充电!来瞧瞧八月份设计圈流行的干货

扫一扫 
扫一扫 
扫一扫 
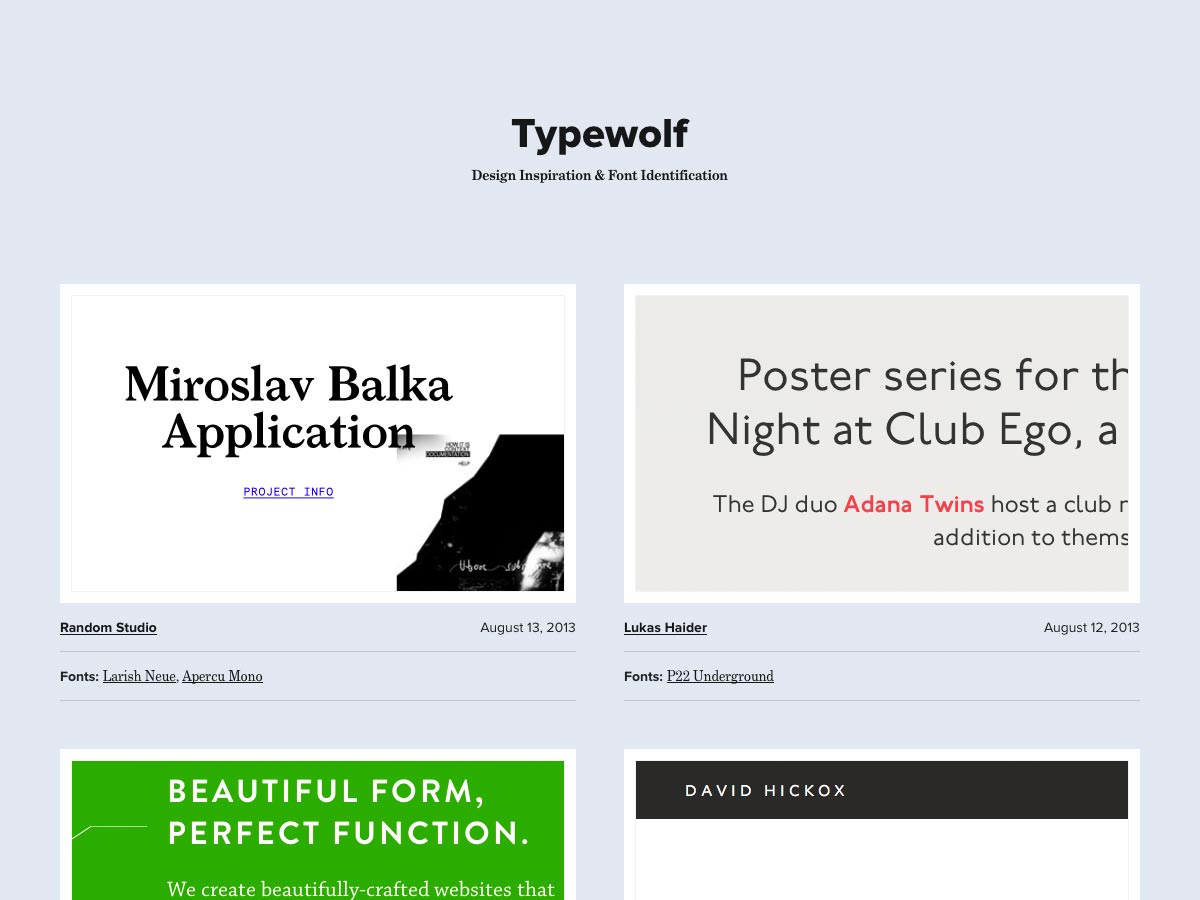
扫一扫 @Iamkikidong 这是国外八月份正流行和热门的各类资源干货,本文筛选的给网页设计师的新货中包含了新鲜的网站、App、jQuery资源、网页开发工具、交互设计工具、色彩资源、代码资源以及一些超赞的新字体。 以下资源免费的居多,其它也是异常便宜的,相信您会从这个宝藏里挖掘到自己喜欢的干货。 Typewolf你在寻找字体排版的灵感吗?那么Typewolf就是为你量身定做的。该网站不仅提供大量在线字体排版的灵感,而且还能识别出你需要的字体。
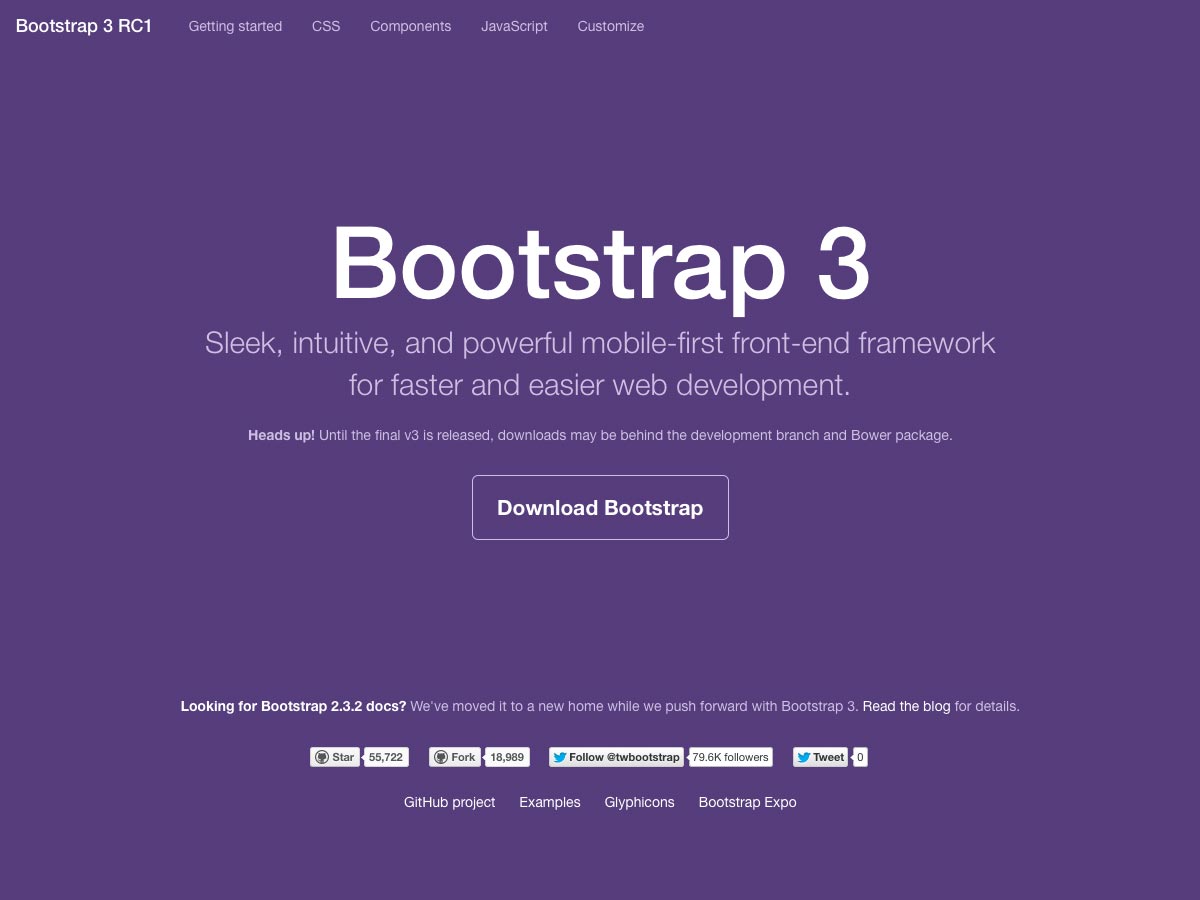
Bootstrap 3Bootstrap,一款"源于"twitter的"移动第一"交互式架构,已经存在了一段时间,但Bootstrap 3 RC1是最新发布的。相比上一版本,它带了很多新的特征,有着超过1600行的代码提交和72,000行代码的添加/删除,所以基本上是脱胎换骨了。
