怒赞干货!Icon-font图标字体的四类制作方法

扫一扫 
扫一扫 
扫一扫 
扫一扫
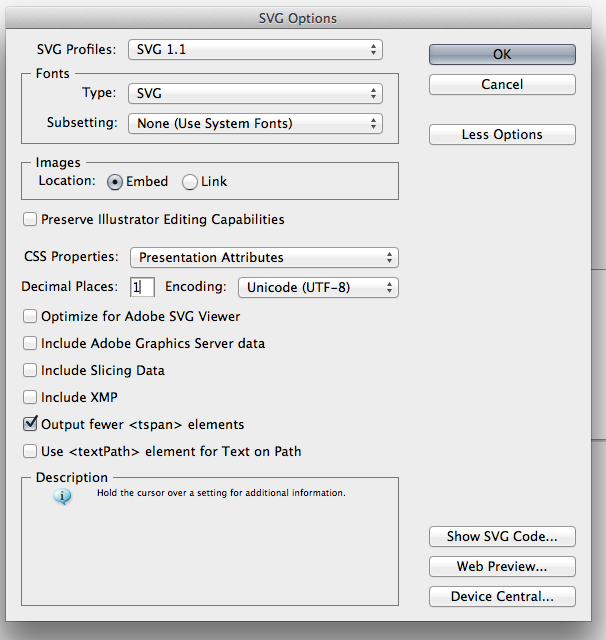
@witmin :因为想为公司的产品定制一套icon-font,把曾经那些不易改变不易调校大小颜色的图片改成图标字体,经过搜索和试用,发现icon-font大致有四类制作方法。这四类方法的图标生成原理是一样的,今天总结一下,希望对同学们有帮助。 FontAwesome经历了两年的进化,如今已成为不少工具性应用开发者的首选。但FontAwesome的图标毕竟有限,在某些特定的情景中,FontAwesome的字体并不能准确地传达合适的意义。为自己的Web App定制icon-font字体在某些时候就变成了一种需要。 主要步骤:步骤一 使用矢量图形编辑器设计图标,画布最好设为512px*512px。以adobe Illustrator为例,保存为svg格式时会弹出一个svg图片属性设置对话框。这时候请按下图设置选项:
上图来自Filament Group 步骤二 将svg图标文件导入Glyph字型排版工具编辑调校,生成icon-font字体文件 步骤三 制作与字型编码匹配的CSS文件供网页调用。 以下介绍的四大类型的icon-font制作方法的最大分别在于第二和第三步,也就是使用什么工具编辑和生成字体的不同,及是否自动生成CSS文件的区别。本文会忽略第三步CSS文件的制作的过程,重点介绍第二步的差别和心得。 速成系 :一步到位在线icon-font生成器,比如icomoon.io(http://icomoon.io)或fontello(http://fontello.com/) + 自制CSS文件
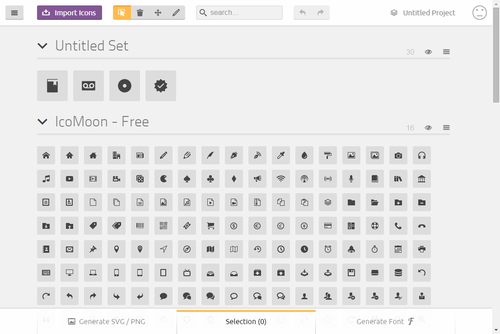
icomoon的icon-font生成器界面 IcoMoon和Fontello都支持直接拖拽svg格式的图标到网页上传图标,即时在线预览不同字号的图标字体效果,批量编辑图标的CSS class名称和Unicode编码,以及下载为全套web字体及CSS文件,可谓相当方便。 倘若下载之后发现其中某个图标的名称或编码需要修改,而icon-font生成器已经被关闭,如果你需要编辑的图标不超过10个,那么恭喜你,你依然有机会在几分钟内完成图标字体的生成。但是如果需要修改的图标太多,那么这种免费的在线编辑器恐怕会成为你的噩梦。 由此可见,免费的在线图标编辑器只适合小批量快速的图标编辑,图标的质量取决于你在svg文件设计时的质量。 当然,如果你想使用在线的icon-font生成器服务于大型的图标字体项目也不是不可以。icomoon就推出了Premium付费服务,你只需注册并按使用期限付费,就可以在线保存icon-font编辑项目了。 速成系方法适合不擅长设计,想要快速获得定制图标库的开发者。 尊贵系:专业级的体验(Mac)矢量图形编辑软件(Adobe Illustrator)+Glyphs/Glyphs Mini/FontLab + FontSquirrel WebFont Generator+ 自制CSS文件 尊贵系,顾名思义,需要花费不少银子才可以获得正版使用权。 其中的Adobe Illustrator不用多说,是矢量图形设计利器。自Adobe推出CC按月付费以来,设计师对于Adobe软件的支出便成了无底洞。虽然Affinity Designer,Sketch等众多支持矢量图形编辑的软件纷纷推出满足一次性付费的图形编辑器市场的需求。但是毕竟这些新应用或多或少还有一些Bug,稳定性短时间内难及Illustrator。当然,如果你对其他矢量图形编辑软件有信心,在这一步把Adobe Illustrator替换成其他你心仪的图标编辑软件,甚至直接使用接下来介绍的Glyphs制作亦可。
