AI浪潮下,XR设计师一定要掌握的设计工具(上篇)

扫一扫 
扫一扫 
扫一扫 
扫一扫
引言 随着 AI 浪潮的爆发,各种赋能于绘画、UI 及 3D 美术领域的设计工具都发生了革新,提升了设计效。本期作者将介绍从上百个 AI 设计工具及插件中筛选出好用的提效设计工具,这些对 XR 设计师及产品经理可以快速上手且高效赋能的好工具,希望能帮助到大家日常的学习和工作。 更多XR干货: 从2D到3D,如何做好XR的空间交互设计?从二维 GUI 设备过渡到 XR 空间设备时,其交互范式也会随之从 2D GUI 时代转换到 3D UI 时代,本篇作者将重点从空间距离这一变量入手,探讨其对 XR 空间交互体验设计上的影响及对设计实践的指导。 阅读文章 >一、文案生成1. ChatGPT 业界知名的公司 Open AI 出品的 AI 聊天机器人程序,ChatGPT 是一个由 OpenAI 开发的自然语言处理模型,这个模型被设计用于各种自然语言处理任务,如聊天对话、问答、文本生成和信息检索。
对 XR 设计师来说,我们可利用 ChatGPT 辅助我们进行以下设计赋能:
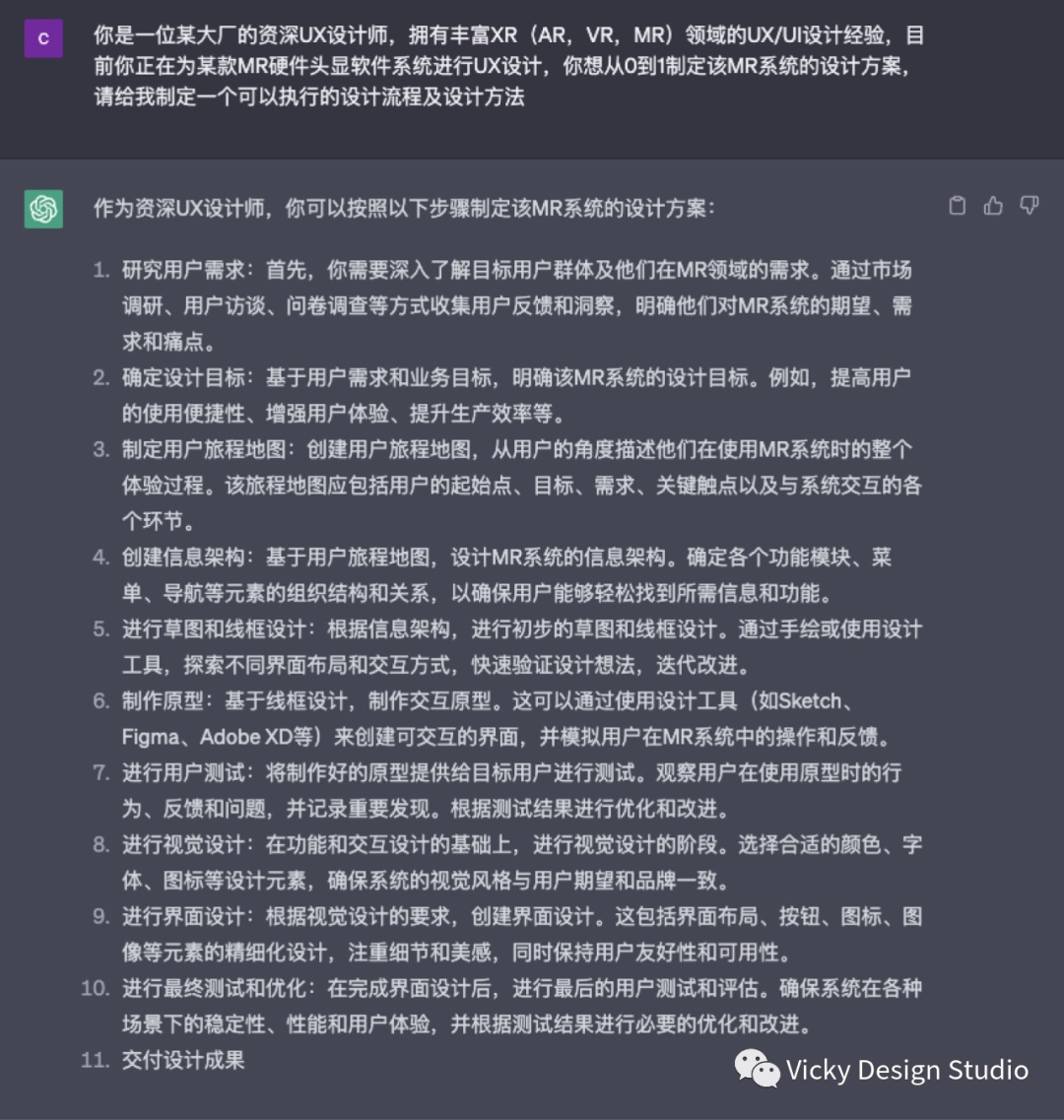
举个例子 “你是一位某大厂的资深 UX 设计师,拥有丰富 XR(AR,VR,MR)领域的 UX/UI 设计经验(身份),目前你正在为某款 MR 硬件头显软件系统进行 UX 设计(背景或叫现状),你想从 0 到 1 制定该 MR 系统的设计方案,请给我制定一个可以执行的设计流程及设计方法(目标)”
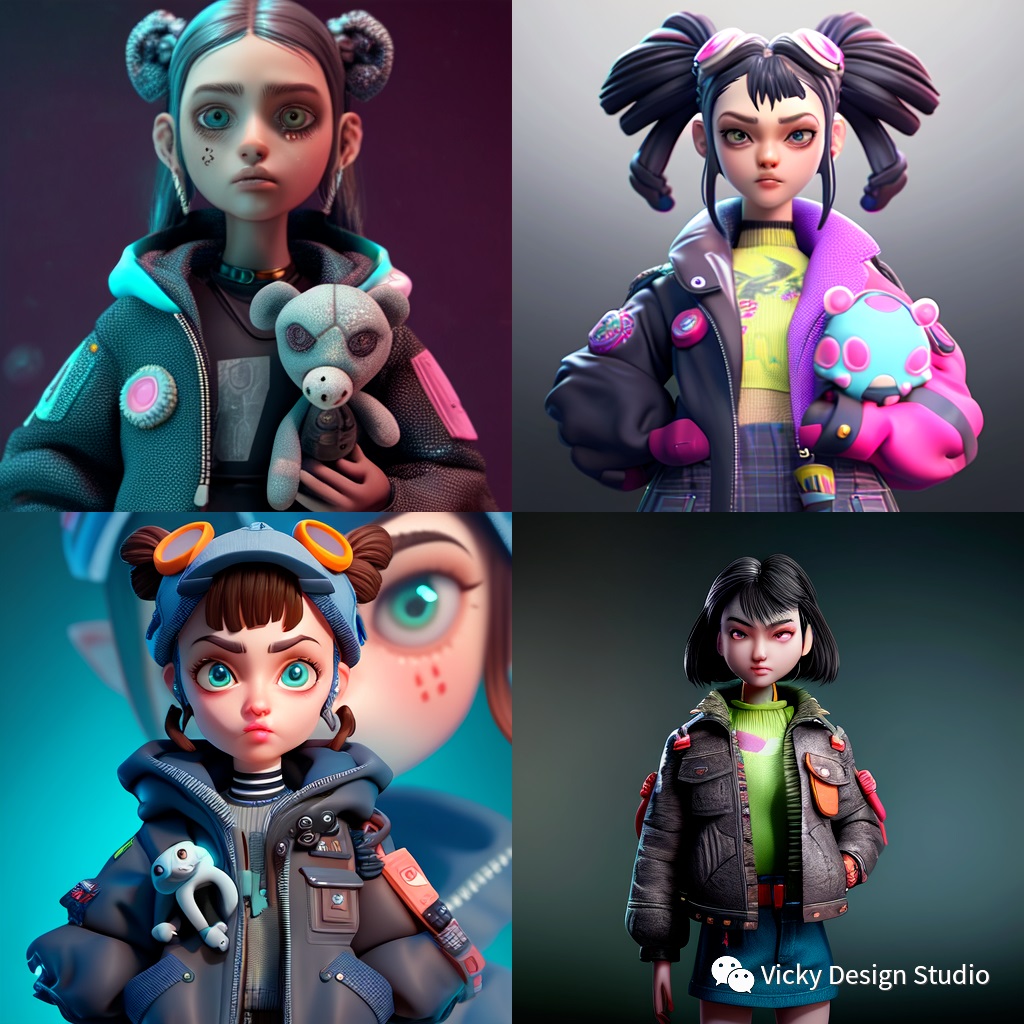
