神器推荐:Justinmind!为移动设计而生

扫一扫 
扫一扫 
扫一扫 
扫一扫
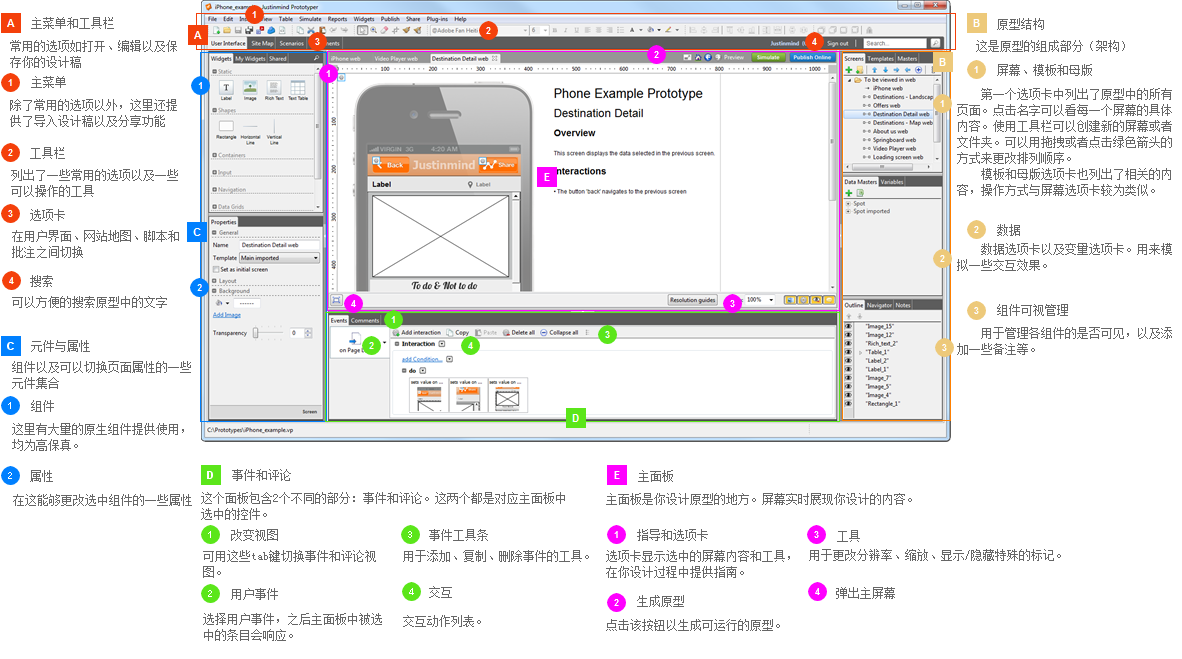
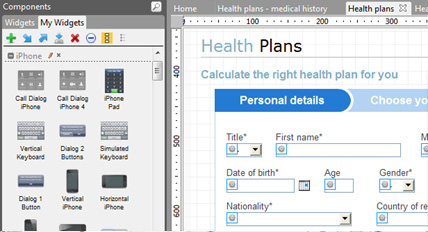
据国内三大运营商披露的最新数字,截止 2012 年 1 月份,中国的手机用户数已达 9.8758 亿,即将逼近 10 亿大关。CNNIC最新的调查显示,截至 2012年6月,大陆5.38 亿的网民中,有 15.3%的 网民不使用PC(桌上型电脑),也不使用NB(笔记型电脑)上网,只使用手机上网。砖家解释,这个现象来自互联网向某些不便使用PC或NB的人群扩散的结果。 智能手机功能越来越强大,同时价格不断走低,让手机上网变得廉价、方便,降低了移动智慧终端机的使用门槛,把原本用普通手机的用户转化成手机上网用户。 移动已经是不可阻挡的趋势,未来人们的获取信息、娱乐、交流的最主要渠道就是移动终端。交互在移动应用上发挥的作用更大,能够实现基于传感器的多种效果。 与目前主流的交互设计工具axure,Balsamiq Mockups等相比,Justinmind Prototyper更为专属于设计移动终端上app应用。 下面先对JustinMind做一个简单的认识,这是该软件的主界面,共有5个功能分区:
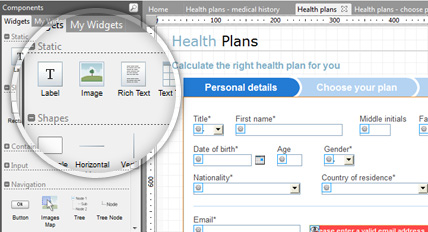
下面是JustinMind的一些特性: 1.使用JustinMind,你可以在几分钟内利用其广泛的组件和交互绘制高保真原型。它提供了一些基本的形状,如矩形和文本,还有特定的组件,如菜单,表单或数据列表。
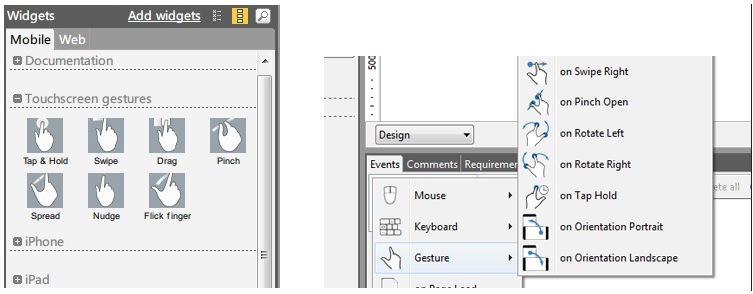
2.关于手势的交互效果:
3.可以创建自己的组件库。
