取其精华!设计师读书笔记连载系列之《设计师要懂心理学》 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
@围脖上的嘟嘟王子 :这本书里面的小贴士是非常有用的,但小贴士有100个之多,而且并不是每一个都对交互设计有用,因此筛选出了20个我认为的重点,方便以后自己快速查找和回忆。 往期回顾:
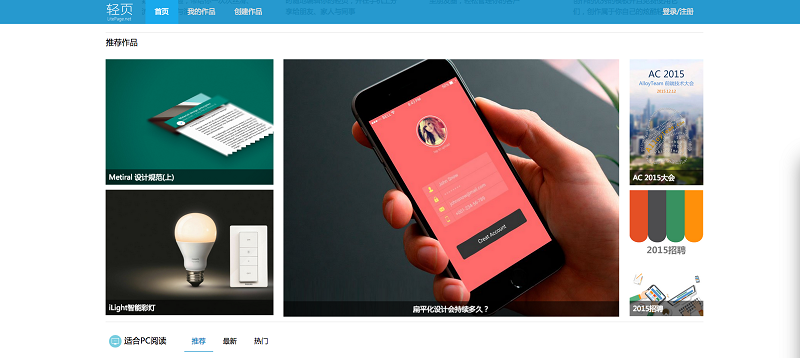
1、整体认知主要依靠周边视觉而非中央视觉人们看电脑屏幕时会用到周边视觉,而且经常只扫一眼周边视觉区域便以此判断整个页面的内容。 这也是为什么网页大多都居中显示的原因(如下图,轻页网站首页居中显示)
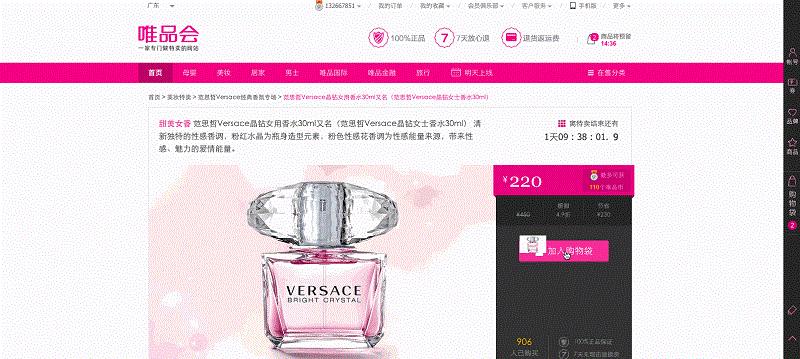
如果你想让用户集中注意力观察屏幕某处,就别在周边视觉区域内放置动画和闪烁元素。 如下图:唯品会商品加入购物车时的动效,让用户关注侧边栏的购物车
2、人在识别物体时会寻找规律既然人会不由自主的寻找规律,那就尽量多使用规律,利用分组和间隔创造规律。
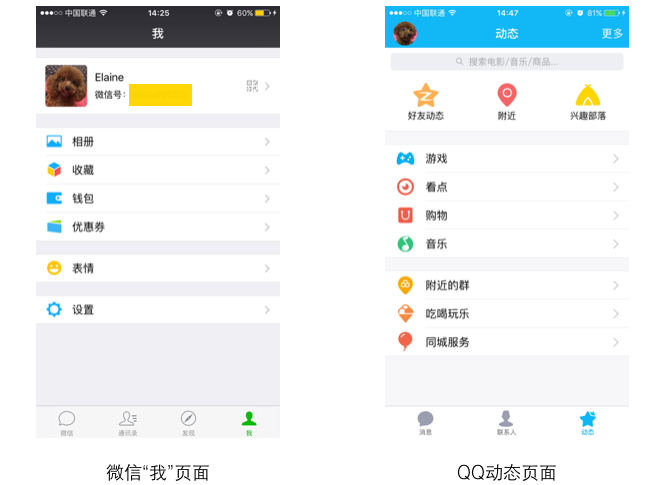
如下图,微信“我”页面、QQ动态页面利用分组和间隔来创造规律,也让用户更方便查找和触达。 要让某个物体(例如图标)易于识别,就用简单的几何图形来画它,这会让构成物体的几何离子更加明显,从而使人更快、更轻松地识别该物体。 例如滴滴打车的新图标,图标简洁且容易识别,能帮助用户在APP繁多的屏幕中快速识别出来。
