如何从0到1建立设计规范?来看腾讯设计师的总结!

扫一扫 
扫一扫 
扫一扫 
扫一扫
从一开始的立项到现在落地上线,可以说是从零开始进行 APP 全部细节的梳理并且规定规范,这一路走过来还是能总结出很多心得,本文将分为3个部分,阐述如何从0到1建立设计规范。 目录
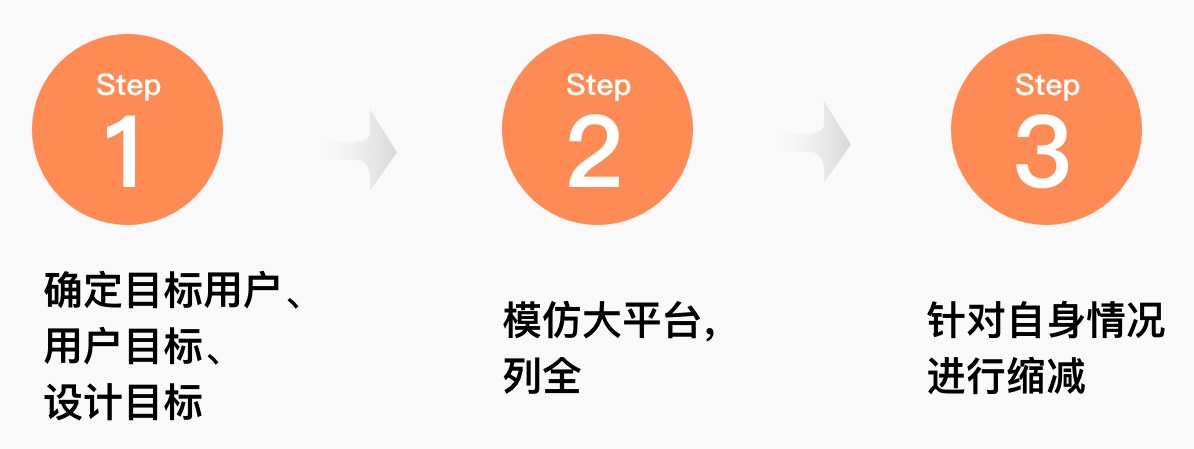
一、如何确定内容?这里我总结了三步:
1. 确定目标用户、用户目标、设计目标根据不同的用途和目标,不同的团队对设计规范的制定是不一样。比如为了指导与规范全球第三方开发者进行设计和开发,Google 建立的 Material Design 覆盖面广,每个组件细节写得非常细致。Ant Design 则是直接做出了组件,方便直接进行调用。有些国内设计团队的规范则是主要描述常用控件和色值。因此我们需要确立用户目标和设计目标,这样才能确定我们的规范侧重点是什么,需要做成怎么样的形式。 在这里我列举了自己撰写规范时的用户与目标:
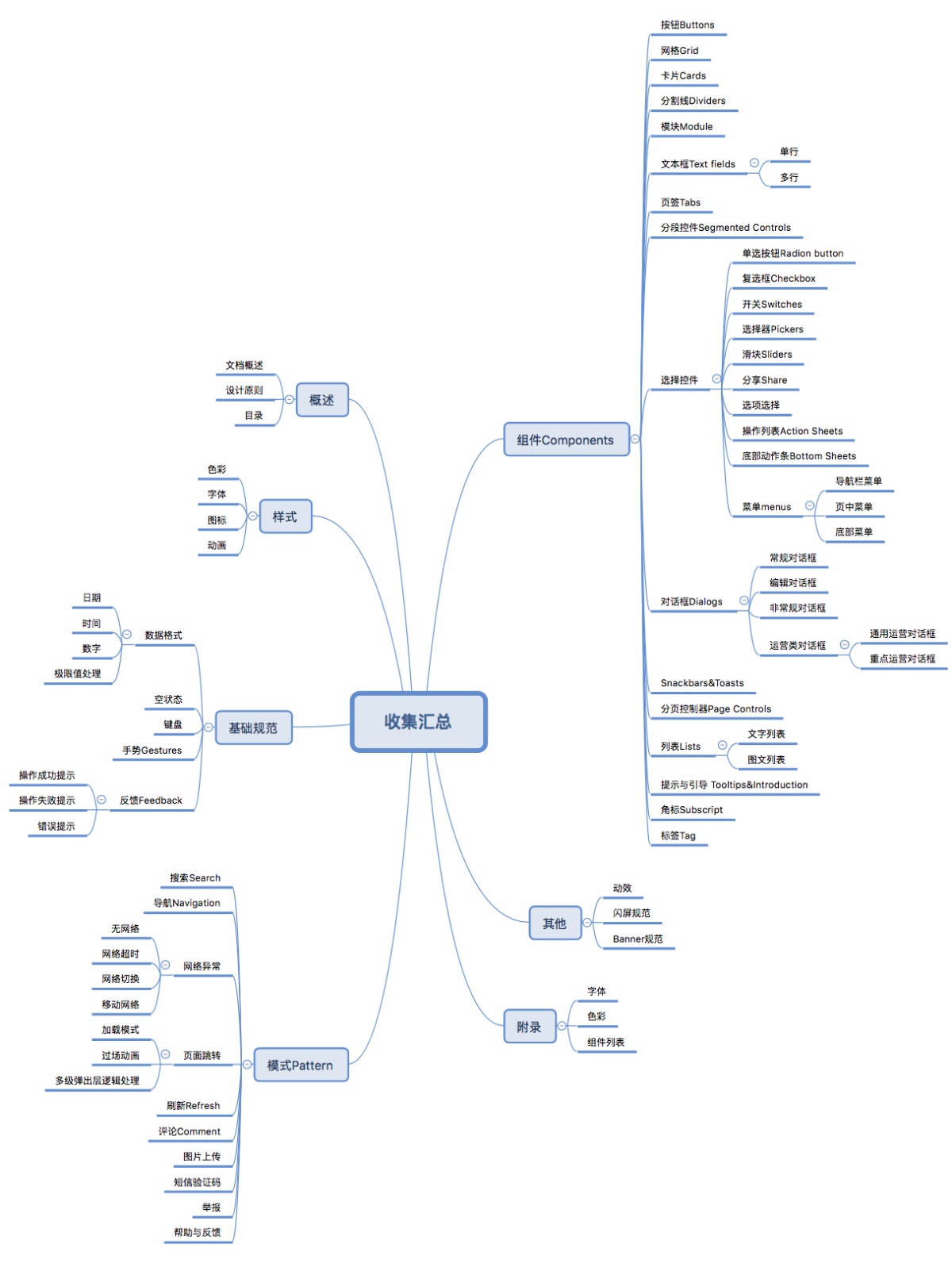
2. 模范大平台,先列全一个规范里面的东西是很多的,那么我们究竟需要做什么呢?假如一开始我们没有方向,找一个,列一个,这样我们很容易疏漏很多情况。在这里我采用的一个办法是:首先熟读 iOS,Material Design规范,并且模仿他们,在脑图中,把规范中应含有的所有内容罗列出来,罗列一个大纲。 这里我列举当时自己做的一个脑图大纲,覆盖了主流规范中的所有细节,大家可以进行参考并模仿:
3. 针对自己情况进行删减列完齐全的大纲后,我们需回顾设计目标,对大纲里的内容进行删减。(比如在组件、模式这些地方,可以对着自己的 APP,进行挨个寻找,看自己的 APP 当前是不是运用了这个组件,没有的话就进行删减。) 在这里我列举了针对自身 APP 的情况删减后的大纲图:
二、如何写进过了以上的三步,我们基本得出了要写什么的框架了,接下来就是如何写规范的阶段。 这里我总结了3步:
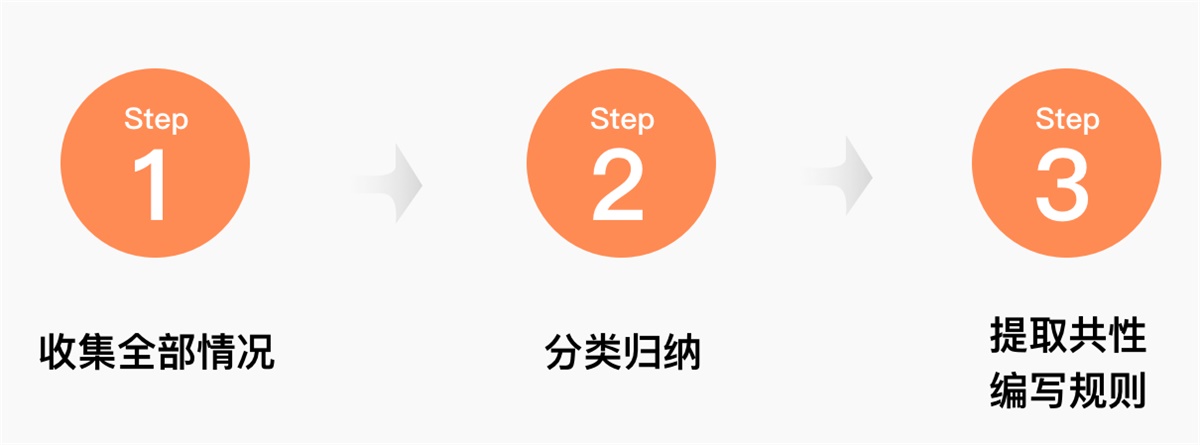
1. 确定优先级我们可以通过版本迭代计划+性价比+重要性(该组件在页面出现的场景次数以及当前的不统一对 APP 体验影响程度)这几个维度分别确定每块内容的优先级和分工。基础的、必要的、高性价比的放在第一期,复杂的向后放,随着产品的迭代,我们的规范也会越来越完整。 同时需要留意版本规划,了解即将要做的功能或即将要改版的页面。我们可以提高这里面牵涉到的控件、组件等内容的优先级。庞大复杂,牵涉到很多页面的,我们可以先降低其优先级:比如全局提示框的规范,toast 的规范。 同时,我们也需常与开发沟通,争取把可复用性高、组件日后变化幅度少的组件做成开发组件库。 