如何设计老龄化产品(二):12个必须关注的设计点

扫一扫 
扫一扫 
扫一扫 
扫一扫
老年人群体和年轻人群体有很多的不同,在产品设计上也需要有很多区别。之前有分析过老年人的用户群体特征,这篇文章我们来看看如何针对老年人群体做产品设计。 年轻人焦虑时间飞逝,搬不完的砖、加不完的班、学不完的 Knowledge、赶不完的 Deadline。聊微信玩抖音看知乎,在碎片化的时间中刷微博。 老年人感叹生活平淡,亲人远隔万里相聚难,网络繁华复杂骗子多,下象棋打麻将看电视广场舞,被边缘化的网络下寻开心。 生活太苦太乏味,每个人都要含块糖。 笔者在《如何设计老龄化产品(一):老人的身体机能有哪些改变?》一文分析了老年人视觉、听觉、触觉等感官特征的一些变化,总结了注意、记忆、思维等认知特征的一些特点。本文与大家一起探讨下老龄化产品设计有哪些关注的点。 文章较长,先把总结的设计关注点置前:
一、颜色 Color随着年龄的增长,角膜、瞳孔括约肌、晶状体和视网膜等生理调节力下降,影响到视觉的灵敏度、明暗、空间、颜色和信息加工的变化。 1. 重要元素避免使用蓝色 界面设计上可以使用老年人喜爱的中性色,避免颜色纯度、明度过高造成对眼睛的刺激;可以使用对比强烈的互补色突出重要元素的信息内容和功能位置。 但由于晶状体变黄变浑浊,会选择性的吸收蓝光,从而导致老年人对蓝色的鉴别能力比对红、绿色鉴别能力下降更明显,所以界面上的重要元素要避免使用蓝色。 2. 保证良好的颜色对比度
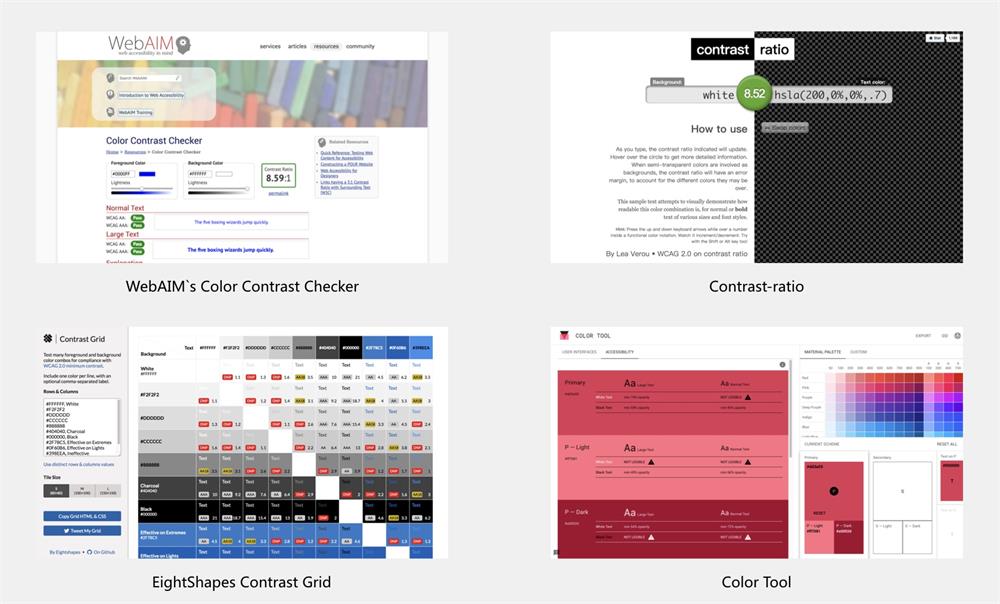
良好的对比度一直是Material Design 和 Human Interface Guidelines 中着重强调的。在 WCAG 2.0 (Web Content Accessibility Guideline,Web内容无障碍指南)中给出了颜色对比度的指导意见:
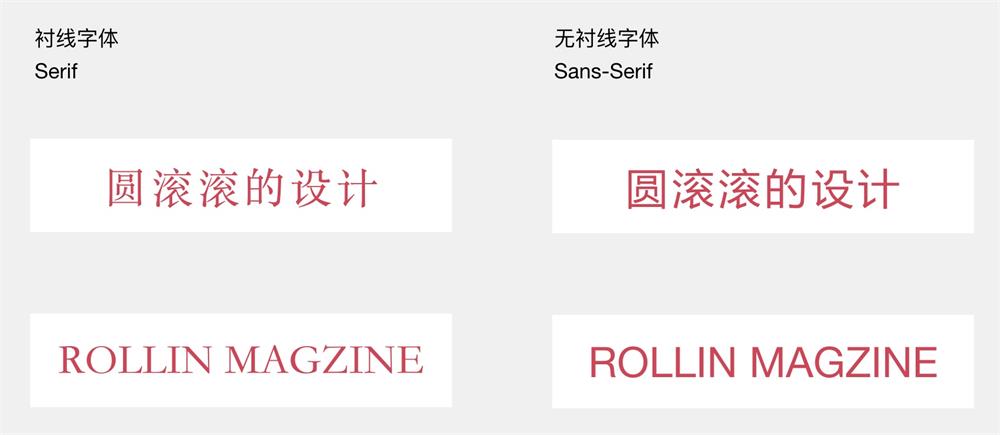
有一些在线工具可以帮助我们测试对比度是否满足 WCAG 2.0 AA 的「色彩无障碍设计」标准,比如 WebAIM`s Color Contrast Checker、Contrast-ratio、EightShapes Contrast Grid、Color Tool 等网站。 二、排版Typography为了给用户带来良好的阅读体验,需要考虑设计的易读性。易读性是指人们能否看见、区分、认出你所提供的文本里的文字。 1. 使用容易阅读的字体家族 据不完全统计,英文字体已有几万种,中文字体也有几千种,但大部分都是垃圾。 英文主要有衬线字体 Serif 和无衬线字体 Sans-Serif 两种类型,中文主要有宋体、黑体、楷体等,若用西方的字体分类,宋体可以列为衬线字体,黑体为无衬线字体,楷体介于两者之间。
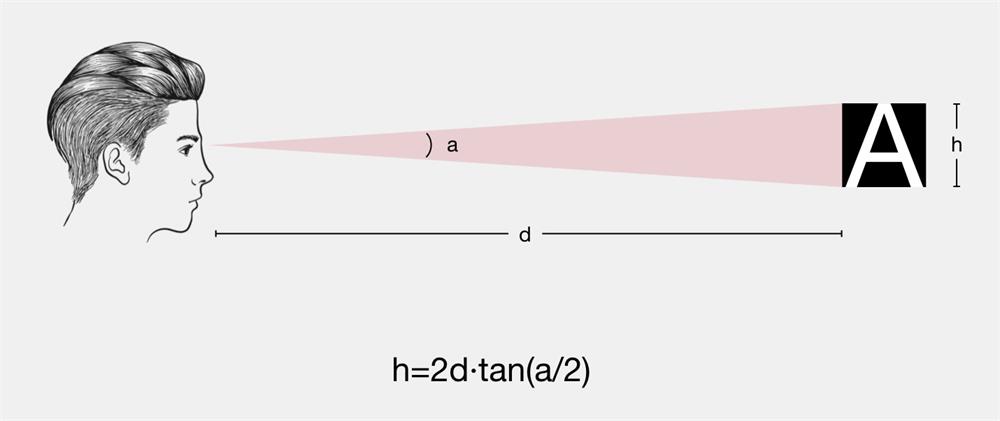
在屏幕界面上,无衬线字体看起来比较醒目,轮廓清晰,因此可以避免视觉疲劳。所以 iOS 和 Android 等系统的默认字体都是无衬线字体,如 San Francisco、Robot、微软雅黑、思源黑体等。 但是也有观点认为:衬线字体可以增加人们阅读时的视觉参考,在文章篇幅较长的情况下,能够提高正文阅读和辨认的连续性,则衬线体的可读性更强。 同时也可以提高字重,加粗文字使轮廓更加清晰。一般情况下我们使用regular 和 medium 两种字重,对于老龄化产品,可以再提高一个等级。 2. 文字越大越好字高5.62mm左右 在 Ant Design 设计语言中有讲到确认最小字体的方法,通过肉眼到物体之间的距离、物体的高度以及人的最小可接受视角,构成一个三角函数关系。 