工作效率超高!我让AI帮我做UI设计了!

扫一扫 
扫一扫 
扫一扫 
扫一扫
AI 盛行,现如今任何人通过一些简单的学习,都可以使用 AI 轻易生成好看的插画、元素,设计师的价值好像一夜之间变得一文不值。真实情况是什么呢? 我们拿一个需求举例,这个需求要求我们做一个摇钱树的主视觉,并且可以领取红包,先看看交互:
可以看到最主要的其实就是中间这个摇钱树了,要是按照以前的设计路径要搞定这个摇钱树,要么就是绘制,要么用 C4D 建模渲染。 时长肯定都是半天甚至一天以上了,现在呢? Midjourney、Stable Diffusion,AI 一键就能生成,10 分钟我生成了这么多(AI 你不要太离谱):
生成了这么多,我们需要先挑选一个合适的出来,那怎么挑呢,这里考验的就是大家的审美能力和对需求的理解能力了。 我们肯定得有几个筛选维度:
更多AI 的落地案例分享: AIGC落地实战!有赞如何用Midjourney提高设计效率?一、项目背景设计界总是一波未平一波又起,从区块链到元宇宙,这轮风开始吹到 AIGC,什么是 AIGC? 阅读文章 >一、风格符合一般这种需求都有很强的运营属性,为了激发用户的参与度,往往视觉氛围比较热烈,所以采用一些高饱和和 3D 质感的风格比较多,我们也往这个方向去挑选,一些 2d 扁平画风的直接就可以 pass 掉:
二、造型符合这里主要就是审美了,怎么从这么多里面挑一个比较不错的出来呢?
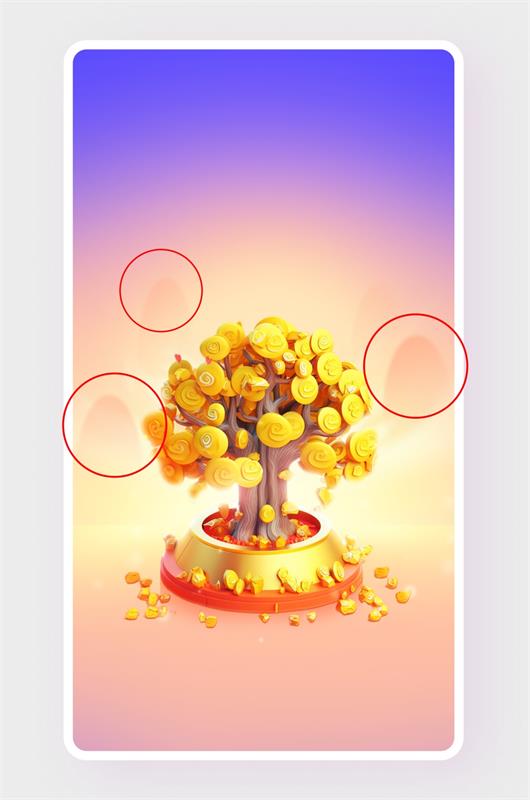
饱满度: 我们挑选的时候一定要注重元素的饱满度,比如下面这种就是不行的:
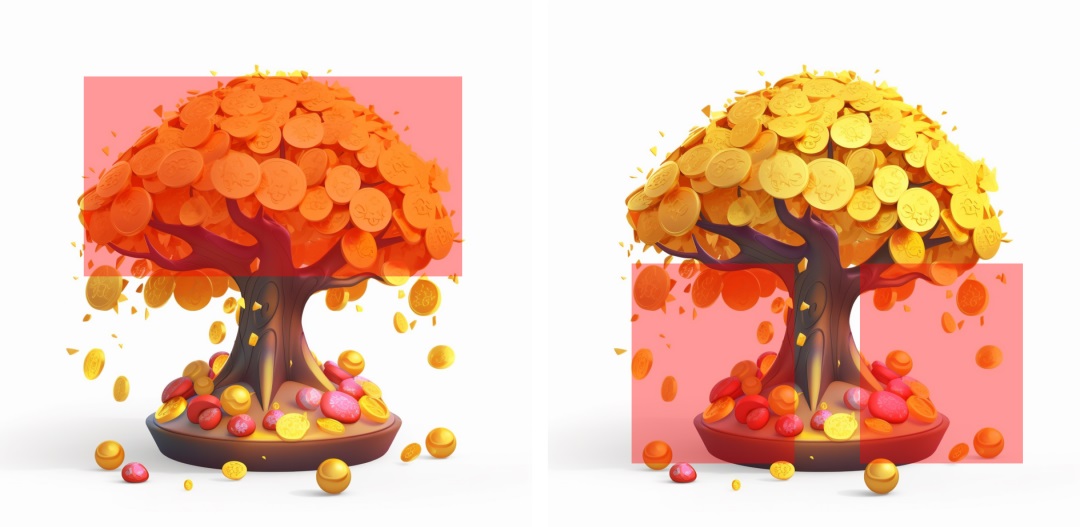
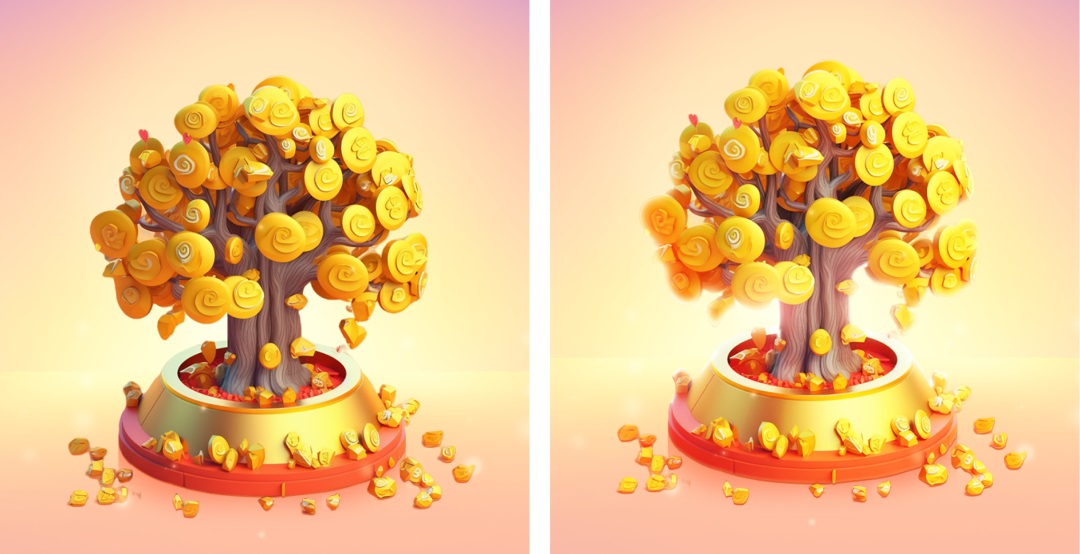