GlyphsGlyphs是一套专业级的字形编辑器,完整版的价格约人民币2000元,支持直接在Glyphs里创建矢量字形。Glyphs Mini相比Glyphs主要保留了SVG导入,字体命名及字体文件导出的功能,价格约为完整版的十分之一。 全套价格不菲,如果你已是Illustrator的重度使用者,建议配合Glyphs使用。可视化的节目适合专业的字体设计师,及不愁经费的个人及团队。相比接下来要介绍的开源系,Glyphs相信在字体编辑导出的效率上会大大提高。
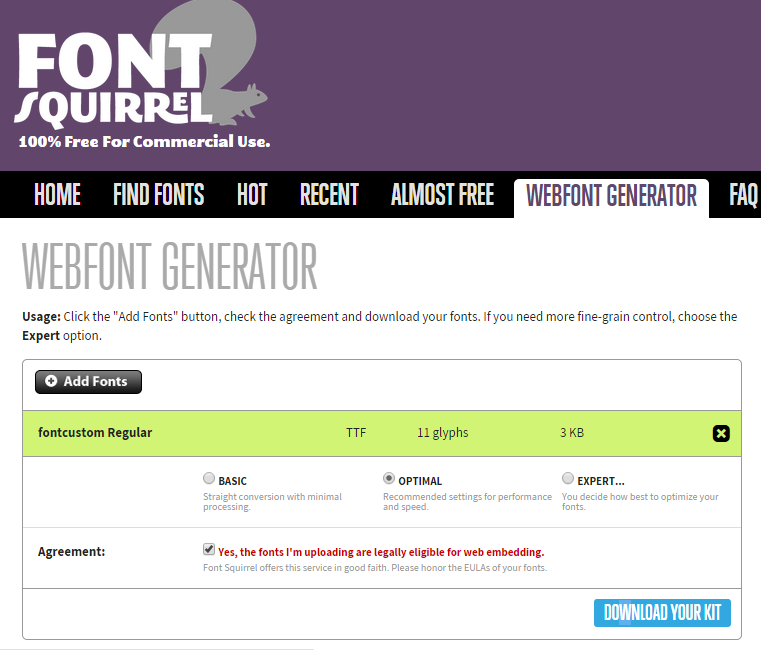
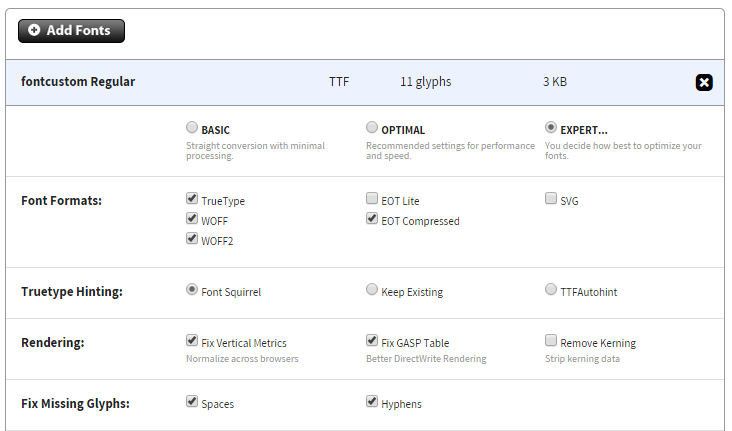
FontLab TransType可用于转换字体,导出不同格式的字体文件 FontLab公司出品的一系列字体编辑转换工具与Glyphs类似,FontLab Studio也是专业级的,支持Mac和Windows平台。因为没有使用过,这里就不赘述。 使用Glyphs导出icon字体文件后,可以使用Font Squirrel网站提供的Webfont生成器(www.fontsquirrel.com)上传由Glyphs导出的.ttf格式字体,然后选择默认的Optimal选项,最后“Download Your Kit”,生成器就会默认生成包括.eot、svg、ttf、woff、 stylesheet、css及Demo页面的文件。不过icon-font字体有时无法正常在它生成的Demo页面正常预览到。这个Font Squirrel的字体生成器会更加适合英文字体的生成和排版效果预览。
FOnt Squirrel Web Generator截图
如果你想高度定制导出的WebFont Kit的文件类型,可以选择Expert进行更多设置 开源系:尊贵系能做到的,我也可以,只是...(Windows/Linux/Mac)InkScape + FontForge + FontSquirrel WebFont Generator 不同于尊贵系,这一系的软件全部是开源的,支持全平台。 InkScape一款开源的矢量图形编辑工具,点击菜单栏Text > Glyph即可进入字型编辑面板。不同于Illustrator只能浏览,InkScape的Glyph还可以将当前选中的图层添加到为新的Glyph。不过过程稍稍麻烦,这就是开源软件的不便之处。毕竟缺少组织性的综合产品设计规划与开发,InkScape看似功能俱全,但界面图标设计和易用性欠佳。 FontForge一款开源的字体编辑工具,在windows和Linux上上有GUI版本,在Mac上可以通过命令行安装。虽然功能上几乎接近专业级的收费软件Glyph,可以导入svg文件,编辑字体信息,调整字型样式,但是在体验上真的谈不上方便,不少操作有些繁杂,有一些明显的Bug。但它毕竟是开源的软件,并且在2014年中重新开始了开发与更新。 竹林系:搞定命令行如有轻功(Mac/Linux)矢量图形编辑软件(Adobe Illustrator)+FontCustom命令行
