推荐:10个网页设计实用线上制作工具

扫一扫 
扫一扫 
扫一扫 
扫一扫
Min.us
我相信设计最大的困扰应该想找个人来批评你的作品时,却找不到地方展示,而Min.us就是一个很酷的图片分享网站,你可以随身输出然后丢进Min.us ,接着号招你的各路好友来个毒蛇评图教室,保证收获良多。 Copy Paste Character
这是我最常用的一个符号表了,有时候只要善用符号就可以省去一些图片的制作,其实符号他本身就是经过设计过的,所以使用在任何地方,只要摆放得宜都可以获得不错的观感,有了这个符号表,你只要点击你要的符号,接着你就可以到你想贴上的地方贴上啦!是不是快又好看?
Background Patterns
背景图案产生器,内建多款图案,你可以改变背景颜色、材质、角度,随便两三下线上制作,上千张背景就出来啰!
Patterns
这款背景产生器可是比上一个更猛,可以选则的花样更多,可以调配的颜色更自由,你爱怎么条就怎么条,这款工具认真玩可是会上瘾的喔! StripeMania
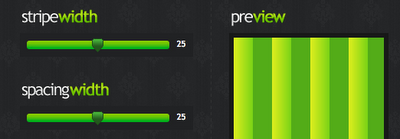
介绍这么多款花花绿绿的背景产生器,当然要介绍一个单纯一点的背景线条产生器,操作方式其实都大同小异,不过结果不同,可以使用的网站风格当然也就不同啰。
Corner Shop
这款圆角产生器可以说是很实用的一款,善用圆角不但可以呈现出网站的精致度,也可以让网站显得比较不死板喔!
DegrAEve
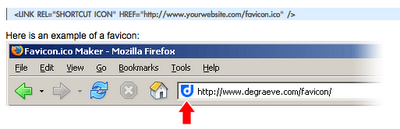
这个网站是专门产出网站的Favicon,也就是我的最爱或网址前面的小icon用的,对于那小小16X16的世界里,并不是对每个网页设计师都非常友善,所以有了这个线上Favicon产生器,可以说是绝对事半功倍。
Typetester
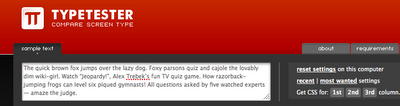
这个网站很酷!可以让你一次看到三种英文字型的变化,唯一比较可惜的是没有中文字型,自然也因此实用性就打了不少折扣,不过如果想感受一下字形的威力,这网站还是蛮棒的!
Text Generator
这是一个假字产生器,不过可惜的是,他只有英文,不过搭配Google翻译使用也是可以达到不错的效果,这个通常可以拿来设计版型时使用,如果客户或者企划还没给你文字,这时候就可以杀出这个假字产生器啰!建议网站企划们也可以搭配使用,如果你真的生不出任何假字的话!
AJAX loading GIF generator
在使用Ajax或jQuery的时候常常会用到的loading图,现在只要简单几个步骤你也可以制作属于你自己的loading图。
原文地址:http://nowills.blogspot.tw 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论