腾讯云AI落地实战!如何用 Stable Diffusion 完成B端图标设计?

扫一扫 
扫一扫 
扫一扫 
扫一扫
导语:现今,许多 B 端设计师在日常设计中难免会遇到各种运营 3D banner 设计需求。在设计过程中,他们不仅需要费尽心思构思各种造型,还要不断进行重复渲染,而有时渲染结果也难以令人满意。本文旨在介绍一种基于 Stable Diffusion 混合 AI 的 B 端 3D Banner 设计方法和流程,可供任何对该领域感兴趣的人进行实验,创作出各类 B 端模型。 更多AI落地实践: AI绘画落地实战!如何用 Midjourney 快速搞定主视觉海报设计?前言从几个月前 AIGC 的兴起到现在,各行各业已经有许多团队将之运用在工作流程当中。 阅读文章 >一、部署 Stable Diffusion 流程本地安装 stable Diffusion 本地安装教程:(https://www.bilibili.com/video/BV1iM4y1y7oA)(来源:B 站秋葉 aaaki) 云端安装和本地安装优劣势对比
二、3Dbanner 模型训练流程
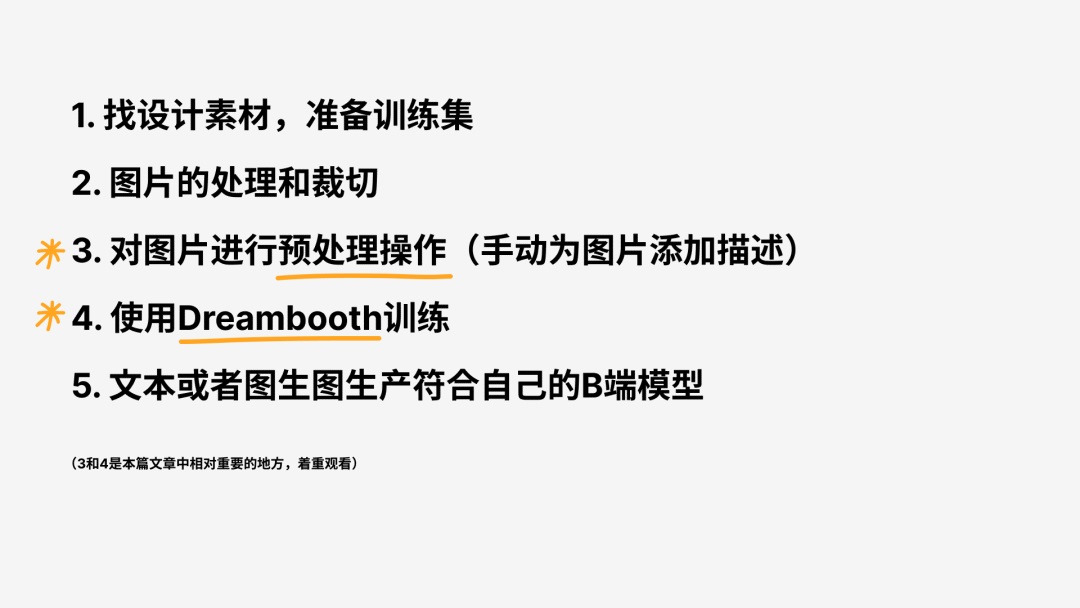
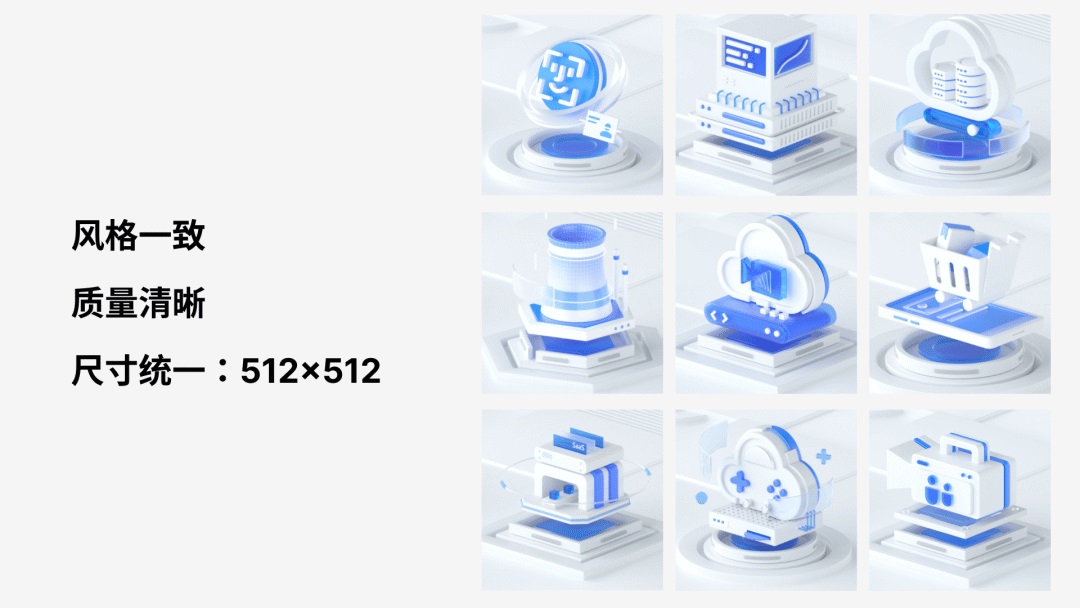
1. 收集设计素材,准备训练集 设计师在寻找素材尽可能风格上统一,图片本身的质量较高(指看得清楚)。图片的数量也不是越多越好,数量大概在 20 张以内,5 张以上就好。(目前使用的是腾讯云的运营活动 Banner) 2. 图片的处理和裁切 对图片进行裁切和处理,尽可能让素材中的主元素在画面的中间,图片的大小处理为方形大小(512*512),处理的原则模型主体清晰。
