一分钟搭建网页布局!PS扩展神器Velositey

扫一扫 
扫一扫 
扫一扫 
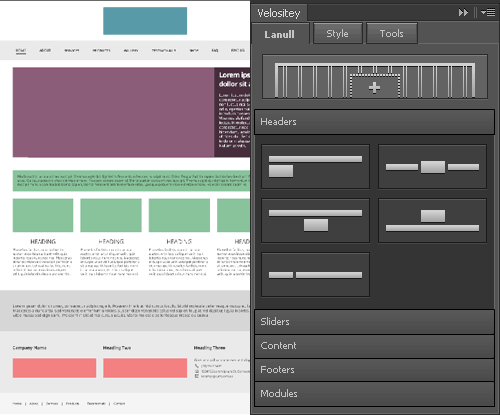
扫一扫 设计一个网页,最基本就是从画布局开始,然而这个也是比较耗时间的,不过没关系,今天设计达人为大家分享一个网页布局Photoshop扩展插件——Velositey,这个扩展可以快速在PS上实现多种流行布局,布局包含头部、幻灯片、内容布局、页脚排版等等。
还有个我喜欢Velositey的原因就是这个布局兼容Bootstrap前端框架,它生成的栅格线、Layout都能用Bootstrap来编写,十分方便。下面我们来简单介绍下这个扩展:
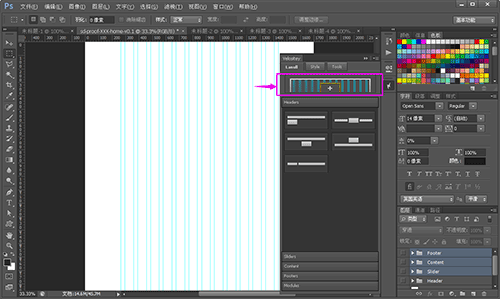
软件使用是免费的,所以放心使用,请选择对应的Photoshop版本下载,官网测试了PS CC版,小编测试的是PS CS6版,所以都没问题哦! 感谢@阿随向前冲 同学提醒,已更新到2.0版本,支持CS6、CC、CC 2014,可在 微盘下载 一分钟搭建网页布局快速新建栅格线,栅格总宽度为1170PX,刚好和Bootstrap框架一样。
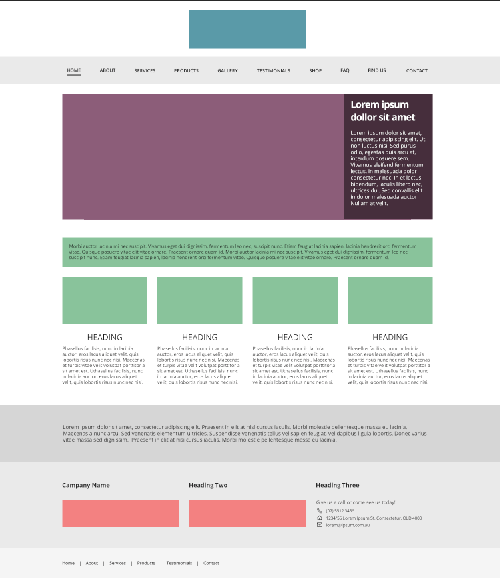
通过扩展的布局功能,我们只用1分钟时间就能实现下图这个网页排版,图层也帮你编组好,真的好人性化。
安装VelositeyStep 1: 下载扩展 先从官网下载http://dandkagency.com/velositey/ 对应版本的Velositey Photoshop 扩展(下载链接在文章底部),如下图,点击网页页脚的下载按钮,需要提供Twitter和Facebook帐号才能下载,不过我们也很贴心的上传到微盘上了。
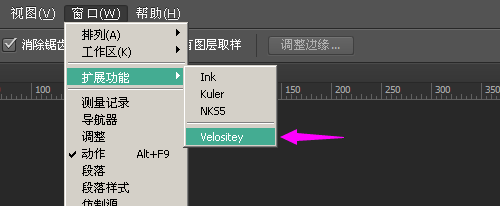
Step 2:安装路径 这里小编下载的是CS6版本,解压后把文件夹Velositey整个复制到CS6安装目录的:Plug-ins–Panels目录下。 Step 3:: 打开扩展 打开PS软件,然后点击菜单窗口>-扩展功能Velositey即可打开。
好吧,安装都是很简单的,如果有问题或使用心得,可在文章底部评论处留言交流。如果你有好的扩展,请别忘了分享哦! 原文地址:shejidaren 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论