2. 确定规范书写格式我们制定的规范本身也是设计的交付物,假如每个设计师都按照自己的喜好来编写规范,那么这个规范本身也会变得不规范,规范自身保持一致性是提高规范阅读效率的一部分。 我们可以回归我们之前制定的用户目标和设计目标来制定我们规范的书写格式。规范的用户群是谁,主要想达到什么作用,是通过文档展示还是网上展示,确定了这些问题后,就可确定规范的详细程度、主要的展示形式(比如前文说到的 Ant Design 和 Material Design)。 这里我的思考点是:假如规范写太多字就会变得很臃肿,没有人喜欢慢慢仔细的阅读你写的规范,所以我们应该做到写得简明扼要,再辅以例子说明(根据开发的习惯,都是喜欢直接看例子,看标注)。 我的书写格式是:先写描述这个组件是什么,再列举出现的场景,然后编写交互规则,最后给出视觉标注+例子。 3. 逐步对单个规范进行整理与书写当确定了要写什么东西和格式之后,我们开始进入到细节,对每个内容进行整理,制定规范了。 通过对每个内容制定规范也是有方法的:
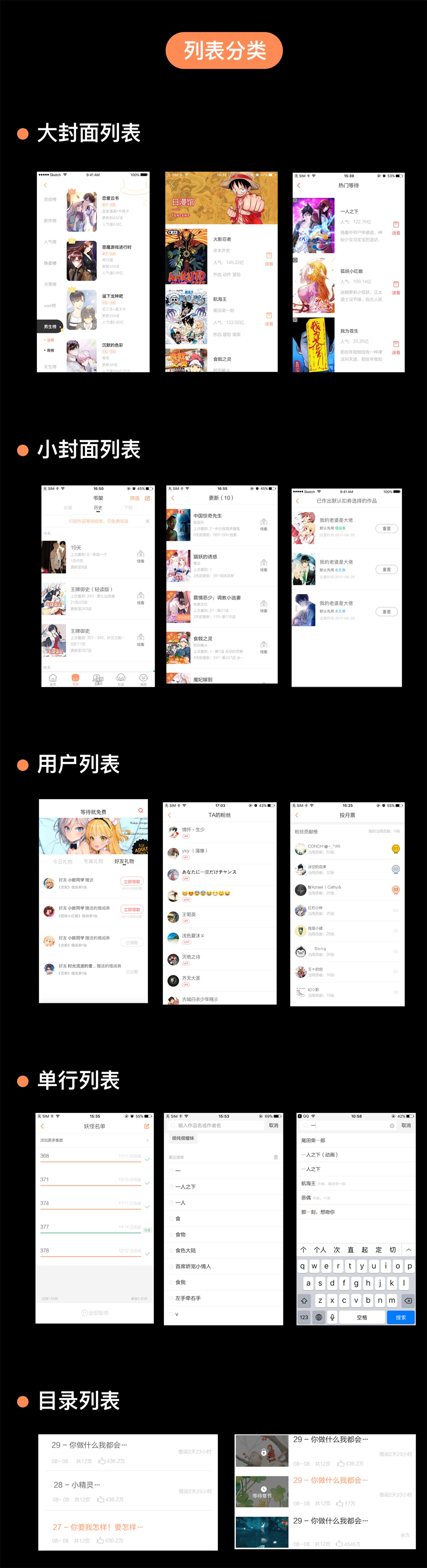
下面我通过整理「列表」这个规范来讲解: 收集出现的所有的场景 当一个产品已经趋于成熟,这个组件出现的场景就会非常多,比如对话框,toast,列表这些组件出现的地方很多,需要我们自己仔细地体验产品,把所有页面都找出来。 