iOS 7 Wireframe Kit这款由Blake Perdue制作的iOS 7Wireframe kit 让你在Illustrator里显示iOS7 app线框图变得简单+轻松。
TiffTiff 是一款字体工具,能让你从视觉上辨别出两种字体的不同之处。它经常搭配Google Web Fonts使用,当然还有你系统下的字体。嘿嘿,你完全可以用来测试一下你的像素眼:)
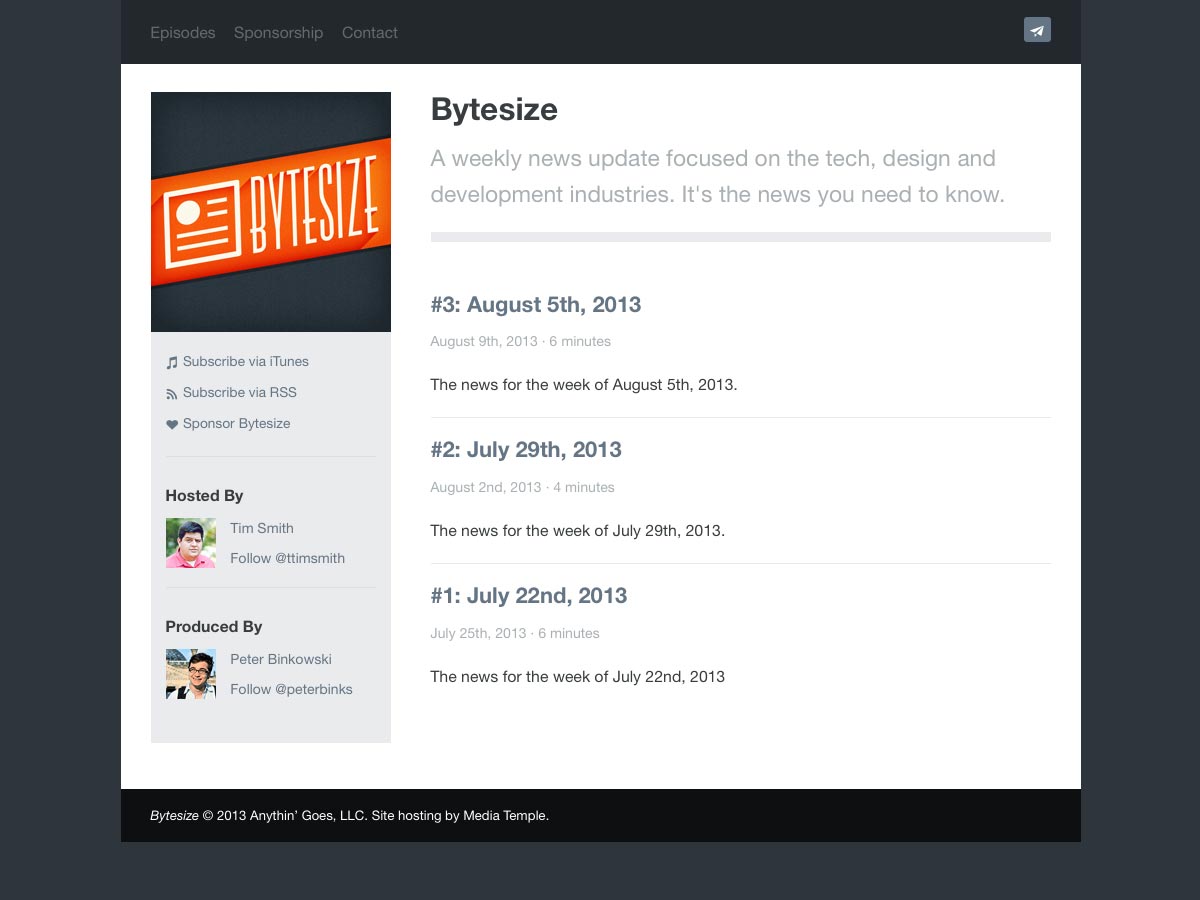
BytesizeBytesize 是一个新的关于技术,设计和开发的每周播报,你也可以在网站上阅读一周新闻总结,并附有原文链接。
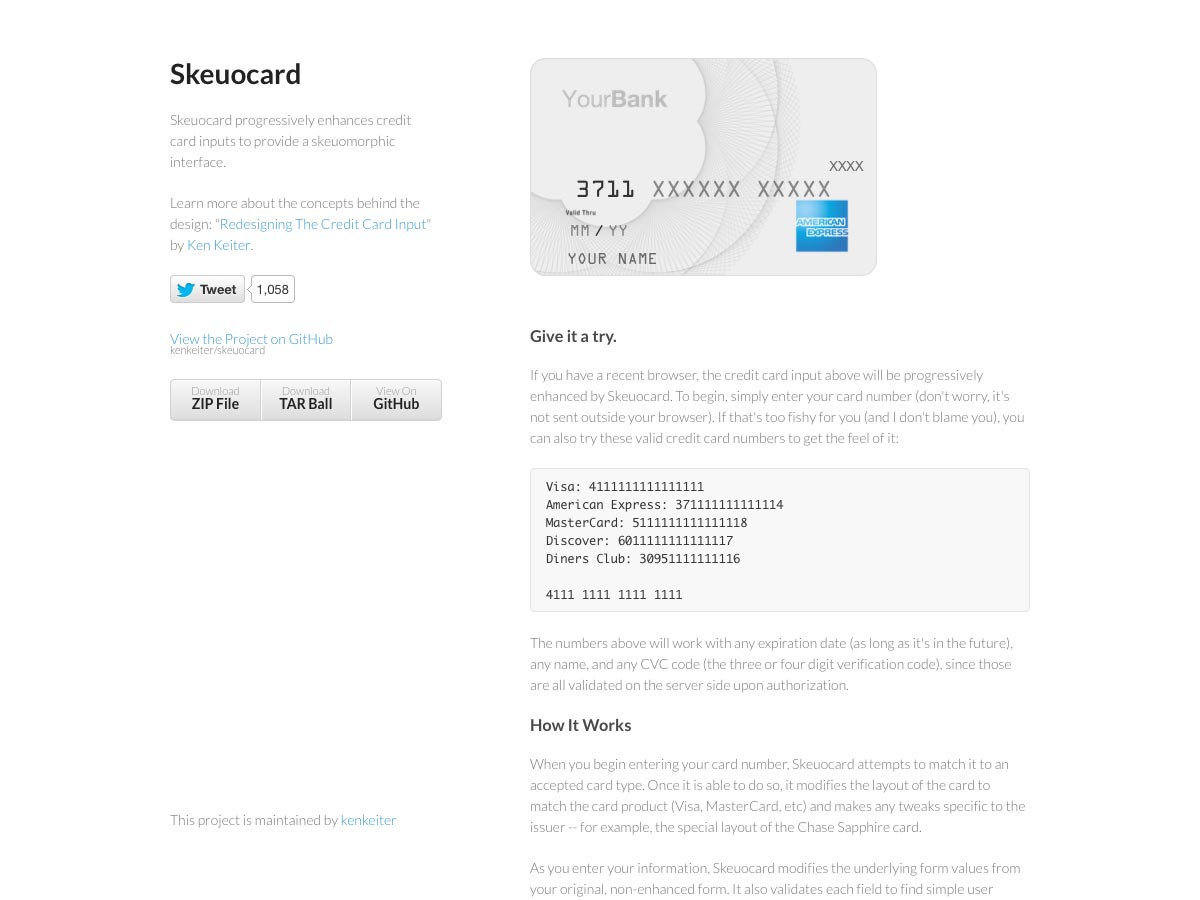
SkeuocardSkeuocard 是一种人性化的信用卡信息输入形式,输入信息后视觉效果就跟真的信用卡一样,能够大大降低输错的概率,节省你的时间。
