如何使用Stable Diffusion制作艺术字?

扫一扫 
扫一扫 
扫一扫 
扫一扫 AI在我们工作生活中越来越普遍,作为AI绘画,AI艺术字最近也比较火。设计艺术文字,使用Stable Diffusion,便可生成各种想要的样式,效果还不错,这里主要用到了ControlNet里的depth、tile模型,以及放大脚本等,下面便开始详细教程。
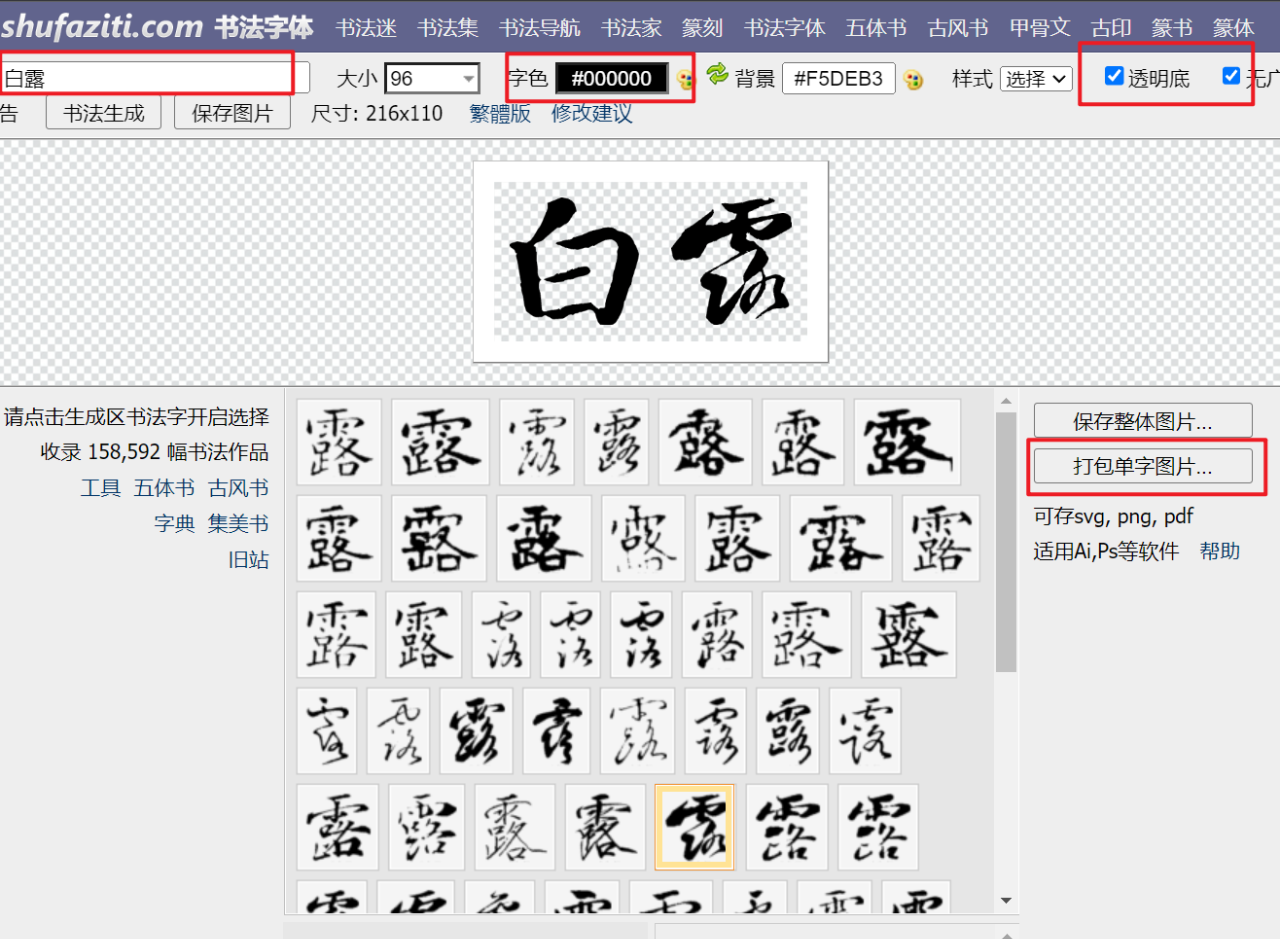
第一步:制作文字地图1、这里可以自行设计字体,为了节约时间,我直接用了一个在线书法字体网,输入”白露“,选择了2个毛笔字,作为我们的字体模板(勾选透明底,打包下载单字)
网址:http://www.shufaziti.com/ 2、然后导入ps中,排成上下格式,白色黑字,这样底图就完成了,如下图所示:
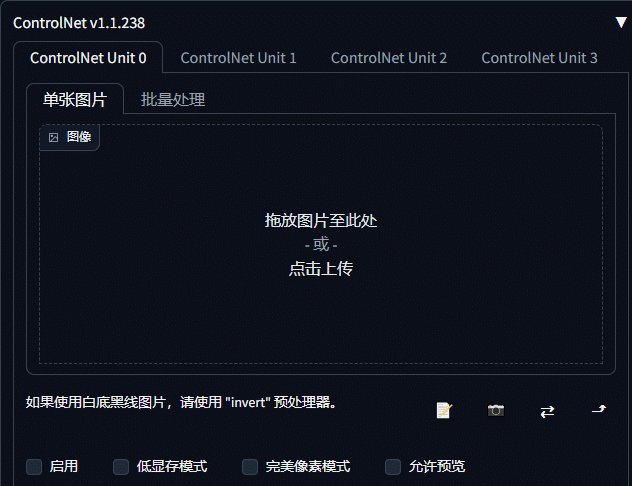
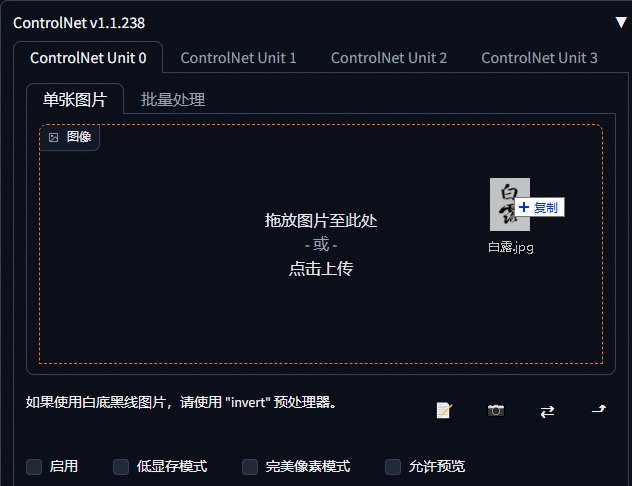
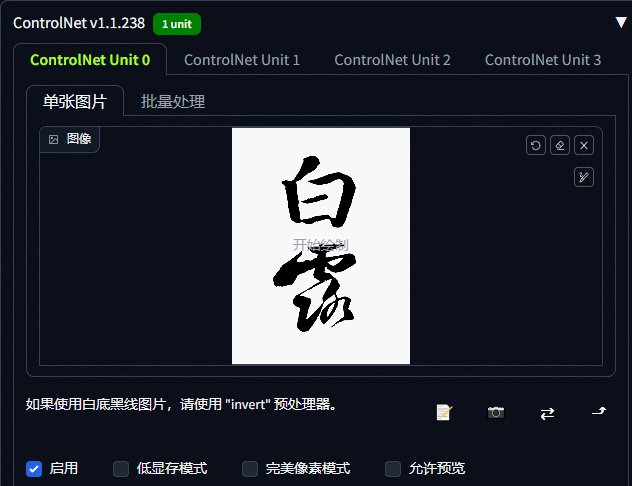
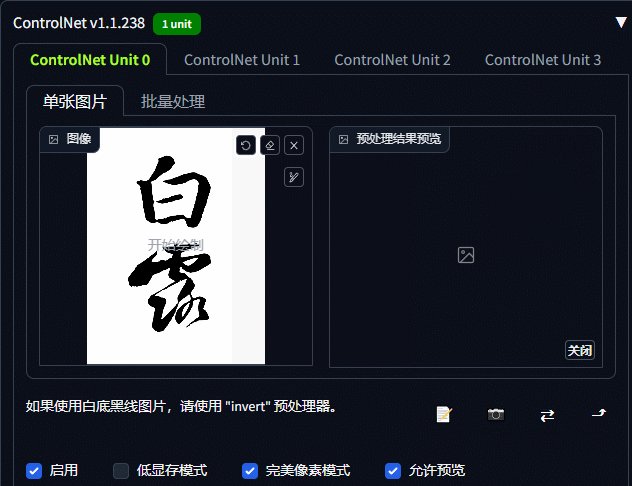
第二步:设置SD参数SD参数设置1、打开Stable diffusion,这里我用的秋叶包,在文生图模式下,点击下方的ControlNe,将我们处理好的图片,拖拽到ControlNe里,并勾选“启用、完美像素、允许预览”,点击最右侧向上箭头,将尺寸发送到文生图。
2、预处理器选择invert(白底黑字反色,如果是黑底白底这里不用选),模型选择depth。控制权重这里,权重越低则文字变换越大,这里我保存默认先不做调整。
