网易设计师:B端产品常用Web 列表设计模式总结

扫一扫 
扫一扫 
扫一扫 
扫一扫
网易UEDC – 仉长娟 :从事 B 端产品交互设计工作的半年时间里,有幸接触了面向开发和运维人员的 B 端业务类列表交互设计工作。为了方便后续在 B 端产品设计过程中可以更加高效且高质量的进行列表的交互设计,结合自己在实际工作中遇到的列表类型总结了 web 列表设计的常用基础列表模式,以供大家参考。 本篇文章所介绍的列表设计主要集中在列表内的元素和操作按钮(行内操作)的展示上,暂不包括列表的查询、筛选以及列表外相关功能。 一、基础型列表
场景:web 列表中基础的表格样式,用于业务相关的各项数据的平铺展示,通常操作按钮置于表格最右侧。横向基础表格的纵列数据项不宜过多,过多时页面大量的数据项容易造成用户的视觉疲劳,并且会出现横向滚动条从而降低用户操作的易用性。 二、网格型列表
场景:网格列表的信息承载内容更多,单一网格内可展示多行信息。数据项之间的边界清晰,方便对网格内的数据进行对比,适用于需要展示业务数据量的需求场景。操作按钮根据业务需求和用户需求可置于列表右侧或单个网格内。 三、主从型列表
场景:B 端产品业务场景具备多样化的特点,实际工作中我们常常会遇到列表中非单一 item 展示的需求,item 之间除常见的并列关系,还存在从属关系、递进关系等。对于主从或递进关系的列表,笔者建议主从 item 总数 ≤3,且不适宜对每个主 item 进行默认展开的场景,因为 B 端产品的业务数据量通常较大,默认展开多个主 item 对服务器的性能损耗较大。建议每次展开一条主 item,其他主 item 呈收起状态。 当主 item下的从属表的行数较多时,可采取分步加载的方式,例如默认展示10条数据,点击查看更多时可以继续请求后端数据进行展示。综上,对于主从列表的展示形式,设计师可根据实际的用户需求和开发实现的便捷性和性能损耗的最低性方面出发进行从优考虑。 四、综合型列表