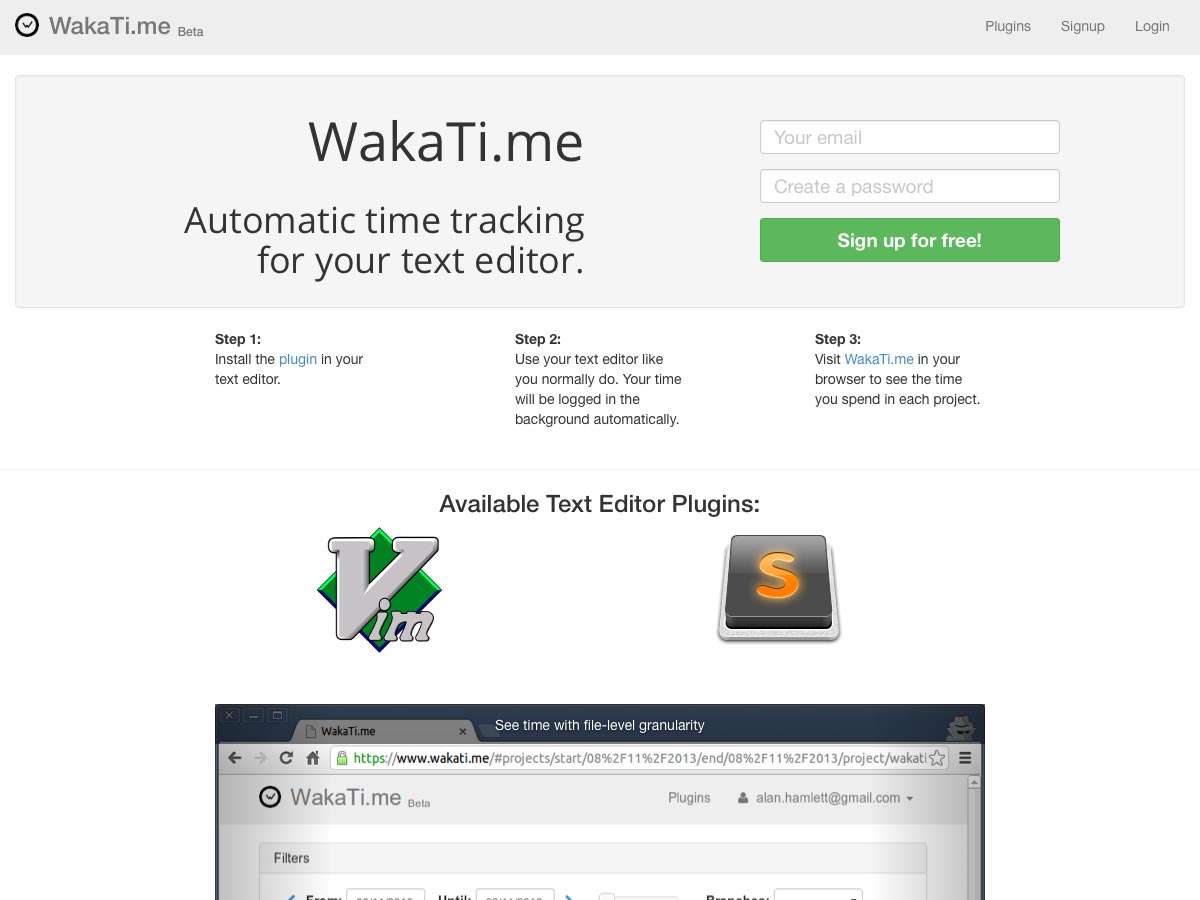
WakaTi.meWakaTi.me 能直接跟踪你的文本编辑器的时间。只要安装这个插件(它通常结合Vim或Subtime使用),然后访问WakaTi.me 网站,你就可以看到自己在每个项目上花费的时间。
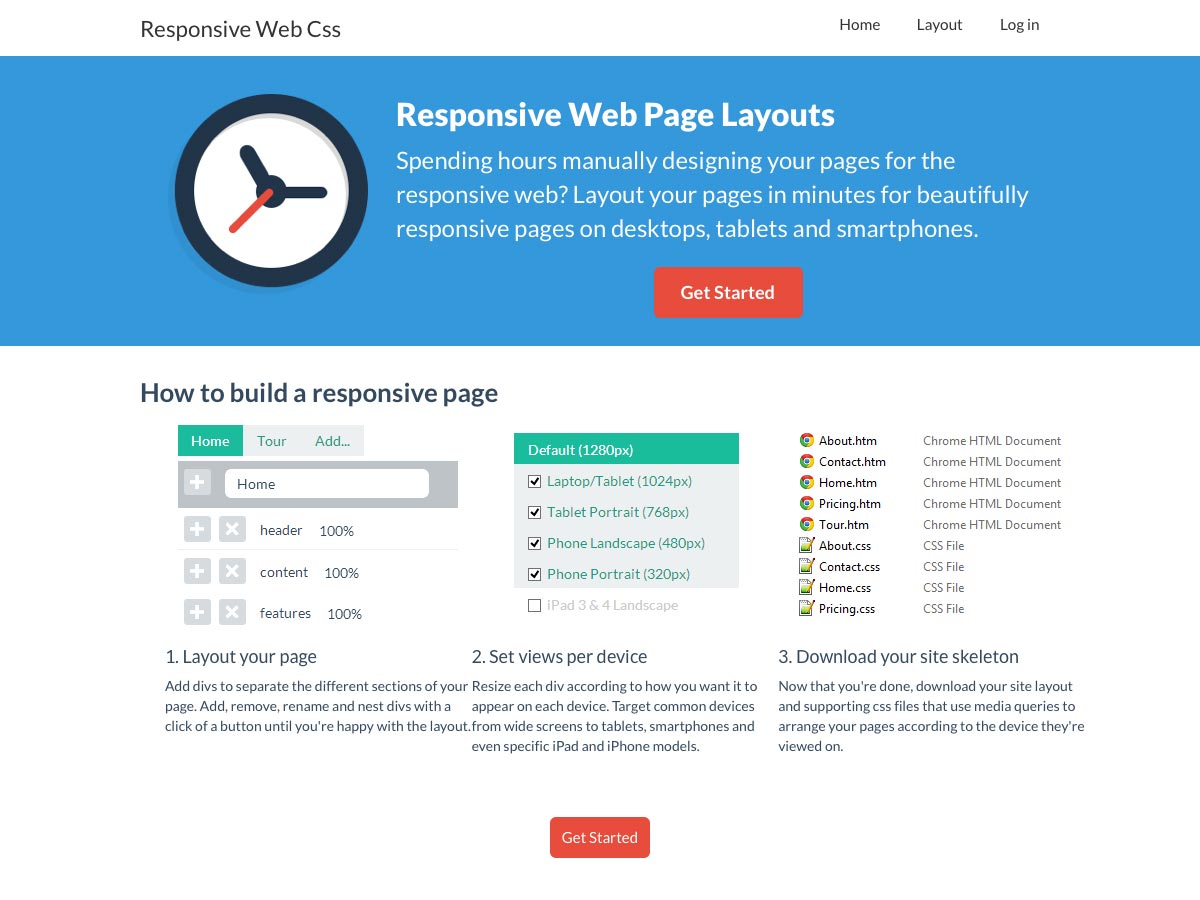
Responsive Web CSSResponsive Web CSS 能让你简单迅速地在交互式网站上布局网页,适合各种设备。
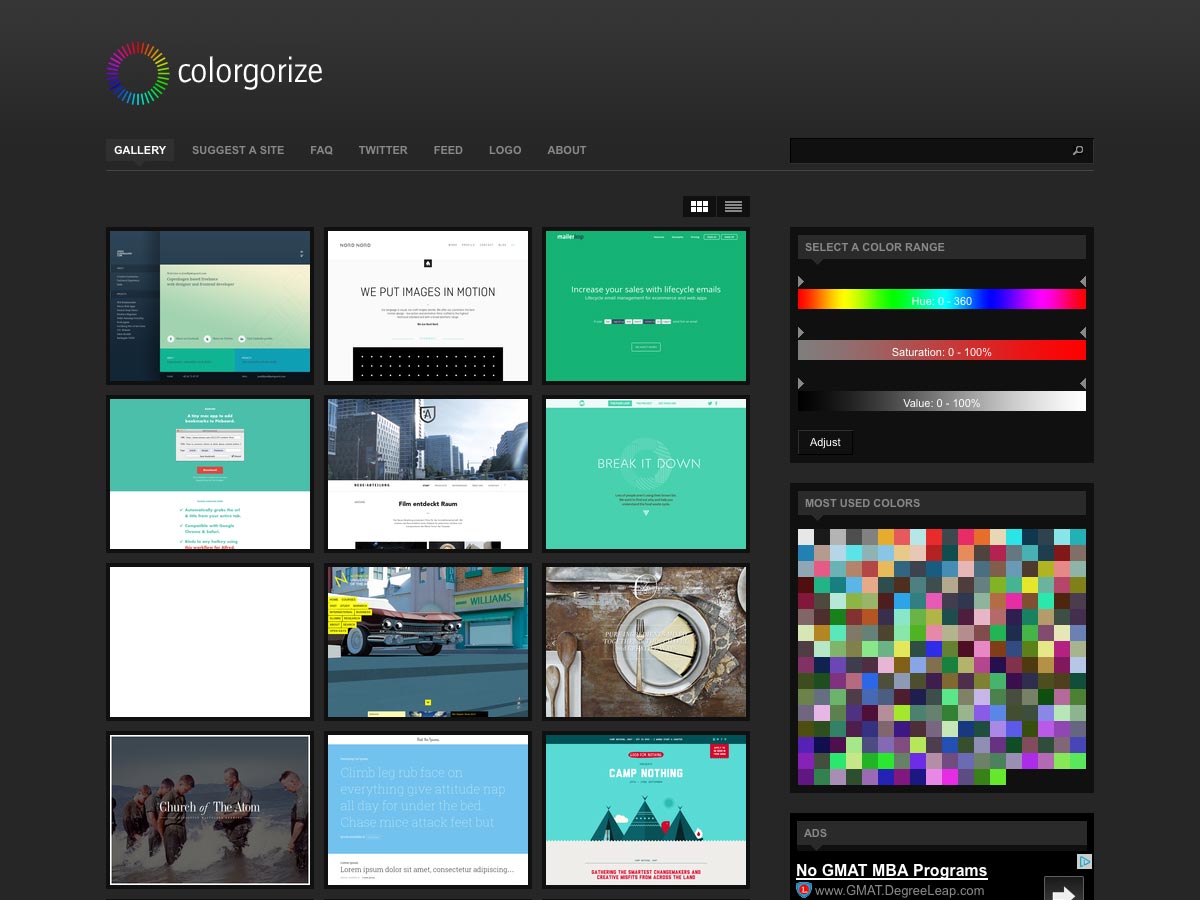
ColorgorizeColorgorize 是一个完全按颜色分类展示网站设计的网站。你可以浏览网站,或通过特定颜色来搜索网站。
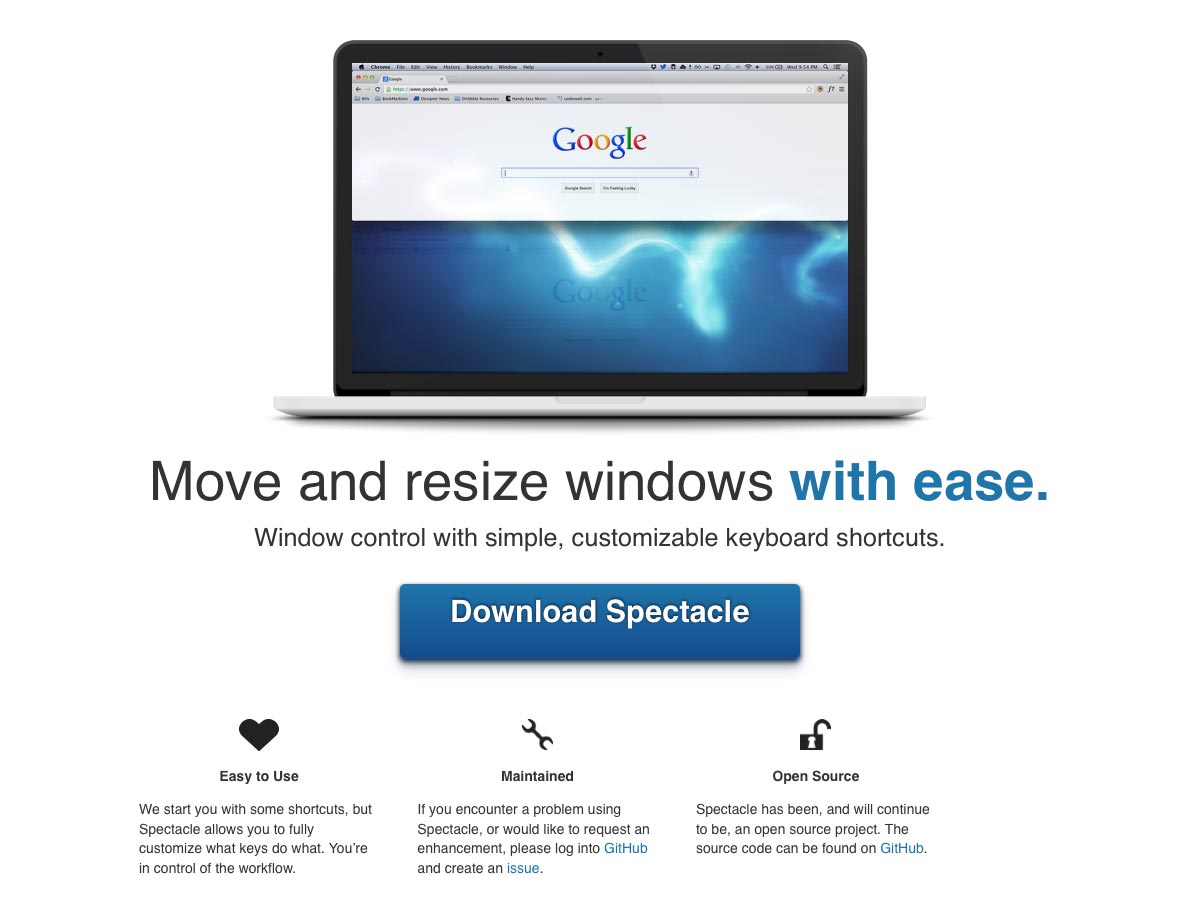
SpectacleSpectacle 是一款能通过键盘快捷键进行窗口控制的Mac App。它是开源的,你可以自定义键盘快捷键且使用非常简单。