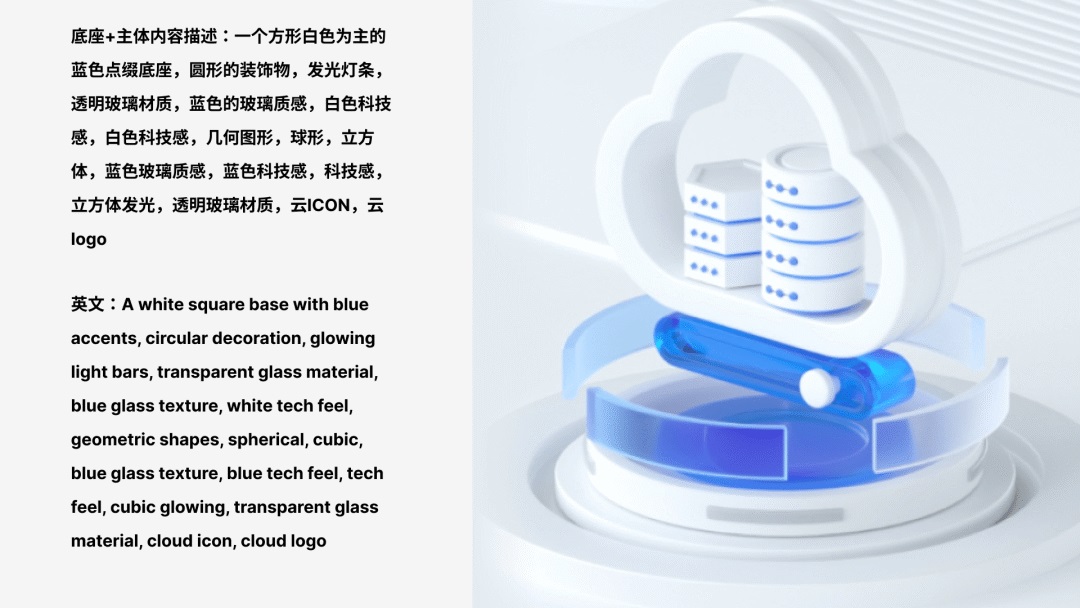
3. 对图片进行预处理操作(手动为图片添加描述) 打标的处理方法相对前步骤会比较麻烦,因为 B 端 banner 都偏抽象类型,很难用一句话描述清楚,所以这里我们也不能使用 stable diffusion 默认的预处理图片方式,我们选择手动打标的方式。 描述分为两个模块:底座造型的描述和主体造型的描述。 底座的描述:一个方形白色为主的蓝色点缀底座,圆形的装饰物,发光灯条,透明玻璃材质,蓝色的玻璃质感,白色科技感。 主体的描述:白色科技感,几何图形,球形,立方体,蓝色玻璃质感,蓝色科技感,科技感,立方体发光,透明玻璃材质,云 ICON,云 logo 针对每张图新建一个 text 文档添加描述,我们将上述内容手动改为英文:A white square base with blue accents, circular decoration, glowing light bars, transparent glass material, blue glass texture, white tech feel, geometric shapes, spherical, cubic, blue glass texture, blue tech feel, tech feel, cubic glowing, transparent glass material, cloud icon, cloud logo.
