壹周速读:高手的配色秘诀+好用的配色神器

扫一扫 
扫一扫 
扫一扫 
扫一扫
配色是设计师的基本功,不算复杂,但是要做好也并非是一件容易的事情,这一期壹周速读我们梳理总结了一波来自设计高手的配色方法,以及一组好用的配色工具: 高手的配色方法&工具
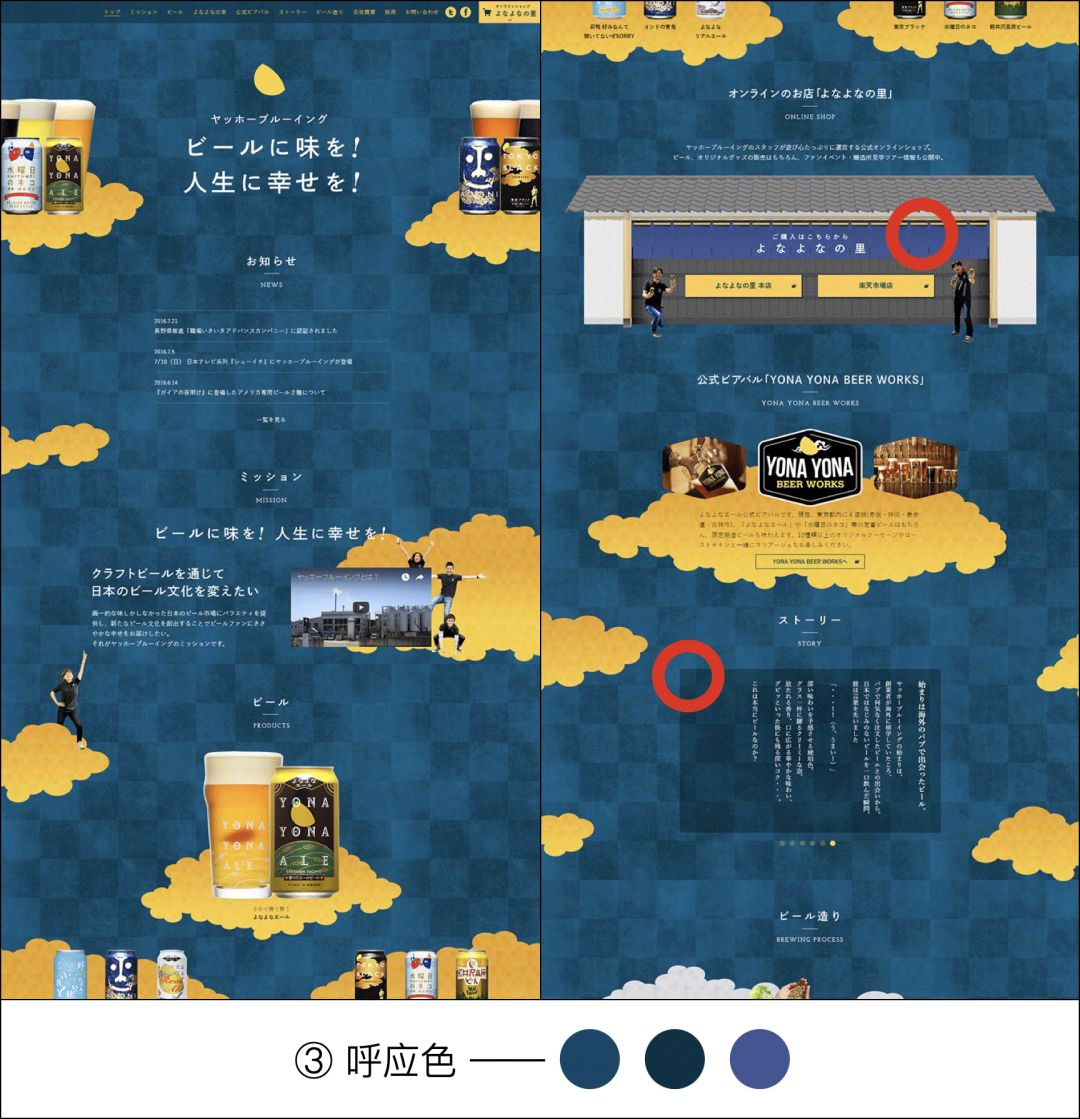
虽然配色的原理大同小异,但是在为网页进行配色的时候 ,有不少注意事项,来赋予页面以独特的品牌气质,确保体验,贴合交互。来看研习设是怎么梳理和总结网页的配色技巧和「终极套路」的吧: 用实战分析和案例,教你网页配色的终极套路!哈喽大家好,我是无我。 阅读文章 >
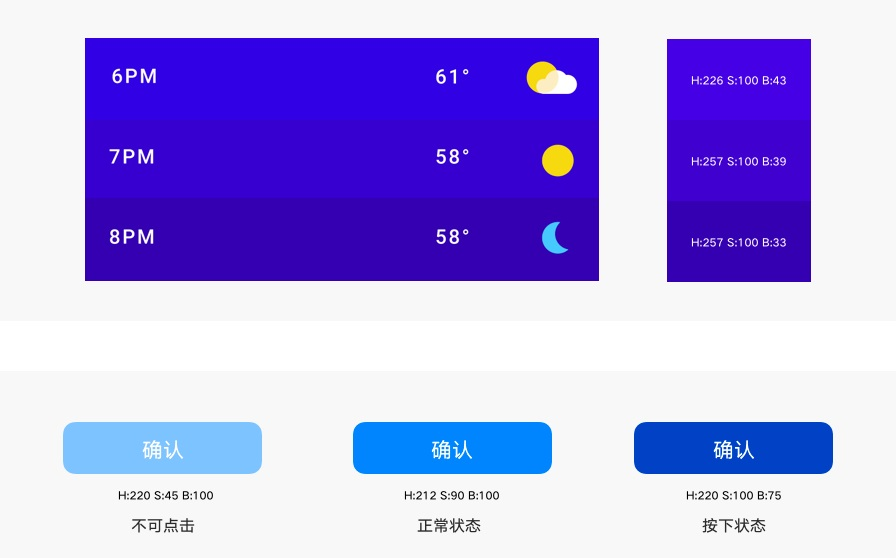
作为一名 UI 设计师,不免每天都会和色彩打交道,但有时总会苦恼于色感把握不准,让我们配的色彩,总是「不对味儿」。这篇文章结合一些实战项目中对于 HSB 色彩模式的应用,与大家分享一些结合 HSB(HSV)色彩模式,进行配色的理论和技巧: 学会HSB色彩模式,让配色有理有据!念起作为一名 UI 设计师,不免每天都会和色彩打交道,但有时总会苦恼于色感把握不准,让我们配的色彩,总是“不对味儿”。 阅读文章 >
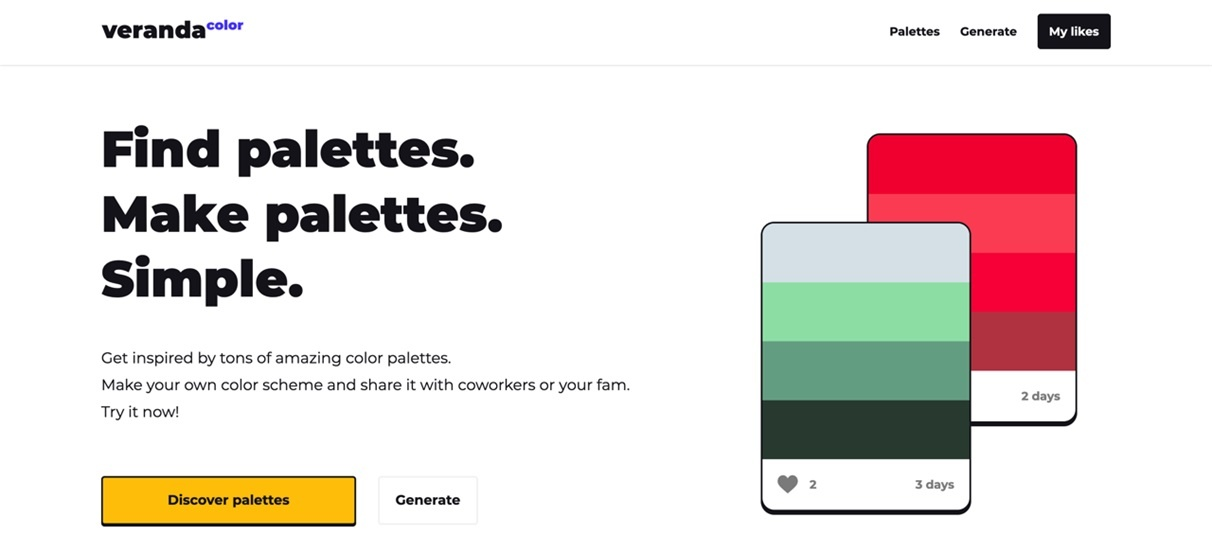