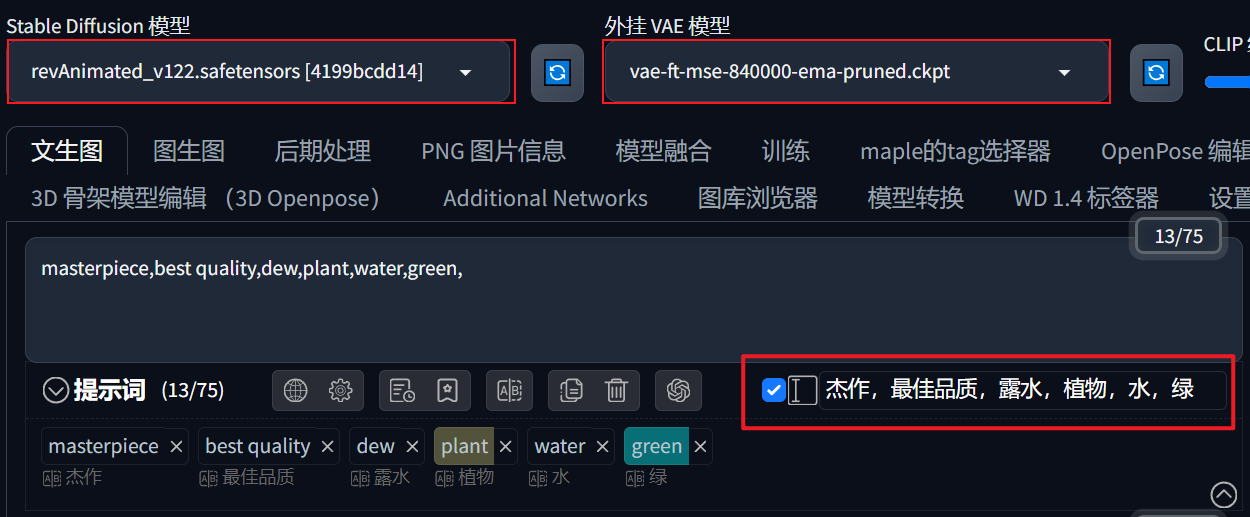
然后输入正反向关键词,因为这里要贴合白露这个词,想要的效果是树叶,然后还有露水在上面,所以关键词要包含植物和露水,这里输入的就是“杰作,最佳品质,露水,植物,水,绿”。这里大模型用的是revAnimated_v122,vAE选择840000。正向关键词:masterpiece,best quality,dew,plant,water,green.
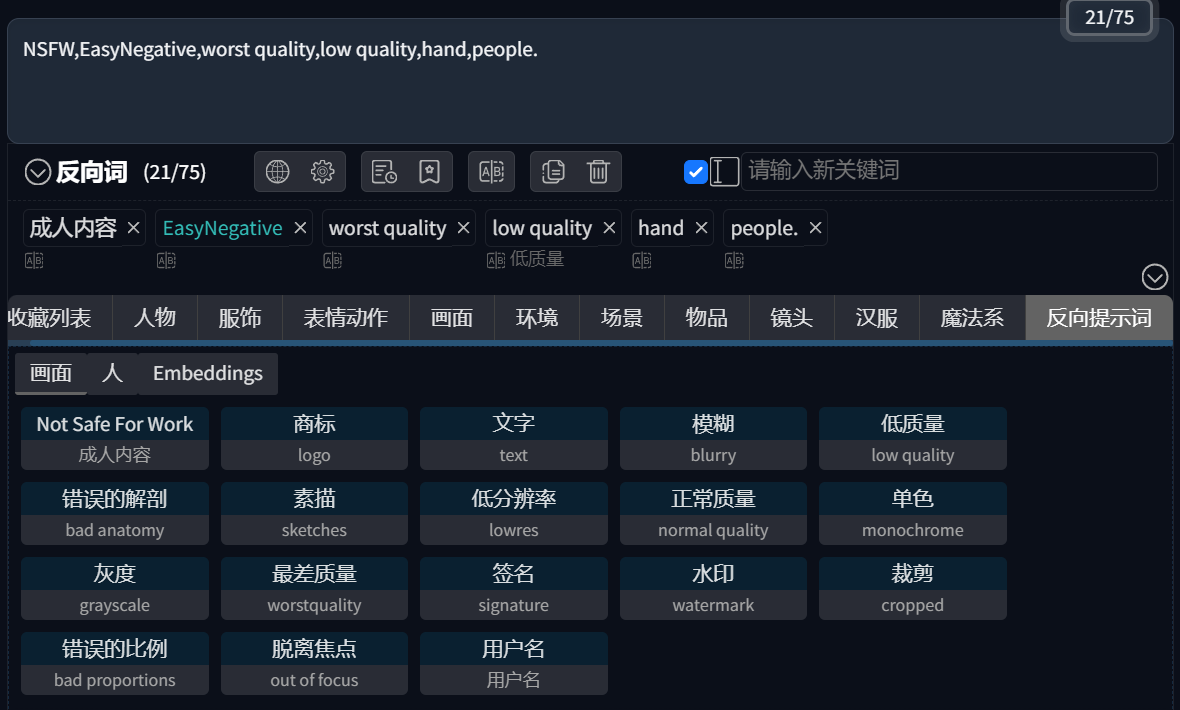
下面输入了一些常用的反向词汇,为了防止画面出现人,我还添加了人和手在里面。反向关键词:NSFW,EasyNegative,worst quality,low quality,hand,people.