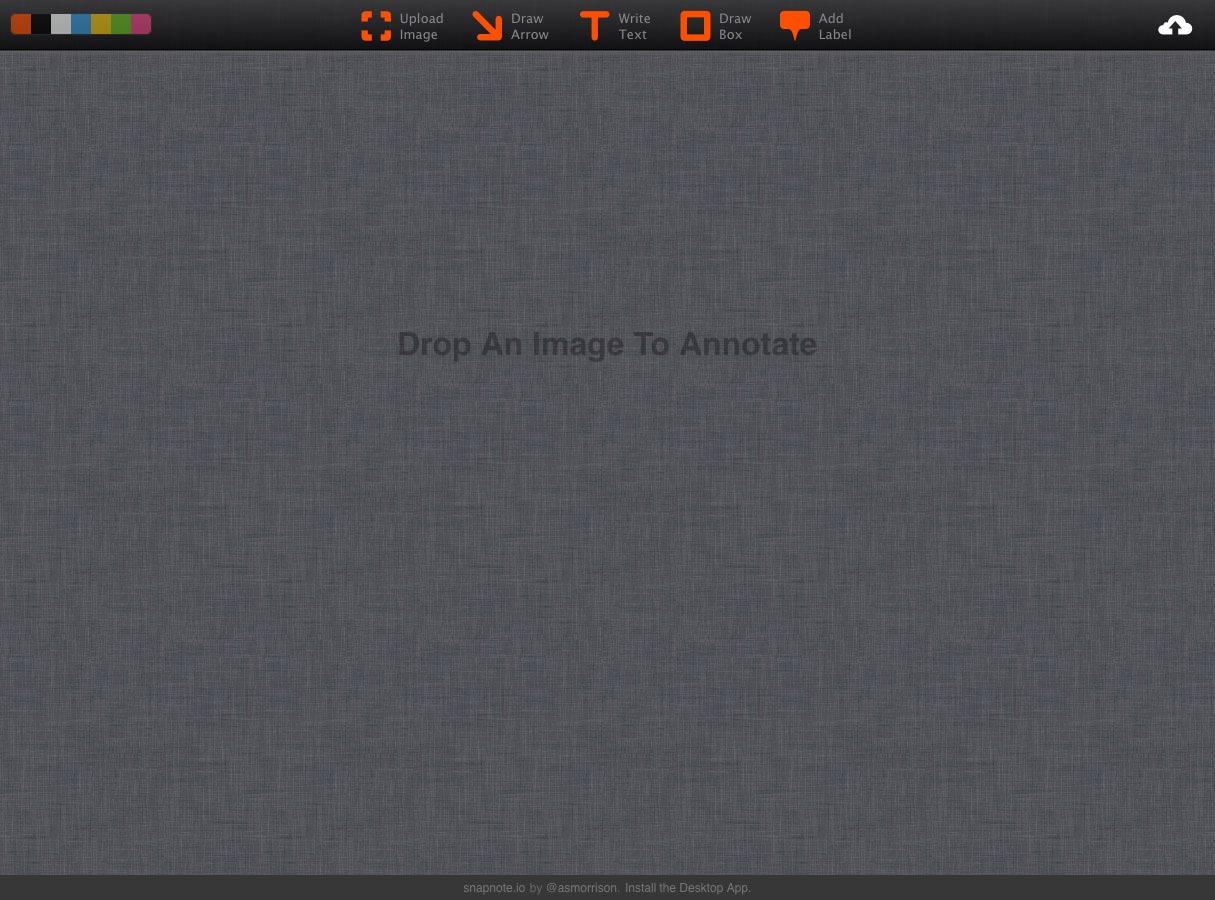
Snapnote.ioSnapnote.io 让分享和注释图片或屏幕截图变得超级简单。只要拖拽然后释放图片到页面上,使用built—in工具注释,点击分享即可。
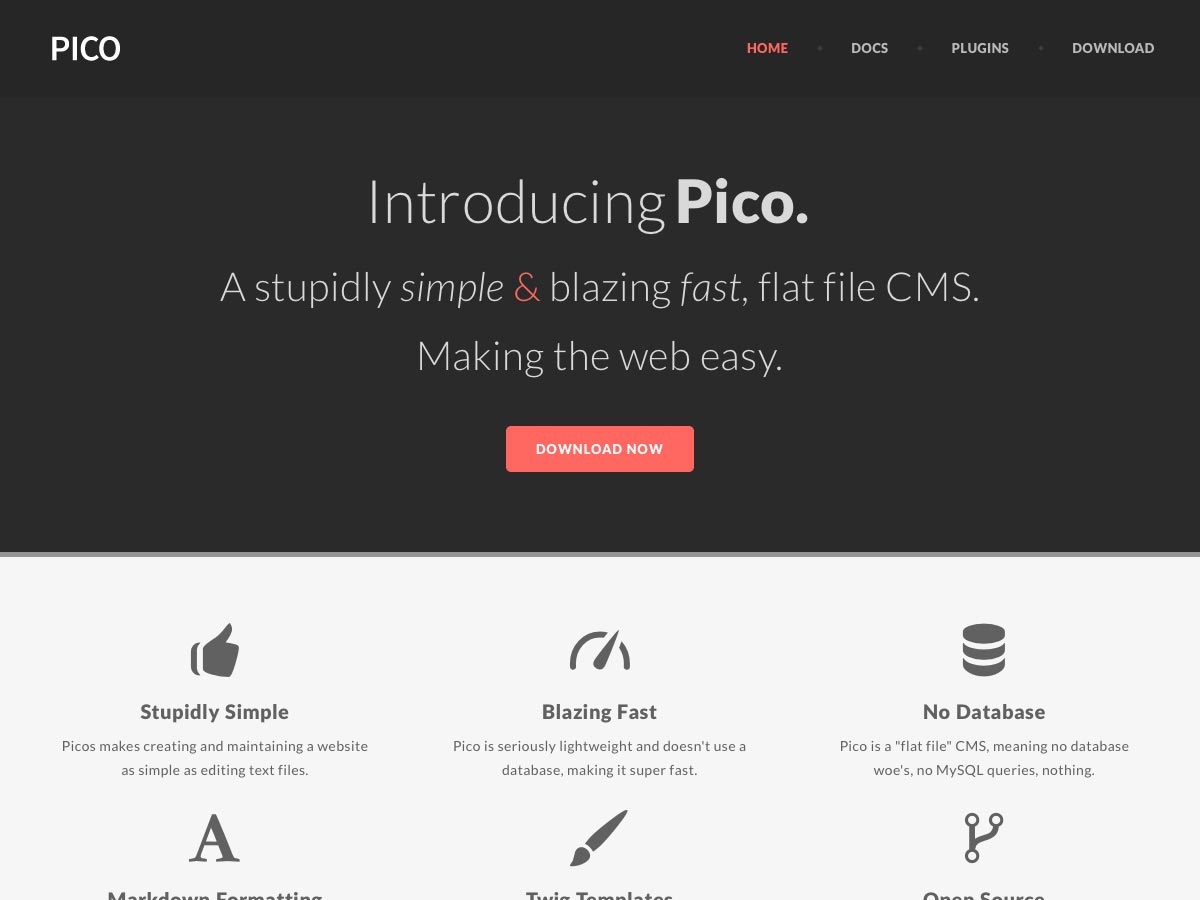
PicoPico 是一款简单,快速的flat file CMS,即它不使用任何数据库。它为那些强大和复杂的主题使用了Twig模板引擎,而且完全免费同时是开源的。
CSS3 Animation Cheat SheetCSS3 Animation Cheat Sheet 上拥有丰富的css3动画效果,包括向上/向下滑动,向左/向右滑动,放大等等。
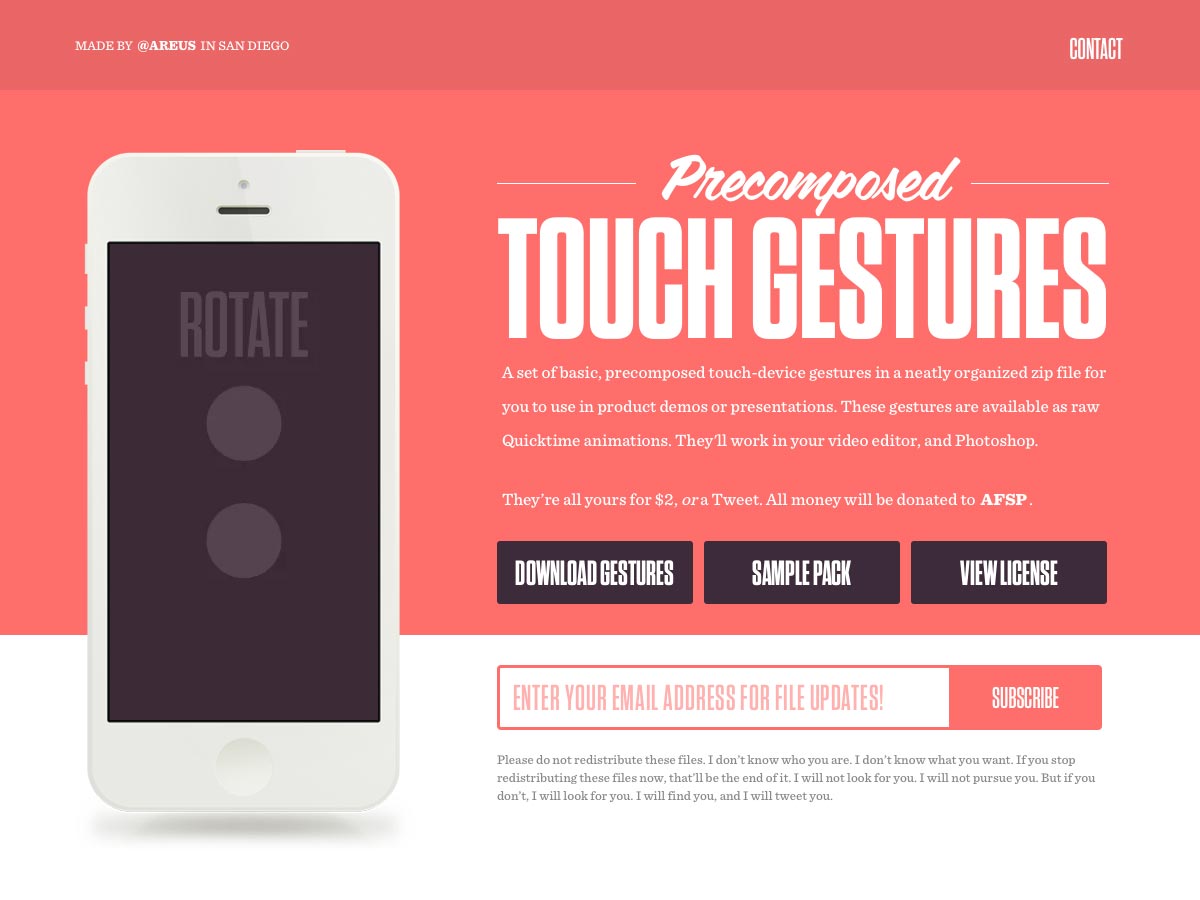
Precomposed Touch GesturesPrecomposed Touch Gestures 是一套预设的用于触摸设备的手势集合,非常适合产品演示或演讲时用。它能用在新近完成的Quicktime的动画里,因此也可以在视频编辑器或Photoshop里使用。
