PS 参考线插件GuideGuide下载及使用说明

扫一扫 
扫一扫 
扫一扫 
扫一扫
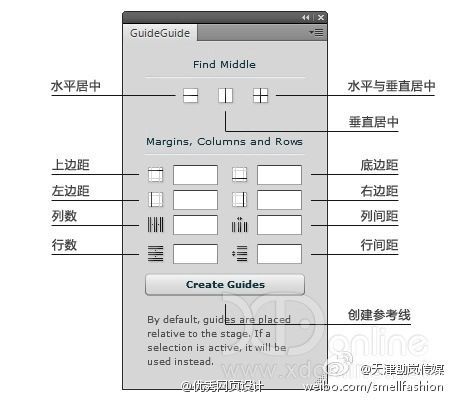
大家都知道,每次在PS里面拉参考线是一件很痛苦的事情,特别是要按照规定的宽度创建Grid的时候,而这回,Cameron Mcefee提供了一个插件“GuideGuide”,如其名,的确是非常方便的一款创建参考线的插件。
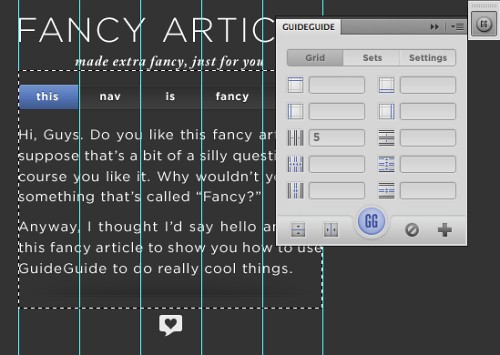
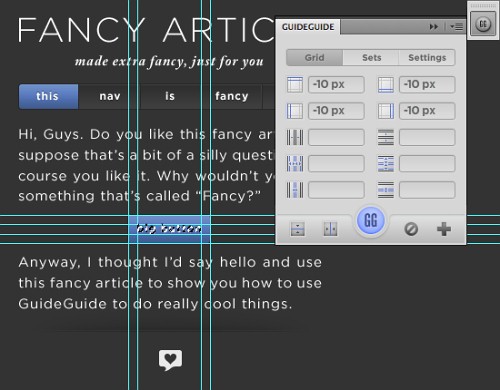
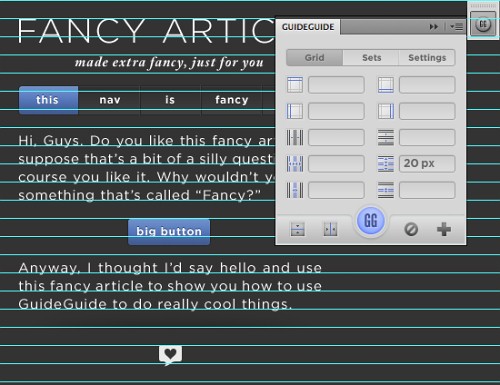
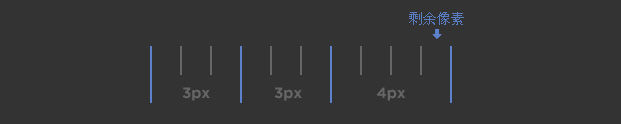
想像一下在PS里面创建好一组多栏目的辅助线:页面多宽,分2栏目还是3栏,分栏里面又有多少个分栏……数学不好的同学估计手心都开始冒汗了。确实,在PS里面创建网格是个非常痛苦的事情,不少设计同学都是大概估算一下宽高来拉辅助线;或者画一个矢量图形,然后复制移动来分列。如果总的宽度有了变化之后,又将他们整体拉宽来重新分列。没耐心的人估计已经开始喊:“我是设计师,不是数学家”,有耐心的人会重新算过一遍之后再来,还有公式如下: (页面宽度 – (间隙宽度 x (分栏数 – 1) ))÷ 分栏数 = 栏目宽 实用的小工具GuideGuide来了 分栏与分列 页面需要分栏和等比间隙?GuideGuide轻松搞定 找到中点 GuideGuide让你找到对象的中点变得易如反掌,只要画一个选区或者在图层面板(ctrl + 鼠标左键)创建一个选区,然后点击中点按钮,就可以立即创 然后将此列中的其他元素根据需要来对齐 存储常用的划分为选项 当你想绘制一个与你当前元素等边距的矩形,是不是又要计算了? 1.在图层面板(ctrl + 鼠标左键)创建选区 基准线网格绘制 利用GuideGuide便捷的行高设置,轻松创建整页的横向对齐基准线 1.输入你想要的行高 官网下载地址:Download下载完毕后开启 adobe Extension Manager 安装插件,然后打开PS在 windows > extensions 下面开启窗口 源文地址:Web Designer Tenoji
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论