关于 UXUI 设计师如何利用 ChatGpt 来赋能进行设计赋能,作者之前写过一篇文章,欢迎感兴趣的同学点击进行学习: 设计师如何用 ChatGpt 提高工作效率?我总结了全网最多的案例!引言近两个月 AI 工具火爆了整个科技行业,对设计师来说也迎来了新一轮的效率革命。 阅读文章 >二、图像制作1. Midjourney 你有没有想象过你可以把你输入的文本变成图片?Midjourney 是目前市场最火的,设计师运用主流绘画工具,特点是生成图片不局限于二次元人物,且能够生成照片级精细的图。 在 XR 设计领域主要可应用于虚拟人物、虚拟场景及 3D 模型物体的原画绘制。 举个例子,绘制一个赛博朋克风格的人物角色 “art toy,designer toy,mockup IP,a lovely girl in a jacket and skirt,detailed facial details,cyberpunk,3D render,octane render,c4d,zbrush,3d max,artstation,best quality,ultradetailed,studio lightning”
再来举一个绘制 3D 模型的例子,Low poly 风格的飞机 “low poly,airplane”
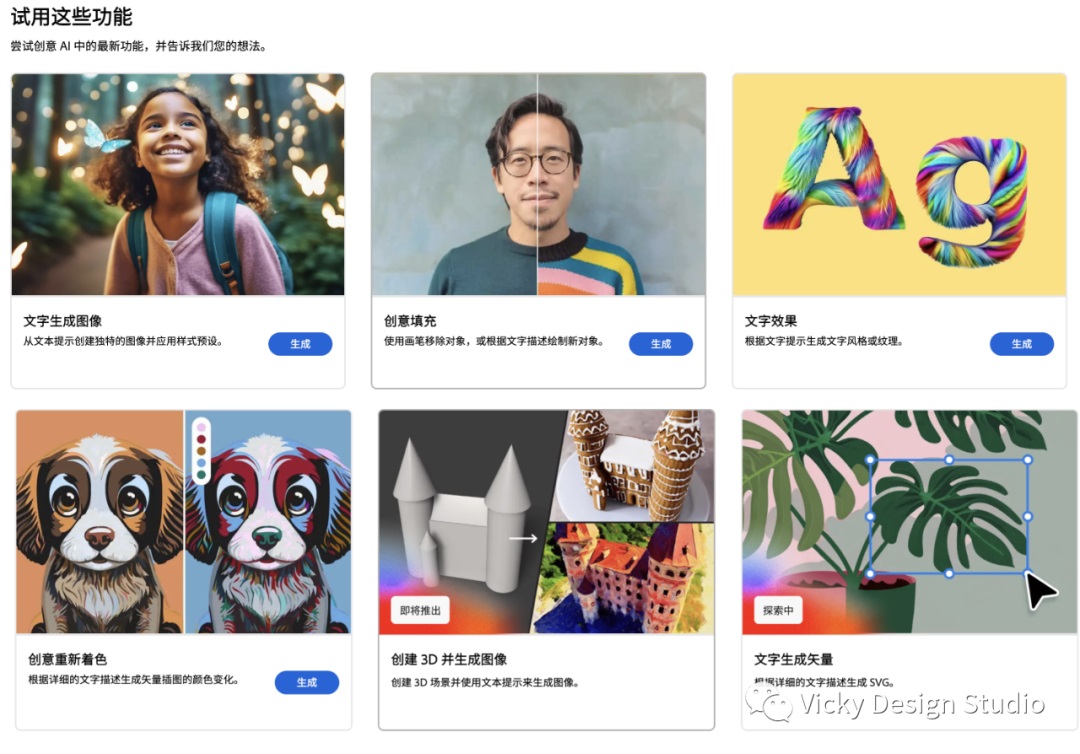
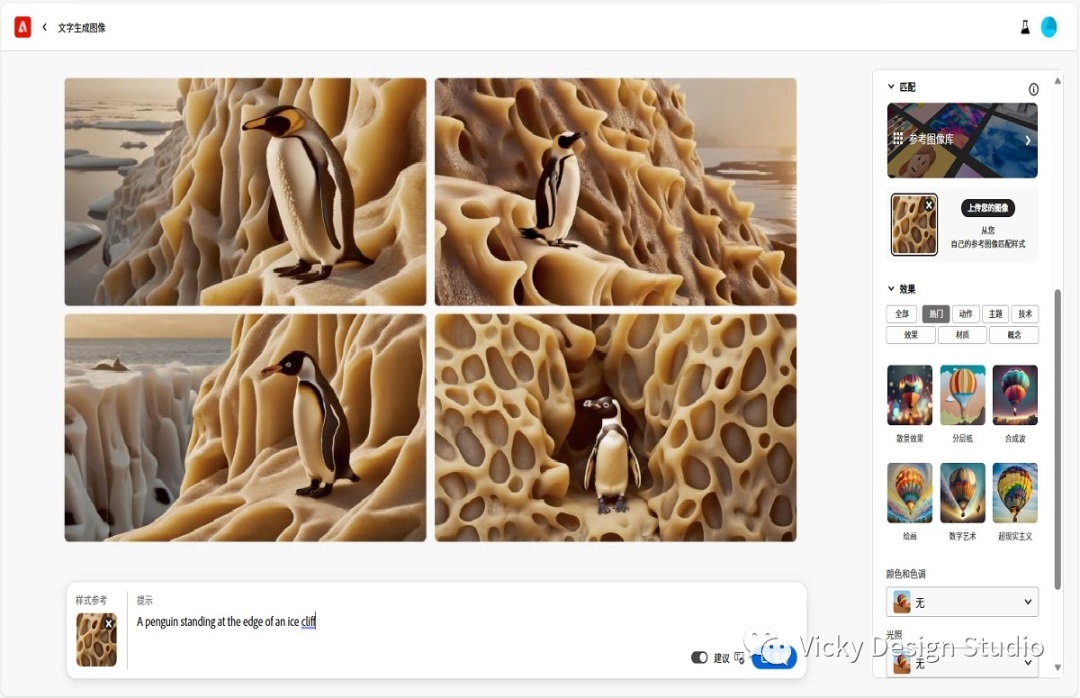