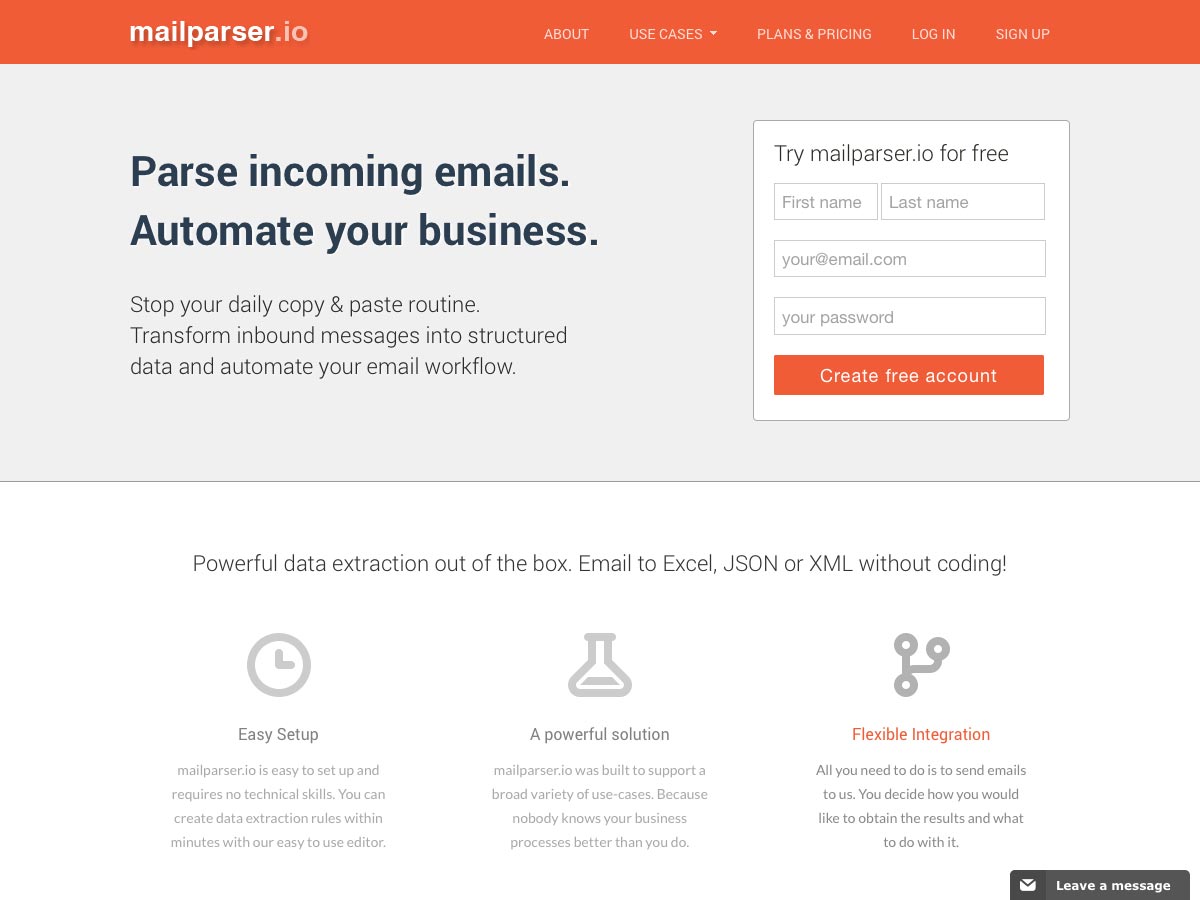
Mailparser.ioMailparser 能够自动处理你的日常邮件并将其转为数据形式。只要设置你的数据提取规则,然后告诉它如何处理结果就行。
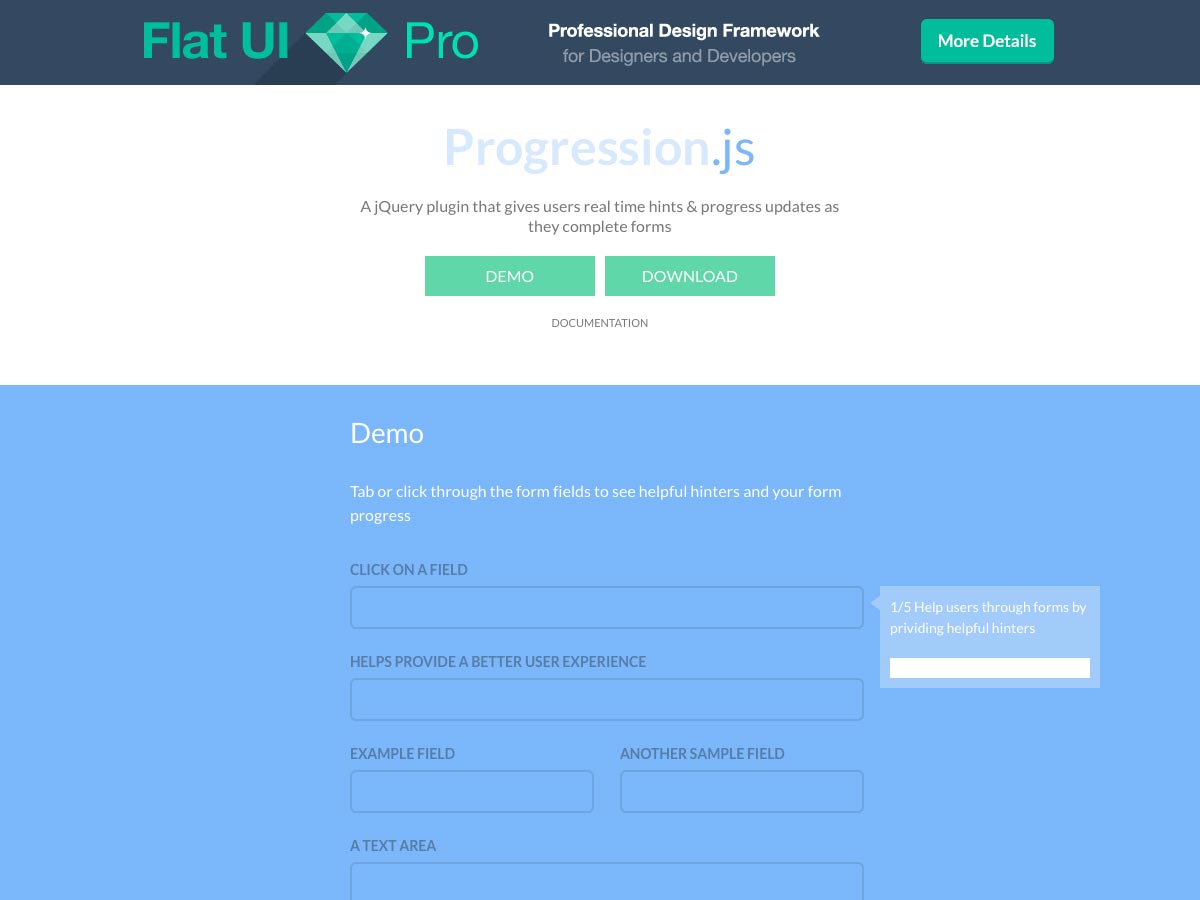
Progression.jsProgression.js是一个jQuery插件,能让你为表单添加实时的信息提示和进度显示。
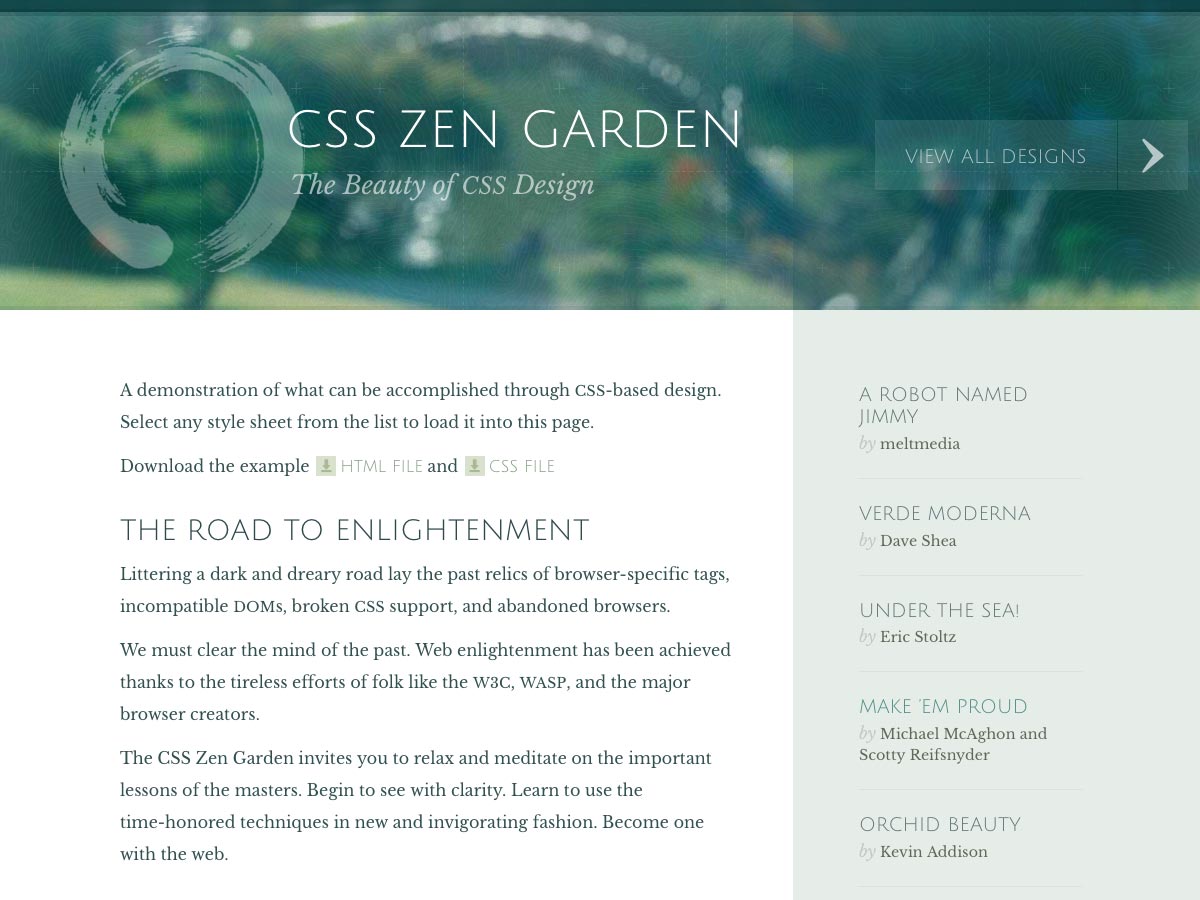
CSS Zen GardenCSS Zen Garden 已经存在一段时间了,但最近已被修改成了一个HTML5模板。它向我们演示了基于CSS的设计能做出多么厉害的东西。
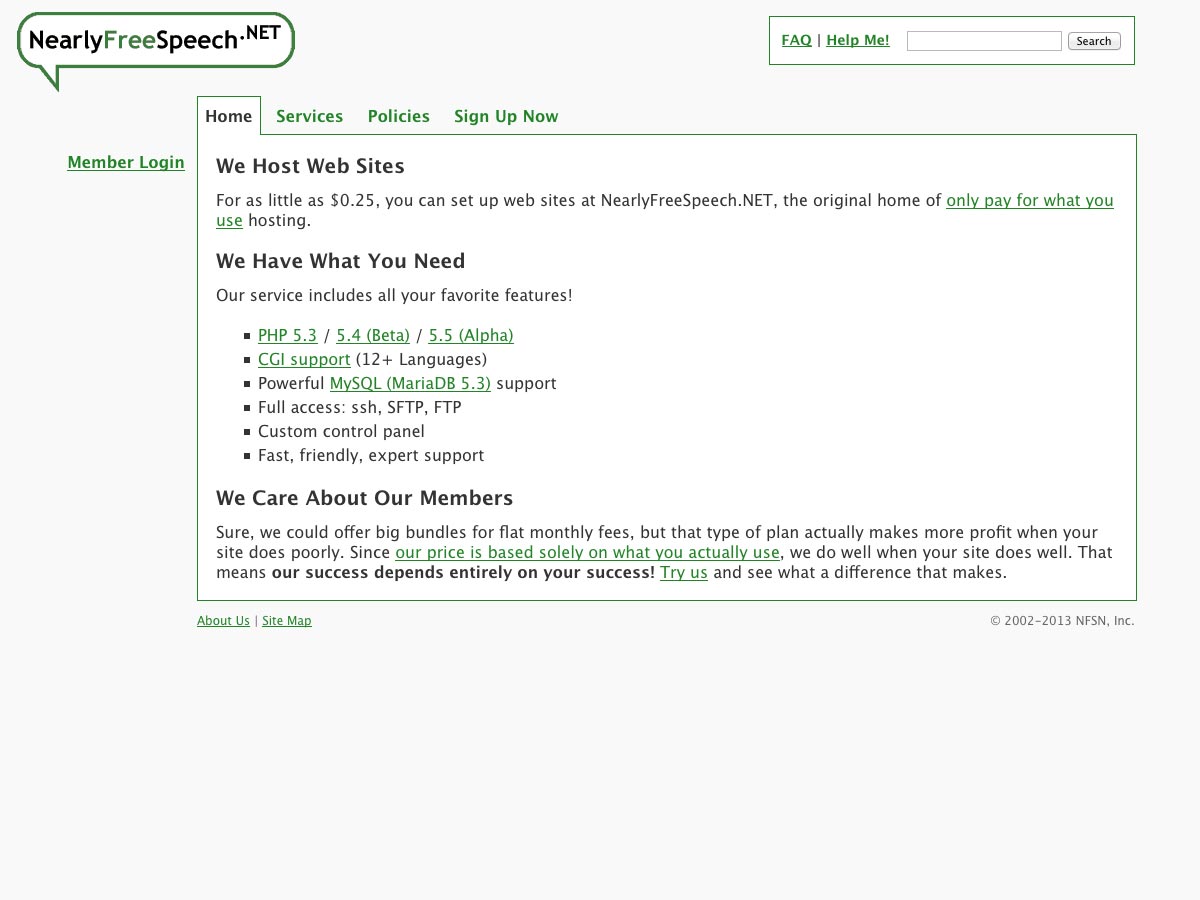
