即时 AI 能生成 Web 设计稿了?自带全套网页动画,还能一键发布上线! ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
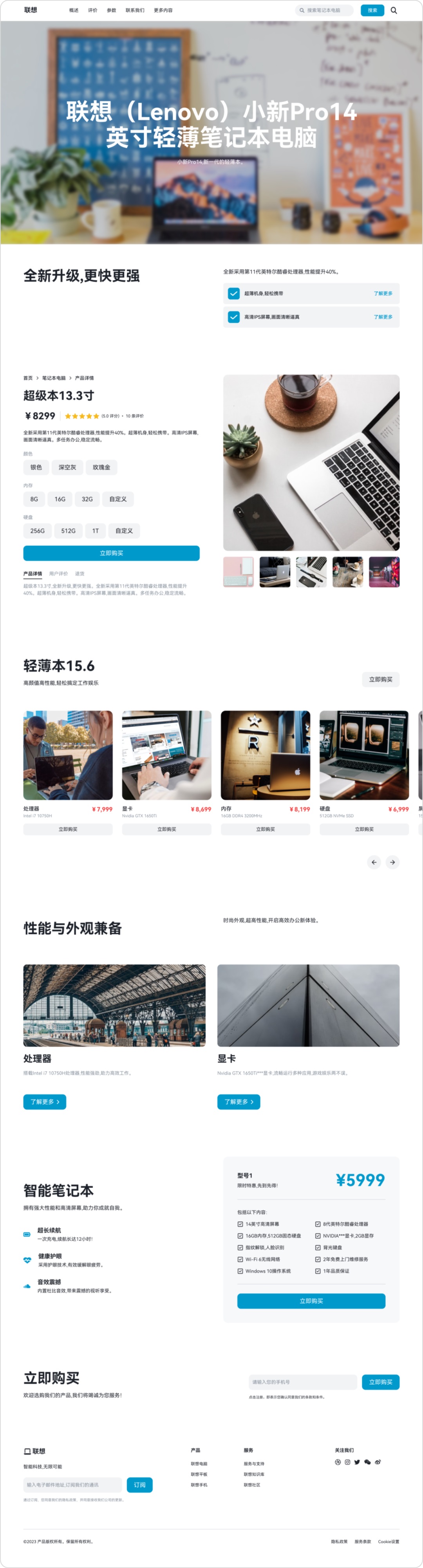
让设计师惊叹的「即时 AI」更新来了~ Web 设计稿生成体验全面升级! 质量大幅提升——选择 JS-UIbotics 模型生成 Web 设计稿,从组件到样式,生成效果更精致,而且最快 30s 出图。
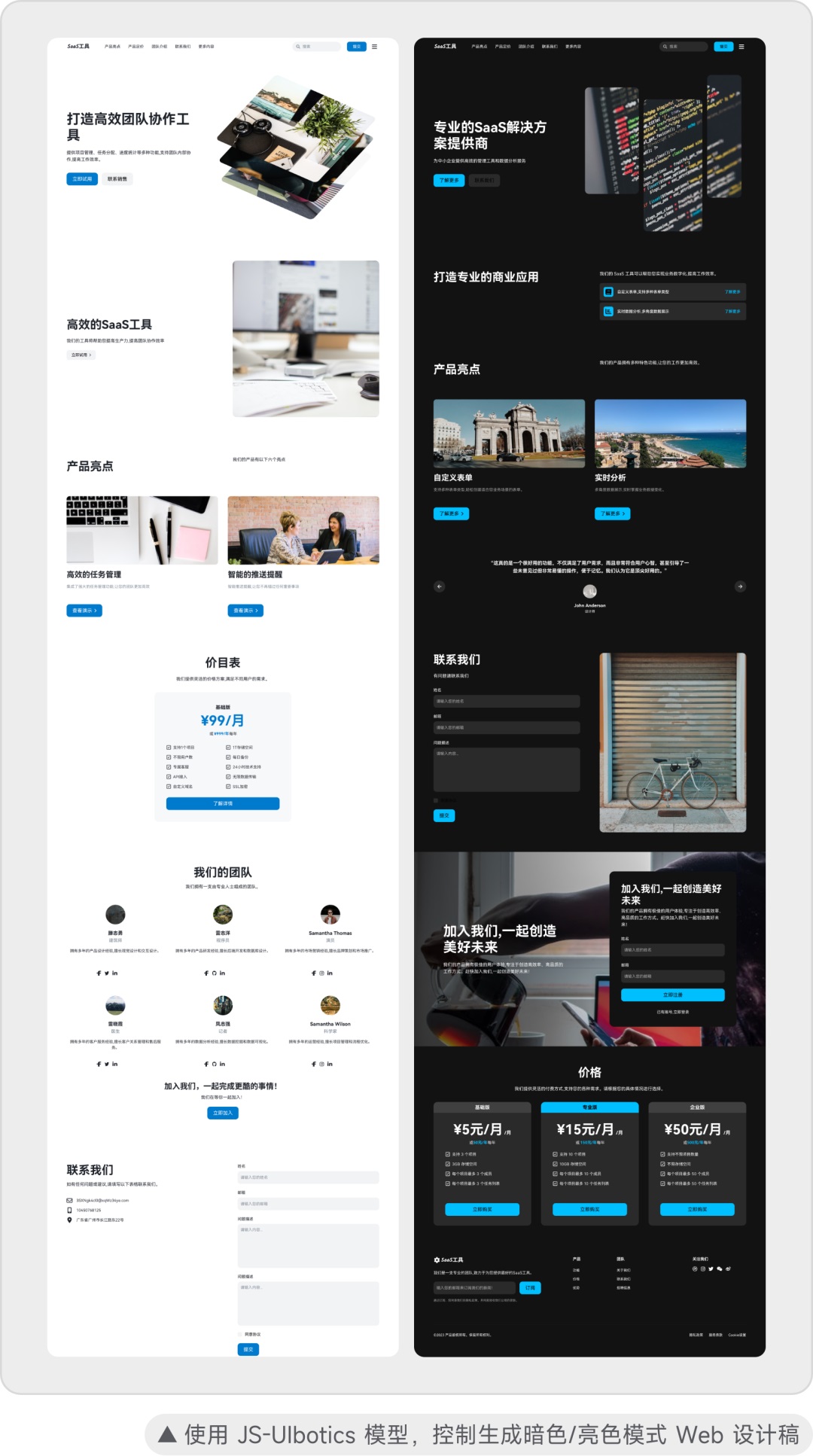
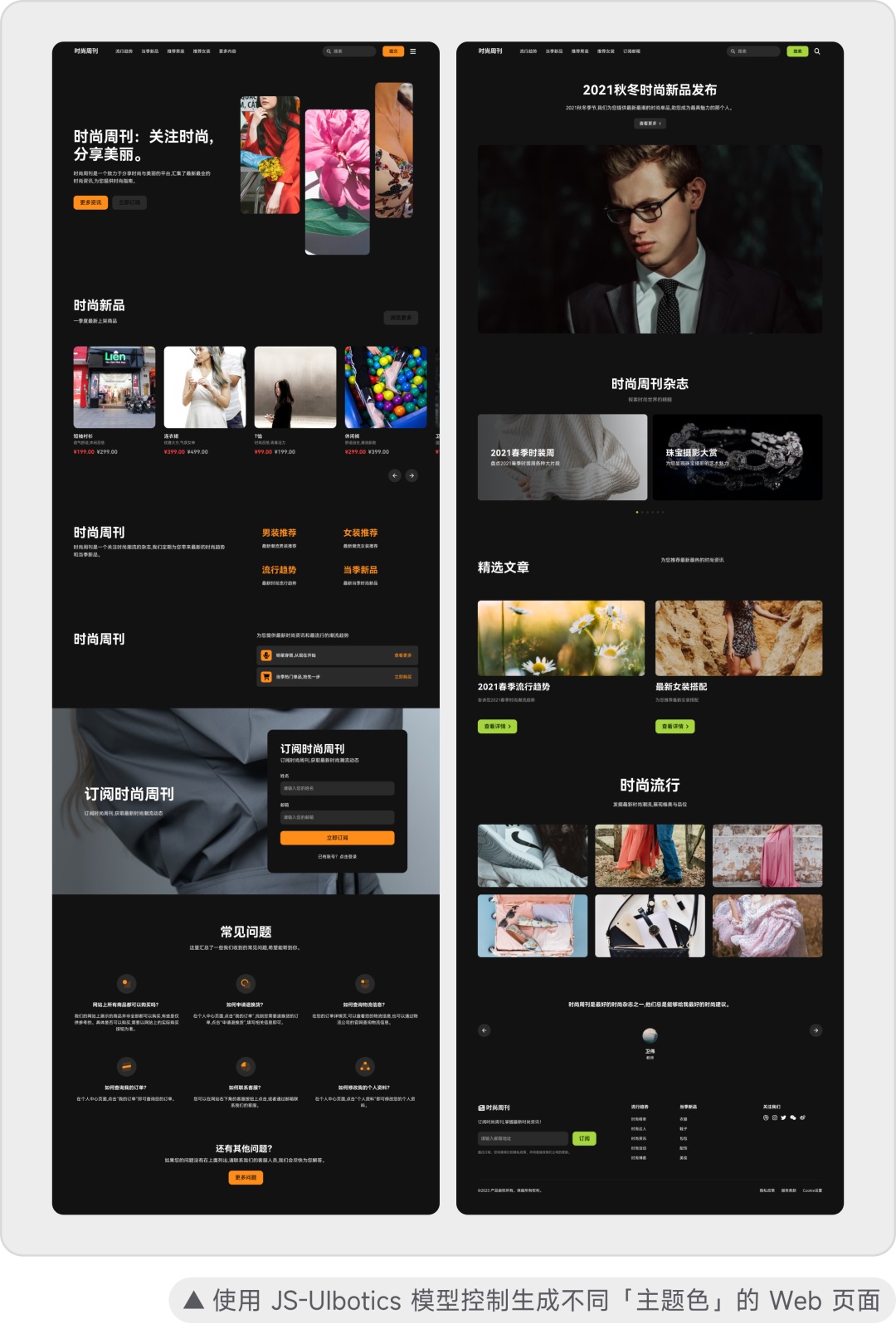
生成效果更可控——输入描述即可控制 AI 创作暗色/亮色模式,以及指定主题色的 Web 设计稿!