针对 Midjourney 的教程,之前作者也写过相关的快速入门教程。欢迎感兴趣的同学进行点击查看: 超简单!10分钟带你快速上手Midjourney引言最近 AI 绘画火爆整个设计圈,它从生产力和效率上根本改变了设计师的工作模式,今天我就用一篇文章简述 Midjourney 的基本使用方法以及如何有效的进行关键词的描述,让大家读完此文就可以上手创作出属于自己的 AI 大作,话不多说,开始发车~更多Midjourney 干货: 阅读文章 >2. Stable Diffustion 号称目前最强的 AI 绘画工具,Stable Diffustion 是个开源的项目,所以目前市面上很多 AI 工具用的都是它的代码,说是 AI 界的老大哥也不为过!缺点就是需要繁杂的配置。 应用场景与 Midjourney 一样,同样也可应用于虚拟人物、虚拟场景及 3D 模型物体的原画绘制。 大家可以在优设搜索Stable Diffusion 学习相关教程。 3. Firefly adobe Adobe 推出了名为 Adobe Firefly 的 AI 文生图工具,仅通过文字提示就可以生成 AI 图像。目前其中文生图模型 Firefly Image 2 已经在 Adobe Firefly 官网上线,目前可以免费体验,其图像生成质量相比之前的 Image 1 有了极大提升。 进入官网登陆后,可以看到有很多 AI 功能如文生图、创意填充、文字效果等,还有即将推出的创建 3D 并生成图像功能,可以期待一下。
Firefly 的文生图功能已经将图片的大小尺寸、效果和颜色基调做了一些封装,供用户快速选择,相较于 Midjourney 和 Stable Diffusion 来说更加容易上手使用。同时还有提示词建议,帮助你写出更准确可控的提示词。