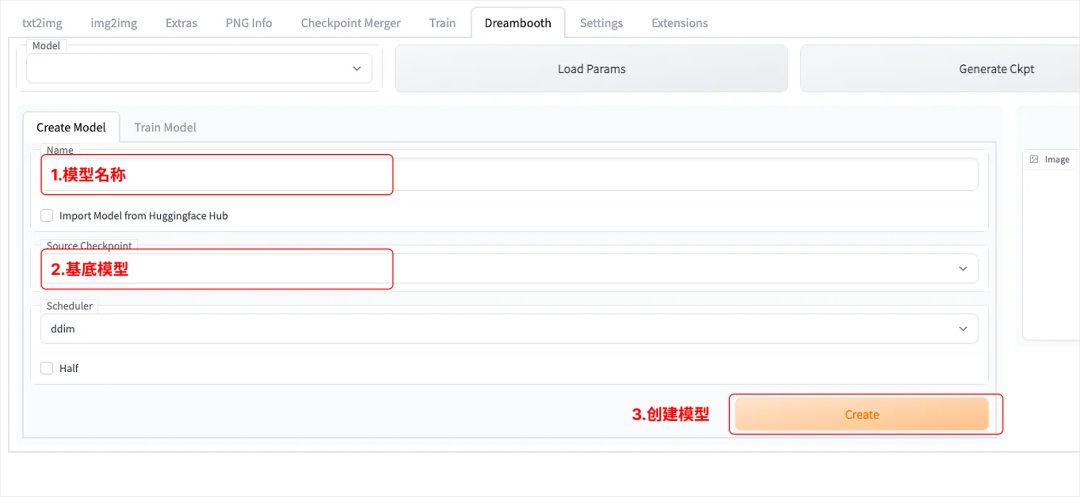
4. 使用 Dreambooth 训练 ①创建模型
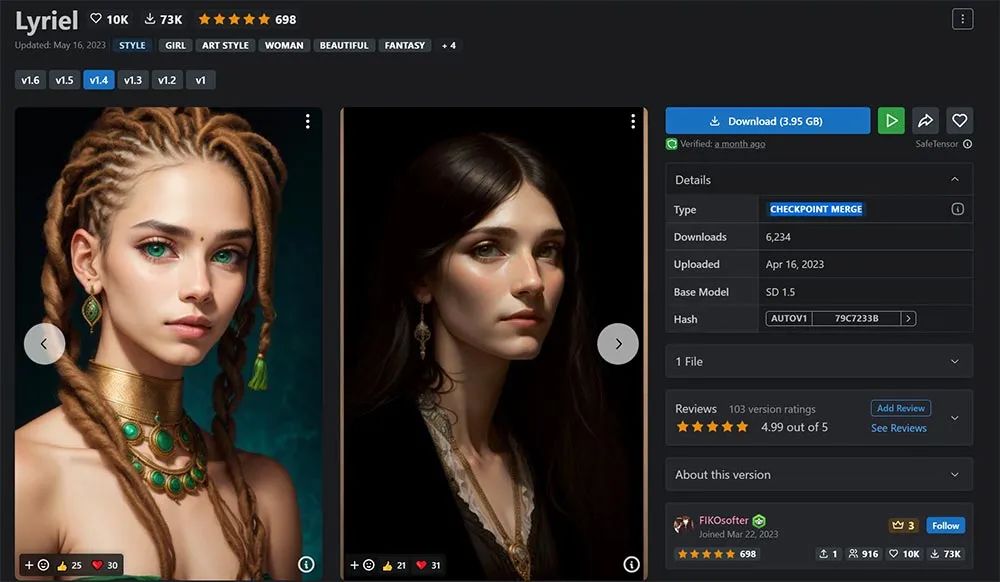
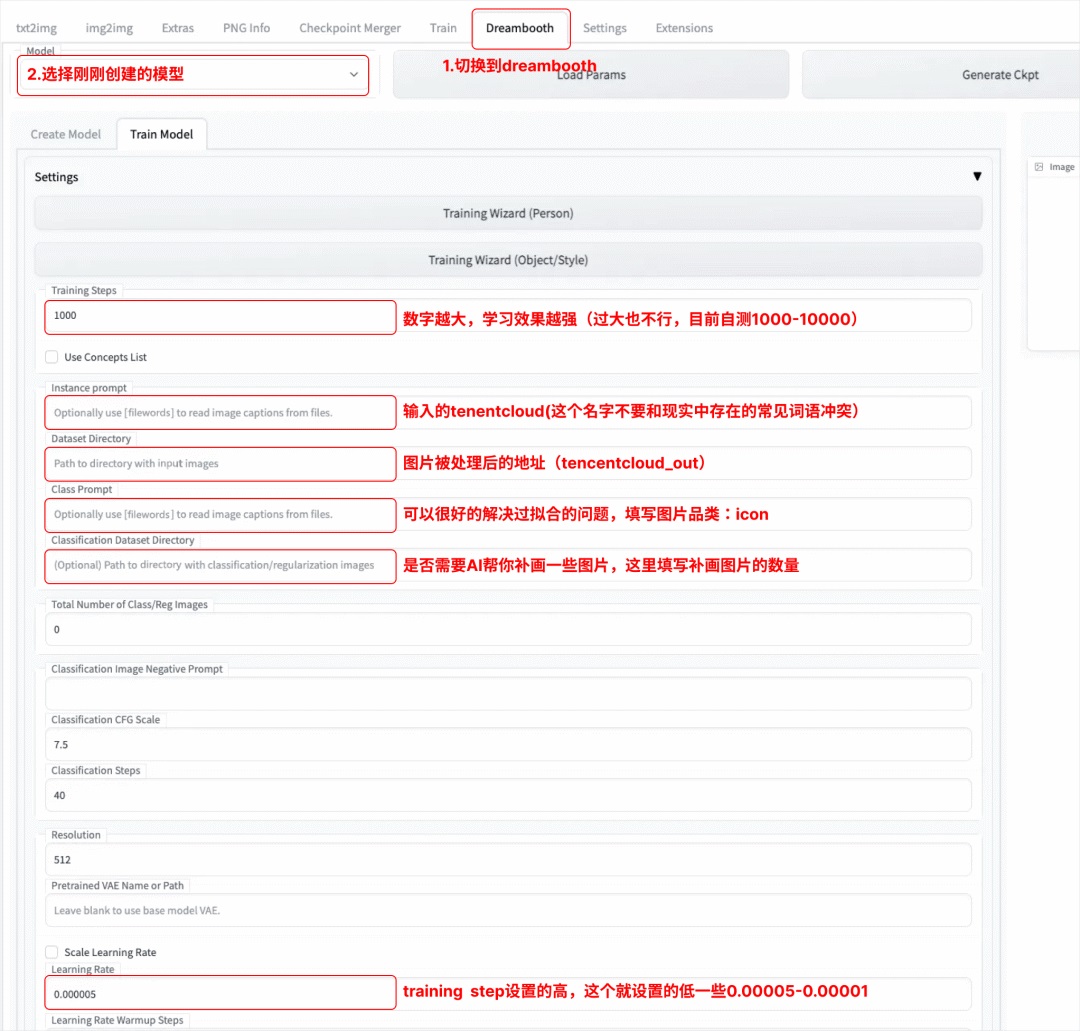
在“1“这里输入你训练出来的模型的名称,你可以按照你的喜好随意起一个英文名,例如:tencentcloud_icon/tencentcloud_banner 之类的,使用 A100GPU 训练一个模型只需要 5 分钟,所以可能会训练多个模型来做对比测试,时间一长你就不知道这些模型是干啥的了,所以我建议规范命名,能清楚阐述模型的效果。 “2”这里选择基底模型,Dreambooth 模型是基于一个现成的模型生成的,理想情况下,你训练出来的新模型中:你训练的主元素由你训练出来的这部分绘制,其他内容由基底模型生成(基底模型决定了整个新模型的风格,如果用的是二次元的模型,最后出来的风格也就是二次元的 icon)选择一个基础模型来进行训练,我们这次是基于 lyriel_v16.safetensors(这是一款偏写实人物的模型,通过 C 站 https://civitai.com/搜索可直接下载 )。
“3”点击“Create”创建模型。 2. 开始训练