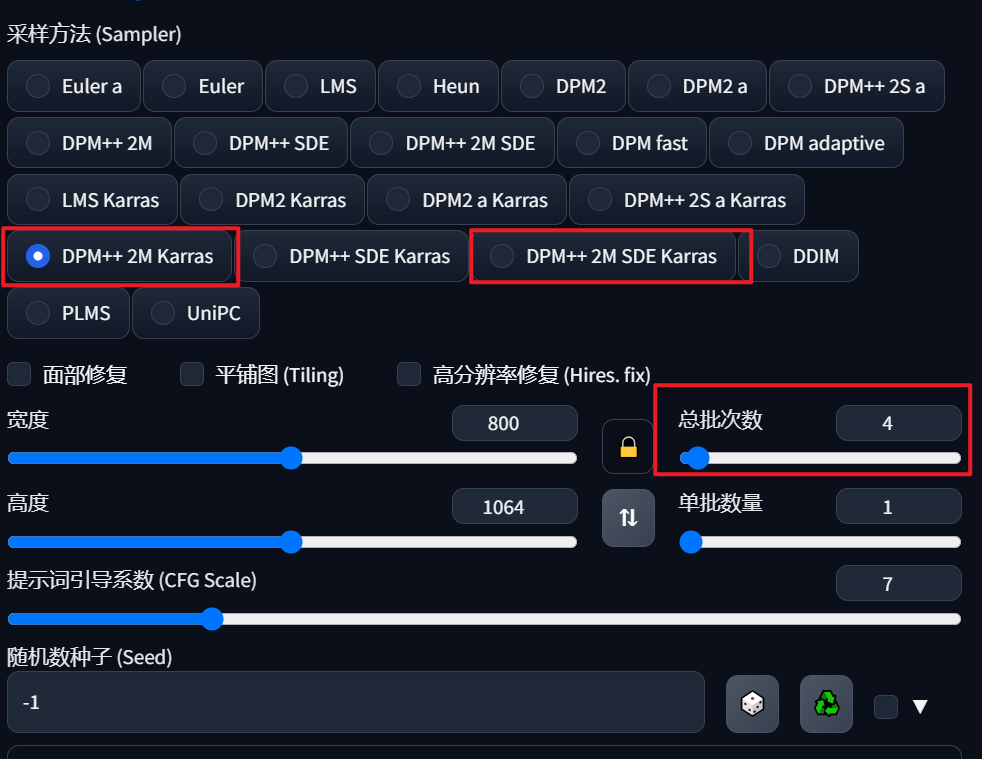
PS:经常用的EasyNegative这个关键词,实际是有模型的,需下载放置在软件根目录下的embeddings里。4、采样方式可以选择DPM++ 2M Karras或者DPM++ 2M SDE karras,次数可以多设置几个,多次出图看最终效果。
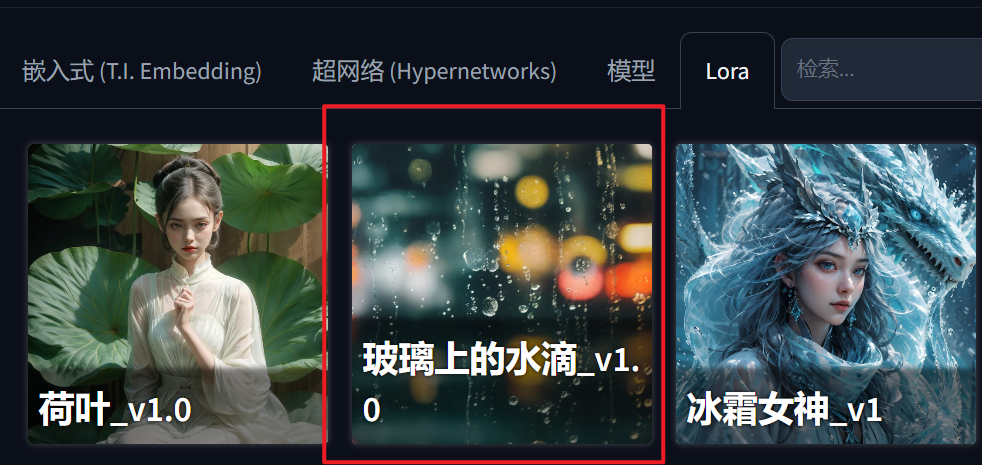
5、点击生成,我们会看到效果已经出来了,但是露水不明显,这里我们可以加一个露水相关Lora来控制它。
在Lora模型下点击我们要的模型,设置一下模型权重,并添加促发关键词“water_drop”,然后在添加”景深“关键词,字会有前后虚实变化。,water_drop,depth of field.’,’marks’:[]}]}]}]”>最终关键词:masterpiece,best quality,dew,plant,water,green,<lora:aki:0.5>,water_drop,depth of field.