这里也有 Adobe 官方出的关于如何写好提示词的教程文档:https://helpx.adobe.com/cn/firefly/using/tips-and-tricks.html 对 XR 设计师来说也是一个不错的选择工具。 更多教程: Adobe发布新模型Firefly Image 2!新增6大功能,可免费使用大家好,我是花生~10 月 10 日备受瞩目的 Adobe Max 2023 大会正式召开,在序幕活动中,Adobe 推出了 3 款新的生成式人工智能模型 —— Firefly Image 2 Model (第二代萤火虫图像模型)、Firefly Vector Model (萤火虫矢 阅读文章 >三、原型创作1. Spline Spline 是一款轻量化 3D 在线协作设计工具,集建模,材质,交互,动画,代码交付于一身。是一款非常适合 XR 领域设计师用于空间 UI、模型及动效的软件。今年 Spline 也上架了其 AI 功能,能够借助 prompt 来辅助生成 3D 的素材,真正可以编辑的矢量素材,这使得过去几十年从来都没有简单过的 3D 建模变的更加容易上手,现在甚至可以实时协作,让同事和你一同完成。目前 Spline AI 已经支持物理规则和随机性,能够辅助生成动画,目前正在内测阶段,快来尝试吧~
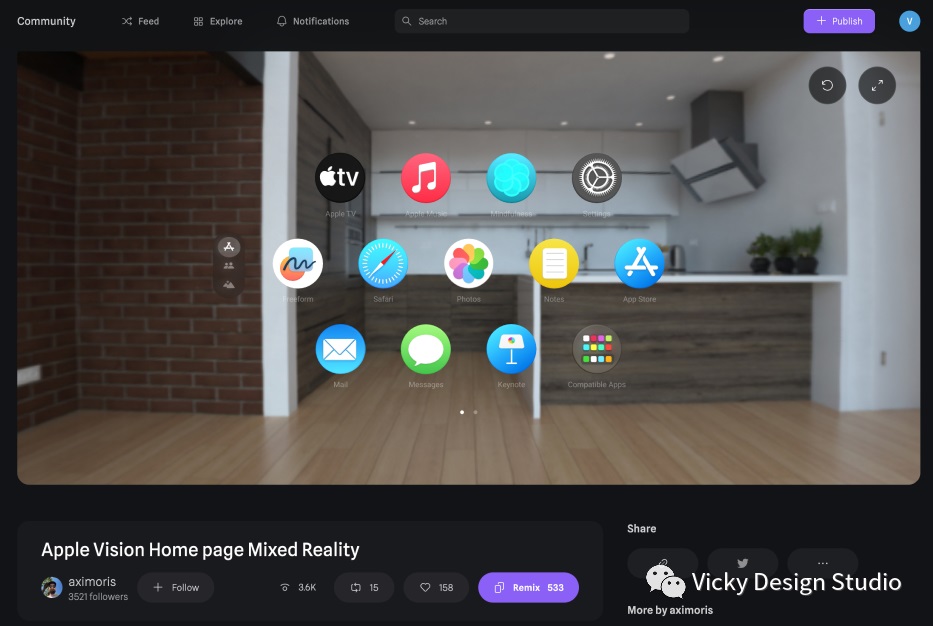
当视频无法加载时请刷新页面, 对 XR 设计师来说,可以用该工具制作 2D UI 及 3D 模型界面等。同时也有丰富的社区资源供设计师快速调用。 下图为某国外设计师利用 Spline 搭建了一个 Apple Vision Pro 的主页界面 Demo,支持相关交互的响应动效,同时还支持多个格式的导出功能。
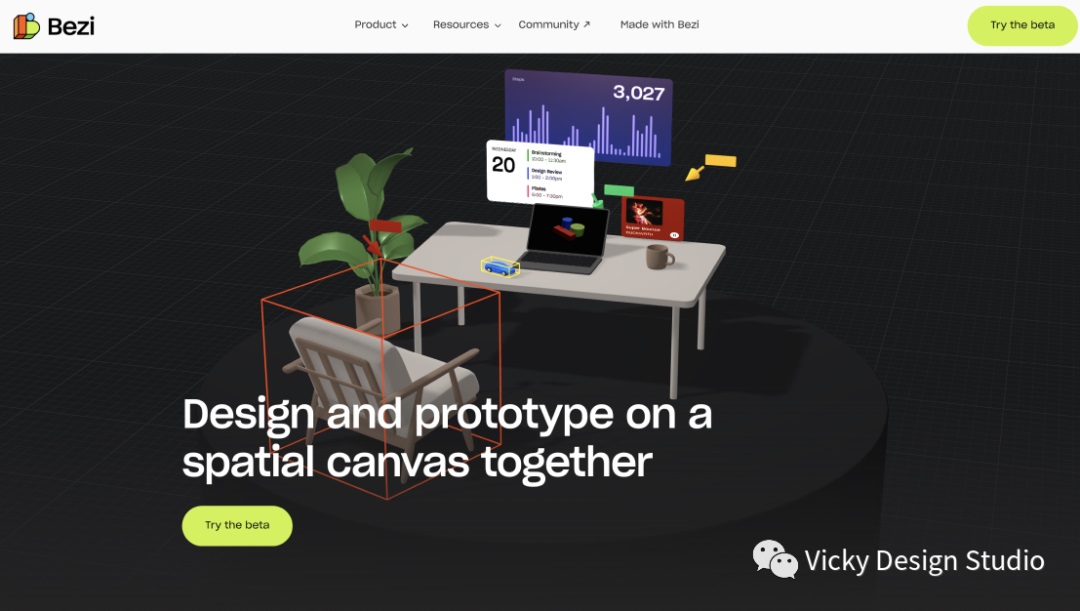
