AIGC实战案例!兔年活动主视觉设计流程拆解

扫一扫 
扫一扫 
扫一扫 
扫一扫
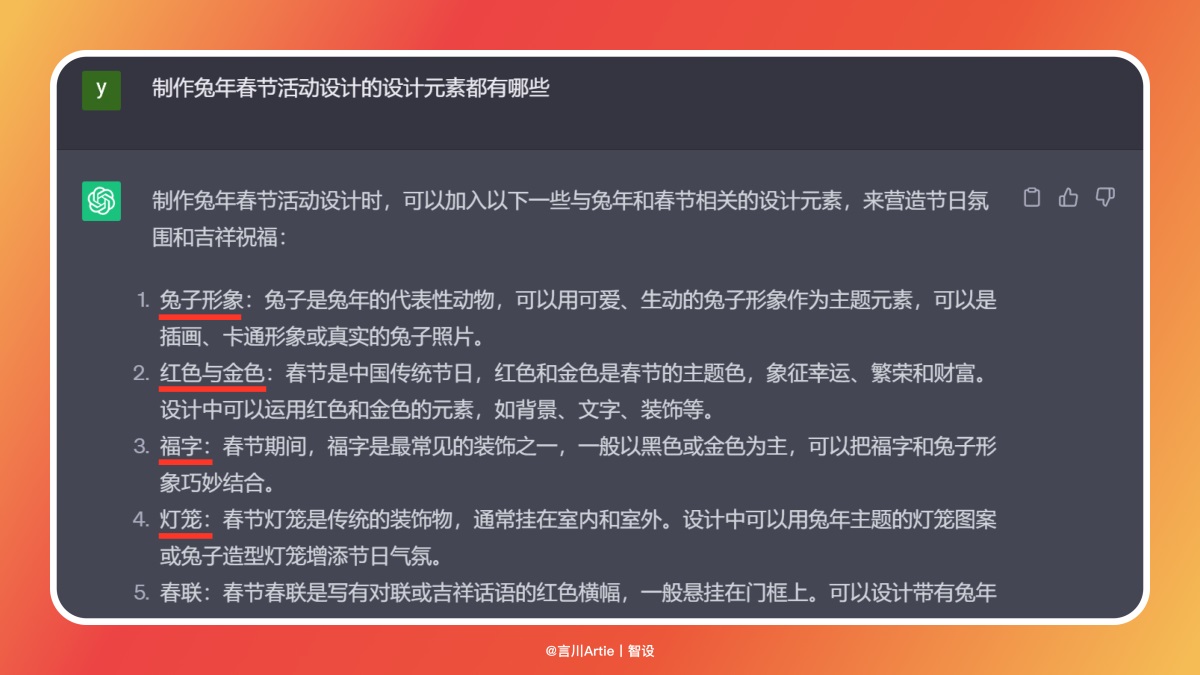
本期给大家带来的案例是做一套春节主视觉设计,以 2023 年兔年为主题进行创作,背景是春节期间的各种大促活动,吸引用户参与活动。下面我会以这个需求进行设计延展,全程 Midjourney 辅助设计,各位看官请坐好,准备发车了! 往期应用场景: AIGC如何应用到实战?5个案例帮你快速掌握!一、设计师前言随着数字时代的到来,人工智能正在被广泛应用于各个领域,其中艺术和设计领域的 AI 应用备受瞩目。 阅读文章 >一、关键词拆解与参考在明确需求背景之后(春节兔年活动主题),我们可以先使用 ChatGPT 辅助我们拆解一下设计元素的关键词,可以输入“制作兔年春节活动设计的设计元素都有哪些”提问:
通过 ChatGPT 得到了兔子形象、红色与金色、福字、灯笼等关键词,我们把这些关键词进行整理归纳,还可以根据春节常用的元素补充一下,比如金元宝、红包等:
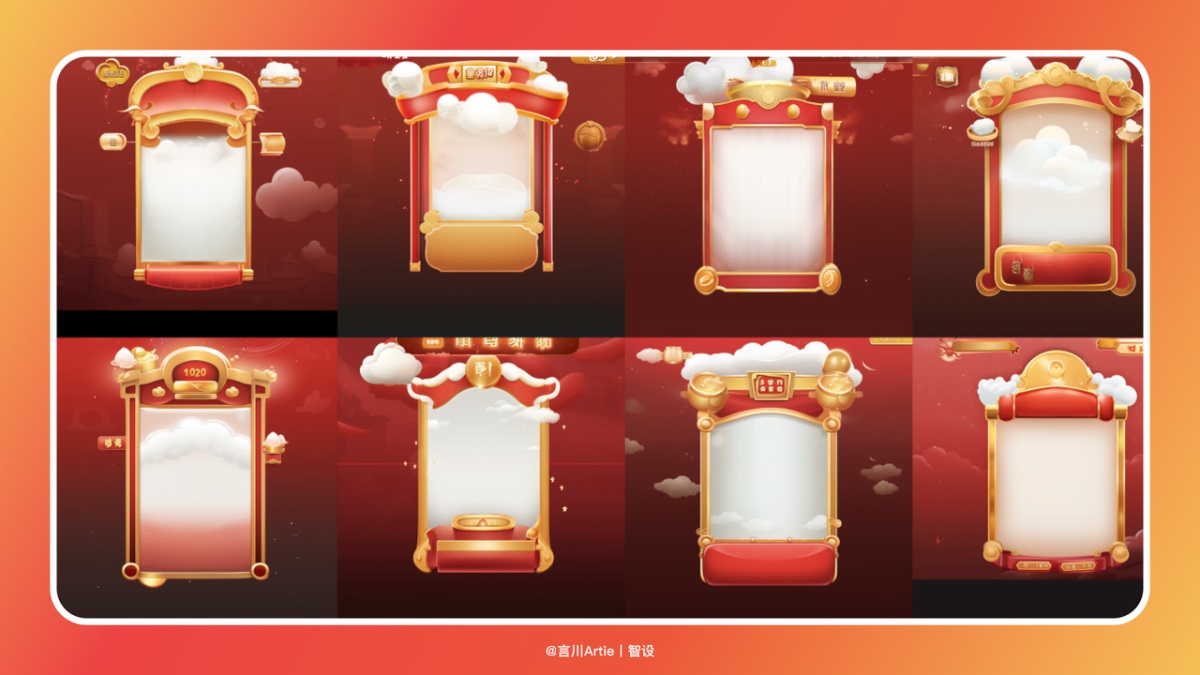
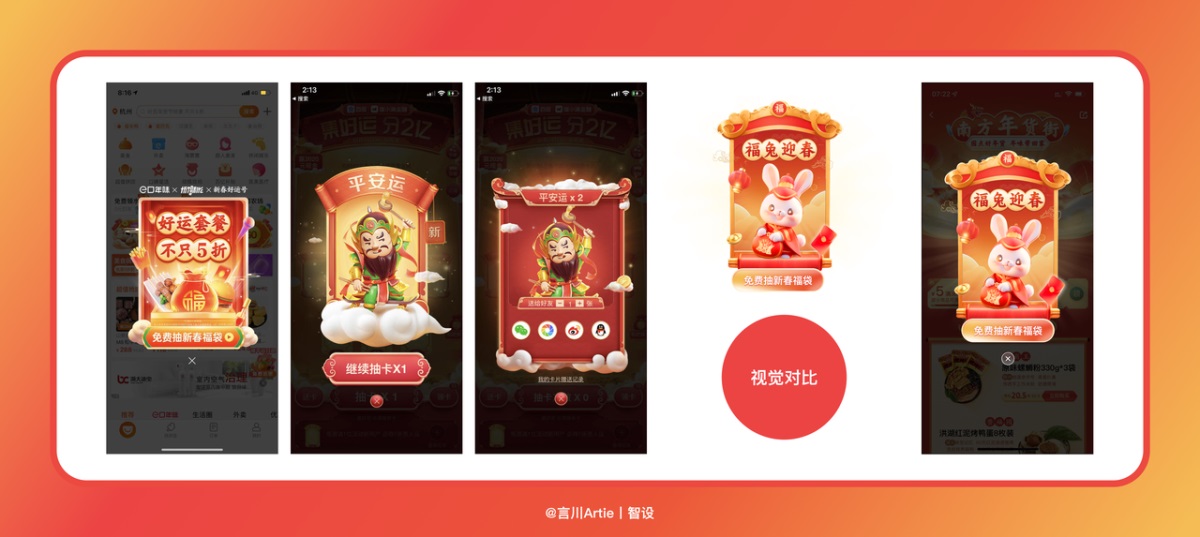
二、活动弹窗设计这次案例以弹窗设计思路为主。在对关键词进行提取后,我们还需要参考优秀案例来确定主视觉的基调和风格。这些案例不仅帮助我们确定整体方向,还可以为我们提供了创意灵感,以下是一些优秀案例供参考:
1. 确定风格及元素拆解 基于弹窗的属性以及上述的案例参考,我们可以确定弹窗风格为:中国风背景墙加上主体元素以及装饰元素。 接下来我们就要开始使用 Midjourney 辅助设计了,我们先梳理一下 3 种常用的 MJ 出图方法:
基于上面这 3 种出图方法,我们基本可以排除“关键词直出”这个方法,因为我们的主题是属于国内的春节风,MJ 目前还不能准确的生成中国风元素(以下是关键词直出的灯笼元素)。 Chinese lantern, 3D, clay, Cartoon, Nintendo, Lovely, smooth, Luster, Red and gold, Gradient color, The highest detail, The best quality, HD, 8K --niji 5 中国风灯笼,3D,粘土,卡通,任天堂,可爱,光滑,光泽,红色和金色,渐变颜色,最高的细节,最好的质量,高清,8K
“垫图+关键词”和“图生图”这两种方法是首选,我们只需要找图喂图即可,而且还能控制出图风格。 接下来我们需要考虑如何制作弹窗。根据我们的需求和优秀案例参考,将 Midjourney 直接生成匹配度高的图片可能比较困难。因此,我们可以采用另外一种思路,让 Midjourney 生成单个元素,然后我们可以在后期进行合成和优化。这种方法具有极高的可控性,可以更好地满足我们的需求。 我们回到前面拆解出来的关键词:兔子、灯笼、红包、福袋、金元宝。针对这些元素去找优质的素材,这些不仅仅是我们的灵感参考,还会是垫图最重要的一步。