自带全套网页动画——同步生成原型交互设计,一键发布上线即可流畅播放。
无需手写代码,AI 设计稿极速发布上线,组件动效高度还原! 现在就用「即时 AI」让你想象中的网站成真! 网址:https://js.design/ai 注:「即时 AI」使用开源内容进行训练,生成的结果包括图标和图片均可商用
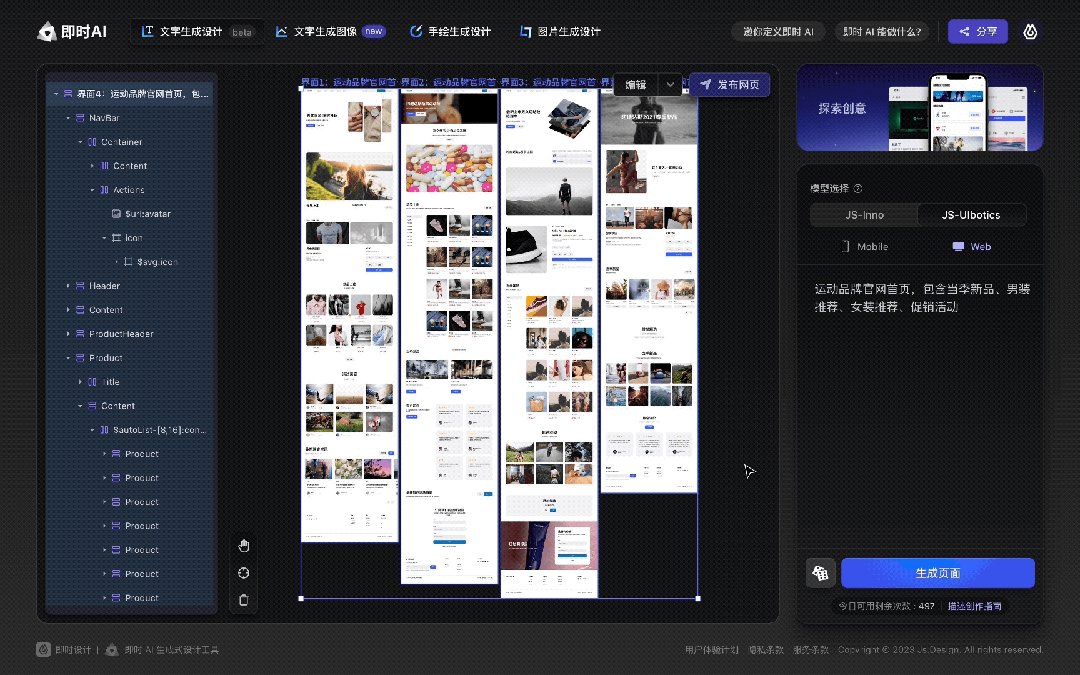
风格多样的 JS-Inno 模型率先上线了 Web 生成功能后,许多设计师小伙伴纷纷表示:正在做 Web 设计,「即时 AI」帮大忙了! 但同时,我们还希望给有“极速出方案”需求的小伙伴们提供多一种选择。 最快 30s 出图的 JS-UIbotics 模型也支持生成 Web 设计稿了!