提取共性,归纳分类 我们需要分析每个页面的特点并且把相同特点的页面归纳一起,众多的页面场景就能整理成几个典型的种类,然后只需对这几个典型的种类进行定义和描述即可。 在列表中,我分为了大封面列表、小封面列表、用户列表、单行列表
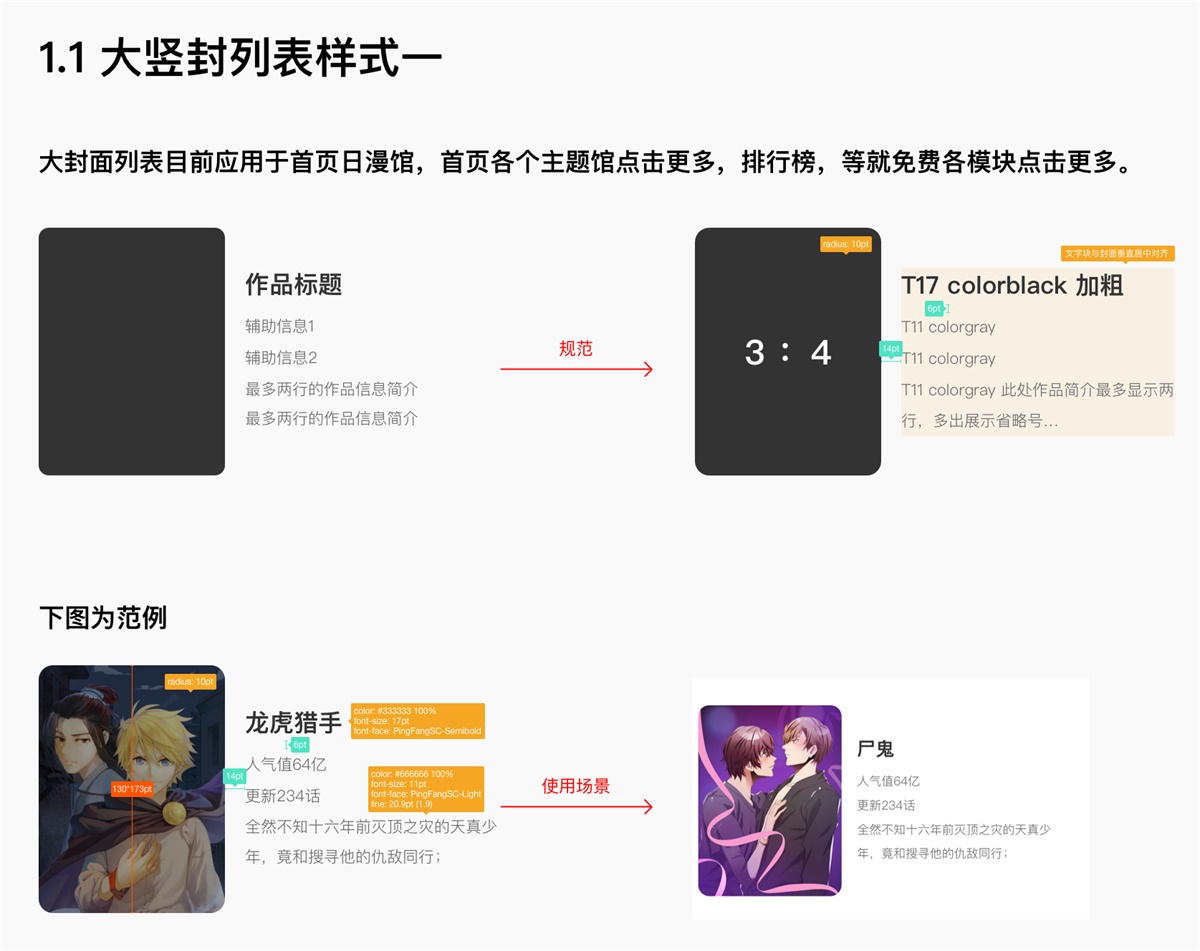
编写规则 在分类好后,我们可以对每个种类编写规则,在这里我们需要描述好每个种类有什么特点或属性,什么时候场景下适用,并且给出标注和例子,方便阅读者理解。
多与组内成员讨论修改 在制定好初稿后,我们可以与组内成员宣讲下自己制定的规范。多从别人的角度出发,确保你编写的规范是否易懂,是否包含了全部的情况,是否容易执行落实。 三、如何推动规范落地写完内容后,最重要的一步就是推动落地,规范要真正有人用才能体现价值。 1. 帮助推动规范落地的小建议制定规范推进进度表 表格里面应该包含规范制定的优先级,分工进度,分工人员,并且确定每一期进度的交付时间,开会讨论的时间,作为负责人,也可以适时提醒成员每次的开会时间。 编写过程中多与其他成员讨论,达成一致性共识 制定规范后,与部门其他人员进行宣讲,灌输概念,针对如何更好的落实进行讨论调整。在设计中都不可能一次就完美,我们需要不断的在修改中逐渐完善。 规范建成后放在网上 同步在网上,方便部门内的其他成员能随时查看和团队成员对规范的更新修改、同步。 