起点读书改版实战!如何通过优化视觉流程大幅提高工作效率? ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
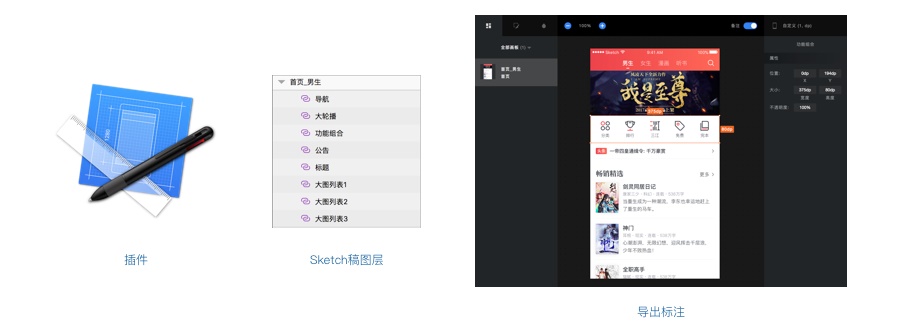
产品视觉设计大致是由80%产品界面和20%运营设计组成。80%的产品设计,属于理性,有规律的部分;而20%运营设计,属于感性,表达创意的部分。本文想讨论的就是这80%理性的产品设计。面对产品不断迭代,产品框架和结构不断复杂化,视觉设计师如何对工作流程进行反思和优化,从而实现干得更少,做得更多的目的,做一个高效的设计师。 设计语言不统一,组件运用不规范等情况,大部分互联网产品都存在,原因有很多种。而作为产品视觉设计师,观其表更应审其内。了解产品逻辑,理解交互思维,将视觉相似、功能相近(或其他可界定维度)模块整合,统一标准。如此既能保证产品功能的完整,又能保证控件统一,视觉可控。 借着起点读书APP 改版的契机,我们重新梳理了全局 UI 控件,以及设计师之间,设计和开发之间的合作方式。通过几个月的实践,有了一些收获和心得,沉淀总结出来以供分享和交流。 关键词:组件化和 Libraries 功能。 Libraries 功能是什么?怎么用 → 《实用全面!教你用Sketch Libraries构建组件库/设计体系》 所谓组件化是将产品设计中重复出现的控件整理归类,究其共性,以最小颗粒重组,通过整齐排布,并最终以准确易懂的语言来命名;使用过程中既可准确定位,又方便维护和修改,这就是组件化。而 Libraries 功能是 Sketch 中的多人协作的组件管理系统。了解了这两个概念,开启本文正篇。因为产品视觉设计师工作性质问题,此流程优化涉及到两个角色,设计师与开发。 编者注:什么是组件化设计 → 《进阶必读!可能是最全面的组件化开发与设计指南》 一、设计师与设计师1. 以往设计稿维护以往设计师各自独立维护设计稿,每个人的习惯各不相同,大致两类:
2. 以往合作流程
请随我们一起走一遍以往的合作流程:
这样的合作模式既浪费时间,也在消磨设计师追求完美的意识。我们也尝试过用很多流程、工具来优化这个合作的工作流,包括一些 Sketch 插件,但结果并不理想。而如果设计师在这种损耗中放弃抵抗,最后的结果就是每个人负责的板块视觉风格迥异,甚至连基本组件也不统一。 3. 现在设计稿维护
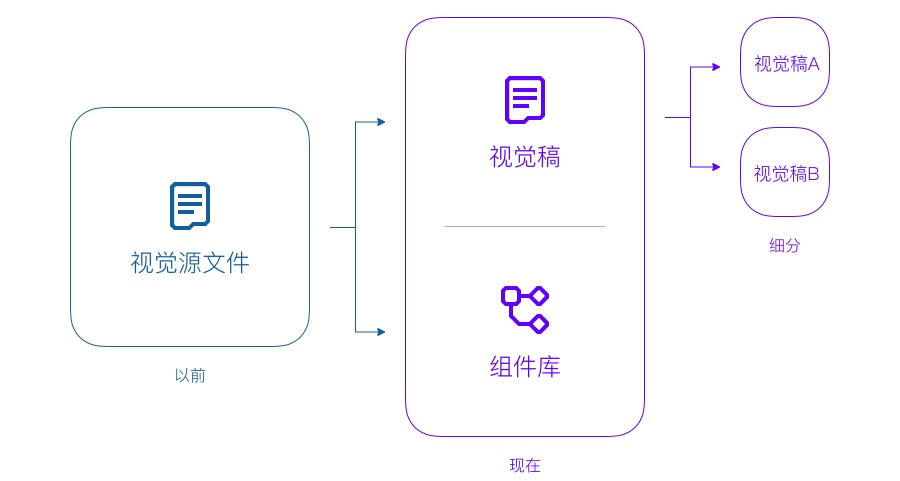
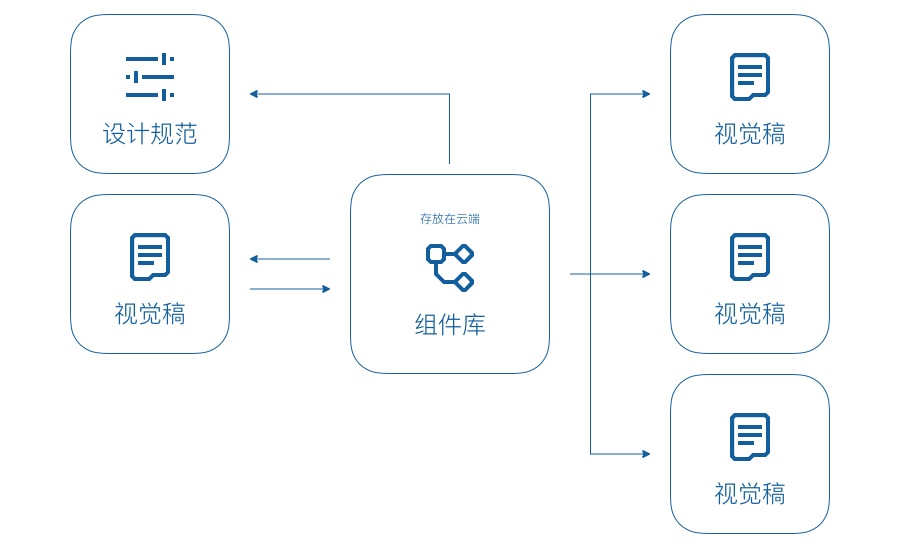
Sketch 的 Libraries 功能为这个问题带来了转机,这个功能,我们将设计稿与组件库分开,组件库单独存放在云端,设计稿存放云端或本地;设计稿的所有控件调用都从组件库抓取、同步,也可以不断向下细分多稿并存,并相互影响。 4. 现在合作流程更改组件的操作
添加组件的操作
自动化规范的生成 因为个人习惯,通常项目都会维护一套规范文件,不过是在项目定稿阶段,但是随着项目周期的拉长,以及不断的调整变动,规范文件会因版本过低失去其本身价值。组件库的应用对这一现状有了极大的改观。具体步骤如下:
如此,组件库可以始终保证同步。有时效性的规范,才体现出了规范的价值。 5. 优化后的结果成本降低
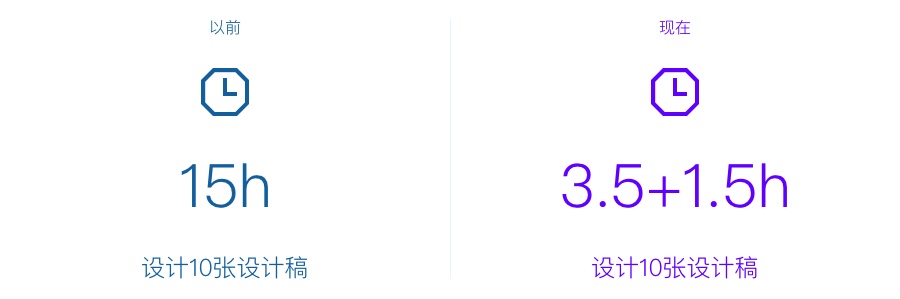
举一个最简单的时间的例子,做一张设计稿,若以前要消耗1.5小时;现在用新方法只需要1小时,拆分一下0.7小时是制作组件库的时间,0.3小时是设计消耗时间。这样看来其实提高的效率也一般,但是如果把设计稿量放大到100倍,以前的方案需要消耗150小时;但是新方案只需要花费35+15小时,量大了,生产力其实会变的更加高效,因为这100个页面中公共元素不需要再设计,相似板块可以复用,所以时间减半。 而其实成本降低最高的体现是后期维护,因为运用了组件库,不需要以前那样一处一处的改正。设计初期,工具还没这么发达,在 PS 里面做设计稿,改一个顶部栏的样式可能就需要改动几十个页面,而现在维护起来,只需要改动一处,所有共用部分即可实时响应。大大降低了时间,提高了生产力。 交叉同步 交叉同步,不占用各自时间,还可产生双倍暴击效果。举个例子:设计时 A 花1小时修改导航,设计师 B 花1小时修改工具栏。在以往的流程中,双方可能至少还要花1小时,前期沟通,后期刷稿,而现在这个同步时间几乎可以忽略了。 修改可见