2. Midjourney 辅助生成素材 ①背景墙生成 这个元素使用“/blend”融图方法是很快的,用关键词描述等方法需要大量的测试,且关键词的描写也是一个比较麻烦的事情,基于此,我使用融图得到的图片效果还不错,有一个大体的形状。 把参考图粗暴的处理一下,把文字、不必要的元素都去掉,只需留下这个物体的形即可。
使用“/blend”命令,把这两张图上传上去,模型默认是--v 5.2,可以一次性多刷几组图片出来。
接着我们需要使用 PS 优化这个背景元素,直出的图我们还是没法直接使用,但是效果已经出来了,可以用合成的方式把多个好的细节融合,我推荐使用 PS Beta 辅助设计,非常的高效。 初步把两个元素拼接一起,可以多张图片融合,具体看手中的素材:
接着继续优化,可选中拼接处使用 PS Beta 的“创意式填充”,以及优化不必要的元素,最终整体润色一下,就完成了背景元素的设计:
②主体兔子生成 生成吉祥物使用垫图+关键词的方法是最合适的,关键词也可以直出,垫图是为了控制角色风格。 可以多垫几张图,切记风格风格要保持一致。--iw 参数根据实际效果进行调整。 Cute little rabbit, Yellow background, lantern, auspicious cloud, lucky bag, 3D, clay, Cartoon, Nintendo, Lovely, smooth, Luster, Red and gold, Gradient color, The highest detail, The best quality, HD, 8K --niji 5 --iw 2 可爱的小兔子,黄色背景,灯笼,祥云,幸运袋,3D,粘土,卡通,任天堂,可爱,光滑,光泽,红色和金色,渐变颜色,最高的细节,最好的质量,高清,8K