Demo 链接直达:https://app.spline.design/community/file 如果你想系统性学习 Spline 工具,作者为你推荐几个好用的学习文档及教程: 学习文档:https://cn.spline.design/learning-community 学习教程:https://space.bilibili.com/2033738697/channel/collectiondetail?sid=394913 2. Bezel 与 Spline 类似,Bezel 也是一款基于浏览器的 3D 建模工具,拖拉拽即可操作。易上手,支持多种模型和场景,试用版免费,适合元宇宙赛道的产品经理和没有建模经验的设计师。
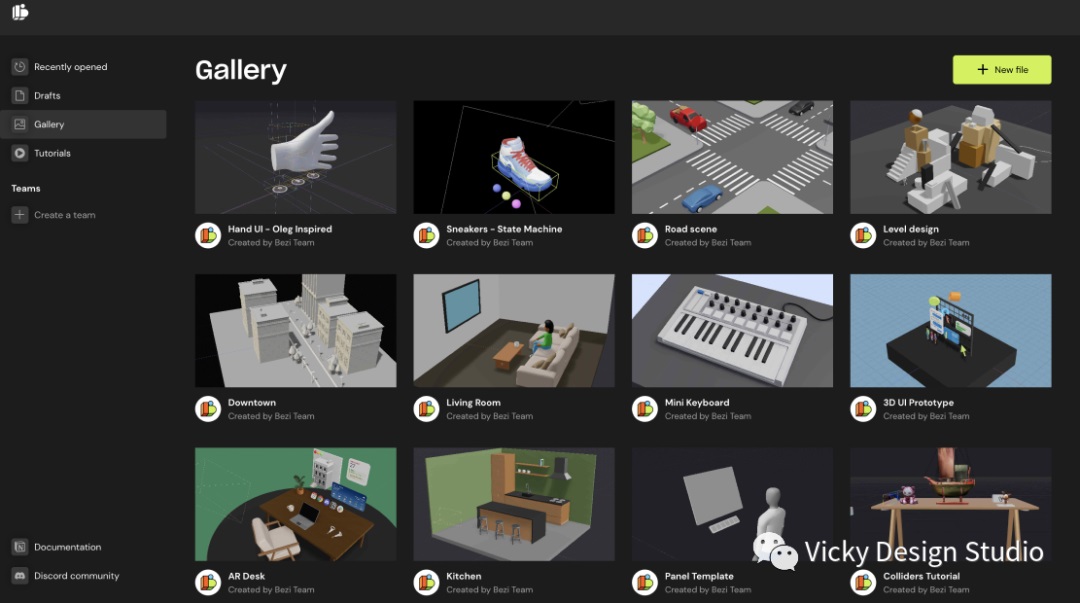
不过相较 Spline, Bezi 的开源社区资源没有特别丰富,但我们依旧可以从它的社区资源中看到可以应用在 XR 领域的设计可能性。3D 模型场景,手势交互,3D UI 界面都可以通过该工具进行搭建。同时可与 figma 素材无缝衔接,也是大厂 XR 设计师使用的主要生产工具之一。
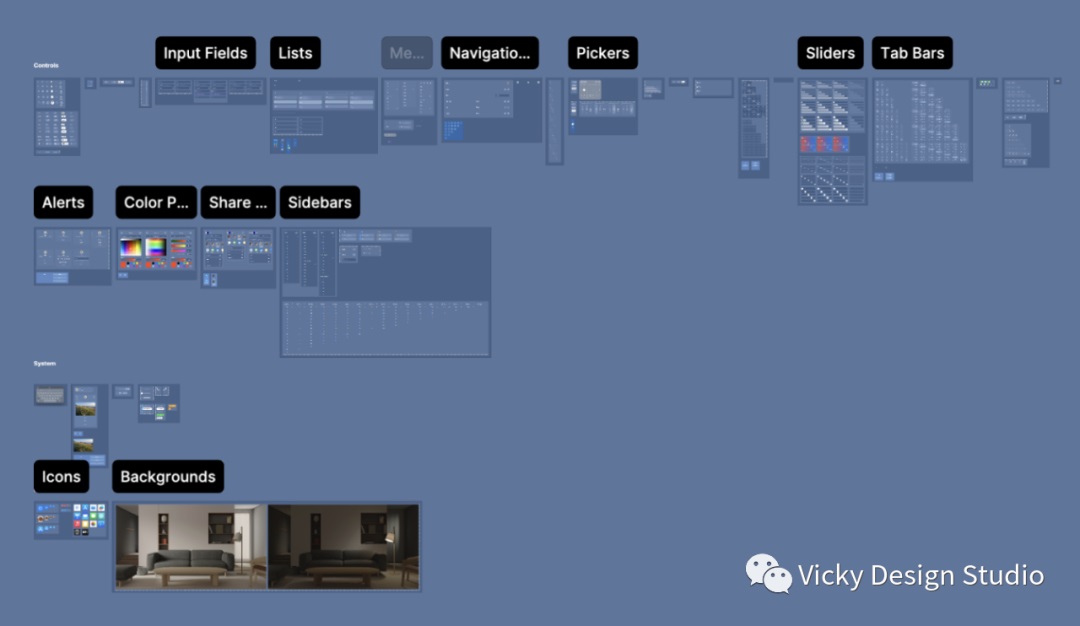
欢迎感兴趣的同学关注其官方的学习教程文档:https://bezi.com/hq/docs 3. Figma 作为 UX/UI 设计师使用的主要的矢量图形编辑器及原型工具之一,figma 同样适用于 XR 领域的设计同学。尤其是 Apple Vision Pro 相关项目从业设计师或产品经理,强烈优先使用 Figma。 AVP 拥有 Figma 较全的设计组件库及模版,更方便设计师及产品经理快速使用。