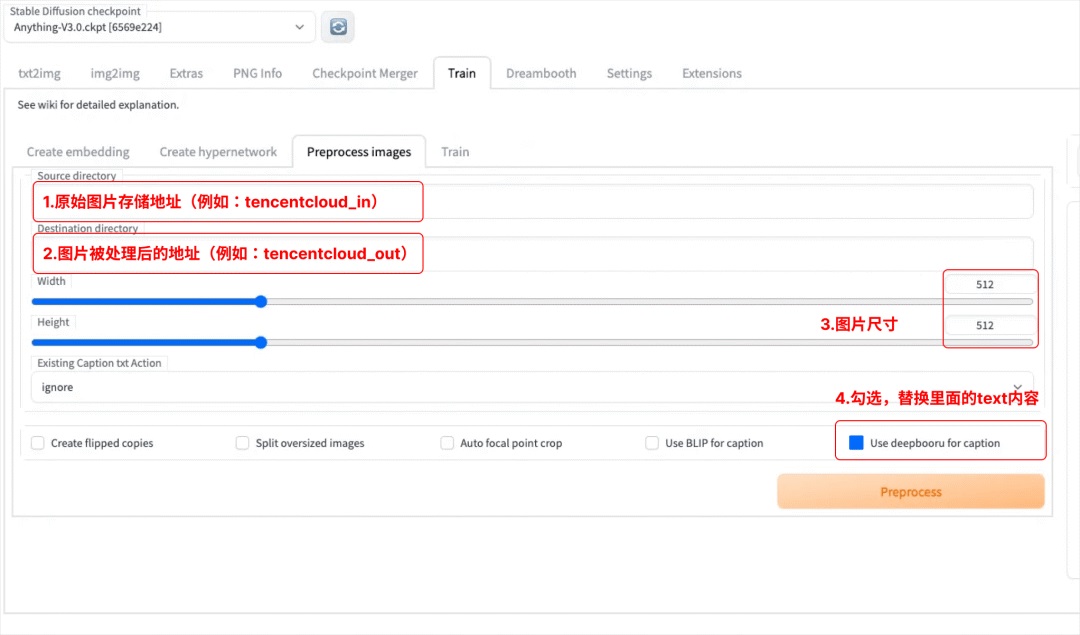
“1”“2”输入你的模型的存放目录和输出目录(文件夹命名的方式例如:tencentcloud_in,tencentcloud_out)。 输入图片的尺寸(因为之前已经把图片的尺寸调整为 512x512,那么这个地方直接输入就好)。 因为我们已经手动为图片打标过了,所以我们需要把 stable diffusion 生成的打标内容手动替换成我们自己的文本内容。 3. Dreambooth 设置
5.设计师生产流程如下: ①文生图生成方法
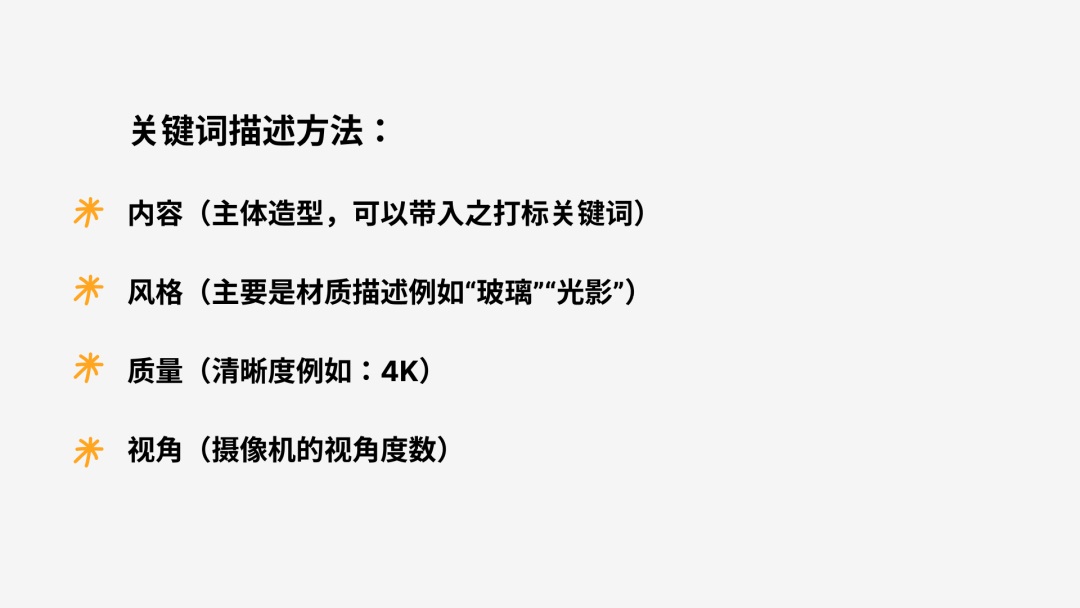
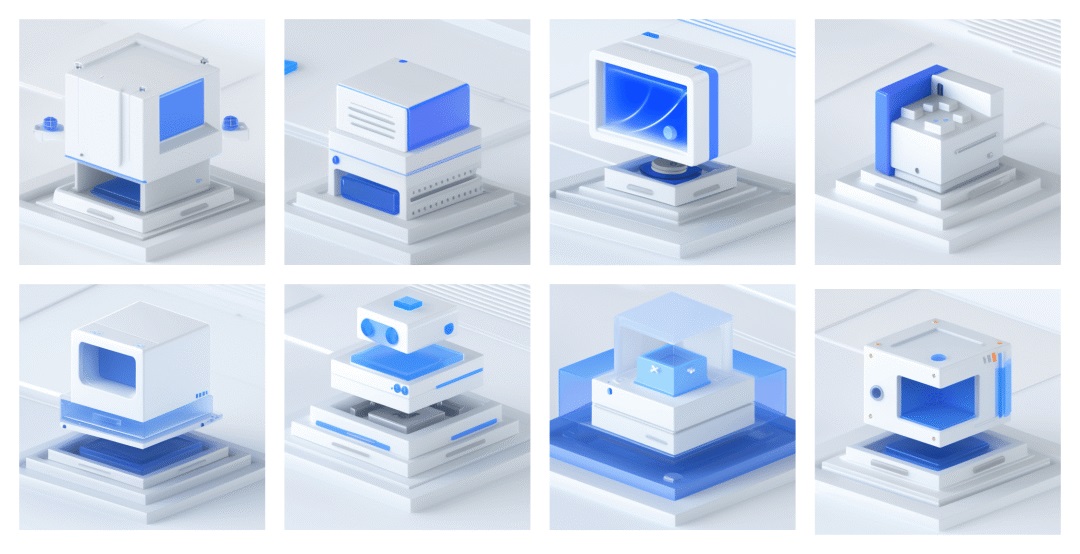
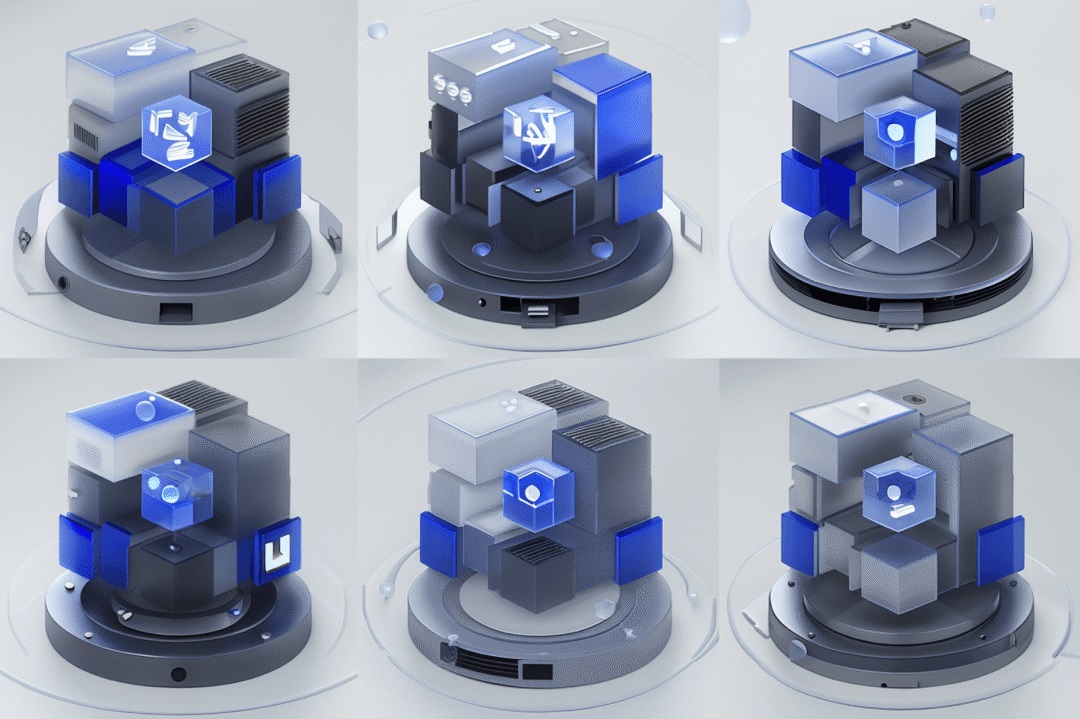
关键词写法:内容,风格,质量,视角四个方向填写关键词。 以“服务器”为例: 关键词:A server, a round object with blue center and top white center, top with light blue center and white center, white background, very high quality 3D ICON. The model is divided into two