强制性制定规则要求团队成员执行 有明确的惩罚机制和要求才能更好的执行,不然在规范制定后很容易健忘此事。 规范保持持续的更新迭代 规范推动落地后并不是完全了事,要根据产品的迭代,保持规范的更新。 这整个制定规范的项目中,还是有不少反思的地方,值得我们深思和注意。 2. 深思和注意切记不要为设计规范而做规范 规范最重要的点是能推动落地,能确确实实改善产品,达到统一性。因此我们在设计规范时,并不需要「高大上」术语,给出一大堆的设计理念用来提升设计档次。而是真正的回归到我们的设计目标,针对目标用户制定规范,做到简朴、易懂、能落地。 没人愿意阅读长篇文字 我们应该尽量控制文案长度,做到通俗易懂即可。 要时刻围绕我们的目标做规范 比如,我这次做的规范中有一项是去工具化,在制定控件中,空白页面中就会加入很多趣味化的设计。 灵活变通 规范只是适合大多时候的场景,对于一些规范中没有包含或者不符合规范的场景,我们可以灵活变通,积极创新或者是补充新的规范(前提是与组内积极沟通,达成共识)。 总结再来回顾如何从0到1建立规范。 1. 确定内容
2. 写
3. 推动
欢迎关注「TCD设计中心」公众号:
图片素材作者:Tran Mau Tri Tam ✪ 「有效制作设计规范的实用方法」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论