6、再次点击生成,就会发现字上的水珠变多了,可以一次多生成几张,选择最满意的效果:
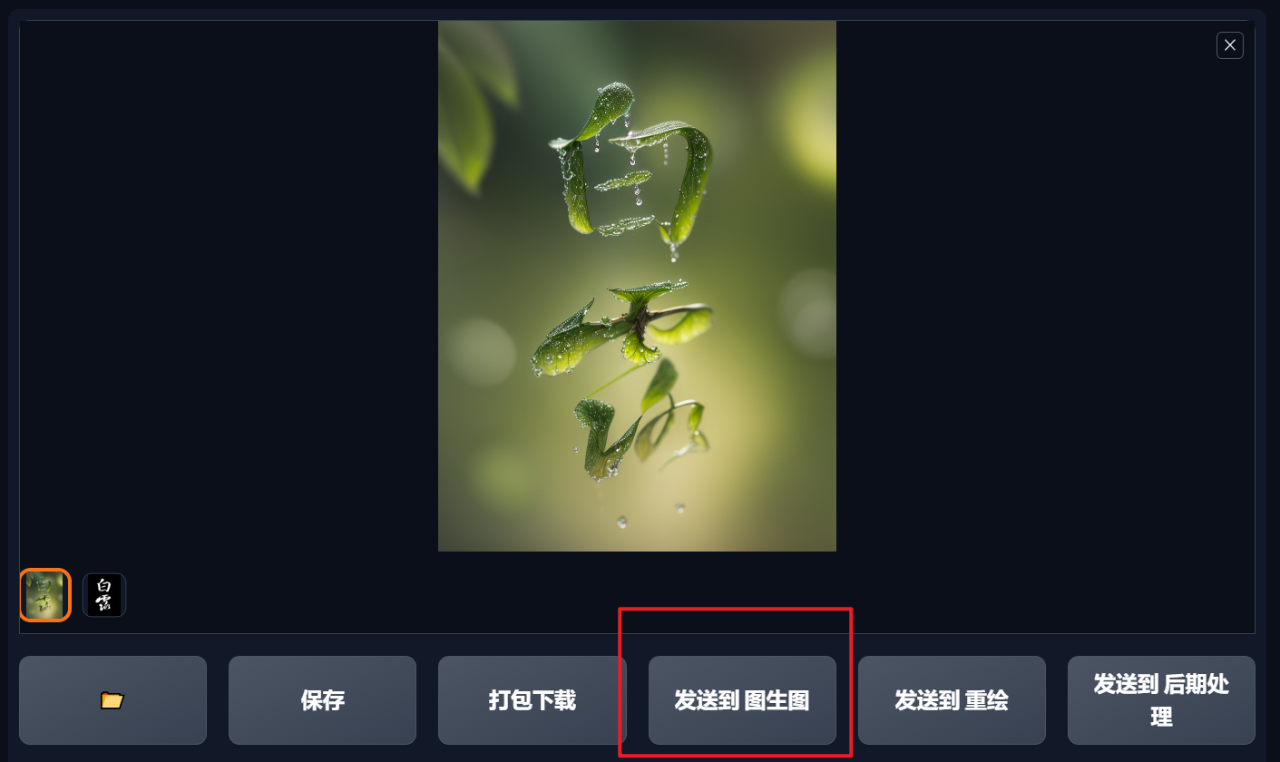
第三步:图片放大处理1、因为生成图尺寸较小,如果有产出我们想要的效果时,可以找到图片下方,点击“发送到图生图”,进行放大处理:
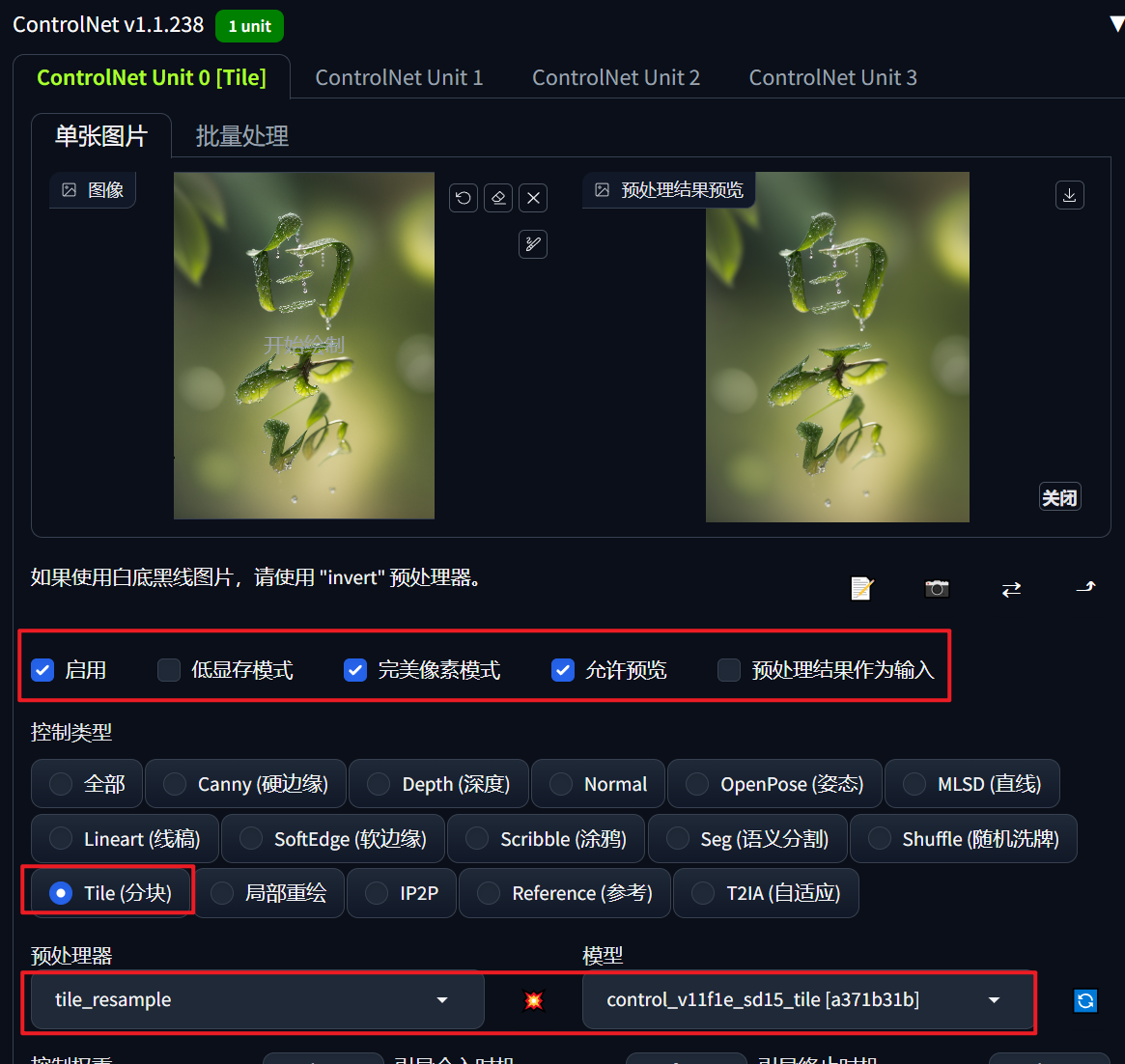
2、在图生图下,在点开ControlNet,将刚才生成的图拖拽进ControlNet里,勾选启用、完美像素、允许预览,控制类型选择Tile,则会自动加载预处理器和模型,如下图所示:
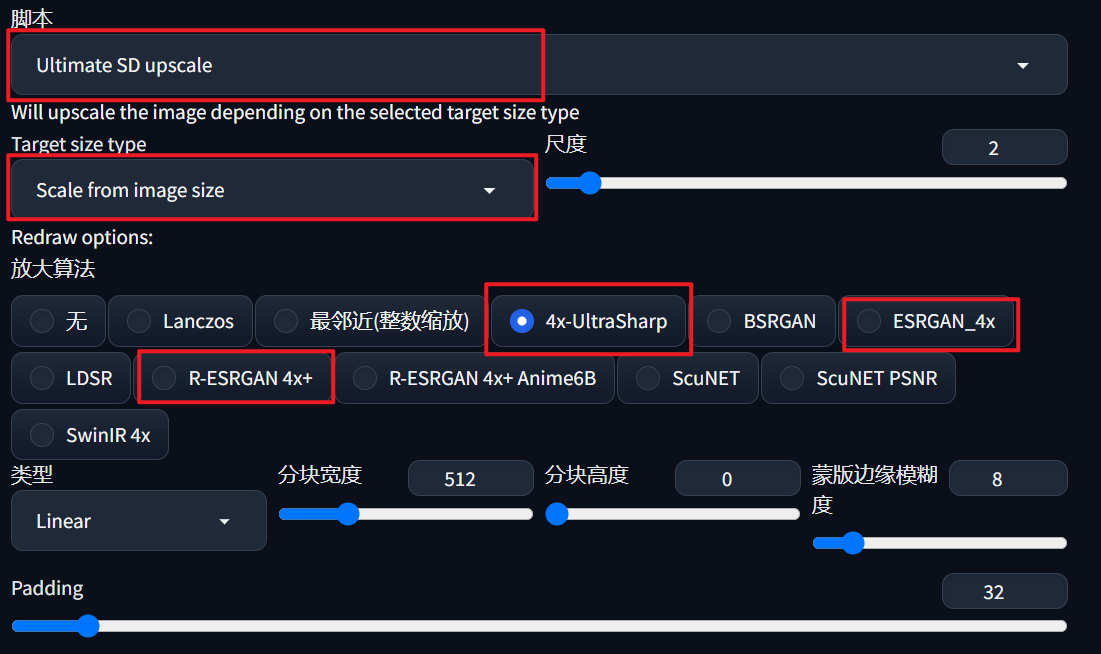
3、接着在脚本里选择”Ultimate SD upscale“放大脚本,类型选择”Scale from image size“从图像放大,算法选择4X-ultrasharp,如果没有这个选项,可以选择其它2个,后续再安装算法模型,安装位置/models/ESRGAN下:
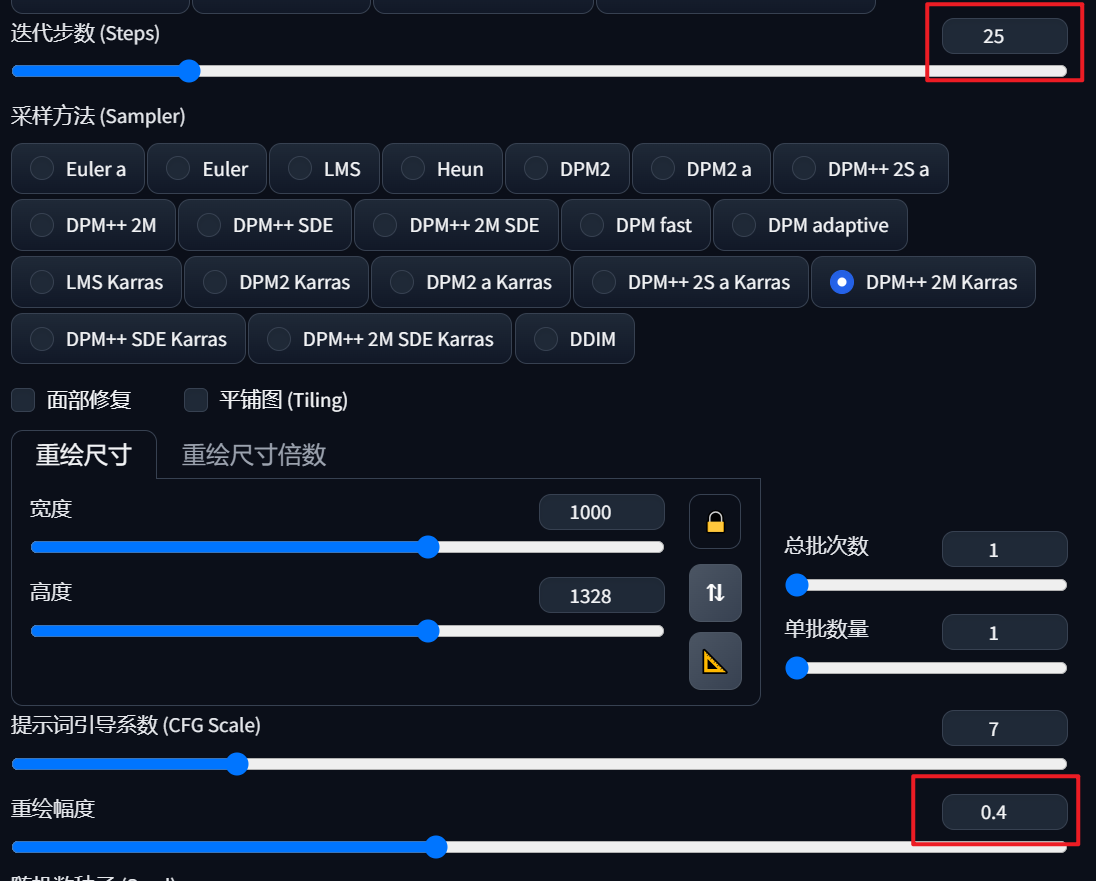
如果找不到放大脚本,在拓展-从网站安装,粘贴下面地址,安装之后,重启webui即可。 放大脚本:https://github.com/Coyote-A/ultimate-upscale