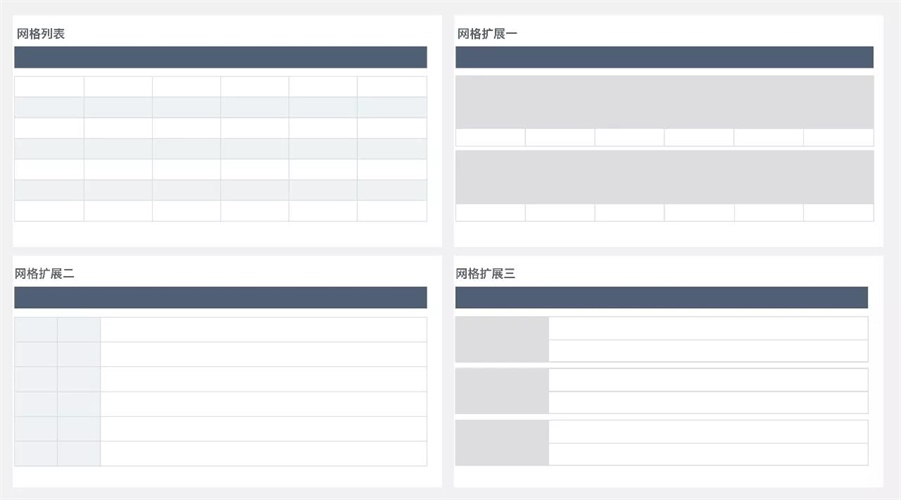
场景:综合型列表适用于业务数据展示复杂的场景。列表数据之间既包含并列关系,又包含从属关系等。 综合型列表上常常伴随用户复杂的操作,如上图所示,既包含对不同环境下 key 的查看、下载、修改以及更多的操作,又包含对整条 key 的移动、删除操作。基于综合型表格可方便地对业务数据进行组合、分解和重新布局排列。 五、列表设计思路总结通过对工作过程中遇到的列表设计的总结,笔者发现列表设计均可以依据纵横相间的网格列表为基础进行扩展。以网格列表为基础,对不同的单元格进行重组和拆解可衍生出多种不同类型的列表,如下图所示。然后,以衍生列表为基础,设计师可进一步采取微交互的设计方式来表现不同数据之间的矩阵、从属、递进、并列等关系。
除以上对列表设计布局的总结,笔者也从行内操作的角度总结出两种类型的列表:操作显现型列表和操作隐现型列表。 1. 操作显现型列表
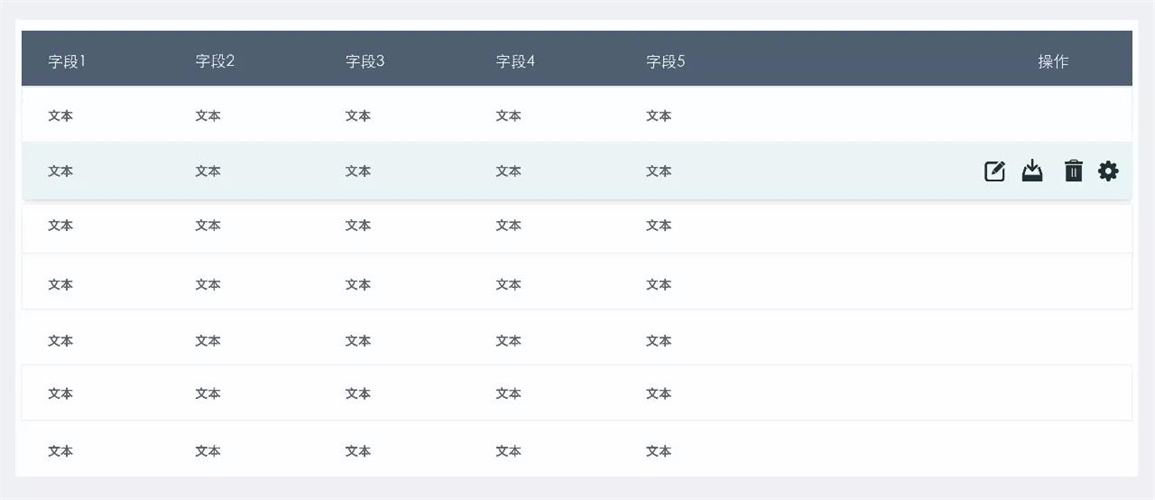
场景:一方面当列表中纵列数据较少时,页面有足够的空间用于展现所有的操作按钮,此时操作按钮外置更加直观,用户可以一目了然的了解到对当前列表的所有操作;另一方面就操作使用频率而言,高频率使用场景下的操作按钮需要外置,例如当用户在查看列表时80%以上时间的都是在进行编辑操作时,编辑按钮外置更易于用户点击,符合用户的心理预期。 2. 操作隐现型列表
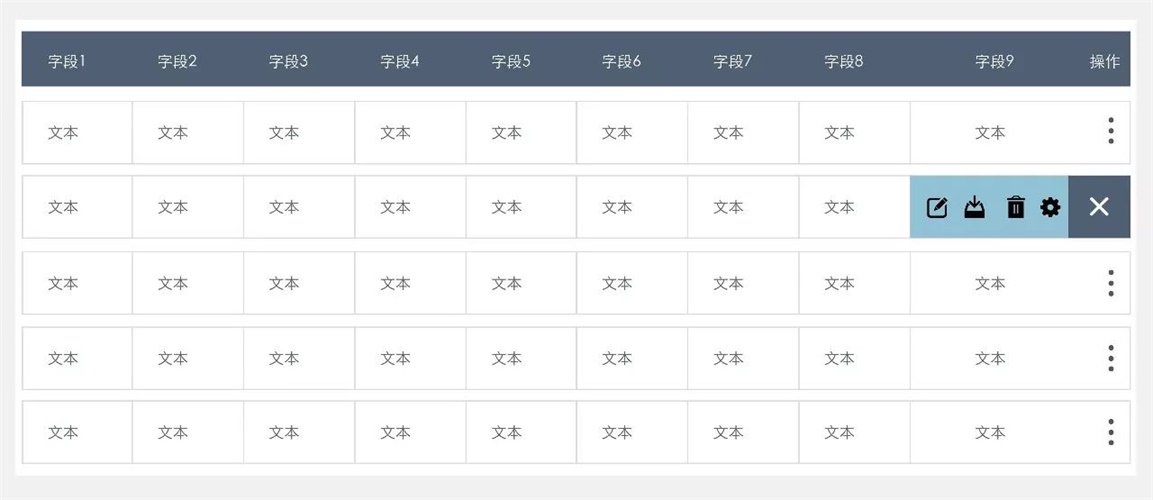
场景:
六、本文总结对 web 端列表设计的总结可以更方便地适应 B 端产品突出特点:
另外,在列表设计的过程中,笔者还有一些感悟与建议与大家分享:
欢迎关注作者「网易UEDC」的微信公众号:
「后台设计好文」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论