三、元素颜色符合我们也可以从组成元素的协调性和颜色丰富度上面去做筛选,比如下面两个摇钱树造型都相对比较饱满,但是左图的树叶很单薄、锋锐、像是纸钱,这不是很符合我们的设计审美;右图呢就是颜色整体基本只有一个黄色,色彩配比上会比较单调。
四、光影立体还有一个点我们采用的素材,立体度一定要够,这样才能出视觉优秀的图,像下面的两张图,左图的光影整体看过去没有明显的亮面和暗面,缺乏对比。就会比较平。相对的右图就有明显的明暗对比,就会显得立体很多。
最后我们选定了这一个素材,比较符合我们的预期,(其实也有点不是很完美)。
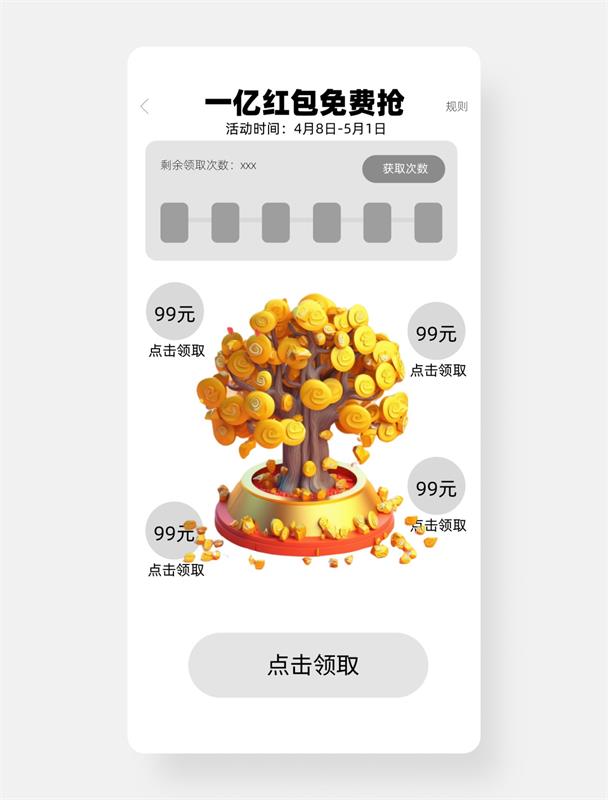
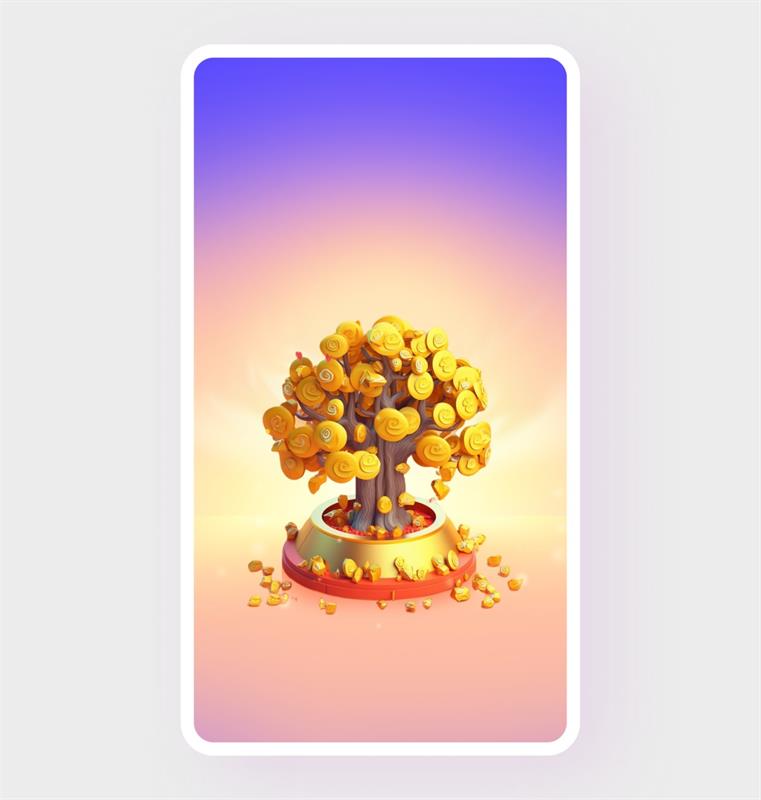
我们把他放到页面中看看:
放是放进去了,那要怎么落地呢? 背景是怎样?按钮是怎样?配色是怎样?是不是有人又要麻瓜了? 这一步就提现设计师的重要性了,为了满足项目不是单单会 AI 生图就可以,最重要的是要保证项目的落地! 