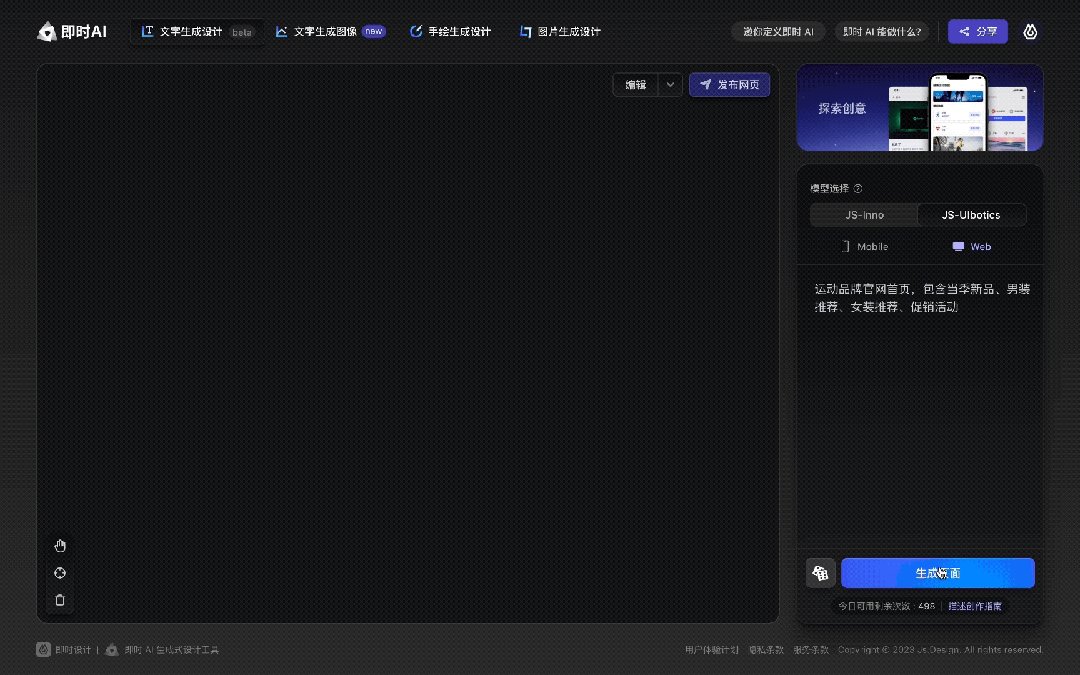
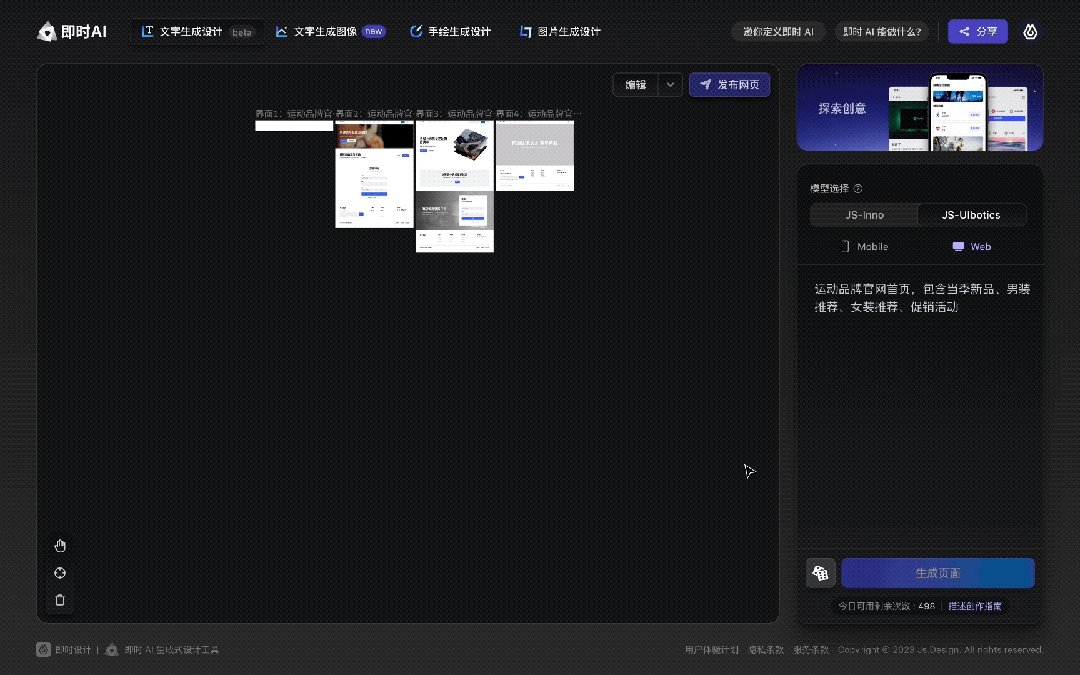
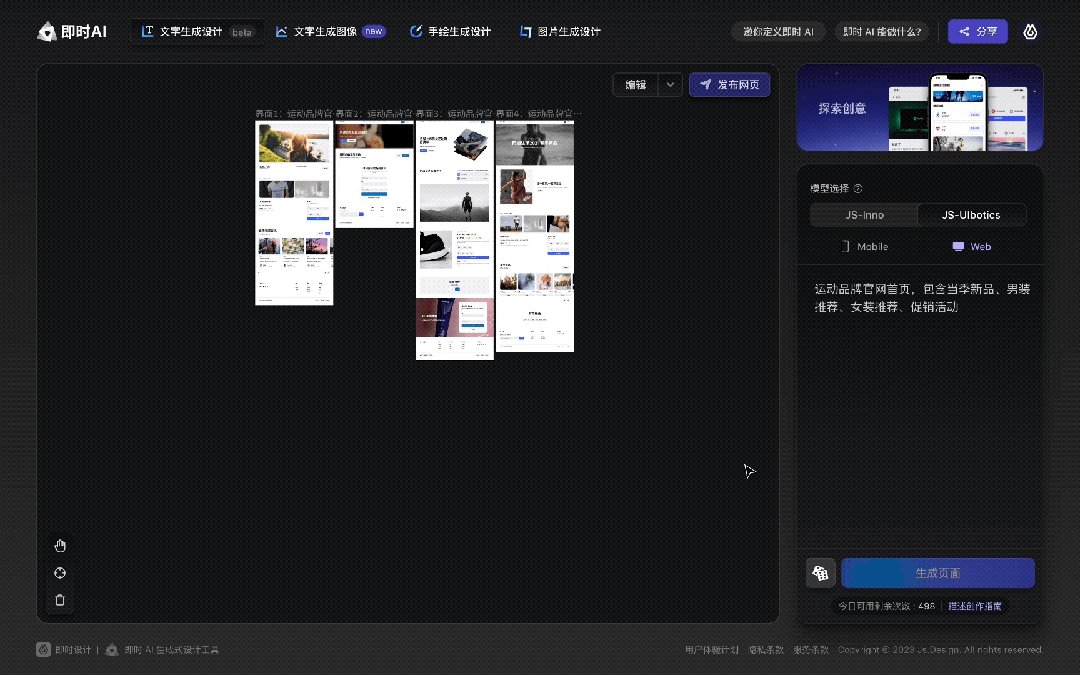
只需描述页面主题、包含的模块,「即时 AI」就可以根据你的要求一步步绘制 Web 设计稿~