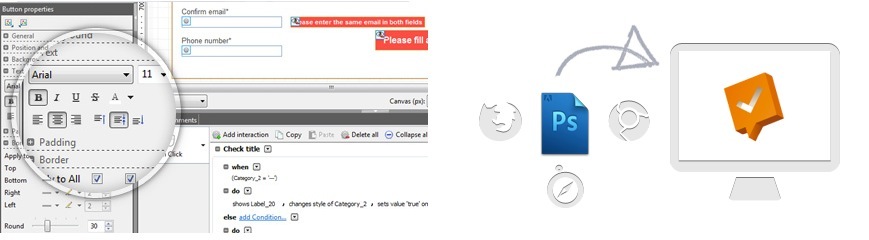
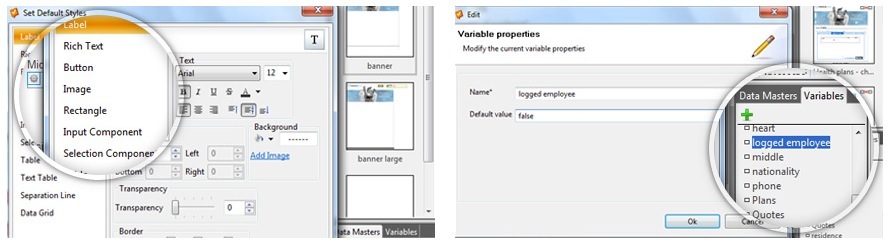
4.更为便捷的定义样式。
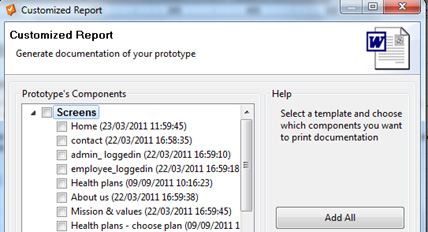
5.JustinMind可以导出原型的所有信息到Microsoft Word。能够一键生成及其规范的文档。
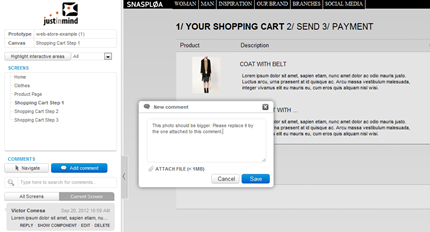
6.共享原型进行测试。
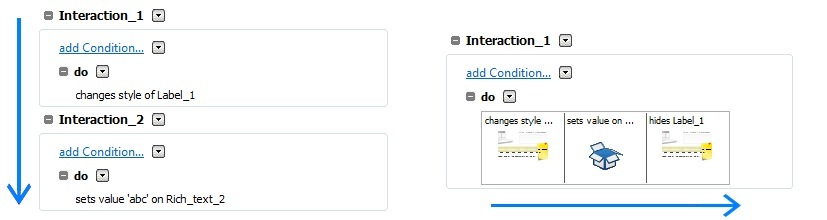
7.更友好的定义交互方式。
8.全球范围内的复用、数据共享。
9.发布和收集反馈意见。
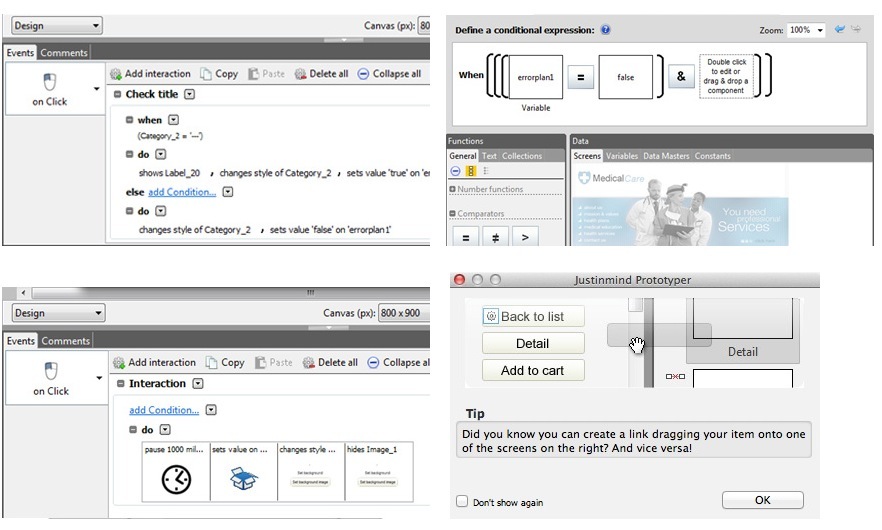
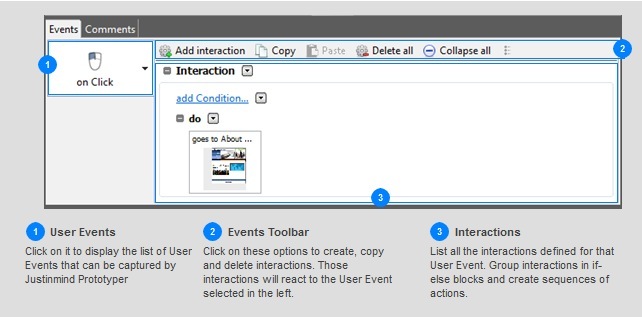
由于JustinMind在交互方式的实现以及原型的生成方面比较具有特点,所以我做了下面一些演示: 1.事件与交互
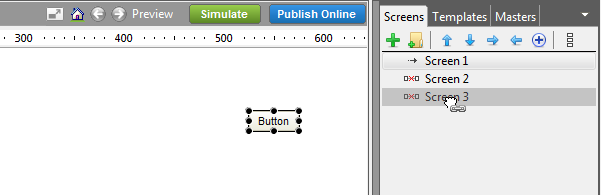
2.关于链接的设置
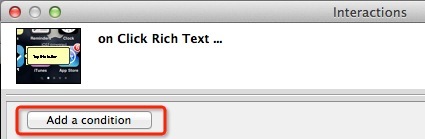
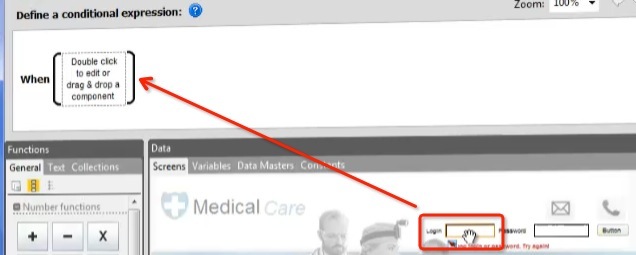
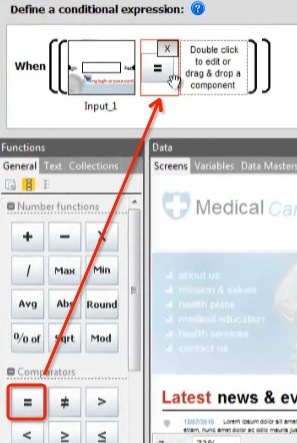
3.下面列举了一些常用的事件,可以看出来JustinMind的图标还是非常形象化的:  On Click: 当用户单击鼠标左键并松开 On Click: 当用户单击鼠标左键并松开 On Mouse Up: 当用户释放鼠标按键 On Mouse Up: 当用户释放鼠标按键 On Mouse Down: 当用户按下鼠标按键 On