parts, top and bottom. The bottom is a white metal cube with a slightly glassy texture. There are metal screws at all four corners. The screws are very small. There is only one main object in the scene, the object is on the right side of the screen, and the camera is an isometric perspective. X-axis is -20°, y-axis is 45°, z-axis is 0°, masterpiece, best quality, high resolution 负向描述:nsfw, lowres, bad anatomy, bad hands, text, error, missing fingers, extra digit, fewer digits, cropped, worst quality, low quality, normal quality, jpeg artifacts, signature, watermark, username, blurry,fuzzy structure 采样迭代步数:20-30(不是越高越好,过高也会出现抽象的内容)。 生成数量:跟随自己的电脑配置来填写参数,配置好填写数量高,配置低填写低。 宽度/高度:512*512。 最后的生成效果(我们挑选了一些生成较好的效果)。
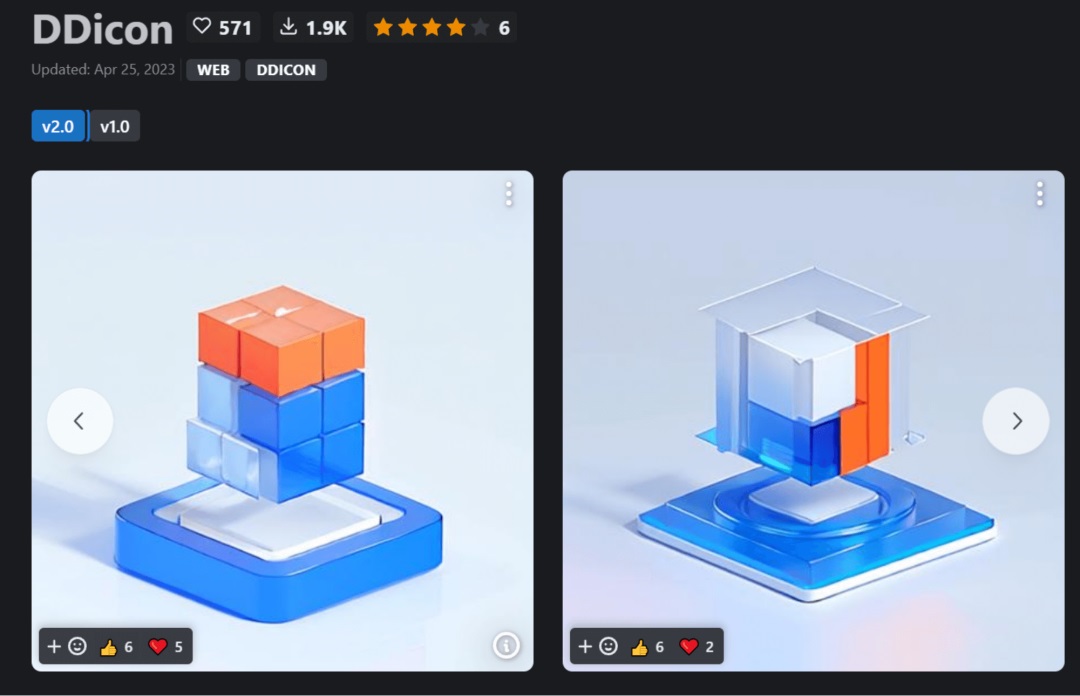
②混入 Lora“DDicon”生成
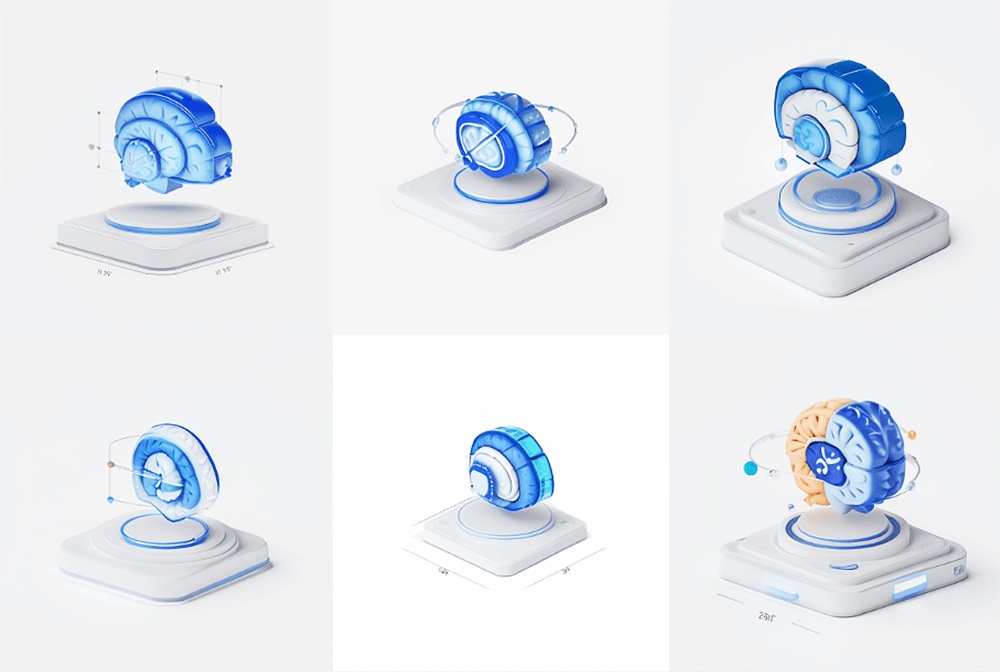
以“AI 大脑”为例: 关键词:A brain, a round object with blue center and top white center, top with light blue center and white center, white background, very high quality 3D ICON. The model is divided into two parts, top and bottom. The bottom is a white metal cube with a slightly glassy texture. There are metal screws at all four corners. The screws are very small. There is only