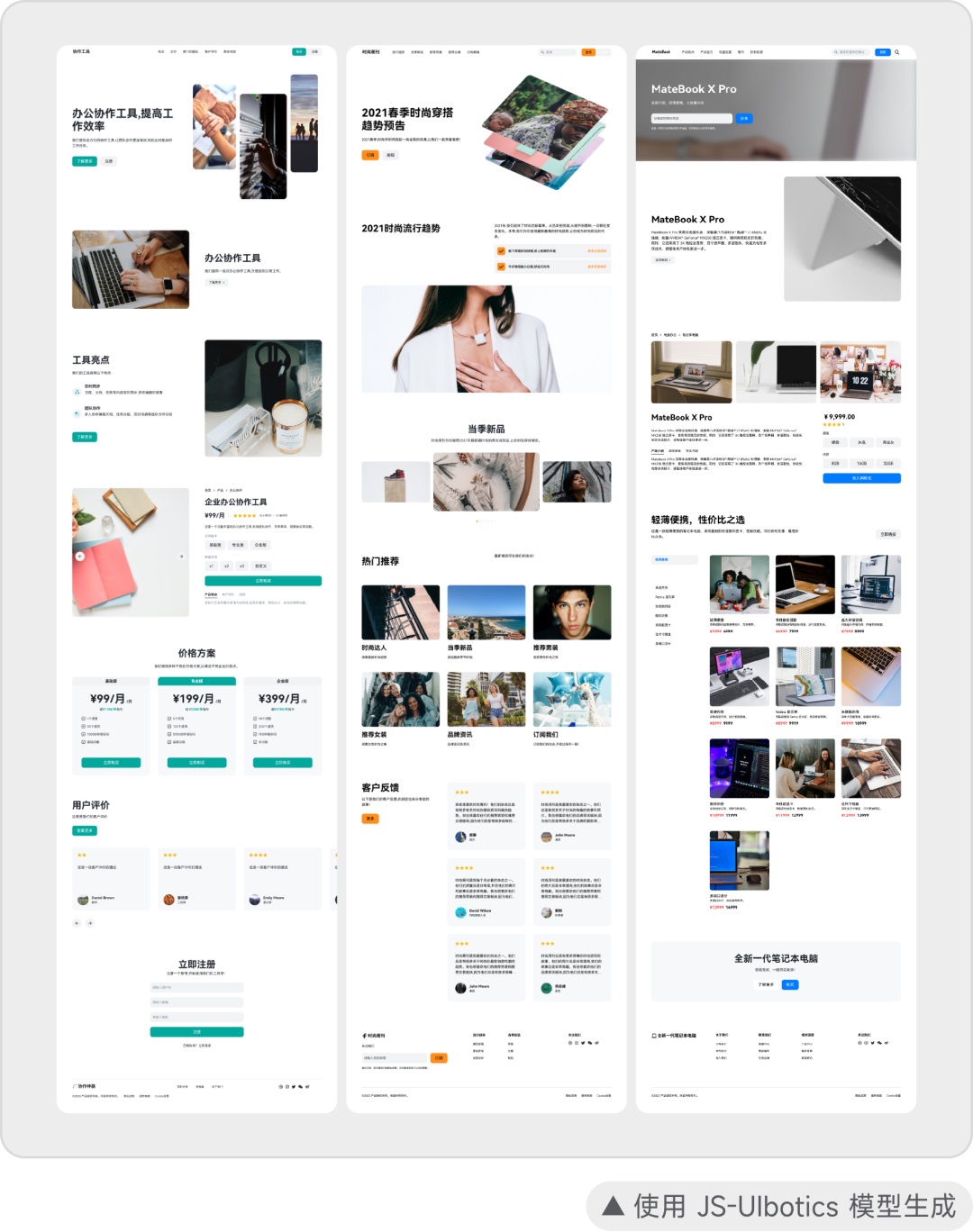
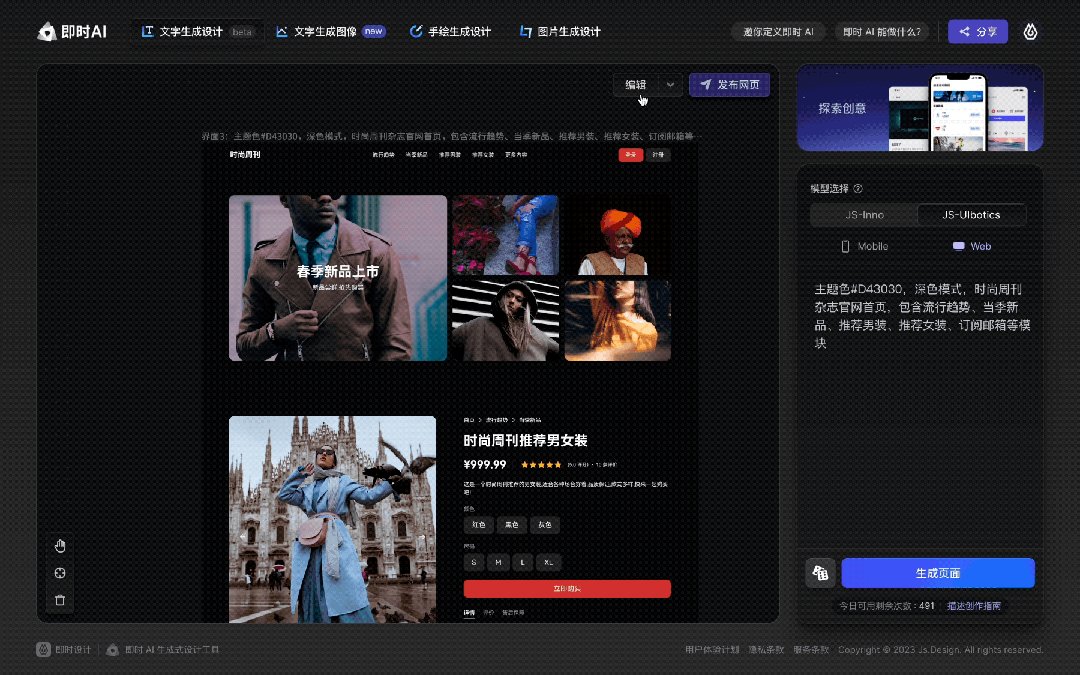
不仅出图速度更快,生成设计稿的内容、结构也更加严谨,组件与样式的通用性和美观度都大幅提升!
