,丰富画面,烘托氛围。
营造空间感的点
2. 线的应用点动成线,线可以划分空间、建立联系、引导视线和美化排版,具有不稳定、动态、冲击感和运动感。线还有虚实之分,实线一目了然,虚线缥缈虚幻。 版式设计中的线
一目了然的实线
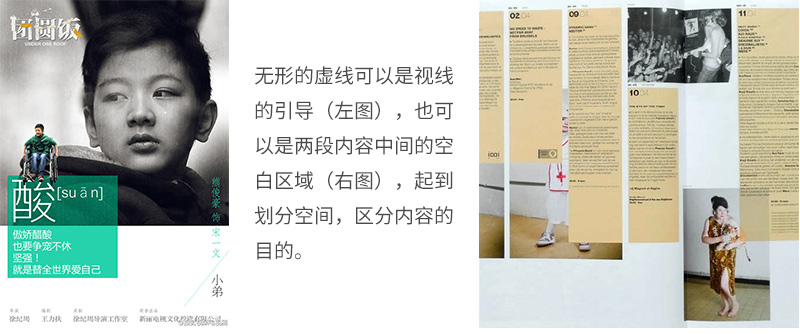
虚幻无形的虚线
3. 面的应用线动成面,面是画面中面积最大的部分,可以是视觉中心,可以用来区分版面,面也没有固定的形状。 页面主体
区分版面
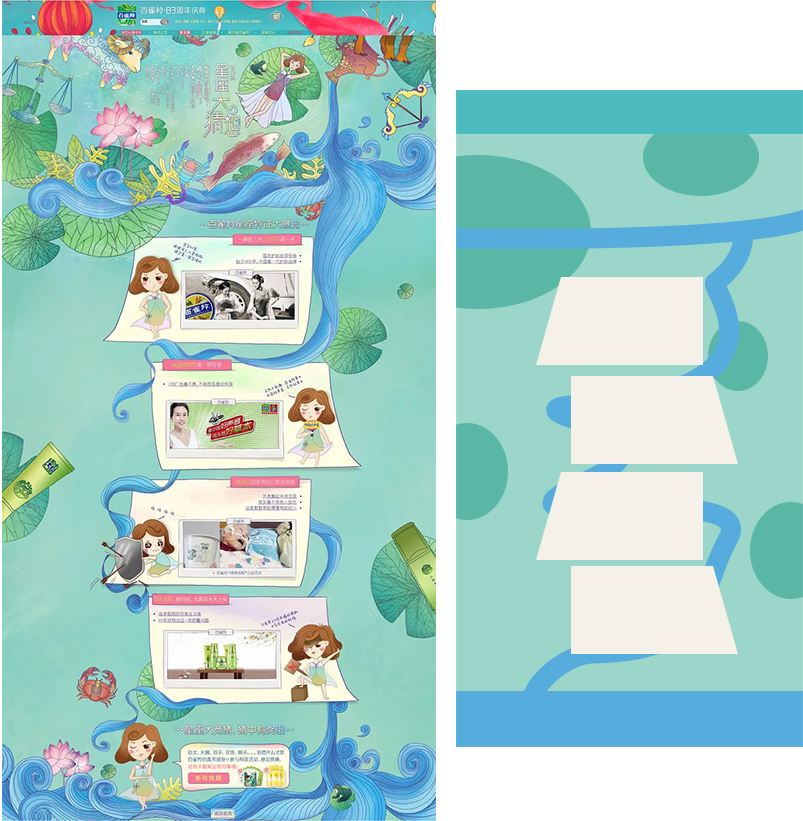
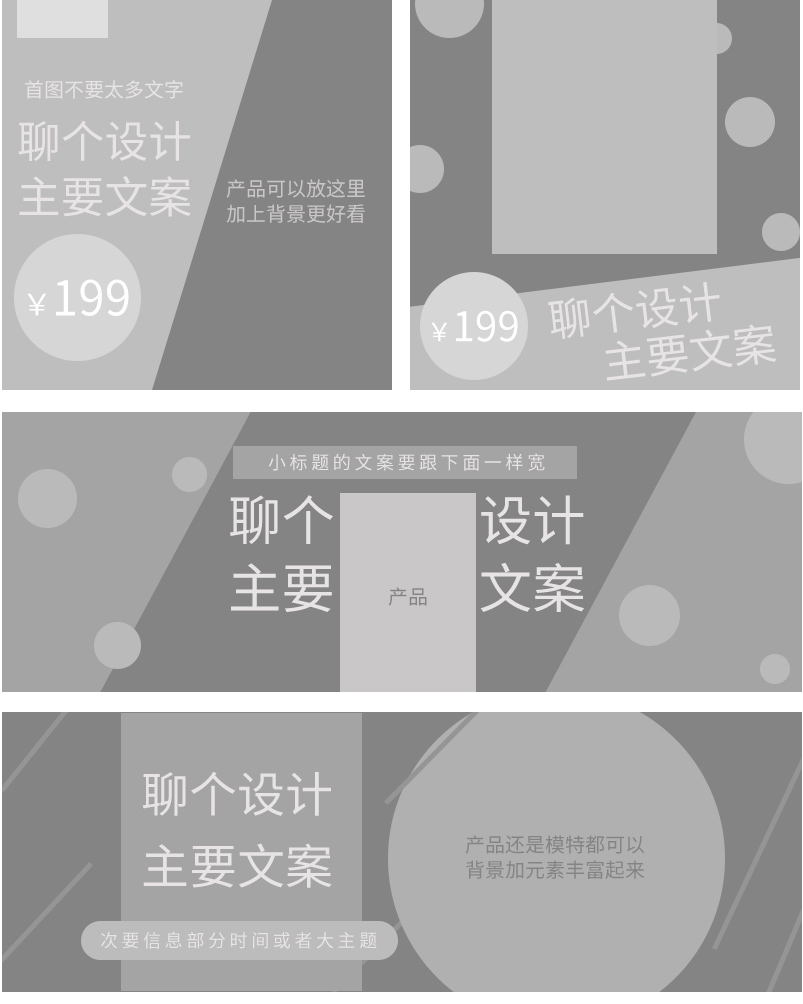