「Veranda Colors」是最近新推出的调色盘、在线配色选色服务,主要可以随机产生四种色彩,每次点选空格键就重新选色,如果遇到喜欢的颜色可单独固定或微调色彩,如此一来就能在反复不断调整选择的过程中获得最佳的配色组合。Veranda Colors 可以储存并发布你设定的调色盘,或是产生链接和 SVG 程序代码: 找不到配色灵感?这个网站有全世界设计师的优秀色板!如果你需要一些配色灵感,我介绍过许多色彩工具,通常都会给出不错的色彩组合,还有从特定主题挖掘色彩搭配,像是 Color Leap 时光机则是查询每个时代流行的配色组合:当然也有很多色彩工具是采用随机显示,相较于有明确主题可能需要更多创造力才行。 阅读文章 >
配色一直以来都是设计圈内老生常谈的话题,一幅优秀的作品离不开合理协调的颜色搭配。不同的颜色所表达的含义不同。即便是相同的颜色,明度和纯度不同,给人的视觉感受也不同。商业设计师跟艺术家不一样,配色要考虑普通用户的认可度和接受能力,有效的传递信息才是最重要的。所以在商业设计中,配色并不是越有艺术感越好,如何做到协调才是重点。那么怎么让配色做到足够协调呢?来看高手的经验总结: 配色不够协调,该如何解决?配色一直以来都是设计圈内老生常谈的话题,一幅优秀的作品离不开合理协调的颜色搭配。 阅读文章 >
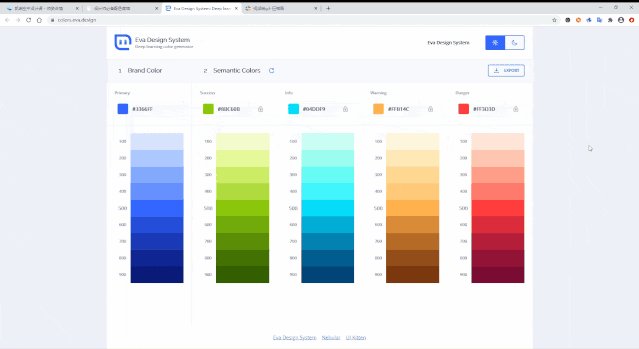
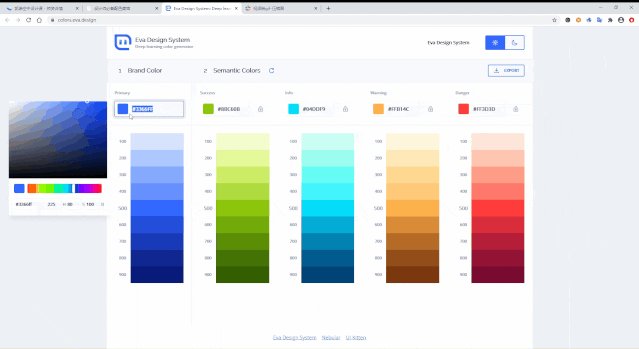
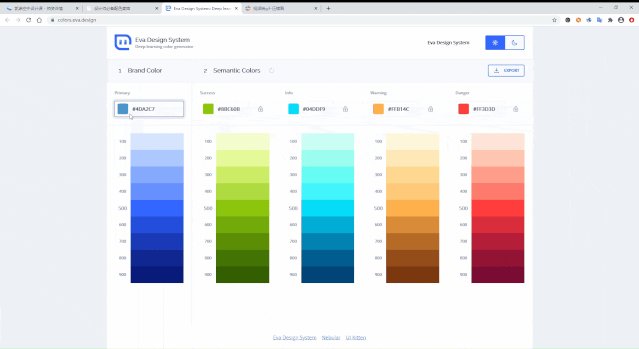
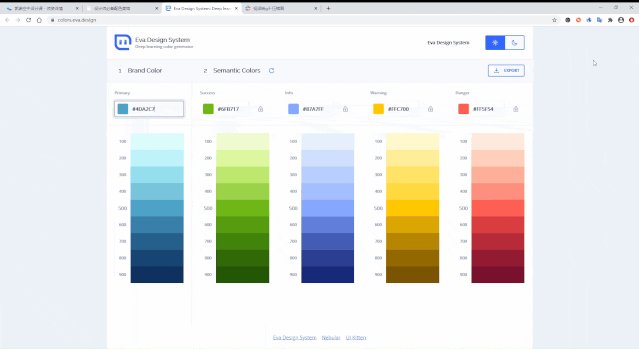