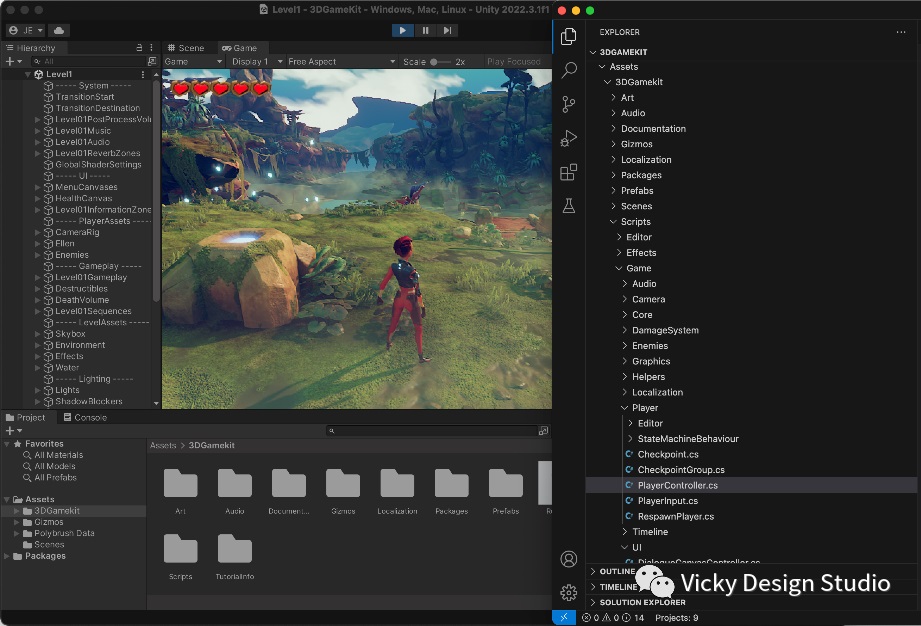
Figma 链接直达:https://www.figma.com/file/U8b05floXkrzcTxeYbzOSf/Apple-Design-Resources 4. Unity Unity 是一款实时 3D 互动内容创作原型及开发平台,目前主要可用于游戏及 XR 应用的开发。对设计师来说 Unity 的上手门槛略高,因为需要一些 Coding 功底来进行一些基础交互及动效的实现。但 Unity 工具能帮助设计师了解更多底层实现的逻辑,从而输出更加实际可落地的方案。
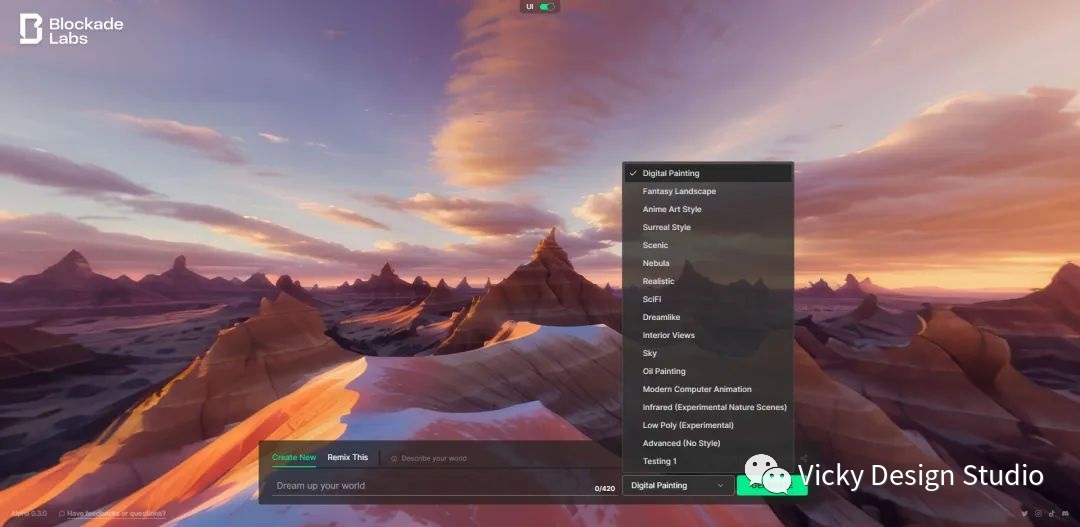
但是为了降低上手和学习门槛,初学者可以先从 unity 中 XR Interaction Toolkit 入手;XR Interaction Toolkit(简称 XRI)是一款基于组件的上层互动系统,可用于创作 VR 和 AR 体验。它提供了一种常见的互动框架,并简化了跨平台创作。 若想深入了解更新,欢迎查看 XRI 2.3 的更新说明文档(What's new in version 2.3.0 | XR Interaction Toolkit | 2.3.2 (unity3d.com)),或探索附带的样例项目(项目概览 - xr-interaction-toolkit-examples - GitCode)。 