多用二维元素、少用三维元素,大脑以二维形式接收人眼观察到的信息,因此屏幕上的三维图形可能会减慢识别和理解的速度。 这也是为什么现在的设计趋势走向扁平化的一大原因
3、大脑有专门识别人脸的区域
看下面这张图片,你的视线是不是不由自主的聚焦在模特的眼睛部分
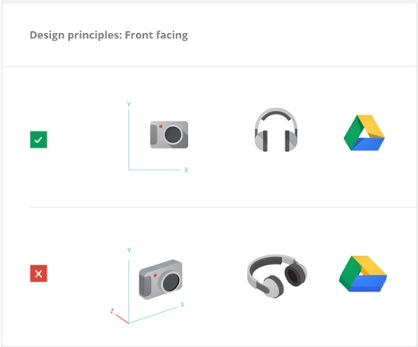
4、略微侧向俯视是想象物体的标准视角标准视角的画像和物体更容易识别和记忆。 如果你的网页或者APP里包含一些图标,那么不妨把它们画成标准视角。
5、人可能会对变化视而不见
6、9%的男性和0.5%的女性是色盲
7、人一次只能记住四项事物
8、回忆会重构记忆
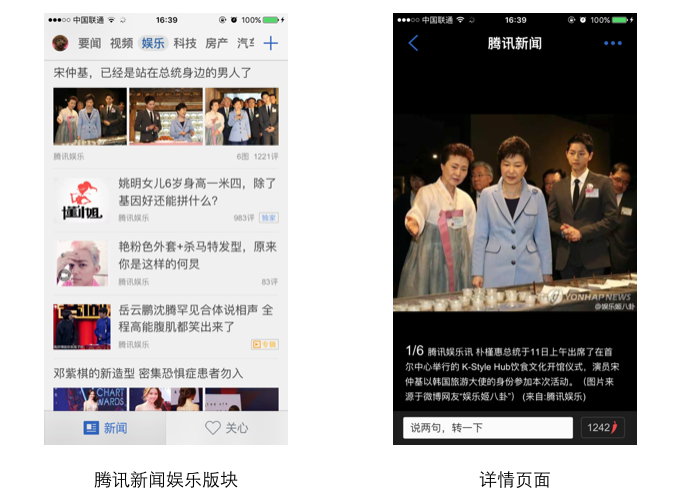
9、人更擅长处理小块信息
如QQ新闻中顶部bar作为大板块分类,页面中显示该版块下的内容,再点击相应内容进入详情。
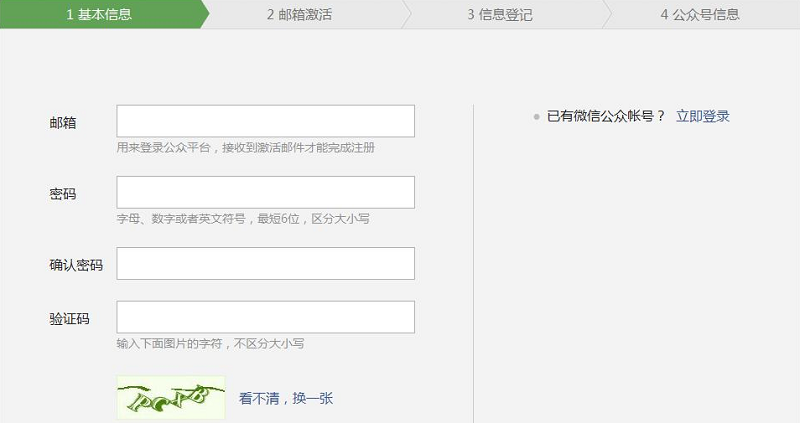
10、短任务操作会让人们更容易完成任务比如注册时将填写手机、验证码、邮箱、密码等等信息全部放在一个页面,用户每填写一个信息时都需要进行分辨,将会加重用户的心理负担和时间紧迫感。但如果你将任务拆分成几步,并让用户少动脑子,用户会觉得更加容易完成。 例如,微信公众平台注册页面的短任务操作,减轻了用户的心理负担。
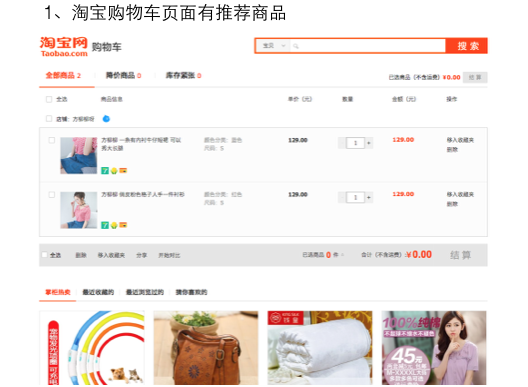