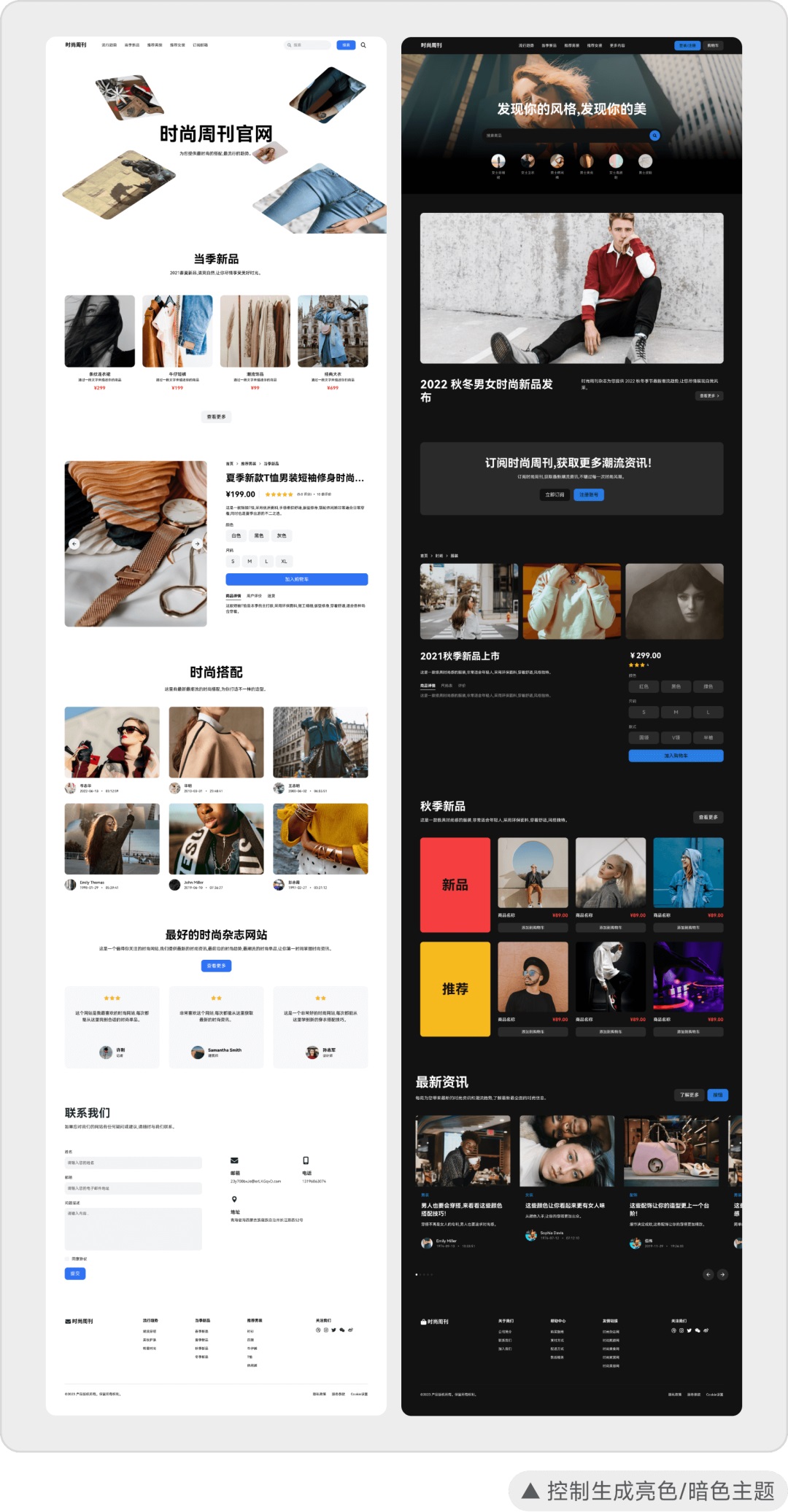
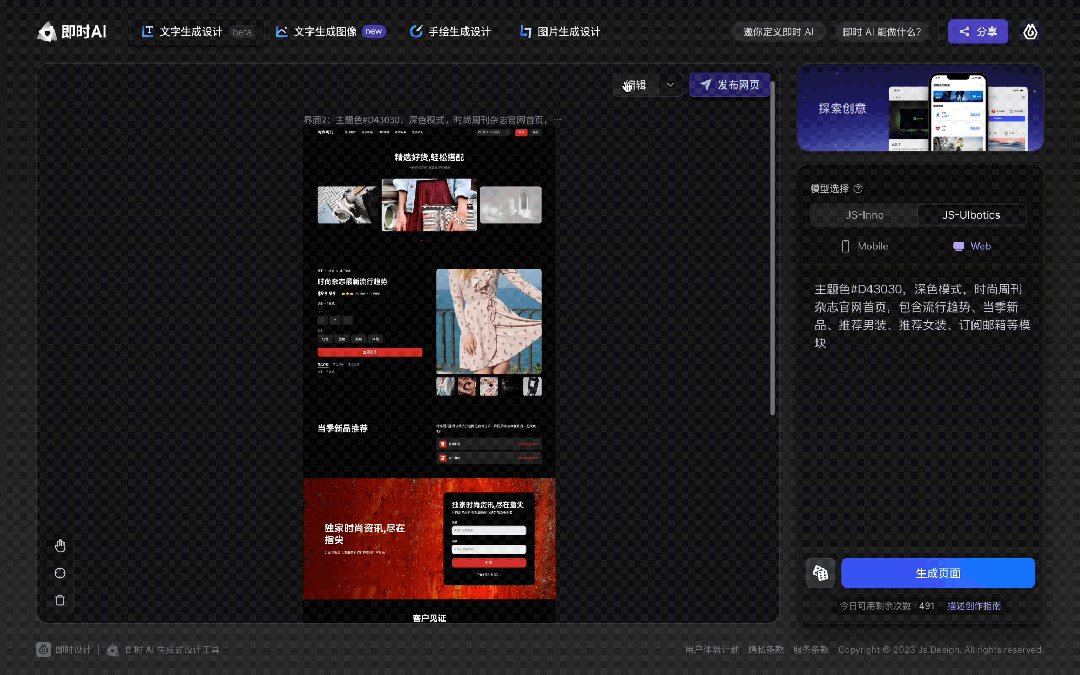
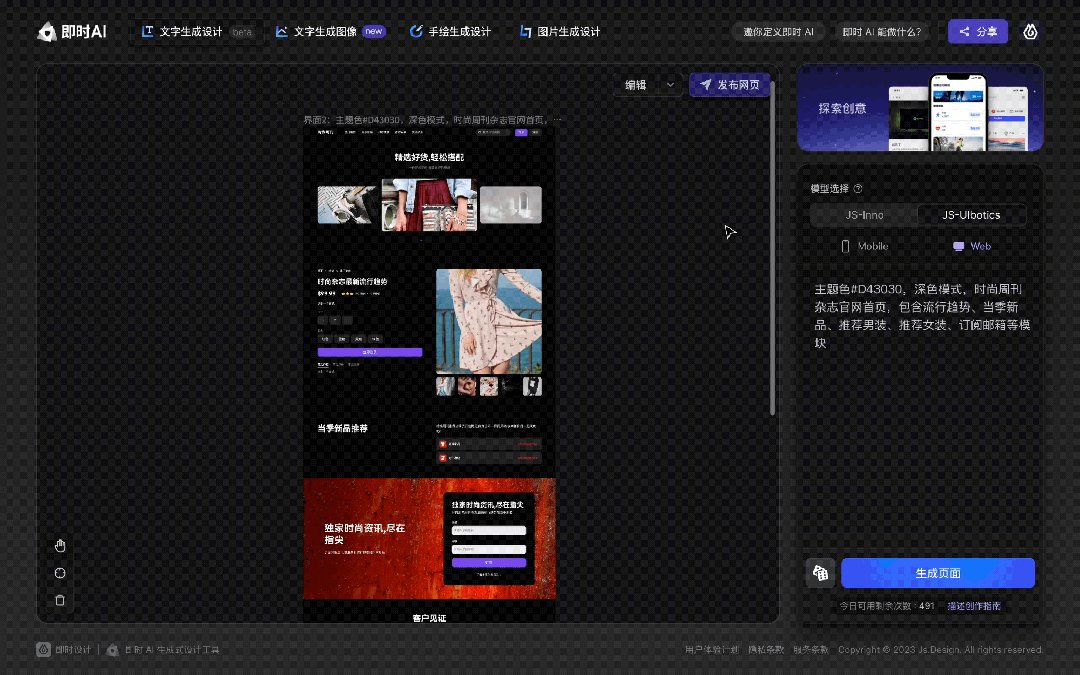
你还可以通过描述,精准控制 AI 生成暗色/亮色模式的设计稿。
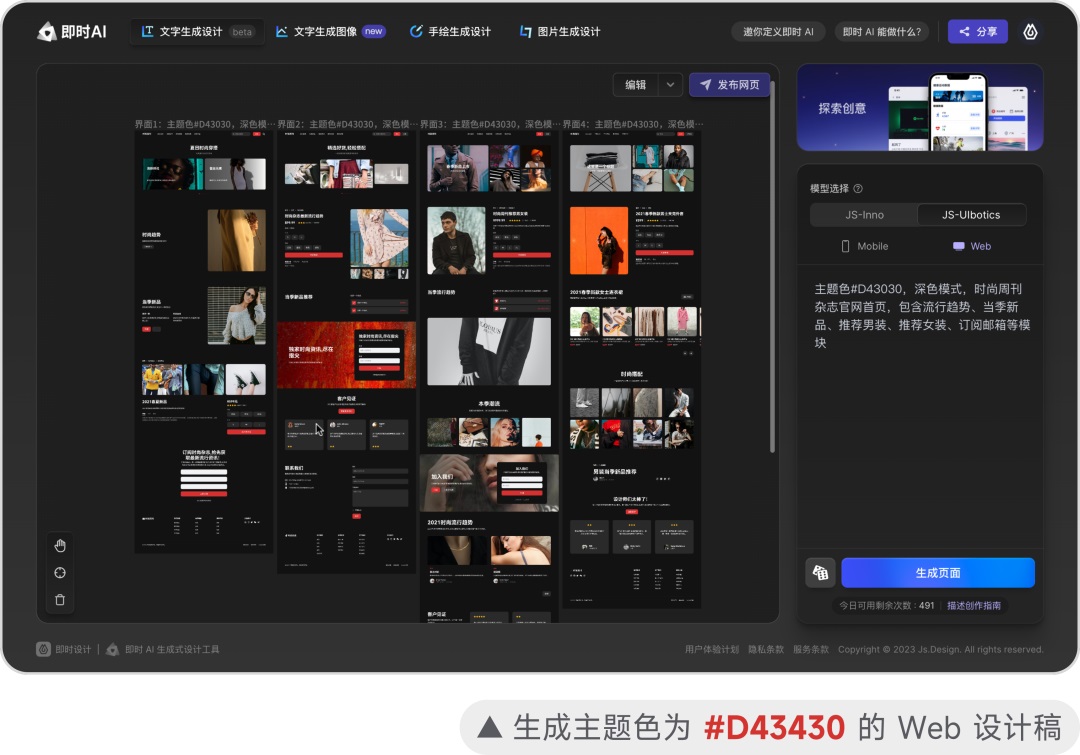
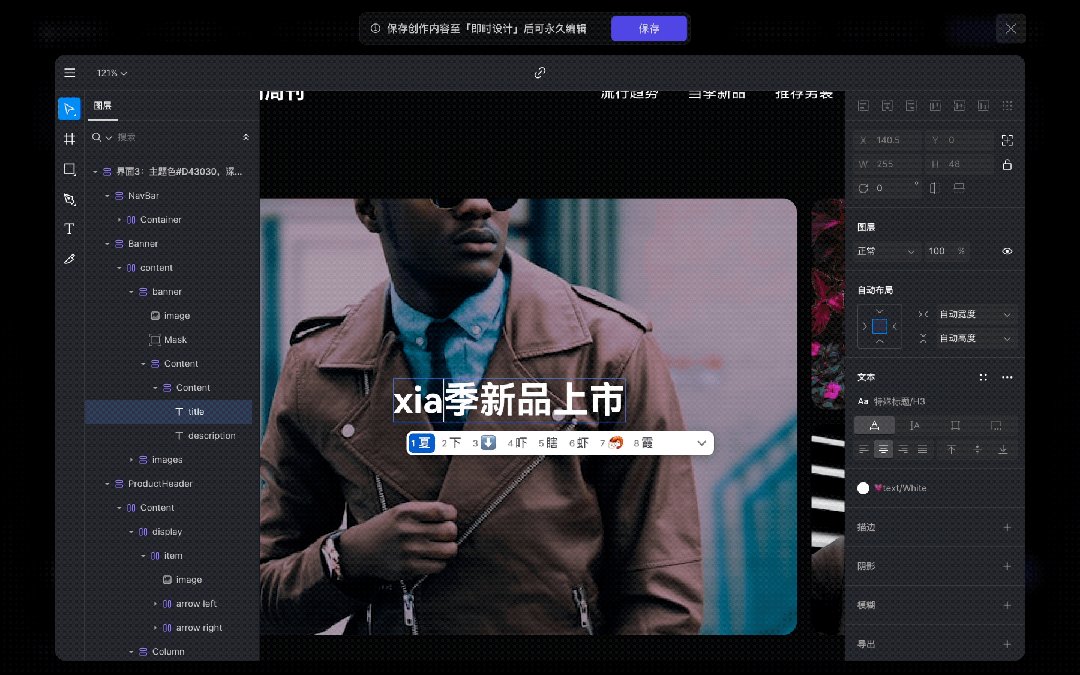