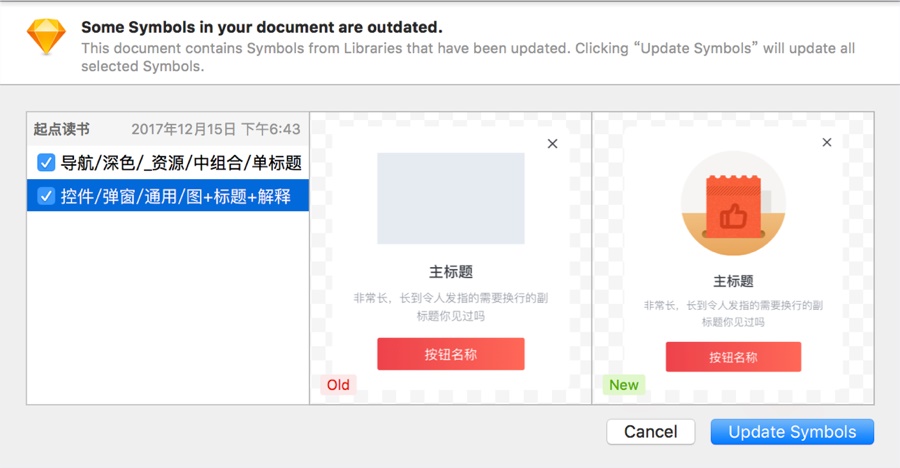
借用 Sketch 的 Libraries 功能,所有的改动都有列表提示,让其他设计师可以二次确认,防止意外发生。 文件变小 设计文件从开始的 187M 减小到 72+7M,7M 是组件库的大小。设计文件的大小对设计师来说意义还是比较大的,会影响到 Mac 运行效率和设计时的手感。 二、设计师与程序员与程序员的合作主要是文件交接,以及线下交流,我们主要以文件的交接入手,进行优化。 1. 以往提供视觉标注 以往提供的文件存在以下问题:
img icon 以往提供的文件存在以下问题:
图形类切图 以往提供的文件存在以下问题:
2. 现在提供
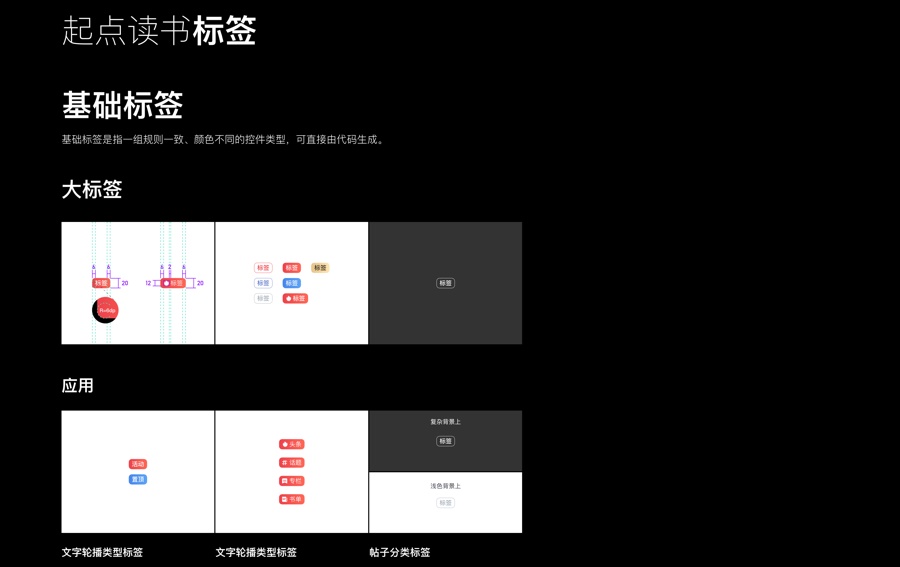
可能你会产生疑问,这不是提供的文件更多了吗?不着急,这些文件虽然多了,但其实这是必要的,虽然提供的文件多了,但是花费的时间是变少的,质量也是提高的,我们一个个分析。 控件规范(半自动化生成) 刚才我已经简单介绍过控件规范是如何形成的了,现在我们来看,我们这样做会带来哪些具体好处:
思维同步,我们提出的组件化思维跟有追求的程序员的组件化思维是基本一致的,所以在合作中,这两个角色间的理解程度会相应提高,并慢慢的互相理解,减少了很多不必要的时间浪费。
模块总览,起点改版的规范都是按照类型细分的,定位查找比较方便,既节省了程序员的时间,也能让每个组件的还原拥有规范依据。
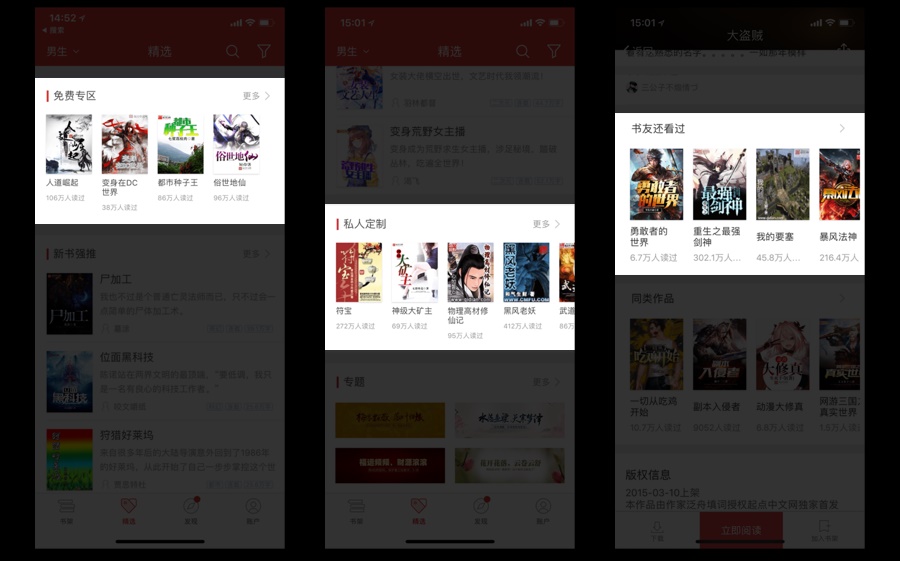
节约资源,这里举例来说明,上图是同一个产品三个页面的截图,可以看出同样的组件,因为是不同的程序员开发,所以产生了三种不同的前台表现。这个在产品最终还原中算比较常见的 bug,但也是不能容忍的。而现在通过我们整理的规范,很容易就可以定位到此控件,并解决问题。