Mouse Down: 当用户按下鼠标按键 On Double-click: 当用户双击鼠标左键 On Double-click: 当用户双击鼠标左键 On Right-click: 当用户单击鼠标右键并松开 On Right-click: 当用户单击鼠标右键并松开 On Toggle: 当用户单击鼠标左键后,自定义的事件将被执行。用户再次点击后,事件将被还原 On Toggle: 当用户单击鼠标左键后,自定义的事件将被执行。用户再次点击后,事件将被还原 On Mouse Over: 当用户鼠标位于所定义区域之上 On Mouse Over: 当用户鼠标位于所定义区域之上 On Mouse Enter: 当用户鼠标进入所定义区域 On Mouse Enter: 当用户鼠标进入所定义区域 On Mouse Leave: 当用户鼠标离开所定义区域 On Mouse Leave: 当用户鼠标离开所定义区域 On Drag Start: 当用户按住鼠标左键并拖动至少5像素时 On Drag Start: 当用户按住鼠标左键并拖动至少5像素时 On Drag: 当用户按住鼠标左键并保持鼠标移动时 On Drag: 当用户按住鼠标左键并保持鼠标移动时 On Drag Stop: 当用户停止移动鼠标并且松开鼠标右键 On Drag Stop: 当用户停止移动鼠标并且松开鼠标右键 On Key Up: 当键盘按键被释放 On Key Up: 当键盘按键被释放 On Key Down: 当键盘按键被压下 On Key Down: 当键盘按键被压下 On Swipe Up: 当用户一根手指向上滑动 On Swipe Up: 当用户一根手指向上滑动 On Swipe Down: 当用户一根手指向下滑动 On Swipe Down: 当用户一根手指向下滑动 On Swipe Left