NearlyFreeSpeech.NETNearlyFreeSpeech.NET是一个用多少付多少的网站托管服务。你可以用它提供的价格估算器来估算出根据你的喜好使用将会产生多少的托管费。
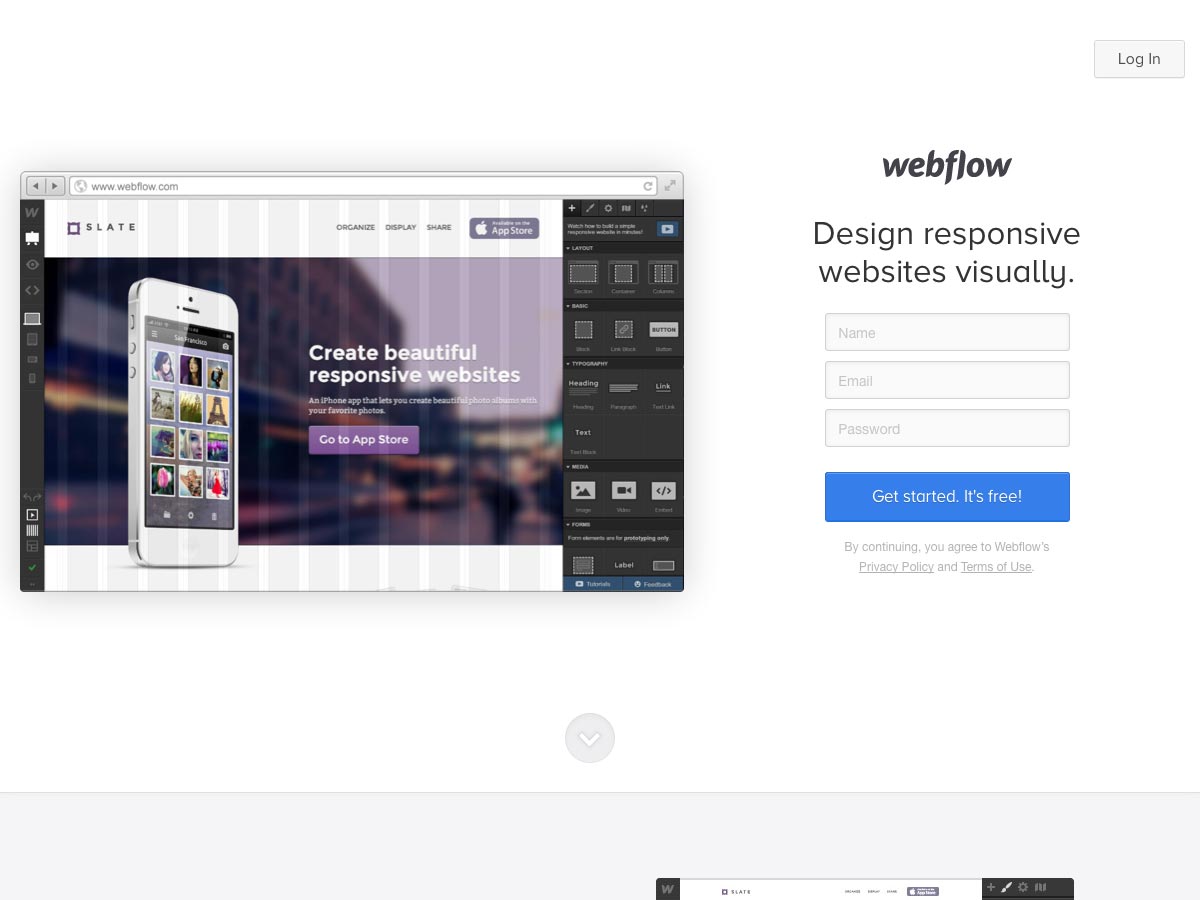
WebflowWebflow 能让你可视化设计交互式网站,而且显示达到像素级,非常清晰。它包含了一个交互式的方框,提供版本控制,网页字体支持,自定义表单等其他功能。
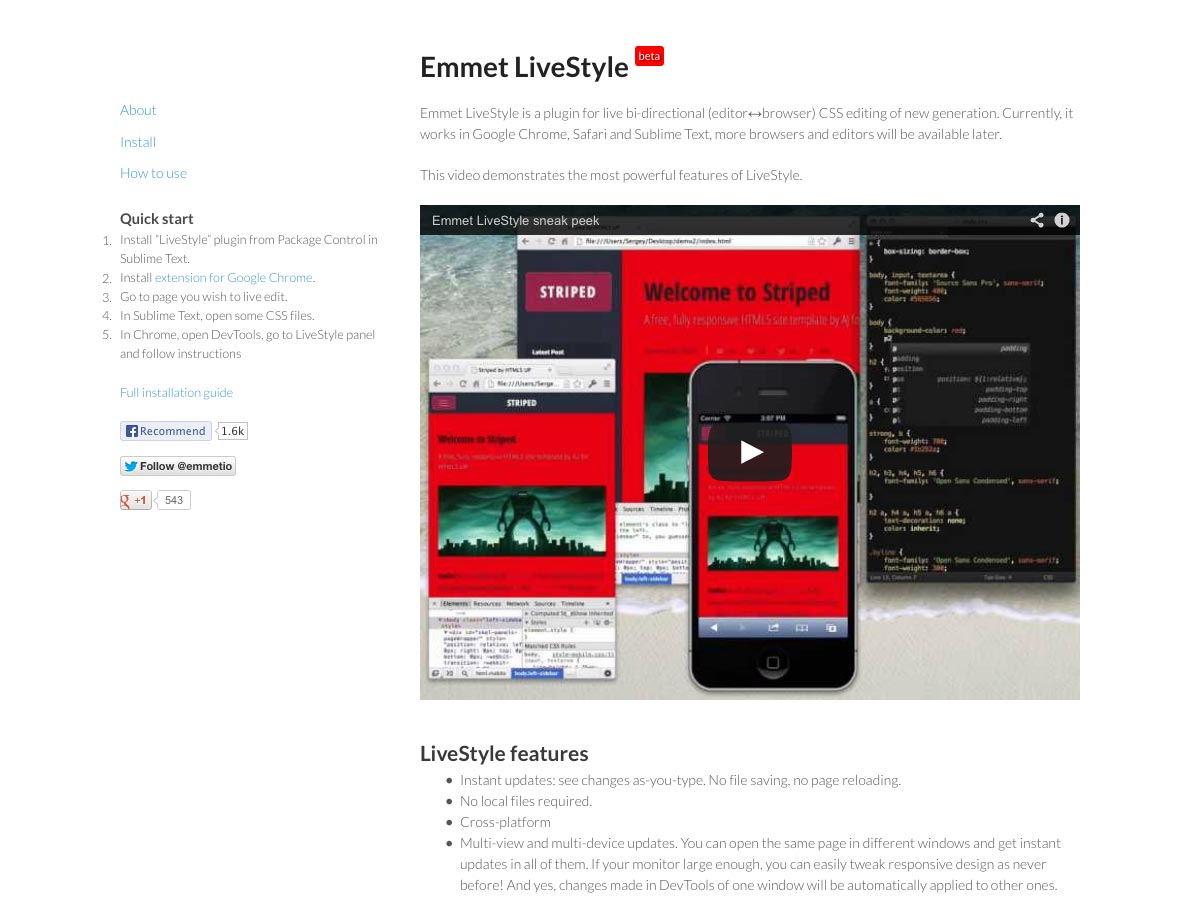
Emmet LiveStyleEmmet LiveStyle是一个CSS双向编辑的插件。配合Google Chrome,Safari和Subline Text 使用。
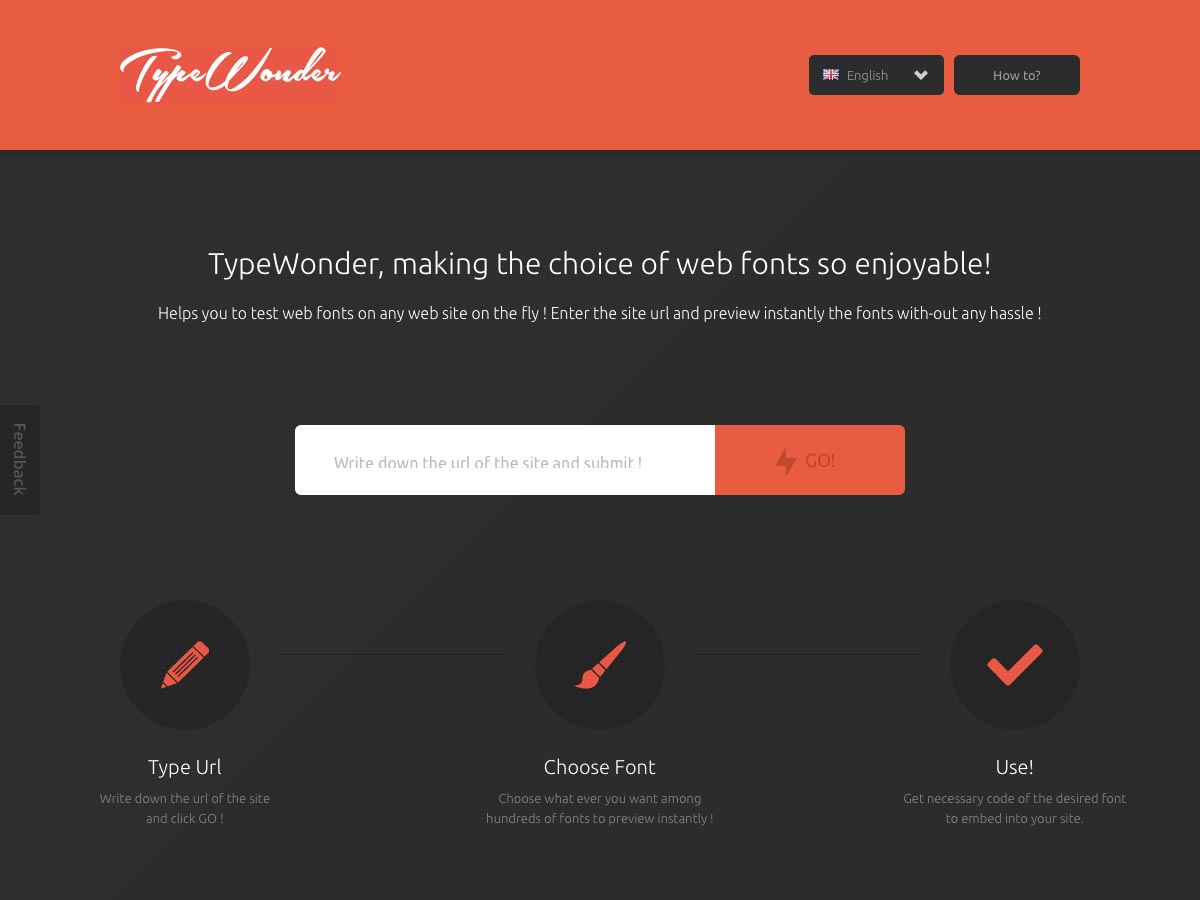
TypeWonderTypeWonder 让你在百忙之中测试和预览网页字体变得简单。无需编程,只要输入你的网站URL,选一款字体就可以开始了。