目前 MJ 的随机性很高,跑了大量的素材才得到几张能用的。同样的操作,使用 PS Beta 优化兔子元素。我使用了兔子 1 的头+兔子 2 的身体合成为第一版兔子元素:
接着我们对整体物的细节进行调整,比如脸部、手等,最后我们就得到了一个兔子 IP 形象。
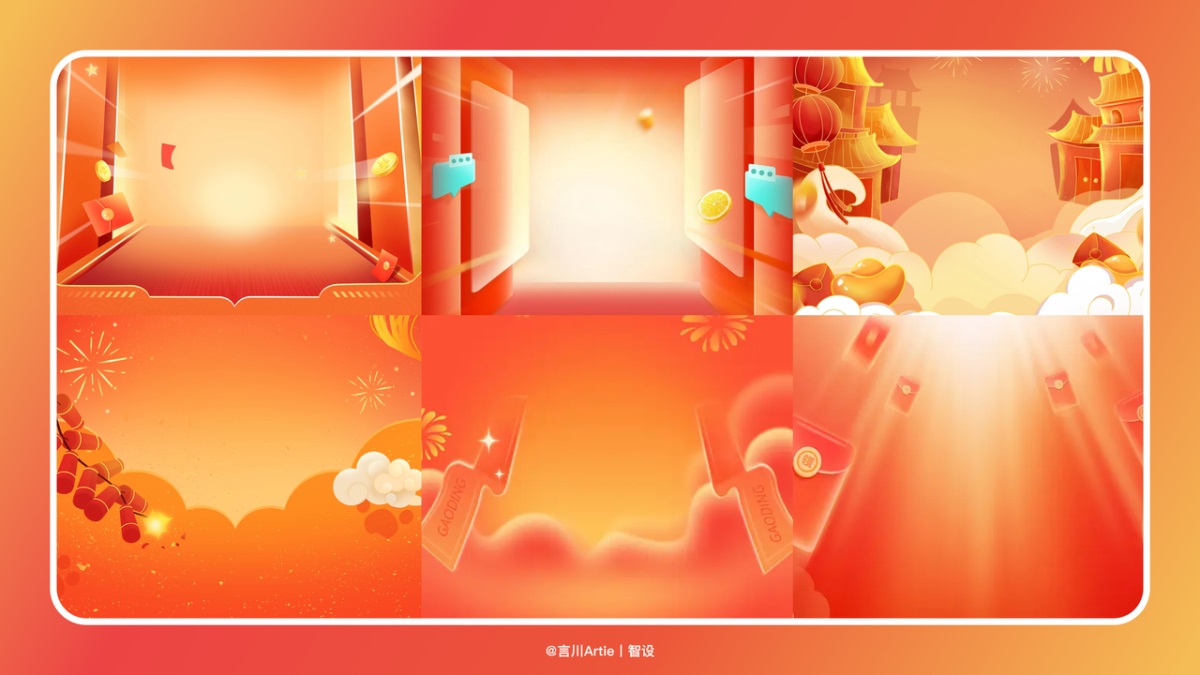
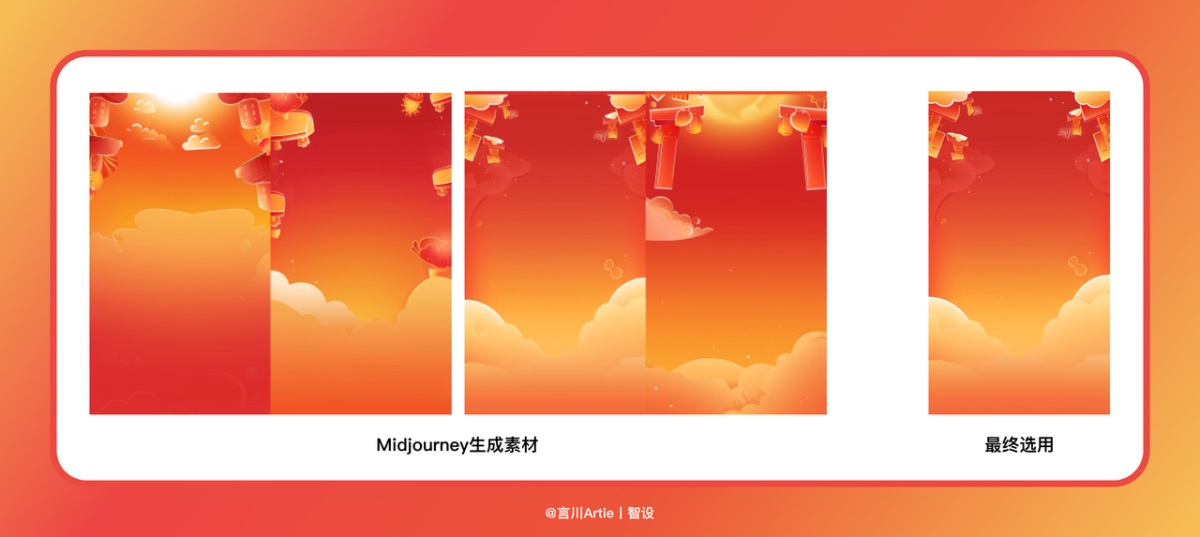
③春节背景图生成 这种背景素材也不需要我们写关键词这样繁琐的操作,使用“/blend”融图功能即可,可上传多张图片(支持最大 5 张图片上传),需要注意的是上传的图片比例要一致。以下是我找到的背景素材:
由于本次弹窗设计中背景素材并不突出,这里就选中一张效果差不多的图片,不用过多处理细节。
④他元素生成 灯笼、红包、福袋、金元宝这些元素都可以使用垫图+关键词的方法操作,用以下万金油关键词即可: lantern, 3D, clay, Cartoon, Nintendo, Lovely, smooth, Luster, Red and gold, Gradient color, The highest detail, The best quality, HD, 8K --niji 5 --iw 2 灯笼,3D,粘土,卡通,任天堂,可爱,光滑,光泽,红色和金色,渐变颜色,最高的细节,最好的质量,高清,8K 注意需要使用--niji 5 模型!!