Up: 当用户一根手指向左上方滑动 On Swipe Left Up: 当用户一根手指向左上方滑动 On Swipe Left: 当用户一根手指向左滑动 On Swipe Left: 当用户一根手指向左滑动 On Swipe Left Down: 当用户一根手指向左下方滑动 On Swipe Left Down: 当用户一根手指向左下方滑动 On Swipe Right Up: 当用户一根手指向右上方滑动 On Swipe Right Up: 当用户一根手指向右上方滑动 On Swipe Right: 当用户一根手指向右滑动 On Swipe Right: 当用户一根手指向右滑动 On Swipe Right Down: 当用户一根手指向右下方滑动 On Swipe Right Down: 当用户一根手指向右下方滑动 On Pinch Open:当用户两根手指互相张开滑动 On Pinch Open:当用户两根手指互相张开滑动 On Pinch Close:当用户两根手指收缩活动 On Pinch Close:当用户两根手指收缩活动 On Rotate Left: 当用户两根手指向左旋转滑动 On Rotate Left: 当用户两根手指向左旋转滑动 On Rotate Right: 当用户两根手指向右旋转滑动 On Rotate Right: 当用户两根手指向右旋转滑动 On Tap Hold: 当用户手指按住屏幕超过2秒 On Tap Hold: 当用户手指按住屏幕超过2秒 On Orientation Portrait: 当设备由横屏切换为竖屏 On Orientation Portrait: 当设备由横屏切换为竖屏 On Orientation Landscape: 当设备由竖屏切为横屏 On Orientation Landscape: 当设备由竖屏切为横屏 