超实用!可视化CSS3动画生成神器Stylie

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:今天@不到布 同学分享一款特别方便的神器,操作过程易学好懂,基本上可以解决现有所有的CSS动画需求,有具体的教程呦,赶紧给自己补上这课吧。 @不到布 :自从CSS3引入了动画(transition和@keyframes,还有与之搭配的transform)之后,各路人马对它的热情都极为高涨,和JS动画相比,它写起来更简单(在没有jQuery库的情况下),同时在大多数情况下性能上也有很强的优势。transition和transform相对比较简单,除了矩阵变换(一般人也用不到)之外,别的都易学好懂,而使用了@keyframes的动画,简直就是设计师和工程师的大杀器,关于这东西有多杀,可以参考之前腾讯的大神们搞的一个CSS3动画帧数科学计算法(http://tid.tenpay.com)这样的玩意儿,内含计算器(http://tid.tenpay.com)一枚,内文之纠结复杂,我相信一般兼职半个前端的大设计或者初入行的小前端都是难以看懂的… 而且其实主要问题是,那玩意儿是为步进动画准备的,做一张精灵图,然后每隔一定时间跳一张…其实这样算不上一个真正的css动画,何况animation属性中的steps()功能可以比较好地解决这个问题。而一直以来,都没有一个好的css动画生成工具(别跟我提Muse,它需要阅读《工具的自我修养》…)所以今天我想推荐的就是这个Stylie(http://jeremyckahn),一个可视化自动生成CSS3动画的工具。 Stylie操作简介页面打开以后很简单,蓝色的网格背景上面,两个绿色的十字中间连着一根黄色的线,上面有一个白色小球不断地从左边滑动到右边(还称不上滚动),下面有一个进度条,右边有一个操作面板。
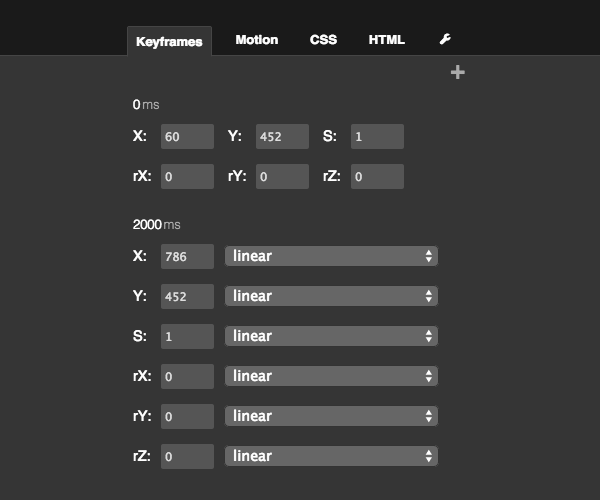
图片来自Tuts+ Keyframes标签面板
缓动曲线这个工具比较流弊刷刷的一点就在于它的缓动曲线功能,所有的数值,都!可!以!定义缓动。下面我稍微说一下它的缓动:
上面说了那么多曲线…它其实代表的就是一个速率的变化(可以把起点和终点放在非水平或垂直的同一条直线位置上,然后改变X和Y的Easing Curves,本质上它和我们初高中物理课上画的那些 导出代码效果满意之后,就可以点击CSS和HTML标签分别复制代码了。 CSS标签中可以为这个动画自定义名字,并选择浏览器兼容性(默认为W3C,如果你家要考虑兼容其实还不如不要做(对我说的就是那谁,你们懂)…兼容手机的话可以考虑勾上Webkit)。Orient generated CSS to的意思是说所有的位移数据采用相对(第一帧的)位移,还是绝对定位(相对于左上角)。最下面的滑块,最左边是最少代码,右边是最高质量,最小代码可能会在某些情况下引发意想不到的问题,但是通常情况下没啥事… HTML标签就没啥东西了,你可以修改其中的html代码来查看你自定义的内容效果(默认只有一个图片,就是那个白色的圆…) 最后在右边的扳手标签里,你可以选择保存或读取你的动画。 差不多就是这样了,这个神器基本上可以解决现有所有的CSS动画需求,具体怎么做就看各人的实力 【超好用的设计师神器推荐】
原文地址:hikarievo.me 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论