one main object in the scene, the object is on the right side of the screen, and the camera is an isometric perspective. X-axis is -20°, y-axis is 45°, z-axis is 0°, masterpiece, best quality, high resolution [lora:DDicon:1] 负向描述:nsfw, lowres, bad anatomy, bad hands, text, error, missing fingers, extra digit, fewer digits, cropped, worst quality, low quality, normal quality, jpeg artifacts, signature, watermark, username, blurry,fuzzy structure 采样迭代步数:20-30(不是越高越好,过高也会出现抽象的内容)。 生成数量:跟随自己的电脑配置来填写参数,配置好填写数量高,配置低填写低。 宽度/高度:512*512。 生成结果:
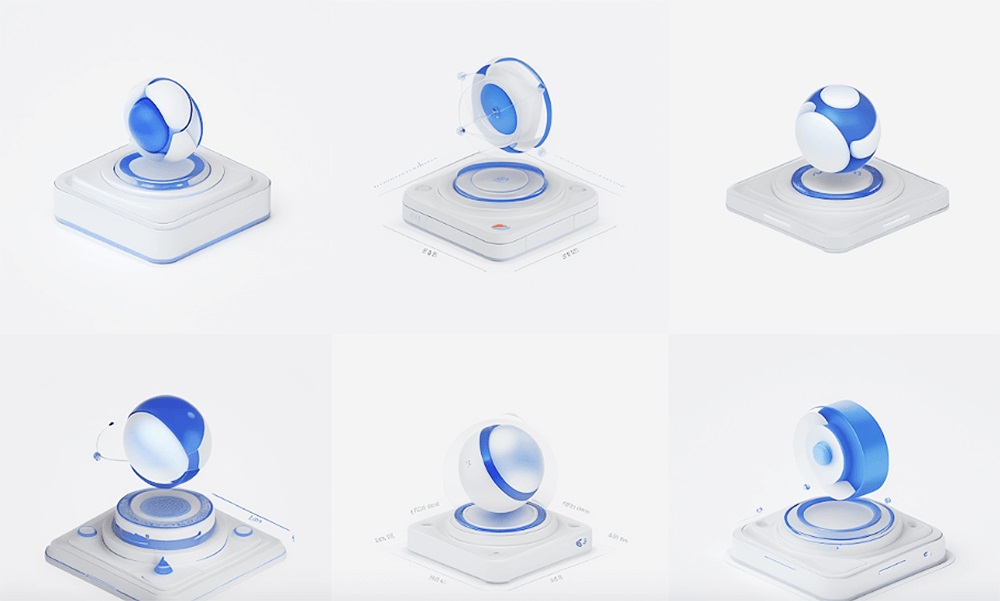
