备受好评!网页设计师必备的11款PS插件

扫一扫 
扫一扫 
扫一扫 
扫一扫
@陈子木 网页设计师的工作过程是极富创造性的,而各种开发工具,就是为了尽可能地弥补创造性与复杂的技术实现之间的隔膜而存在,让设计师尽可能地释放出他们内在的创造力。如此一来,选择最合适最优秀的设计工具就成了网页设计师的刚需。
时至今日,各种工具和插件已经多如繁星,而且通常最好和最有用的工具都是收费的。为此,我们专门整理出了这些免费优质的Photoshop 插件,希望能对网页设计师和爱好者们有所帮助。 Layrs Control适用版本:CS6,CC
这是一款基础的PS插件,为你提供日常使用的支持。在这款图层控制插件的帮助下,你可以轻松删除无用的图层效果,删除空白无效的图层,栅格化智能对象,还可以根据扁平化的设计规则将视觉元素扁平化。在扁平化流行的今天,也许这款插件正是你所需要的。 Cut&Slice适用版本:CS6, CC
这是一款专门用来切割布局、导出切片并为不同设备设备输出切片的便捷工具。对于需要考虑多尺寸屏幕的网页设计师而言,这款工具堪称神器。Cut&Slice在导出切片的时候,会根据所需的设备类型进行单独优化。当图层命名符合特定语法规则的时候,Cut&Slice会根据输出的设备类型,自动地为单个图层或者一组图层附加动作,包括裁剪、缩放、检测按键状态等。 Render.ly适用版本:CC
Render.ly的基础功能和Cut&Slice的有点相似,不过Render.ly拥有更多实用的功能。它允许用户在布局和图层上留下评论,然后同步到云端,在网上发布。Render.ly的另一个好处就是,它非常聪明地优先输出更容易处理的元素,以提高处理图层切片的速度。 CSS3Ps适用版本:CS3+
CSS3Px是一款能将PS的形状与样式转化为CSS3和SCSS/SASS的优秀工具。它的处理范围非常广,包括纯文本图层,内阴影、外发光效果,还有各种图形,这也就意味着它可以将按钮的内外阴影,边缘弧度都用角度都转化为样式表。 这款插件是基于云的,这是优势,也存在问题。它的优势在于无需通过重新安装来获取新的功能的特性,但是同样的,它的缺陷也来自云,CSS3Ps需要连接互联网,因为所有的东西都需要在服务器上生成再输出。 Composer适用版本:CS5, CS6, CC
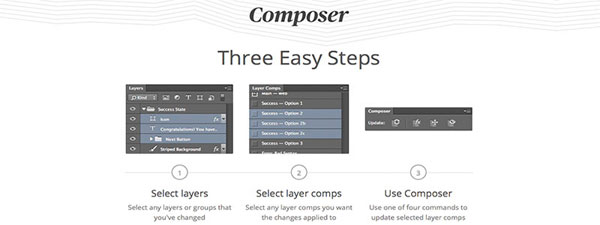
这款名为Composer的插件让你可以同时对多个不同的图层进行相同的操作,这可以让设计师从可怕的繁琐工作中解脱出来。虽然它在操作数上有限制,但是它会覆盖你所做出的任何修改。 GuideGuide适用版本:CS5, CS6, CC
如果你需要制作多种不同尺寸样式的引导页或者说明,那么这款插件是你的不二选择。 WebFont适用版本:CS5, CS6, CC
一个网页设计师要做出令人惊艳的设计作品,往往会用一些非常用的字体,不幸的是,这些字体并不会在所有浏览器中都正常显示。通过这款插件,你可以直接在PS的窗口中"试用"哪些web字体,看看它们实际显示的效果。这款插件直接接入到了Google字体和weblnk调用了上千款web字体。当然,英文字体居多。 Divine Elemente
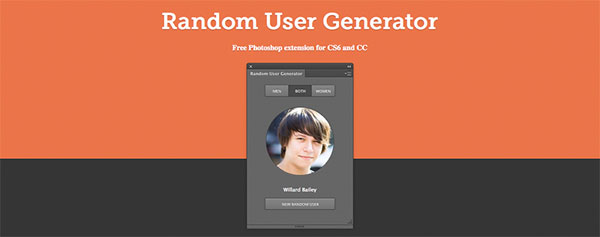
Divine Elemente是最令人激动的PS插件之一。Divine Elemente这个项目所针对的对象并不仅仅是专业的网页设计师,还希望能造福于那些仅了解PS基础知识的博客和网站管理员,因为Divine Elemente号称是旨在创建"wordpress和Photoshop之间的隐形桥梁"。 在Divine Elemente的帮助下,任何人都可以创建wordpress主题,无需专门的前端/后端知识。你所需要做的,就是装上插件,按照内置的蓝图创建布局,然后将你的PS设计转化成HTML/CSS/PHP代码。非常惊艳吧!这款插件唯一的缺陷在于它目前仅仅只适用于windows系统。不过,使用Mac的同学也不用担心,因为开发商表示在不久的未来将会发布Mac的版本。同时,开发商还承诺了更多的好处:搜索引擎优化,使用HTML编辑器,XAMPP支持,兼容性提升等等。 这款插件可以免费试用,有付费版本,而付费版本中可以享受升级、高级主题/插件等一系列福利。 Random User Generator适用版本:CS6, CC
当创建网页布局的时候,常常需要同时创建示例用户,这些示例用户得拥有逼真的名字的照片,这个时候,你就需要这款插件。只需要轻轻一点,插件会自动为你生成一个拥有名字和头像的随机用户,看起来还满逼真的样子,你再也不用为此到处翻找了。当你在做网页版面编排设计的时候,随机生成的人物角色可以很好地填补需要用户头像和基本信息的位置。这款插件是在RandomUser API的协助下完成的。 BlendMeIn适用版本:适用版本:CS6, CC
BlendMeln可能是最受网页设计师追捧的PS插件之一。当网页设计成为了你每个项目必须的组成部分之时,如何时刻把控并运用高质量网页元素就显得很重要了。于是BlendMeln的重要性就凸显出来了:它提供了许多的设计资源,并且都是分层的PSD文件和矢量的AI文件,装上它,你所需要做的就是根据关键词来搜索,并且无需离开PS或者AI的窗口。不论你是PS重度用户还是新手,这种插件都是你必装的吧? FlatIcon适用版本:适用版本:CS5, CS6, CC
快到碗里来!装上Flaticon插件,超过38000个扁平化的图标就到你的PS窗口中去了!这款插件是Freepik.com网站制作的,它也是目前网上最大的分层PSD资源站。不要错过哦~ 原文地址:photoshopstar 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论