我们来发动一下专业技能! 第一步:首先是基础配色! 我们可以用主体元素的同类色颜色去延展。 首先我们的元素主色先提出来:
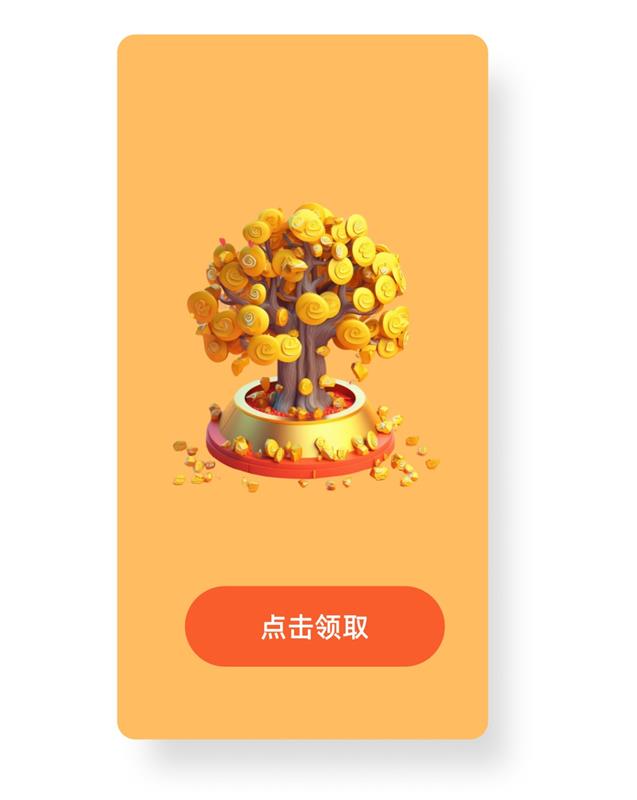
这样我们就得轻易得到了两个颜色,把他们用以铺设画面中:
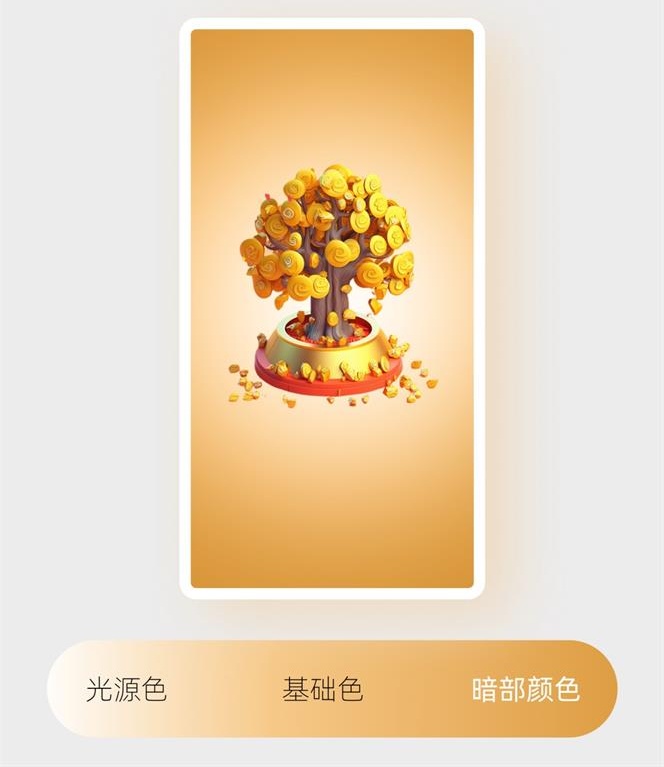
主色用以铺色整个背景,而点缀色就可以用在按钮这类比较小的部分上面。这样的配色不会有多出彩,但是也不会出错,非常的稳。 第二步:光影! 有了大色调,但是不是太生了点。 为了让画面更生动,富有冲击力,那我们就需要光影的加入去塑造画面! 首先可以给画面设置一个光源。 光源应该设置在哪呢? 看下我们的现在的画面,主元素是黄色,背景色也是黄色的,就会让我们的摇钱树没有那么突出。 所以,我们可以把光源设置在元素的正后方,让更亮的颜色来把主体元素衬托凸显出来!
