如何做好标签系统设计?来看我的实践过程!

扫一扫 
扫一扫 
扫一扫 
扫一扫
本文针对的是从 UX 角度出发的标签系统设计,不同于数据库的标签系统设计。「标签系统」的概念来源于《信息架构:超越 web 设计》一书。
一、什么是标签系统「标签」通俗来说就是给界面元素命名,使用用户语言来更好地向用户传达信息,降低用户使用产品时的理解成本。当产品各个部分关系很复杂的时候,就需要考虑「标签系统」了。产品中的文字和图标都是标签,普遍使用的是文字标签,图标标签在表达含义上相对会更困难一些。
△ 豆瓣「书影音」的标签系统 《信息架构:超越 web 设计》一书对标签系统进行了详细的介绍,包括标签系统的类型、设计原则和设计方法。阅读的时候就在思考,要如何将这些理论更好的运用在实际操作当中呢? 二、标签系统设计实践最近在做一个产品的频道首页,当我们在对频道首页的功能入口进行命名时,就涉及到标签系统的设计。个人觉得算是一个比较小的标签系统,尝试结合书里的内容来帮助设计。 在命名标签时遇到的两个难点:
这几个功能的命名,小组讨论了多次,每提出一种命名方式都会有人质疑。因此,要采取更有依据的方式来命名标签。
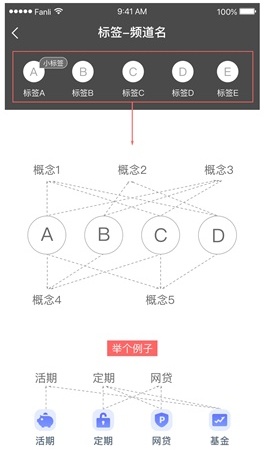
△ 命名标签的难点 1. 初始版本初始版本的标签命名有以下几个思路:
同时,也要注意以下几个原则:
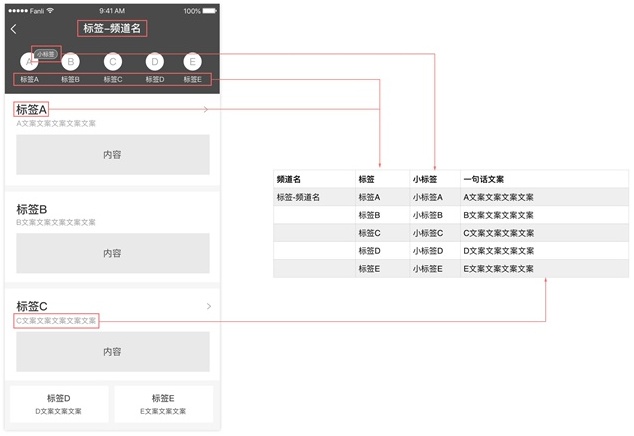
2. 表格法以表格的方式整理标签,可以排除界面的其他元素,更系统、更清楚地审视标签。 比如在用表格法检查初始版本的标签时,就发现几个一句话文案内容重复、稍显赘述。 可以是同一页面的标签表格整理,也可以是跨页面的。这样我们就可以知道,从不同页面之间跳转,标题的表达连不连贯,统不统一。
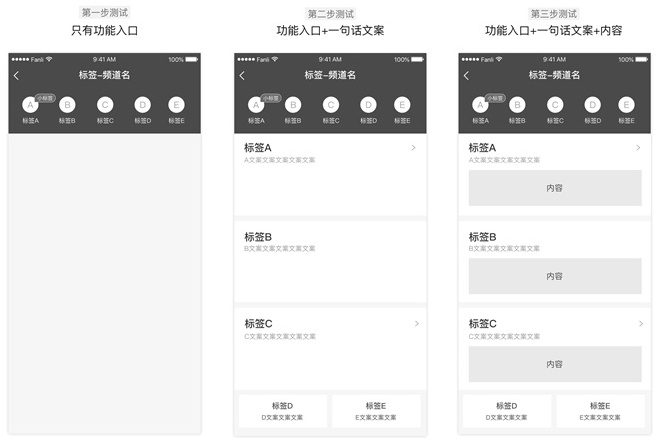
△ 用表格法系统性审视标签 3. 用户测试为什么要做用户测试? 产品的界面元素是为了和用户更好的「交谈」,标签的目标是向用户有效地传达信息。适宜的标签可以让用户产生正确的联想,并决定是否要点击进去了解更多内容。所以标签的命名是要以用户为中心的,因此,我们选择做用户测试,来检查标签的命名是否可以让用户快速理解产品的功能和价值。 测试方法 针对频道首页的标签系统,我们采用了分步测试法。把频道首页拆成三个版本,每个版本只展示部分内容,询问被测者并获取反馈,评估标签的有效性。 寻找的被测者都是该频道的新用户,约6~8个人。
△ 分步测试法 测试大纲
测试的时候做好记录,然后整理搜集到的信息,优化标签的表达方式,优化后的方案可以再找用户测试,反复打磨迭代。 此外,标签系统的设计还要注重拓展性,这样以后新增的标签才不会破坏当前的标签系统。标签系统还需要跟随产品迭代和用户认知进行调整和优化。 总结由于语言本身的模糊性和用户认知的差异性,「标签永远都不会完美」。但是我们在设计标签系统的时候可以注重一些原则,使用一些方法(例如表格法和用户测试),为标签系统的设计提供依据,让标签尽可能有效地传达信息。 「提升用户体验的细节」 想看作者更多好文欢迎搜索知乎专栏「沁园的设计小跑」。
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论