谷歌VR App实战!Unity与Cardboard app基础实践(一)

扫一扫 
扫一扫 
扫一扫 
扫一扫
@C7210 :本周文章能让你大致了解怎样使用Unity与Google VR SDK来制作最为简单的VR demo app,并部署到实际设备当中,然后通过Cardboard进行体验。另外需要说明,本期的英文原文是Google官方的一篇文档,内容略干涩,几乎没有配图,于是我做了一定程度的编译,并使用了自己操作时的截图作为演示。下面进入译文。 本期甚至无需自己制作任何东西 - 尝试将SDK中自带的demo项目放进iPhone便好 - 不去实际操作也不成问题,毕竟涉及到Xcode、Unity的使用;单纯了解到一些“流程”方面的常识也是收获嘛。 本文会为你演示如何将Google VR SDK for Unity当中附带的demo项目部署到iPhone,以配合Cardboard浏览体验。为了确保练习的顺利进行,你可能需要提前了解一些关于Unity和Xcode的基础知识。 如果你想了解该流程在安卓平台上的实现方式,请参考Getting Started with Unity for Android一文。 基本条件
iOS开发基础及相关配置如果未曾开发过iOS app,那么你需要在Apple注册一个开发者账号。推荐你阅读Unity提供的实践指南,包括:
安装Google VR Unity SDK或许你曾经开发过Unity相关的iOS项目,或许一切都是从零开始,没关系,我们现在来一起下载相关资源,并创建我们的第一个Google VR demo项目。
△ 在Unity中新建的3D项目 导入并预览demo首先,我们来导入资源包。点击菜单栏中的Assets > Import Package > Custom Package,找到之前下载并解压的Google VR SDK for Unity资源包,选择GoogleVRForUnity.unitypackage文件,点击Open按钮,在弹出的Import Unity Package对话框中,确保所有资源都有被勾选,然后点击Import按钮。需要注意,这里有可能出现警示信息,告知你API将会自动升级;如果出现了这样的信息,点击接受即可。
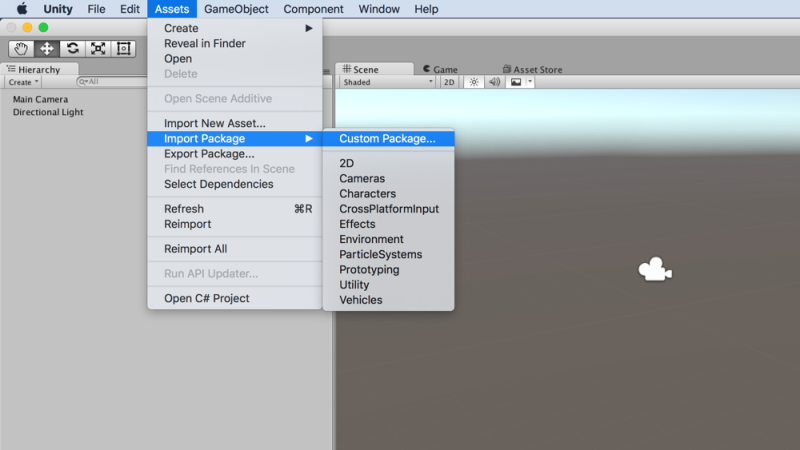
△ 导入外部资源包
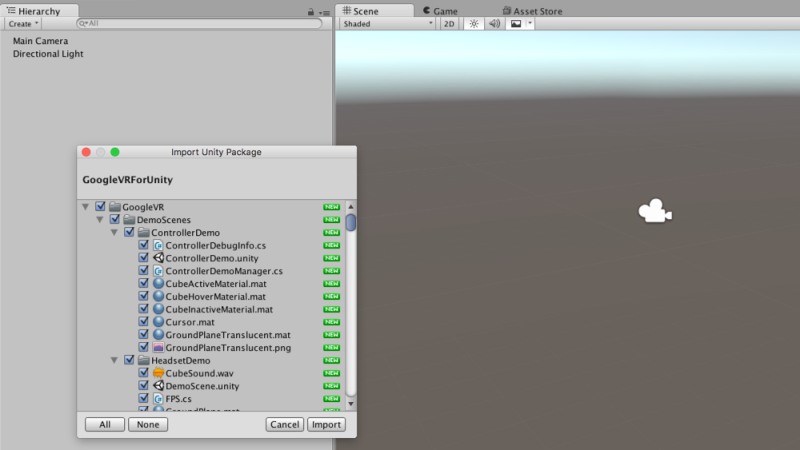
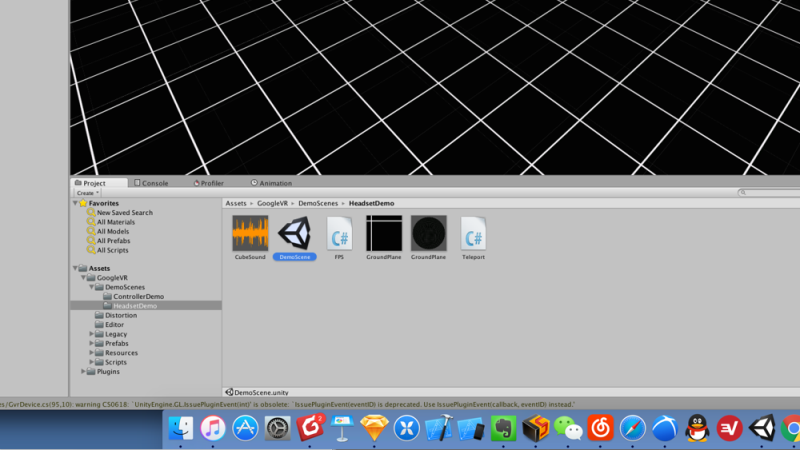