随着 ChatGPT 的爆发,也有开发者自研了可以用于 unity 开发提效的插件,推荐其中一个 unity+ChatGPT 提效插件: keijiro/AICommand:https://github.com/keijiro/AICommand 可以助力你提升 coding 效率。该插件的使用方法也很简单,基于 ChatGPT 只需与其进行文本对话,即可生成对应代码工程。 当然类似的基于 unity 的 AI 插件很多,作者后续慢慢为大家介绍。 四、3D 虚拟空间/全景图片制作1. Skybox Lab Skybox Lab 也是一款类似于 Midjourney 可用于文生图(text-to-image)的 AI 绘图工具,不同的是它可以,Skybox Lab 生成的是 360 度视角的全景图片。如果说传统文生图的最终产物还只能被局限在 2D 的平面之中,那么 Skybox Lab 就让我们离 AI 生成“3D 空间”更近了一步。这一产品可以被用来便捷地生成天空盒(Skybox)材质。
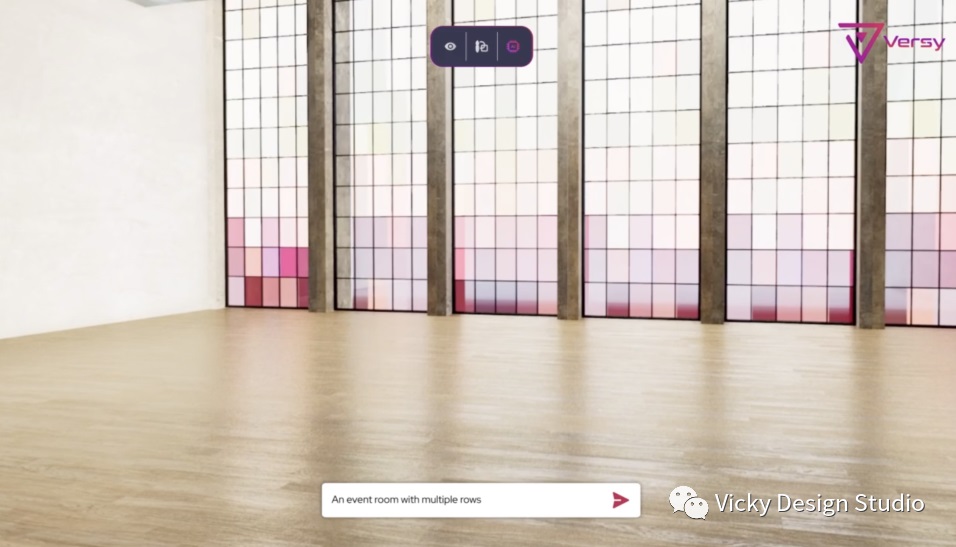
与 Midjourney 等产品类似,Skybox Lab 允许用户通过文字 prompt 指示图片生成的方向,并可生成近 20 种风格的全景图片。 详细介绍: Skybox AI ! 一键将涂鸦转为360°无缝环境贴图的AI神器大家好,这里是和你们一起聊 AI 的花生~3个月前我为大家推荐过一个 AI 神器 SkyBox (天空盒),它可以直接根据文本生成风格各异、且能 360°无缝拼接的环境贴图,适用于 VR、3D 设计、游戏制作等多种创作场景,受到很多设计师和游戏开发者的欢迎。 阅读文章 >2. Versy Versy 是一款可用于文本生成虚拟空间(Text-to-Space)的 AI 工具,可以通过文本提示词创建可交互式的 3D 虚拟空间。该工具大大降低了内容的创作门槛,让不会建模的小白设计师也可以通过简单的提示词来创建交互式虚拟体验。