11、人可以进入心流状态全身心投入其中,其他的事情都暂时抛开,你几乎忘记了时间,忘记自己是谁,身在何方,这种状态就是心流状态。 如果你试图引发用户的心流状态,那么你应该:把很难的操作拆分成几步,既要让人们认为当前的目标可以完成,又不能让用户觉得过于简单、给用户持续的反馈、尽量减少干扰。 例如在淘宝网购物流程中,在购物车页面会推荐页面以增加交易额,但一旦用户进入支付流程,为了引发并促使用户付款的心流状态完成,支付页面不会有任何外联接口。
12、注意力只能维持十分钟
13、勾人六事:危险、食物、性、移动、人脸和故事
14、竞争者较少时人们更有竞争的动力
15、说谎因为媒介的不同而不同
16、人在压力下会犯错
17、人希望拥有超出能力范围的选择和信息
18、人将选择等同于控制
19、人为强势者所影响
20、人在不确定时会让其他人做决定
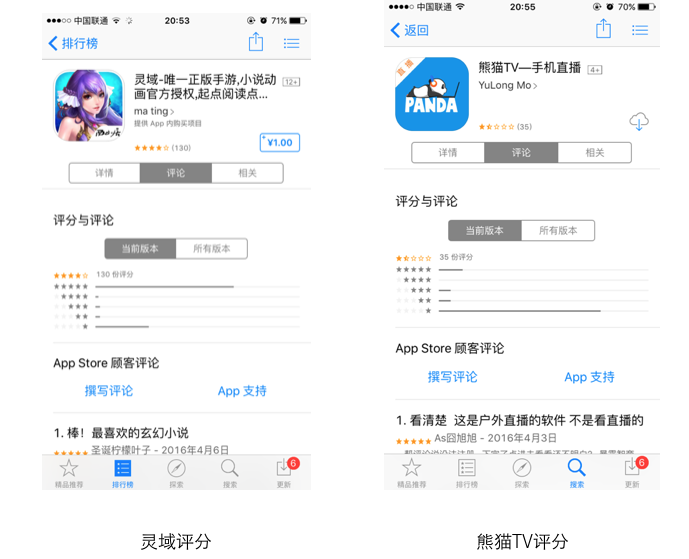
如下图AppStore里两个APP的评分,灵域的评分比较好,也促成了交易的达成。而熊猫TV的评分很低,影响了新用户下载率。(最可怕的是这个排序最靠前的熊猫TV是一个户外直播,不能注册也没给出相应的说明,其实排序第二的那个APP才是真正用户想要下载的熊猫TV)
到这里《设计师要懂心理学》这本书的读书笔记已经记录完成了,希望对大家能有所帮助。 另外,欢迎大家关注我的我的微信号:交互笔记。
【优设四月人气过万的好文】
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论