当我们在关键词中一些“球体”关键词,也有一些抽象图形的产生。
当我们在关键词中一些“爱心”关键词,也有一些爱心图形的产生。
同样的方法我们也训练了其他的风格效果(目前跟腾讯云简介页设计风格一致)。
另外一种风格的尝试。
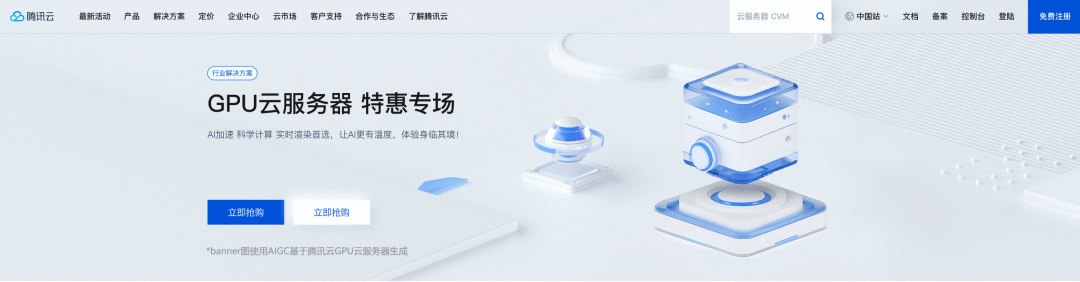
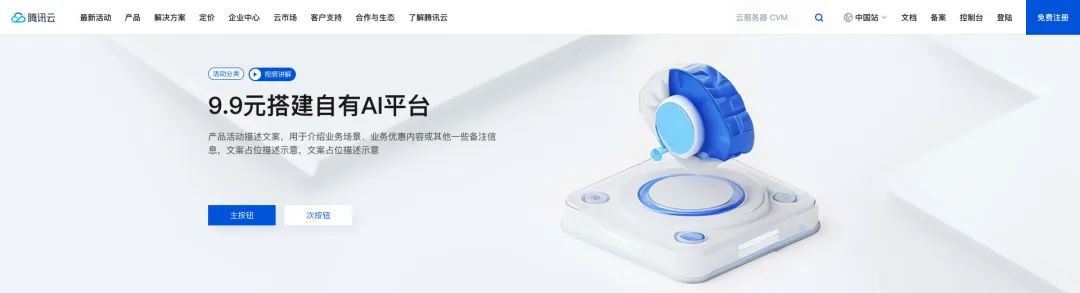
③后期之后放入到运营场景使用 使用相同方法,不同尺寸进行场景风格测试,通常可用于场景头图 banner 绘制,做商用的状态。
结语总的来说,AI 技术的发展为 B 端设计师提供了更多的创作可能性和工具。本文介绍的基于 Stable Diffusion 混合 AI 的 3D Banner 设计方法,不仅能够减少设计师的重复渲染工作,还能够创造出更加出色的设计作品。我们相信,随着 AI 技术的不断发展,它将会在 B 端创作中发挥越来越重要的作用,为设计师们带来更多的创作灵感和更高效的工作方式。这种新思路的出现,不仅可以提高设计师的工作效率和创作质量,也能够为企业带来更多的商业价值。因此,我们期待着更多的 AI 技术能够应用到 B 端创作中,为这个行业带来更多的创新和突破。 欢迎关注作者微信公众号:「腾讯云设计中心」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论