分析点线面布局实操的第一步还是要分析版面的构成,下面分析3种类型,我把它画出来给你看,同时把颜色层次也画出来,做图的时候也要注意这些明暗对比,重点突出配色方法。
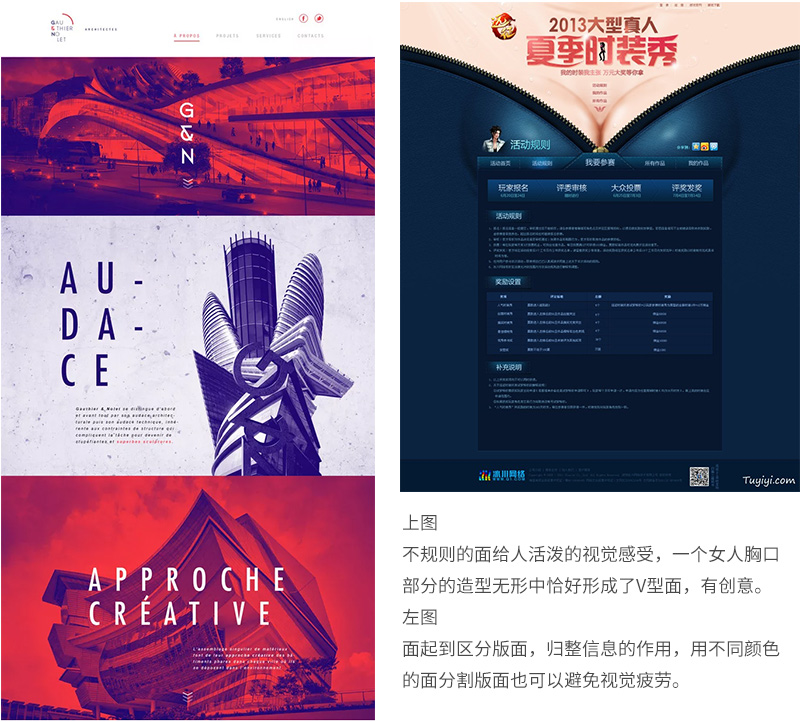
这个案例主要利用面和线的结合,背景是用斜线体现时尚。中间的内容大面积集中,形成了一个面,同样它也使用了点线面结合,比如英文字母就是点。
这个案例点线面的结合比较丰富,背景的色块就是形状不规则的面。中间的文字分散写,形成了点。最下面的大量文字使用了贴近和远离的手法。
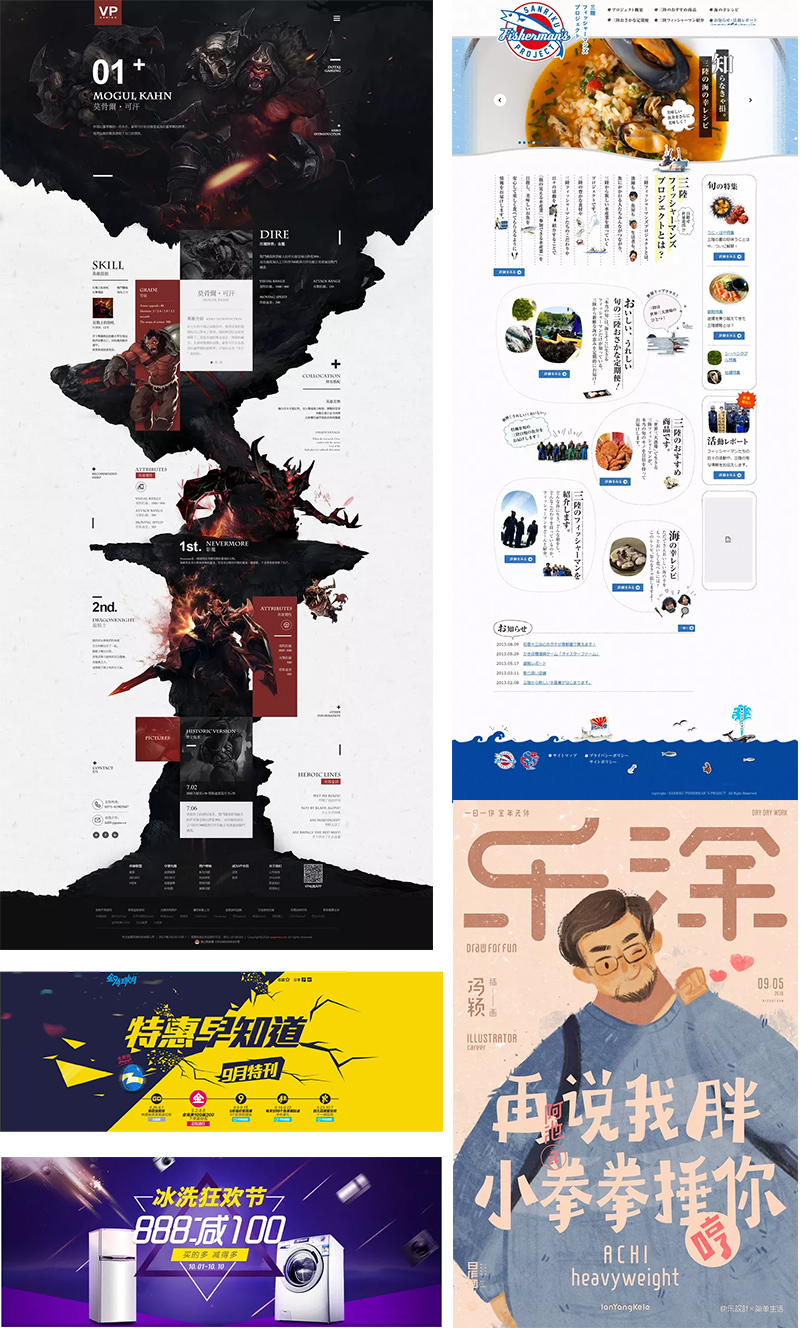
点线面的方法是专题页常用的排版方法,使页面变得丰富,有活动的氛围,让人忍不住多停留一会。 版式举例每个设计稿都可以像这样拆分,看点线面的布局。平常我们看优秀案例的时候,多积累点线面应用的方法,可以让你的创意源源不断。 下面是一些常用的点线面排版的例子:
实例练习好了,现学现用,找个素材做个练习吧。只有自己思考过了,才能吸收变成自己的心法。
总结点线面一般是组合起来使用的,但是怎么把握好平衡,组合成各种各样的形态,让版式更加富有创意,还需多看多练。
欢迎关注作者的微信公众号:「聊个设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论