目前 Versy 正处于内测阶段,需要审核才可使用,欢迎大家申请尝试。 3. Canvas Canvas 是由英伟达出品的一款免费的可以生成真实图像的 AI 艺术工具,可以将粗略的块状草图转变为逼真的风景图像,支持普通平面图片及 360°全景图片。你只需要给出粗略的形状,就可以让你使用不同颜色的笔触来描绘自然环境的整体形态,以代表不同的地貌,如丘陵、山脉、河流和海洋。 4. 360 全景在线体验工具查看器 再为大家推荐一款生成 360 全景体验的查看器,基于 AI 绘图工具生成的图片,放到这个在线工具中,就可以为你生成 360 全景体验,完全免费、在线观看 360 全景图像。有了它,你不仅可以创建一个 URL 与他人分享你的 360 度全景,也可以创建一个嵌入代码,允许你嵌入这个全景查看器在你的网站页面。高性能,不需要插件。 360 全景在线体验工具查看器:https://renderstuff.com/tools/360-panorama-web-viewer/ 总结本篇文章大家介绍了一些可用于生成文案、图像绘制、原型创作及全景环境空间创作工具,主要有以下工具可供大家尝试: 文案生成 ChatGPT:https://chat.openai.com 图像制作
原型创作
3D 虚拟空间/全景图片制作
欢迎关注作者微信公众号:Vicky Design Studio
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论