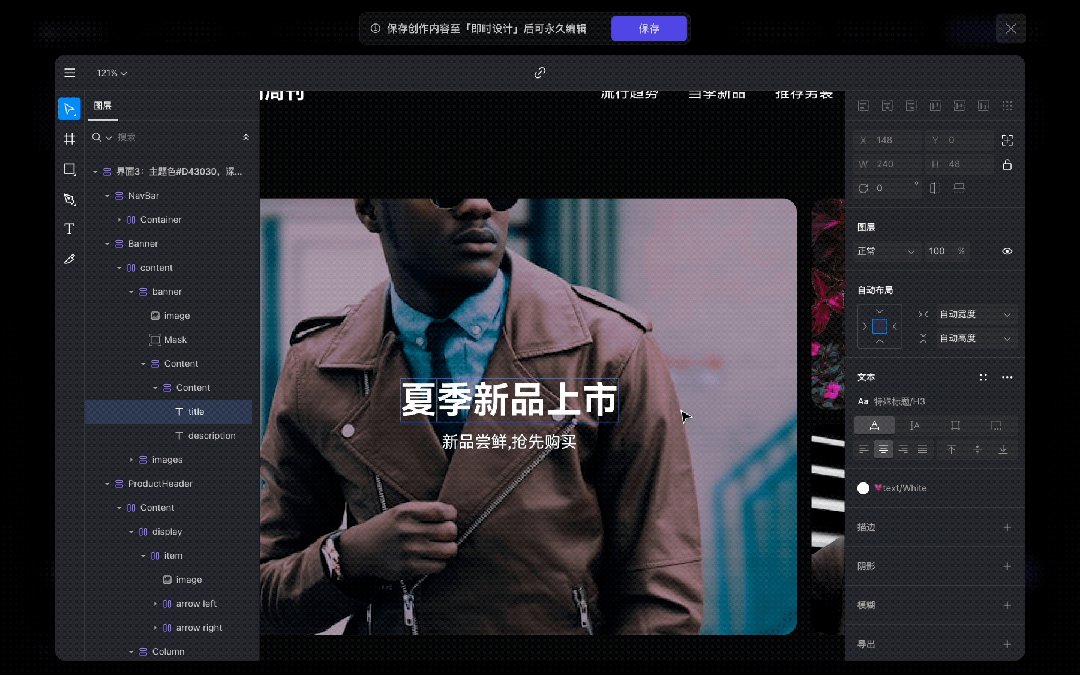
甚至直接输入 HEX 色值,生成指定主题色的 Web 设计稿!(以红色#D43030 为例)
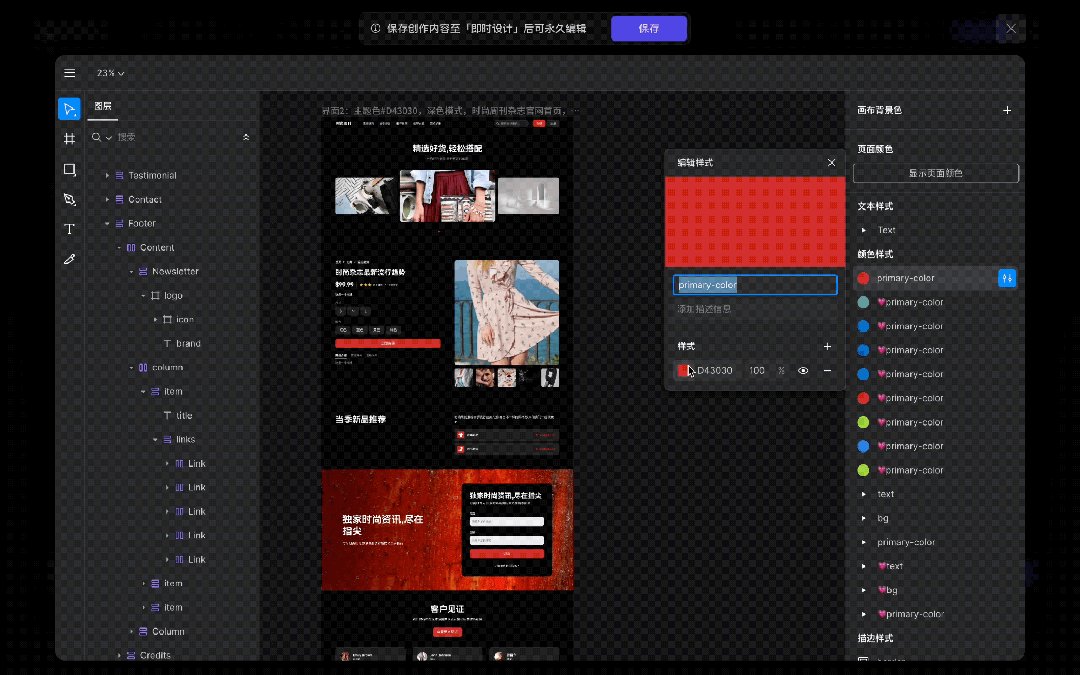
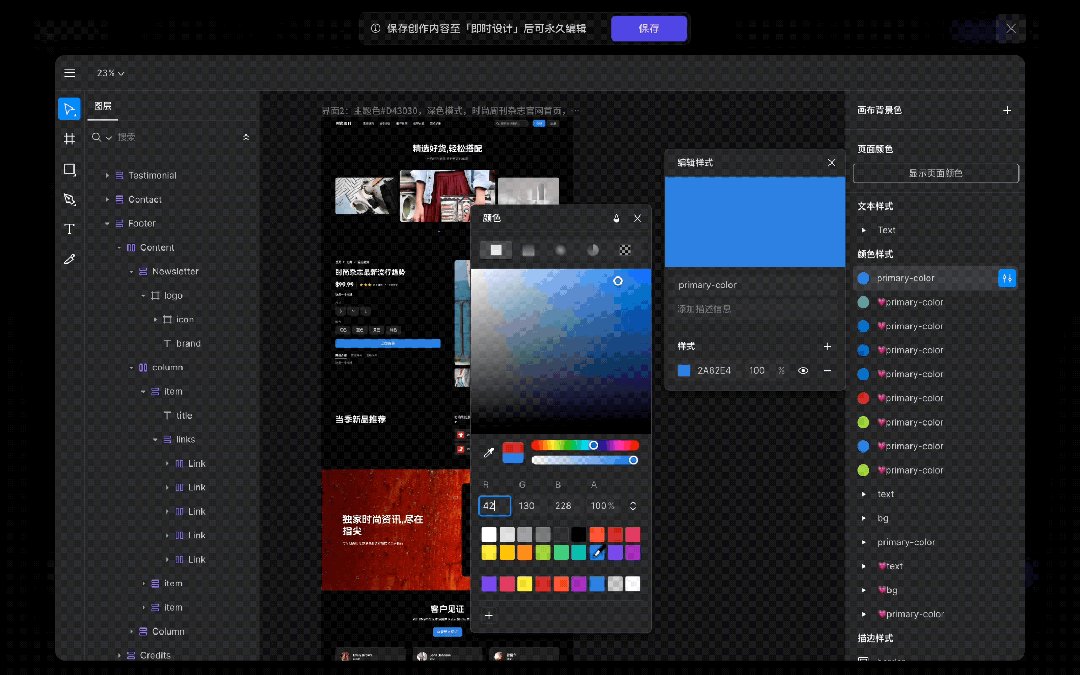
如果想要修改生成结果,可以进入编辑模式,通过修改颜色样式实现对页面主题色的一键替换!
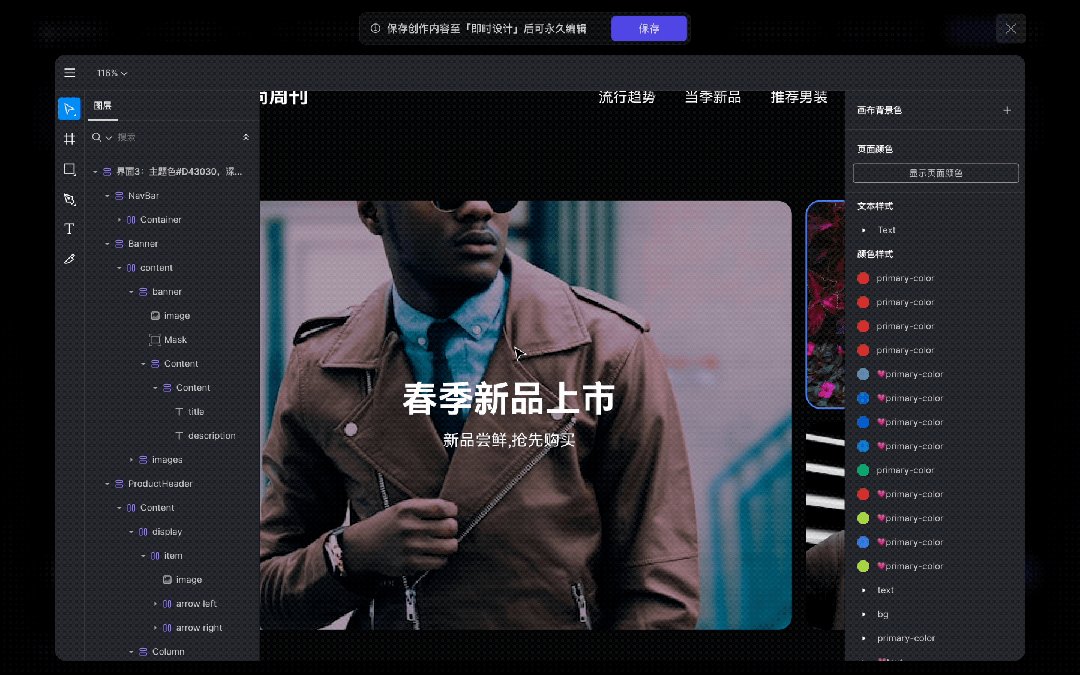
除了主题色,AI 生成的 Web 设计稿中所有的图层、组件、样式都支持二次编辑修改。让你可以在此基础上继续创作,充分发挥创意!
现在就去体验「即时 AI」,生成样式更精致的、效果更可控、复用性更强的 Web 设计稿吧! 网址:https://js.design/ai
优秀的网页设计,少不了精致的动画效果。 在这一次更新中,我们创新地尝试让 AI 生成的 Web 设计稿自带全套的原型动画设计。并搭配 5 月底正式亮相的新功能「即时上线」,实现了“0 代码还原网页动画效果”!
选中用 UIbotics 模型生成的 Web 设计稿点击「发布网页」,略等几秒即可获得一个拥有完整网页动画效果可跟随页面滚动流畅播放的在线网页!
仍是 0 基础使用,更无需手写代码设计稿组件、样式甚至动效都能轻松还原现在,你离个人网站只差一个专属域名。 点击链接打开「即时 AI」立即体验最新功能吧! 网址:https://js.design/ai 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论