可以看到我们加了光影之后主体元素得到很好的突出! 我们刚才只是加了光源,属于是对亮部的调整; 那相对应的我们也要对暗部进行调整,让暗部更暗一些,从而加强整体画面的明暗对比,并且要加入色相的变化,比如我们亮部的光源是往柠檬黄去偏移了色相,暗部就可以往橙红色去偏移色相:
这样子的话我们整个画面的颜色就丰富了一层,多了一种颜色变化。但是还都是暖色,暗部的话还是希望尽量冷一些,让画面有冷暖对比才是最好的。 所以我们可以在暗部再加一种颜色:
把这几种颜色铺设到画面中去:
可以看到,我们加入了光影之后,不仅对比加强了,画面的配色也更丰富多彩了;所以其实,我们加入光影的同时,其实也是再丰富配色。这两个是相辅相成的。如果我们只加入光影而不考虑颜色变化的话,就还是会保持很单调配色。我们看下不考虑色相变化的样子是什么样的:
这种就很不好看,暗部颜色也很脏。 第三步:融合! 到这里我们的画面的大感觉就差不多定性了,剩下一些主体的和光影的融合,让画面更整体自然。
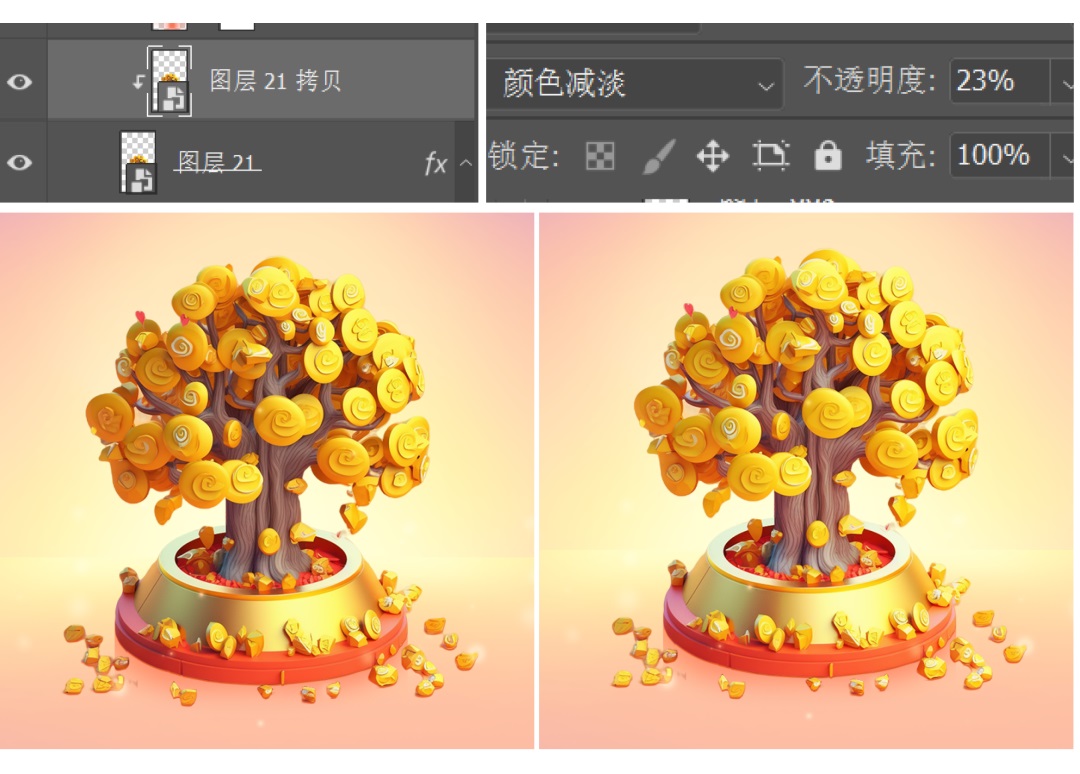
调整方法: (1)利用颜色减淡提亮 直接复制一层主元素,改成颜色减淡模式,透明度 23%
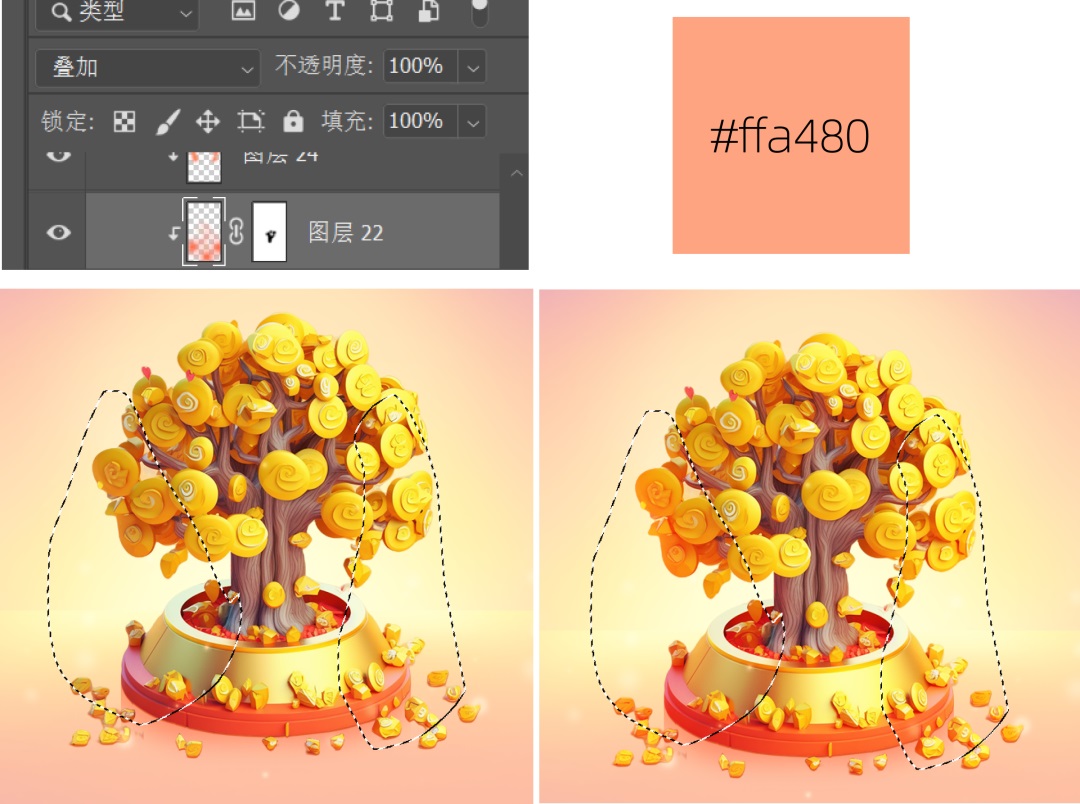
(2)叠加模式调色 新建一个图层,叠加模式,适用高明度的红色去涂抹暗部:
(3)给主体边缘打光 新建图层,滤色模式,在主体和光源衔接的地方涂抹亮色:
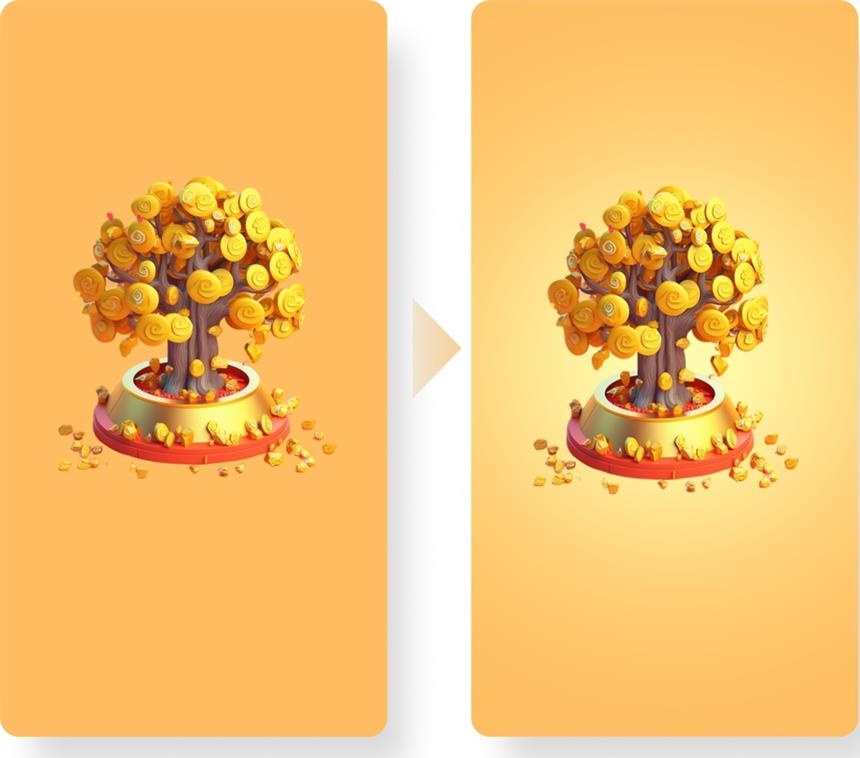
来对比一下融入前和融入后的区别:
融入后颜色更好看,光影也更符合画面的光影规律了! 第四步:丰富背景细节 目前背景我们只做了颜色光影的变化,有些空,我们可以加入一些景物或光线,以丰富画面的细节。