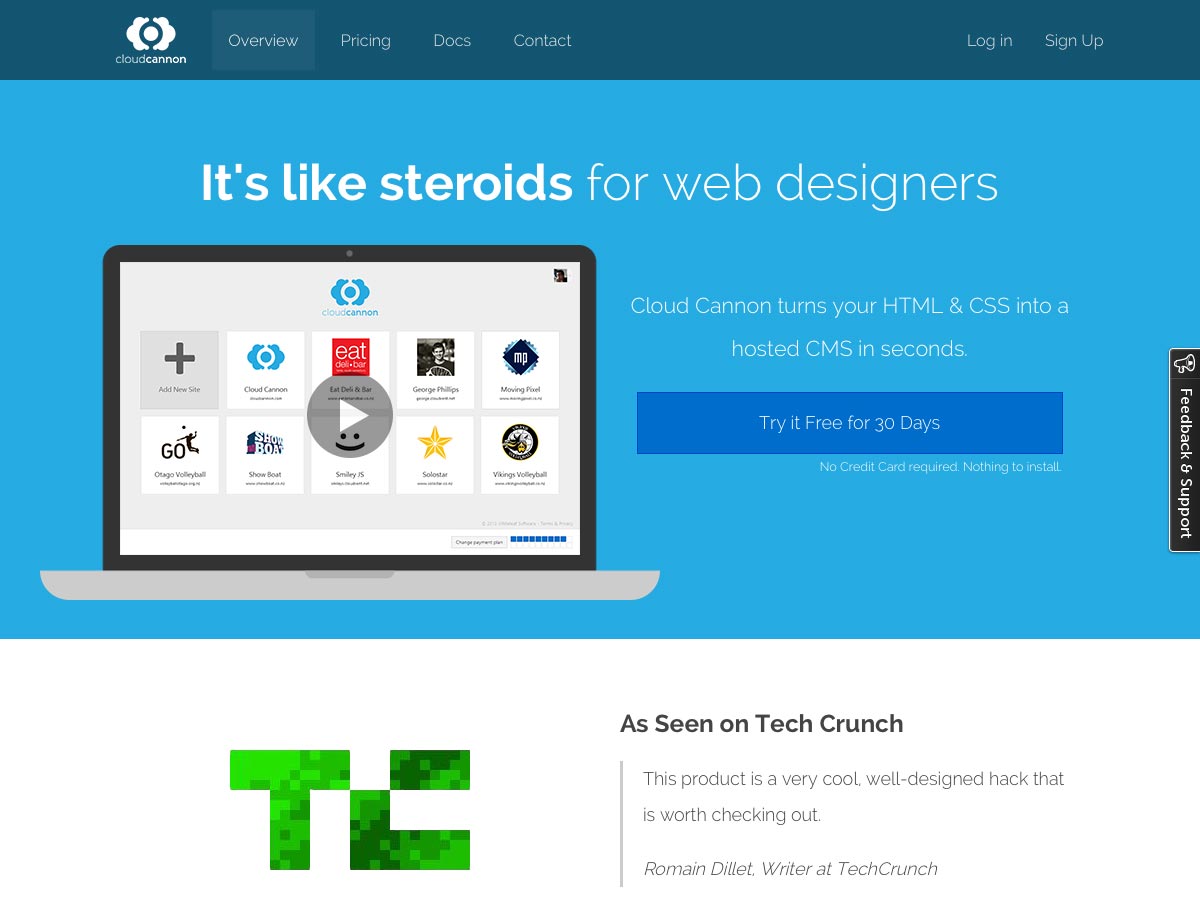
Cloud CannonCloud Cannon 能让你数秒之内从你的HTML和CSS代码中创建一个托管的CMS。它有30天的免费试用期。
SVGenerationSVGeneration 是一个SVG格式图片的显示和集成器,能让你快速简单地创建供网站使用的图片集。
Chronic (by donation)Chronic 是一套新的实验性字体集合,灵感来自于美洲原住民的传说和几何图形。它包含了超过300种字形,每种字形有4种不同的样式。
Cash (free)Cash 是一款可个人免费使用的扁平衬线字体。
Summit (name your price)Summit 是一款漂亮,优雅,可读性强,基于几何图形的衬线字体。包括10种字体风格5种字型。
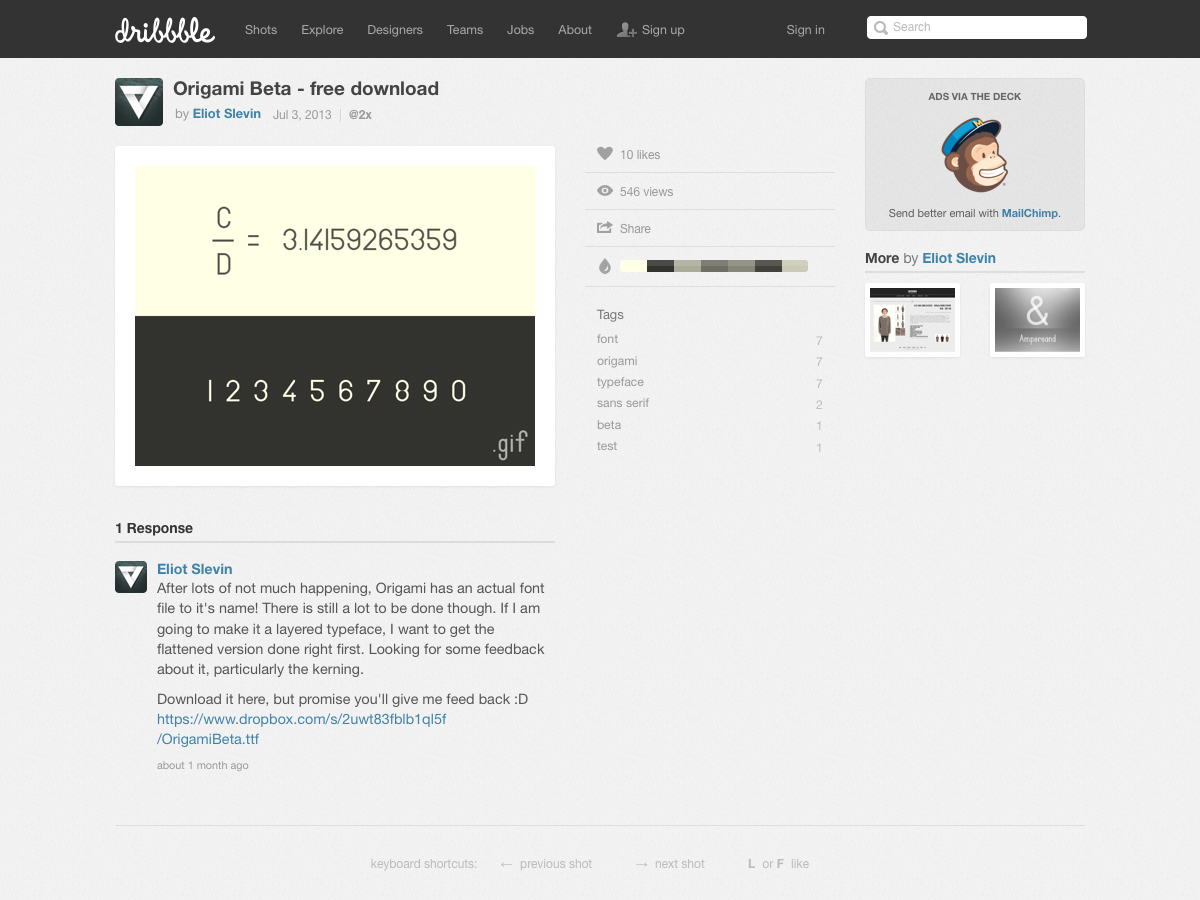
Origami Beta (free)Origami Beta 是一款漂亮的衬线字体,简洁明快的风格非常适合展示用。
Allumi Dingbats (free)Allumi Dingbats 是一套简约的装饰性符号,分免费版和专业版。
Oami (€10)Oami 是一款基于开放字体形式的前卫风格字体。你可以发条推特作为支付费用。
Woodwarrior (tweet/FB post)Woodwarrior 是一款基于几何字体形式的现代感十足的字体,还有一款超粗形式的。
Squirrel FY ($39)Squirrel FY 是一组外观圆润,同时包含多种形式的字体,非常适合用在标题或其它的展示上。
Pusekatt ($15)Pusekatt 是一款手绘字体,看起来活泼,令人愉悦,可以用在海报上。
Sedona ($29)Sedona 是一款基于等距网格设计的粗犷、诡异的字体,让人不由得想起美国西部,美洲原住民,假期,旅游,野营地,陋室,针尖等等。
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论