△ 全选并确认导入 导入完成后,在Project面板的资源列表中找到Assets > Google VR > DemoScenes > HeadsetDemo文件夹,打开里面的DemoScene.unity,然后Scene视图当中会出现带有网格纹理的场景(scene),一个立方体悬浮在空中。
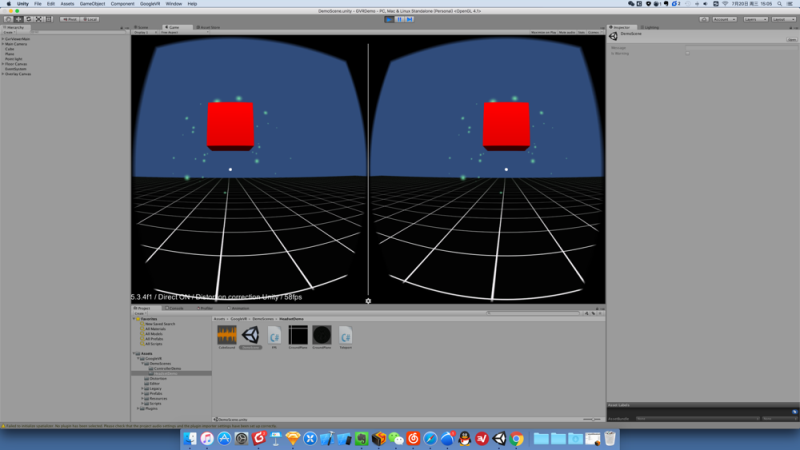
△ 打开DemoScene场景 点击Play按钮,界面会自动切换到Game视图,你可以看到场景的实际渲染效果。按住键盘上的Control键,同时移动鼠标,视野会以z轴为轴心旋转;按住alt键的同时移动鼠标则能模拟上下左右的头部运动。
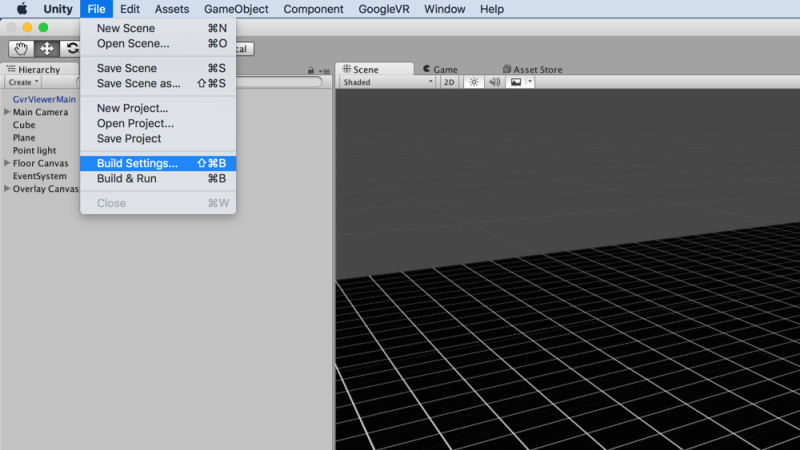
在iPhone上运行demo点击菜单栏中的File > Build Settings:
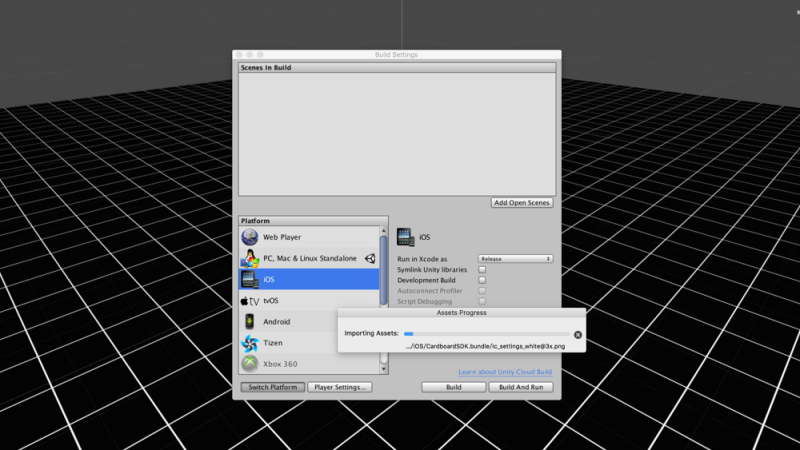
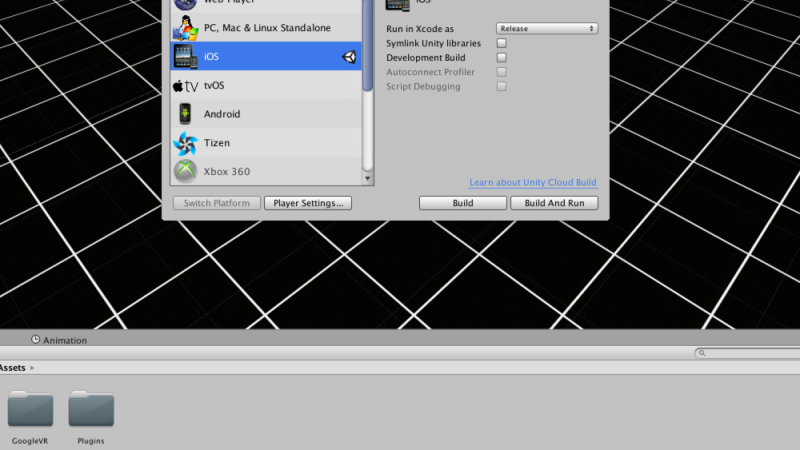
在Build Settings窗口中,选择Platforms列表里的“iOS”,然后点击列表下方的Switch Platform按钮:
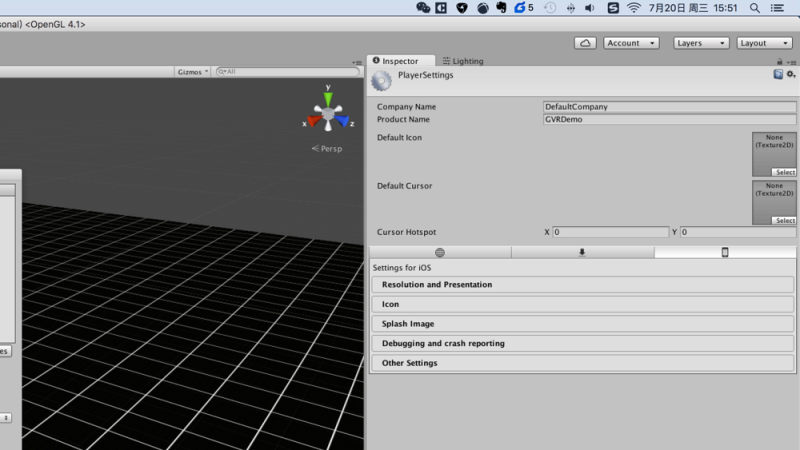
等待素材导入完成,然后点击Build Settings窗口中的Player Settings按钮,这时Unity主界面右侧的检查器当中会出现PlayerSettings面板:
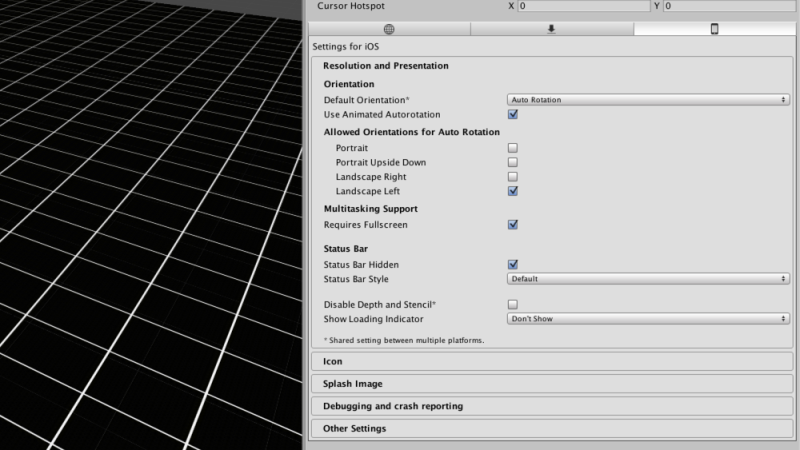
在PlayerSettings面板中,找到“Settings for iOS”部分,点击其中的“Resolution and Presentation”使其展开,将“Default Orientation”设置为“Auto Rotation”,然后取消勾选“Allowed Orientations for Auto Rotation”下的前三个选项,只保留最后一个“Landscape Left”为选中态:
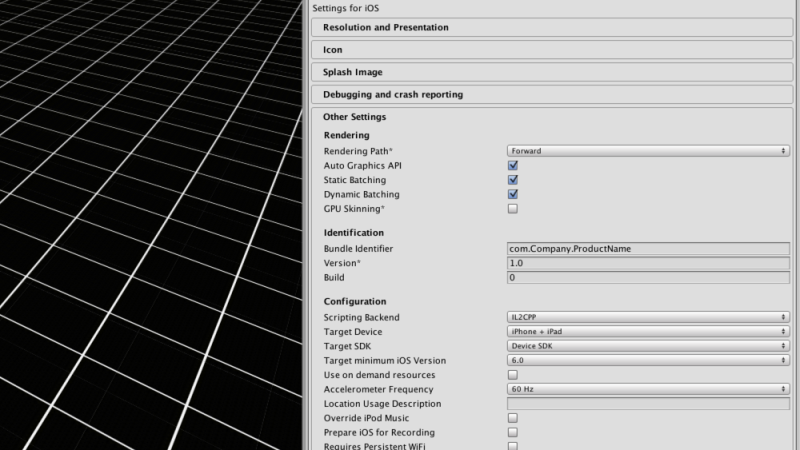
仍然在“Settings for iOS”当中,点击“Other Settings”使其展开,并找到“Bundle Identifier”字段,在这里为你的app输入一个合法的安装包名称,譬如“com.mycompany.cardboarddemo”,只要遵循“com.<公司或组织名称>.<app名称>”的形式即可:
接下来要构建用于部署到iOS设备当中的Xcode项目。在之前的Build Settings窗口中点击Build按钮,选择恰当的保存位置及Xcode项目路径名称,点击Save按钮:
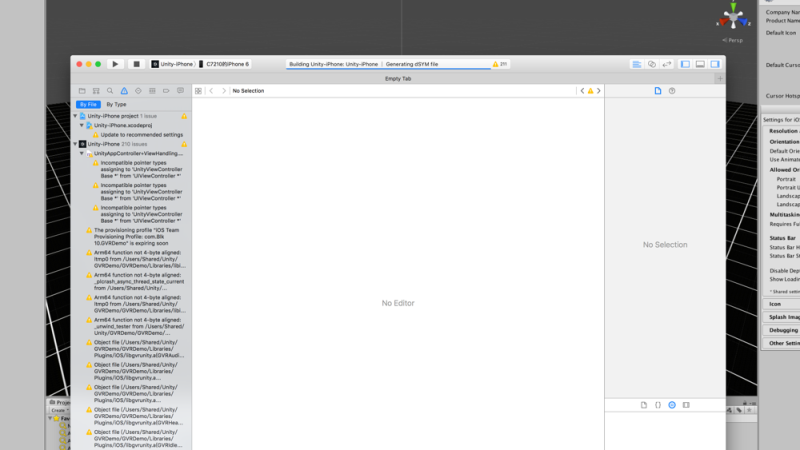
看到“Build Successful”的系统消息之后,到Finder当中找到刚刚构建好的Xcode项目文件夹,打开其中的.xcodeproj文件。用USB线连接好你的iPhone,在Xcode中点击Run按钮,运行刚刚打开的项目文件:
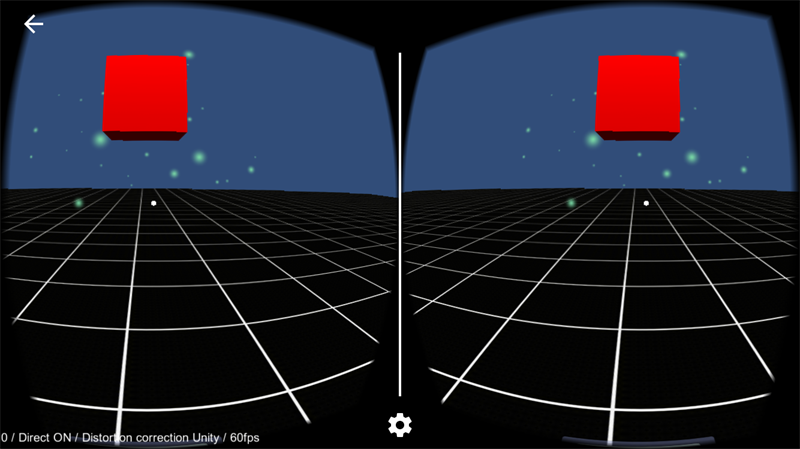
在iPhone中运行demo(这时已经可以放入Cardboard直接体验了):
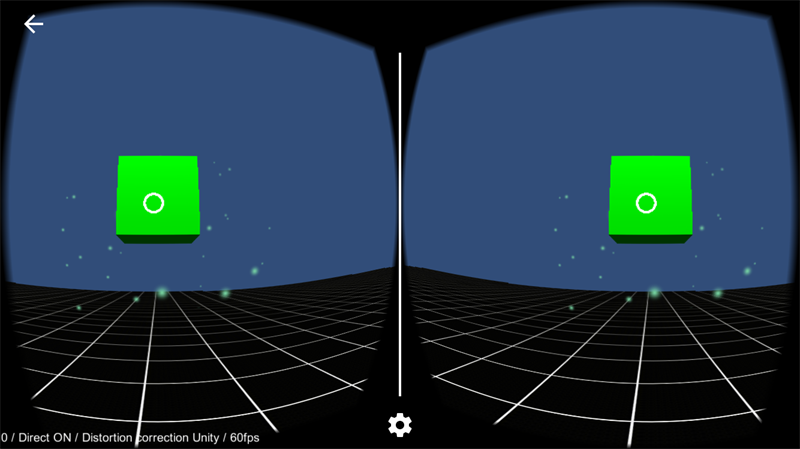
视线聚焦在空中悬浮的立方体上,准星会变为环状,立方体变色:
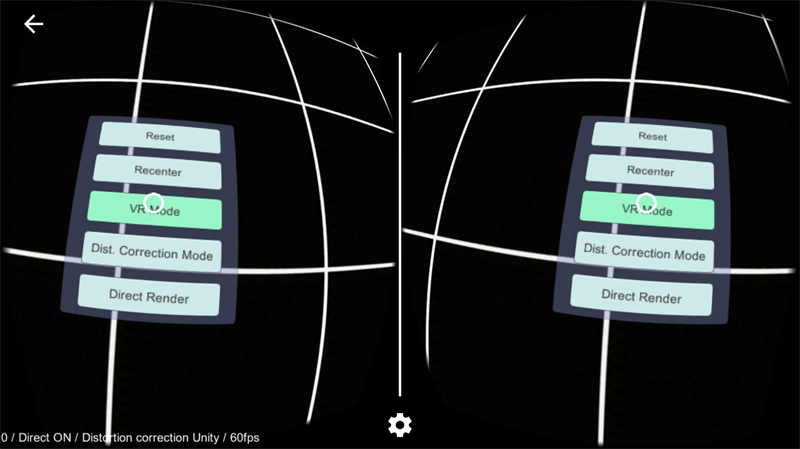
低头看地上的菜单,准星及界面交互元素同样会发生变化:
结束了。嘎然而止。 欢迎关注译者(交互设计师、猫奴、吉他手、鼓手、老狗,现就职于腾讯ISUX)的微信公众号: 这儿有他的访谈:《优设访谈!腾讯高级交互设计师C7210的十年设计路》
「优设六月最新的VR设计好文合集」
原文地址:developers.google
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论