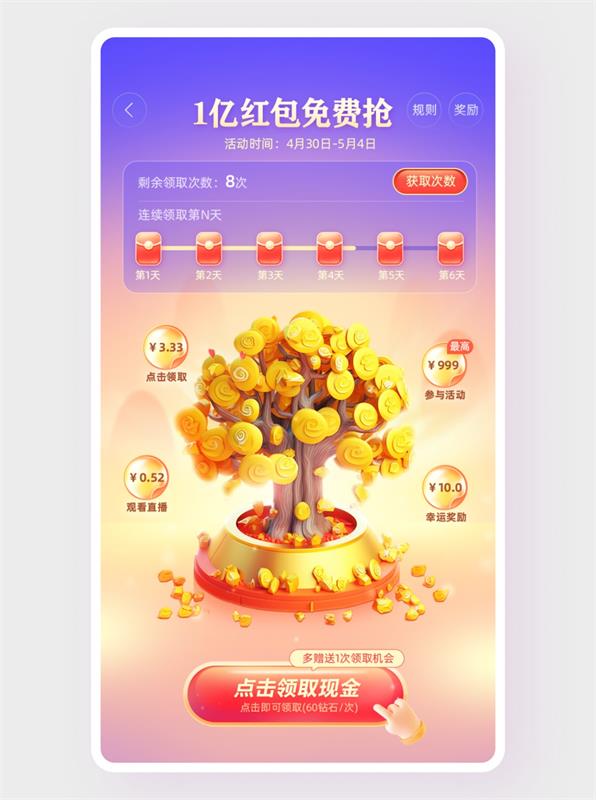
我们的画面现在就比较丰富好看了对不。 最后我们来加入 UI 模块,整体看下效果:
完成! 整个流程下来,可以看到 AI 确实很好用,可以很快地输出很多方向和素材,但在整个项目流程中其实只占了很小的一部分,前期的筛选能力考验设计师的审美,后期的调整、背景的融入、细节的优化、UI 界面的设计考验设计师的专业技能,整个都还是需要设计师去亲力亲为才能保证高视觉品质的去落地需求。 所以大家大可不必去焦虑,打铁还需自身硬,把自己的专业做好,AI 的出现只会成为你快速进步的工具,让你实现可以用更短的时间,输出质量更高的作品,而不会成为你焦虑的原因! 欢迎关注作者的微信公众号:「菜心设计铺」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论