ANSI/HFS 认为:对于普通用户,最小视角0.3度时的阅读效率最好,一般眼睛距离电脑屏幕为50cm,根据三角函数公式能算出合适的字高。对于不同 PPI 的屏幕可以通过两轮换算(cm到inch,inch到pixel)得出最小字号。 一个叫「Visual Angle Calculator」的网站有个程序可以直接计算,建议使用。
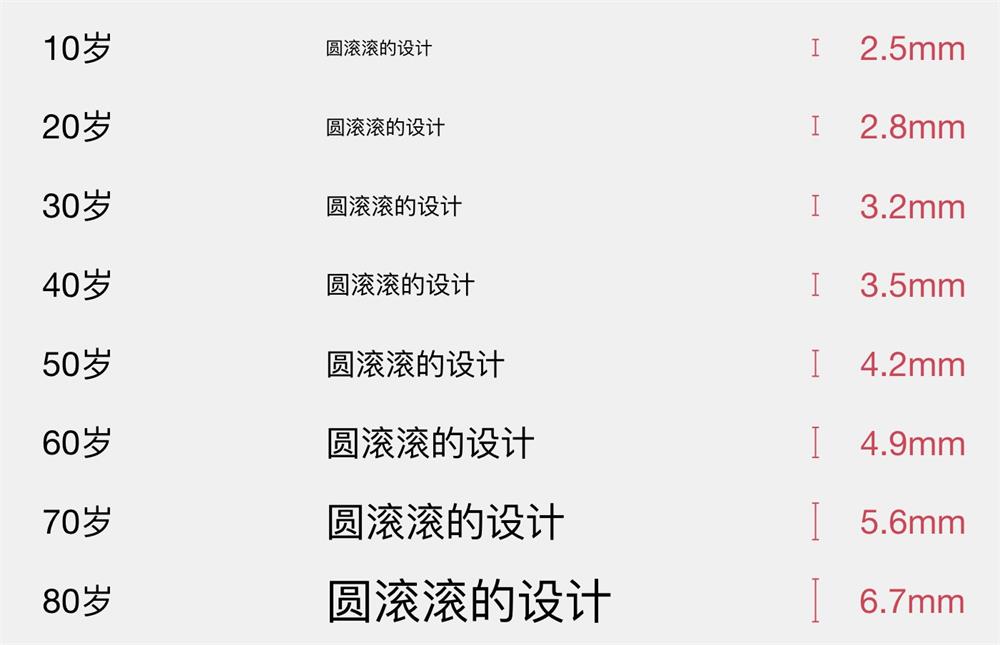
老人视觉能力下降,有学者研究表明老人偏好的最小可接受视角是0.75度,而视距是43cm,换算之后相当于字高5.62mm。而在 JIS规格中的《不同年龄最小可读文字大小》也有记载,希望可供参考,如下图:
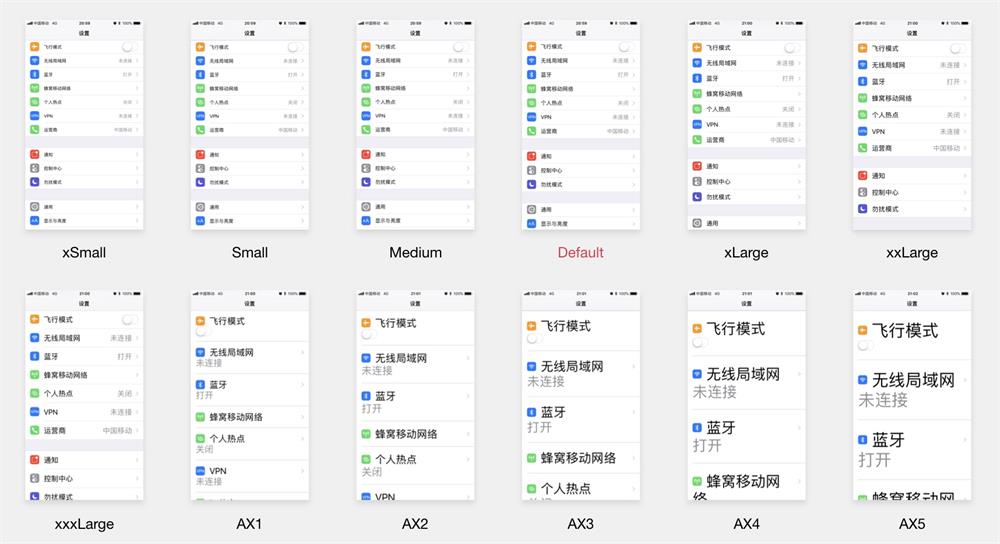
3. 让用户自行调节字号大小 对于一个系统来说标准方案并不一定能够满足所有人,老人随年龄增加,视力障碍愈发严重,让用户自行调节字号大小,可以满足不同时期的需求,如 iOS系统中总共有12种尺寸可以选择。
三、图像 Iconography这里的图像主要代指图标,在 GUI设计中,图标的基本功能是迅速传递信息,同时也可以区分内容层次,增加界面的韵律。 1. 使用简单有意义的图标
各大厂的设计规范都指明图标设计需要简单友好和高辨识度。逻辑推理和概括抽象等思维能力越老越丧失,在图标上的设计更应该注意,符合自然感知,能准确的表达含义,避免过度抽象。 2. 提供图形的名称 是否给图标加上标签文字一直是个争论不休的话题。有人认为「只要对图标的熟悉程度够高,图标的含义便会烙印在用户的记忆中」,而在《About Face》中也说到「使用图标能提高中间级用户的使用效率;而使用文字,对于新手用户更适合。」在网页端可以有鼠标悬浮到图标上再显示标签文字的解决方法,而在手机端就尴尬了。 