走查定位,其实这个问题刚才的图也可以解释这一点,以前设计师都是对比单个设计稿来走查。现在通用组件的走查可以用控件规范来对比查找。这不仅帮助我们提高了效率,还可以一次性定位大部分页面的问题。毕竟再优秀的设计结果,也依赖于开发的实现还原。设计师不能只关注视觉稿的交付,也必须要为最终在用户面前展现的结果负责。所以输出一份规范文档,还是非常有用的。 视觉标注(自动化) 直接推荐插件 Sketch Measure,可以快速生成整套 html 的标注文件。
目录式表现,上图中间部分是视觉稿的组件摆放展示,开发者可以根据设计师输出的 html 标注文件准确定位到组件命名,平时的开发只需要用到视觉标注文件,控件有疑问时,还可根据命名去规范文件中查找详细规则。 SVG 类 icon(手动但成本很小) 矢量图标的好处毋庸质疑,无论是从设计角度还是到产品还原角度,都应该安利给整个团队。
图形类切图(手动但成本很小)
3. 优化后的结果所有流程可见 整个项目合作中,流程可见,我们的每一步都有迹可循,不会产生冗余工作。 设计结果条理清晰 组件库、规范文件,以及最终的视觉稿,每个文件的结构内容都保持整洁清晰,无论是交接,还是传播都比较容易理解。 节省开发资源 所有组件均有总览,重复开发的问题减少。最终既节省了开发资源,也保证还原品质。 问题快速定位 这一点主要是影响了后期的开发还原,前文也提到,视觉走查时,可根据还原结果对比规范,准确定位组件的还原问题,并迅速跟进。 总结结合组件化和 Libraries 功能对视觉设计流程的优化。可以发现设计师之间,降低了协作成本,提升了工作效率,变相改善了设计结果;设计师和开发之间,优化交接流程,更可控的交付物,以双赢的方式推动开发更好地设计还原。 欢迎关注「阅文体验设计YUX」公众号:
图片素材来源:undraw.co 「阅文体验设计YUX团队的改版实战」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论