UI 设计中,颜色几乎是最先被感知到的设计元素,好的色彩感知是成为一个优秀的设计师的基础,配色工具层出不穷,辞典酱在筛选了100多种配色工具后,精选了这25个,相信必然帮到你: 筛选了100个配色网站后,我挑出了这25个配色神器!UI 设计中,颜色几乎是最先被感知到的设计元素,好的色彩感知是成为一个优秀的设计师的基础,配色网站工具层出不穷,辞典酱在筛选了100多种配色工具后,精选了这25个配色网站,相信一定会帮到您! 阅读文章 >
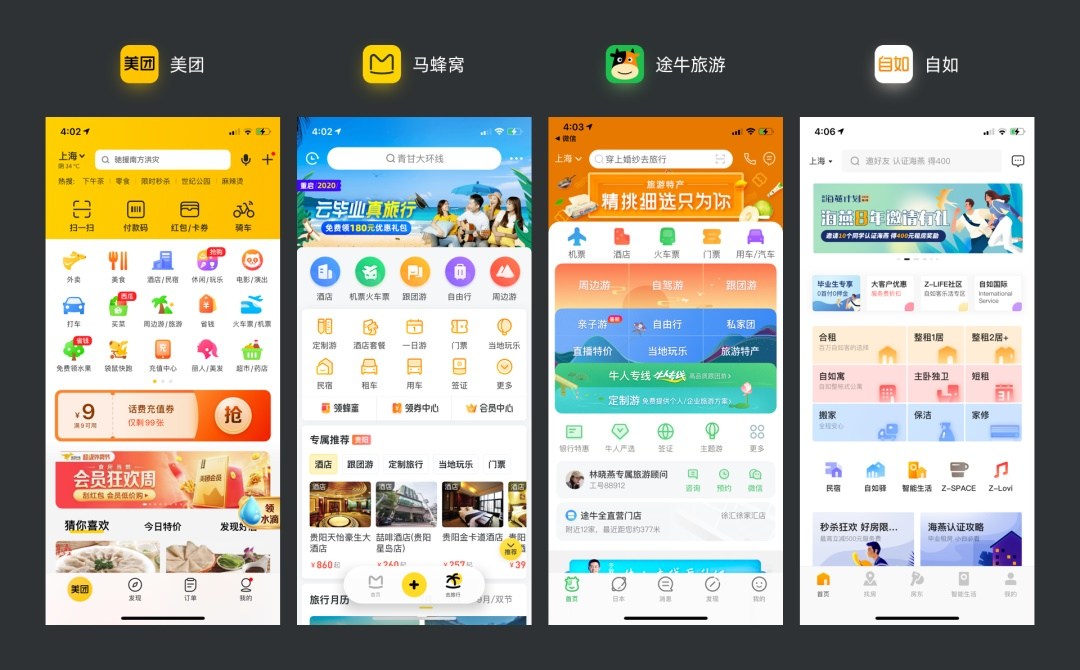
零售业有个有趣的研究成果 —— 「七秒钟定律」:人们在挑选商品和服务时 ,只需要 7 秒钟就可以确定是否感兴趣,而在这短暂的 7 秒钟内,色彩的作用占到了 67%。要在小小的手机屏幕中加入这么多颜色,并保持其中的联系和逻辑,着实不易。那么高手是怎么处理的呢?看这里: 10年经验的资深设计师,总结了这份 UI 配色终极奥义配色,设计师的世纪难题。 阅读文章 >UI设计
近期华为发布的鸿蒙系统可以说是热度十足,那么在设计上,它到底有哪些出彩的地方?对于这个全新的平台,酸梅干超人结合自己的设计知识,总结梳理了一波它对于设计和设计师的影响和可能带来的变化: 从设计师角度,说说我对鸿蒙设计系统的看法挺久没写输出一些分享了,这次找个机会唠嗑,不能只分享已经掌握的知识,让脑阔停止思考。 阅读文章 >