-for-automatic1111.git4、关键词不变,迭代步数可以适当调大至30左右,重绘幅度降低,0.4左右:
5、点击生成,便会重新开始绘制,下图为前后图片细节对比,可以看到左上角树叶的纹路更清晰了,如果想重绘时,添加更多细节,重绘幅度数值可以适当调高:
左为重绘前,右为重绘后:
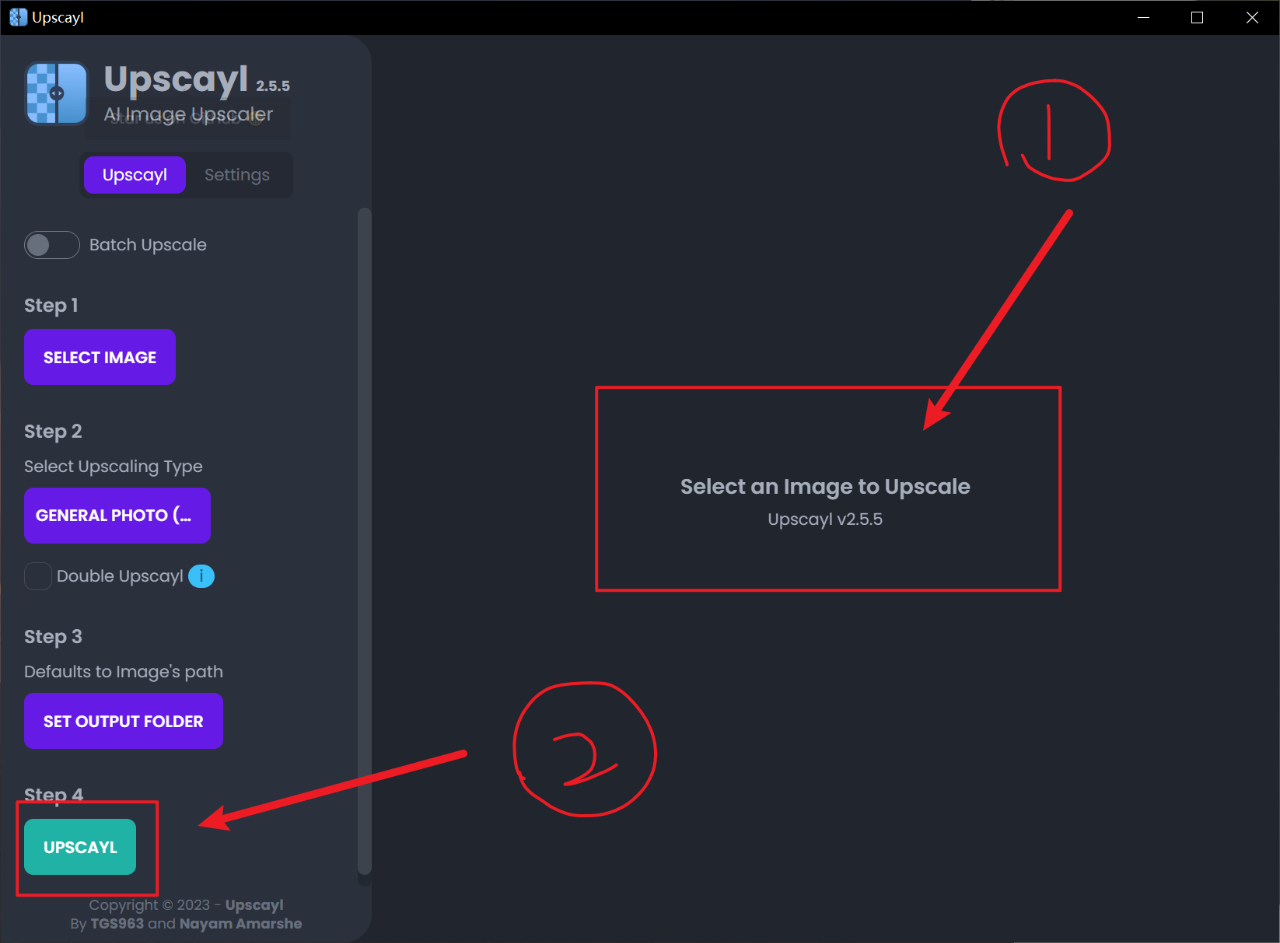
拓展知识:不想装sd,但是图片不清晰,想放大图片,这里推荐一个免费的放大软件”upscayl“,直接将图片拖进去,点击upscayl即可,支持图片批量处理,step2有多种算法,可以自行测试效果:
官网:https://www.upscayl.org/ “upscayl“放大前后对比(左前右后):
总结最后,我们可以在生成的图里,选择一张自己喜欢的,稍加排版即可,这里我就简单做个示意,不特意排版了:
所有的图形和元素,对设计而言都是辅助,具体成品还是看自己的想法,大家可以自行尝试,去生成不一样的效果,本次案例到此也就结束了。 ↓ 本文工具+练习素材已打包至设计达人素材库 ↓ 作者:江三哥 | 来源:ASAK(ID:ASAK_Design) 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论















 3、
3、