对于老龄用户,或许有部分用户是没接触过互联网产品的,或许有部分用户是从门户网站就开始接入互联网的,20年变迁逐渐变老。但我们不能对用户的知识储备做任何假定,还是尽量提供标签文字为好。 四、导航 Navigation1. 信息架构尽量不改变 摇一摇、朋友圈、公众号、微信支付、看一看、小程序,无论添加了多少新功能,微信能够始终保持底部四个标签栏,这样的产品不多的。 可见设计产品初期,好的信息架构是多重要。 用户在产品上完成一个任务,必然会从一个地方探索着到达目的地,就像去超市购物,一个好的导航系统能够指引我们很快的找到想买的商品,在产品中清晰的 UI导航是非常重要的。
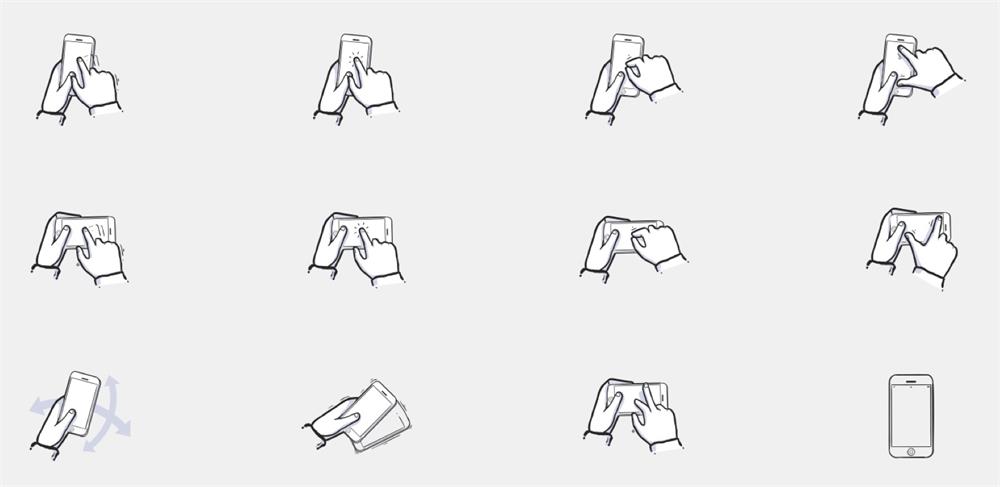
固定不变的导航系统能让用户记忆路径,进入超市知道去哪里买洗漱用品,去哪里买水果,不看导航指引牌就可以径直走过去。固定的 UI导航系统可以使用户依靠肌肉记忆使用产品,效率更高。长期程序性记忆不会随年龄增加而衰减,但短期的情景记忆会损失,这就意味着老人学习新概念的能力较差,更改了导航系统,可能又得花很大的成本去学习。 五、交互 Interaction人和系统如何「对话」,简单直接是有效法则。在老龄化产品设计时,还是有很多交互方面的注意点。 1. 多任务时要聚焦当前任务 随着年龄增长,工作记忆有所衰退,记一件事情需要更长的时间,存储新的记忆比年轻人差。在生活中老年人经常会用纸笔记录来辅助记忆,我爷爷就打印了一张待办事项的纸,每天在纸上划掉吃过的药。所以在产品设计中要注意的是,需要逐步介绍产品功能,防止认知过载;由于记忆差,则尽量避免跨屏任务;在长任务中,给出明确的反馈和最终目标的提醒。 2. 手势动作简单 从电脑端「单击、双击、拖拽」等,到如今手机端「单击、长按、3D touch、双指捏合」等交互动作,用户可以操作的手势动作越来越多。随着年龄增大,人们的运动控制能力退化,对于老年人固然不会进行比较复杂的手势动作,还是以「点击、滑动」为主。