3. 弹窗视觉合成 在前面各个元素生成优化之后,开始进行弹窗合成。 先把背景做好,用前面生成的背景元素及背景图合成:
加上我们的兔子吉祥物。
加上其他的装饰元素。
最后打上文字,以及整体的色彩调整,基本上视觉设计这块就大功告成了。
加上 UI 按钮组件,这一个视觉弹窗就做好了,可以对比一下参考案例以及最终用 AI 设计的弹窗,整体效果上还是达到了一个可落地的水平,至于细节之处可以继续优化,整体做下来时间差不多是 2-3 个小时,可节省 60%-70%的时间。
三、视觉延展1. H5 专题页设计 我们还可以在上述设计基础上进行视觉延展,应用到活动 H5 页面中。通过优秀案例参考我们可以得出一些元素的扩展,比如礼物盒、红包、福袋等这些图标作为流量分发入口。
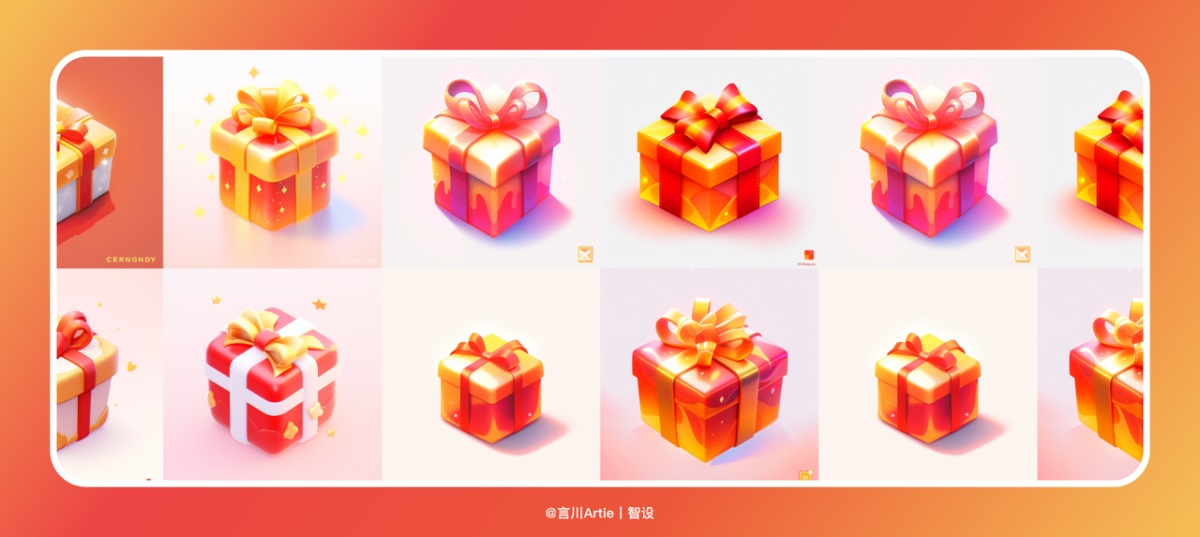
这些元素在 Midjourney 中是很简单生成的,我们可以根据元素特性进行关键词描述,下面是一组生成礼物盒的关键词,其中「黄色和红色、3D 卡通」关键词是重点: gift box, 3d icon, cartoon, clay, rendering, smooth and shiny! Cute,isometric, yellow and red, whitebackground, HD, 3D --niji 5 --q 2 礼盒,3d 图标,卡通,粘土,渲染,光滑闪亮!可爱,等距,黄色和红色,白色背景,高清,3D