很多人知道品牌设计中有辅助图形的概念,辅助图形对于品牌识别体系非常重要,但其实在图标设计时,也会经常用到辅助图形。图标中的辅助图形,简单理解就是图标的装饰元素,它能让图标设计有更多的细节和特点,强化图标识别性,同时还能让图标更具视觉表现力。那么在具体设计的时候有哪些注意事项呢?来看看彩云的这篇文章: 图标的辅助图形如何设计?我总结了这5条实用经验最近发现大家在做图标练习的时候,经常会在一些辅助图形上遇到问题。 阅读文章 >产品·体验
「时间」作为人机交互界面中经常出现的元素,本质上都是为了去传递时间维度的信息。但是我们平时在使用一些互联网产品时会发现,关于「时间」的显示状态或形式在不同场景、不同页面里往往是不太一样的,这是出于怎样的考虑呢?这篇文章就深入聊了一下,如何在产品设计中把握「时间」显示的诀窍,让其在页面中发挥最大的作用: 如何设计「时间显示」更专业?来看大厂总结的方法!背景“时间”作为人机交互界面中经常出现的元素,本质上都是为了去传递时间维度的信息。 阅读文章 >
虽然设计师日常接触的设计大都是软件和视觉层面上的,但是硬件、传感器相关的人机交互设计,内容包括设备互联、物体定位、人脸识别、手势识别等技术,和软件、视觉层面上的设计息息相关,这些内容能帮助设计师在日后工作中更好地理解技术对于体验设计的意义是什么,下面是正文: 设备互联用了什么技术?写给设计师的科普指南(上)最近一段时间会更新一系列跟硬件、传感器相关的人机交互设计,内容包括设备互联、物体定位、人脸识别、手势识别等技术,这些内容能帮助读者在日后工作中更好地理解技术对于体验设计的意义是什么。 