如果必须要使用这些复杂的操作,务必确保这些激活的动作可以通过点击或 UI按钮来实现。或者可提供视频帮助,用户就可以随时查看如何正确进行手势操作。 3. 触摸目标尺寸间距足够大 老人的视觉和触觉的感知能力降低,在界面设计中需要放大触摸目标使目标项足够清晰,能够提高老人点击的准确率和速度。44*44 point 是 Apple HIG 建议的一个最小点触面积,这里的 44point 可以换算成物理尺寸为0.27英寸(6.86mm)。有文章建议老龄化产品的点触最小目标为10.5mm,同时减少相邻互动元素之间的距离,至少相距2mm。 再说「Fitts` Law」中表明任意一点移动到目标中心点位置所需的时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。所以为了提高效率,需要将点击目标设定为合理的尺寸大小。 4. 互动时间要长 老年人由于生理原因导致注意力要迟钝些且较难持久,失去了年轻时控制注意过程所需的精度和速度。所以产品与老人互动时需要持续较长时间,比如一般的 Toast 会展示3s,对于老人来说,引起注意的响应时间和阅读文字的速度等都比较慢,所以这些互动的时间得长。再比如其他声音、振动的反馈也需要适当放大来提高互动效果。 综上,本文从颜色、排版、图像、导航、交互等界面设计的基础内容,对老龄化产品设计提供了几点建议,旨在提高产品使用的可用性和易用性,满足老年人的使用需求,体现出科技产品对老年人的关怀,让老年人能够继续享受数字科技生活。 欢迎关注作者的微信公众号:「圆滚滚的设计」
图片素材作者:Manu 「为每个用户做无障碍设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论