在上述关键词基础上,只需要修改主体物关键词即可得到其他元素素材,注意像灯笼、福袋这些关键词还是需要垫图才行。
经过后期的优化处理,我们就得到了这些素材:
最后进行整体的排版设计,即可做出 APP 开屏页面以及 H5 活动页。
2. 其他物料延展 基于上述主视觉设计,我们还可以延展出 banner 海报设计:
最后,一下来看下本篇文章的全部设计吧!
以上就是这期春节主视觉设计的完整流程啦!通过引入 AI 辅助完成主视觉素材设计,可以为我们设计师节省了大量时间。后续我会继续给大家分享落地项目相关教程,我们下期见~ 四、总结随着 AI 技术的飞速发展,设计师们迎来了更多的可能性。AI 为我们带来了便捷和创造性的潜力,尤其在三维质感的运营主视觉方面,AI 可以辅助设计师完成大量的素材设计,可节省设计师大量的时间。然而,要想真正熟练掌握 AIGC 技术并将其落地于设计工作中,设计师们需要拥有良好的审美能力与技能基础。 虽然 AI 能为我们提供非常惊艳的作品,但真正出色的设计离不开设计师的创意和想法。AI 提供的图片只是工具,设计师们需要将其巧妙结合,实现项目落地,这将更加考验设计师们的专业技能。AI 虽然是强大的工具,但最终还需要设计师的审美、创意和设计执行能力。 希望本篇文章,能为大家提供一些启发,共同努力进步!通过 AI 在设计工作中的应用与设计师能力的重要性的探索,我们可以发现更多创意与设计的可能性。设计师们应该勇于探索与尝试,发掘 AI 对我们工作帮助的多种方法,共同努力进步! 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论