阅读文章 >设备互联用了什么技术?写给设计师的科普指南(下)最近一段时间会更新一系列跟硬件、传感器相关的人机交互设计,内容包括设备互联、物体定位、人脸识别、手势识别等技术,这些内容能帮助读者在日后工作中更好地理解技术对于体验设计的意义是什么。 阅读文章 >用实战分析和案例,教你网页配色的终极套路!哈喽大家好,我是无我。 阅读文章 >设计师职场
在毕业季,大家讨论的最多的的问题,是毕业之后到底何去何从。很多设计及相关专业的同学会纠结,毕业之后到底应该直接进大厂,还是先去小公司去历练一下? 那么两种选择有什么优劣或者区别嘛?不同的成长路径各有什么样的好处?选择了不同路径的设计师,有哪些事情要注意的嘛?这次我们请来3位设计师,他们分别分享了她们对此的见解: 优设圆桌:毕业之后到底该去大公司还是小公司?在毕业季,大家讨论的最多的的问题,是毕业之后到底何去何从。 阅读文章 >
在今天,B 端设计师的价值从哪来?想要讨论这个话题,需要明确B端设计师的职能,才能深入到这个职业的困境,机遇以及它真正的价值点上来。想知道B端设计师怎样才能更有价值吗?来看看这个系列文章: B端设计师的价值在哪里?来看总监级的分析(上)在今天,B 端设计师的价值在哪来? 阅读文章 >B端设计师的价值在哪里?来看总监级的分析(下)在今天,B 端设计师的价值在哪来? 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论