Font Custom网站截图 Fontcustom我尝试用过两次,第一次是在几个月前,搜索icon-font制作指南时发现了放在Github上的开源项目FontCustom,但那是因为不是很明白这类基于RubyGems的工具的安装运行原理,所以没有安装成功。 第二次尝试是在今天,因为重装过Yosemite的Mac系统,于是从零开始跟着安装指南安装了RubyGems,Brewhome,FontForge。据说只要运行一句命令行,程序会自动把存有svg源文件的图标自动生成为webfonts,同时会生成css文件和HTML预览文件。 现有的一个icon-font库Ionicons的目录结构及Cheatsheet预览页面的样式就同FontCustom非常相似。他们都是基于Python的程序自动生成的。 用户可以自己在yml文件中设定模板生成参数,支持直接生成到指定路径的文件夹,或是生成scss版本等。如果掌握了FontCustom命令行生成icon-font的方法,则无需依赖在线的icon-font生成器,可以在本地意见生成icon字体和全套的页面文件。这就使得图标的修改更新和预览非常方便,也非常方便团队协作。 但没有什么是完美的。FontCustom虽然长远看来十分方便,但是如果没有命令行使用经验,要自己安装和上手是有些复杂的。 另外在安装fontCustom时用到了一个listen的package,安装时提示2.8.4的版本503错误,最后是手动安装了listen的2.8.3的版本,才得以继续FontCustom的安装。 另外fontCustom在生成文件的模板设定上还需要下一番功夫,才能让生成的文件版本、名称和结构称心如意。 小结以上四大类的icon-font生成方法适用于不同的项目和人群,欢迎自行挑选。尊贵系的部分软件因为没有亲自购买体验,描述全靠印象。个人目前使用icon-font的项目属于长期需要优化修改且需要团队协作的大型web应用,所以个人选择使用第四种方案,也就是FontCustom。 至于icon-font制作的第一步,也就是SVG icon设计的部分其实也是一个很有学问的步骤,尤其当icon要面对不同字体的挑战时,尤其是14px以下的字体时,有可能显示不清或是有锯齿,这就需要在图形构思方面下更多功夫。 今年最让我喜欢的icon-font库不是FontAwesome,而是Drift公司为旗下ionicFramework配套设计的icon-font Ionicons(http://ionicons.com/)。今天的icon-font图标研究少不了对Ionicons 2.0的文件结构的研究。从样式上看,Ionicons或许也使用了FontCustom生成字体,不过他们高度定制了Python Script,实现了更加进阶的诸如CheatSheet生成的功能。 最后,icon-font只是用于网站图片展示的方法之一,不见得适用于所有项目,尤其是基于Marketing的小型项目,有时直接使用svg或png图片效率更高。 欢迎有兴趣的朋友参与讨论。 【优设十二月最热门的神器免费下载】
原文地址:jianshu 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论