On Change: 当元素的值通过用户的直接操作发生变化时 On Change: 当元素的值通过用户的直接操作发生变化时 On Focus In: 当输入框获得焦点时 On Focus In: 当输入框获得焦点时 On Focus Out: 当输入框失去焦点时 On Focus Out: 当输入框失去焦点时 On Page Load: 当页面加载时 On Page Load: 当页面加载时 On Page Unload: 当用户离开页面时举个简单但是有用的例子,当你要实现用户名密码验证的交互效果时,在大多数原型工具中,我们需要对输入框做一些逻辑上的设定,填好其属性中的数值。而在JustinMind中则更为直观: On Page Unload: 当用户离开页面时举个简单但是有用的例子,当你要实现用户名密码验证的交互效果时,在大多数原型工具中,我们需要对输入框做一些逻辑上的设定,填好其属性中的数值。而在JustinMind中则更为直观:在交互窗口中,选择条件表达式:
将需要验证的输入框拖拽到相应判断窗口:
将相应的判断逻辑拖拽到判断窗口,例如等号,并在右侧输入框输入需要的值
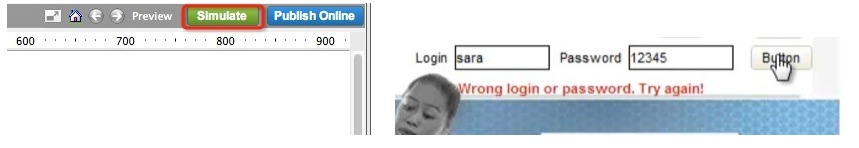
OK,That's it !在主界面点击生成,就可以及时预览效果了
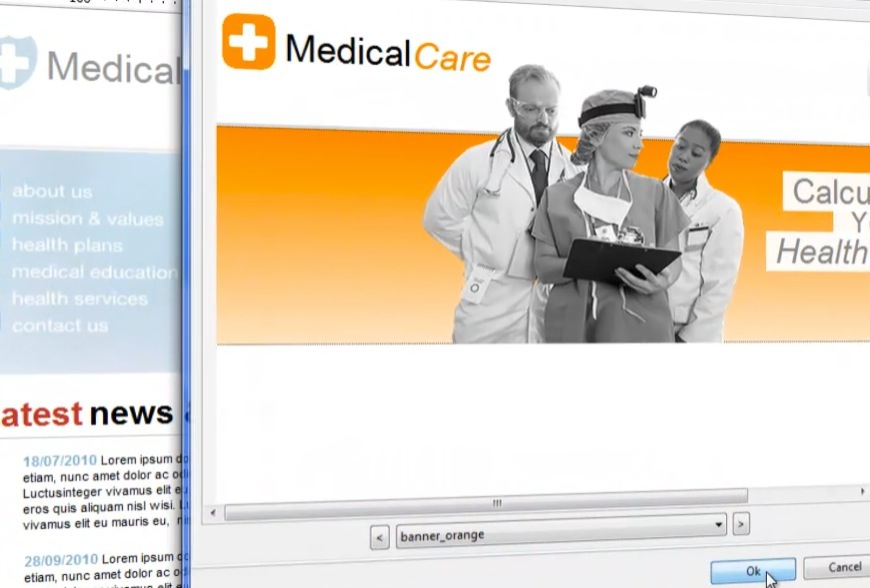
关于模板
总结 JustinMind相比Axure最让人喜爱的4个原因有: 2.Powerful Interactions 3.Quickly Simulate 4.Great Extras 一淘UX原文:http://ux.etao.com/posts/734 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论