自己长期使用editplus做代码编辑,使用过DW,还是习惯前者的使用环境。好友推荐,试试新的编码工具——Sublime Text 2。在代码制作过程中,最主要的是1)快速复制的模式化工作 2)零碎代码整理对齐 3)减少敲击键盘的次数。通过自己试用,Sublime Text 2+Zen Coding的组合能满足我这些需求,在配合其余插件。下文有详细叙述,本文主要从设计师的角度选择内容,可能有些浅显。
安装Sublime Text 2插件的方法:
1.直接安装
安装Sublime text 2插件很方便,可以直接下载安装包解压缩到Packages目录(菜单->preferences->packages)。
2.使用Package Control组件安装
也可以安装package control组件,然后直接在线安装:
- 按Ctrl+`调出console(注:安装有QQ输入法的这个快捷键会有冲突的,输入法属性设置-输入法管理-取消热键切换至QQ拼音)
- 粘贴以下代码到底部命令行并回车:
import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())
- 重启Sublime Text 2。
- 如果在Perferences->package settings中看到package control这一项,则安装成功。
如果这种方法不能安装成功,可以到这里下载文件手动安装。
用Package Control安装插件的方法:
- 按下Ctrl+Shift+P调出命令面板
- 输入install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件。
(在绿色x64版本中,调用不出插件列表。英文版就没问题,不清楚什么原因)
GBK Encoding Support
对应gb2312来说,Sublime Text 2 本生不支持的,我们可以通过插件GBK to UTF8或GBK进行转码工作。
主要插件Zen Coding:
Zen Coding
不懂可以围观:《Zen Coding: 一种快速编写HTML/CSS代码的方法》
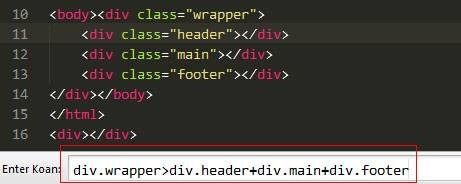
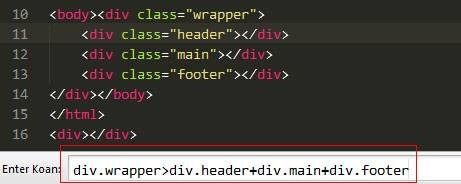
输入 div.wrapper>div.header+div.main+div.footer 按下Tab,立刻变成
或者按下ctrl+alt+enter,激发zencoding控制台,可看到整个动态的过程。

Zen Coding代码写法:
1)使用Ctrl + Alt + Enter 呼出ZenCoding
2) div#content>ul>li*3>a[href="javascript:void(0);"]{Links$} 这样短短的一句话生成:
<did id="content">
<ul>
<li><a target="_blank" href="https://link.uisdc.com?redirect=javascript%3Avoid%280%29%3B">Links1</a></li>
<li><a target="_blank" href="https://link.uisdc.com?redirect=javascript%3Avoid%280%29%3B">Links2</a></li>
<li><a target="_blank" href="https://link.uisdc.com?redirect=javascript%3Avoid%280%29%3B">Links3</a></li>
</ul>
</did>
PS:Zen Coding for Sublime Text 2插件的开发者已经停止了在Github上共享了,现在只有通过Package Control来安装。
Sublime Text 中使用Zen Coding的一些技巧
1、缩写扩展
之前知道,通过Control + Alt + Enter可以在一个新行中输入ZC的缩写,来生成代码。同时,如果我们在编辑中直接书写了ZC缩写,比如 div#content>p 当光标放置在p之后时,可以通过Tab键来扩展,ZC会从光标处开始向左侧搜索到第一个空白处,之间的代码作为ZC缩写,这样不必每次打开新行输入,提高了效率,缺点就是不能够实时预览。
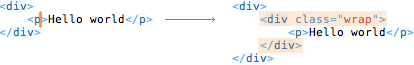
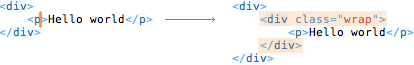
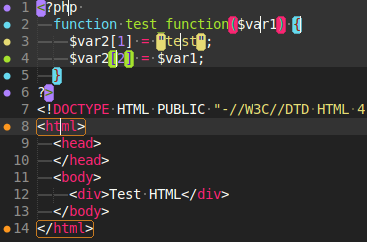
2、嵌套代码

如上图所示,可以实现在已经写好的代码外面嵌套其他的代码,实现方式是将光标放置到想要嵌套的标签上,然后使用Control + Alt + Enter 呼出ZC的命令行,就可以了。
其实Zen Coding还提供了很多方便代码编写的操作,例如标签匹配、返回上一个/下一个编辑点、更新img标签、合并行等,但是因为在Sublime Text中没有提供完整的支持,所以这些特性还无法使用。
其余插件:
jQuery Package for sublime Text
如果你离不开jQuery的话,这个必备~~
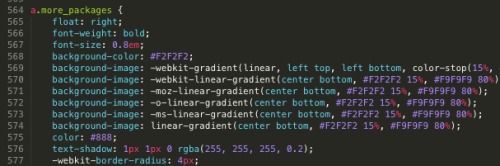
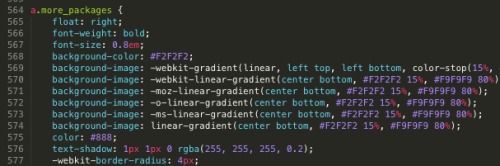
Sublime Prefixr
Prefixr,CSS3 私有前缀自动补全插件,显然也很有用哇

JS Format
一个JS代码格式化插件。
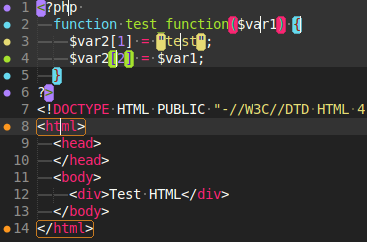
Placeholders
故名思意,占位用,包括一些占位文字和HTML代码片段,实用。
Sublime Alignment
用于代码格式的自动对齐。传说最新版Sublime 已经集成。
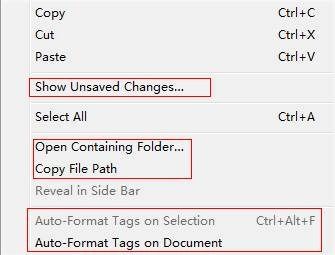
Tag
一些有代码洁癖的程序猿很适合这个插件,HTML代码格式化能使html代码更加漂亮整洁。
JsMinifier
该插件基于Google Closure compiler,自动压缩js文件。
Sublime CodeIntel
代码自动提示
Bracket Highlighter
类似于代码匹配,可以匹配括号,引号等符号内的范围。

GBK to UTF8
将文件编码从GBK转黄成UTF8,快捷键Ctrl+Shift+C
Alt+. 闭合当前标签