神器推荐!零代码制作属于你的第一个酷炫H5页面

扫一扫 
扫一扫 
扫一扫 
扫一扫
今天要为大家重磅推荐的神器一定会让很多不会代码的同学激动,对于设计师来说这也是最简便的H5入门工具,无限创意实现+零代码制作。而且不需要再下载,直接可以在线完成,零代码、零插件,轻应用快速编辑。 让设计师天马行空的创意可以在多终端全屏幕无障碍浏览。而且,这会是属于你的第一个酷炫H5 页面。别玩到上瘾哟:) 神器围观地址戳>>>http://www.ih5.cn
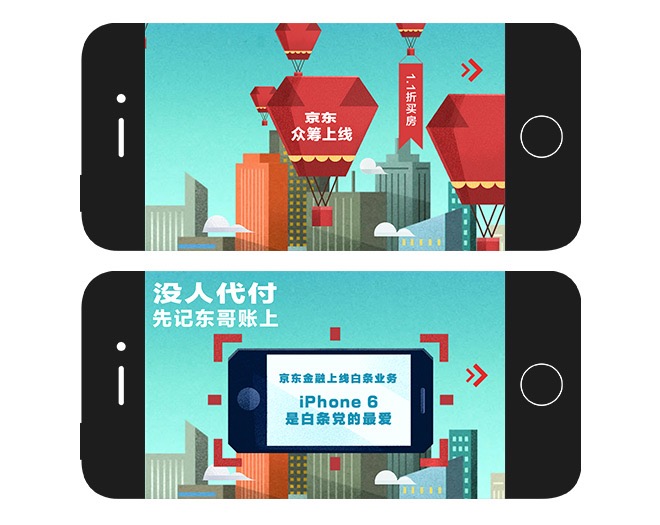
或许大家也很好奇了,究竟可以做出些神马高大上的H5案例呢, 大家最近有没有这样的观察:
种种迹象都在述说HTML5正在迅猛发展......特别是基于HTML5的手机端Web APP的发展势不可挡。 为什么H5的Web APP一定会迅猛发展?
从HTML5本身的技术角度看,包含HTML5 Javascript 2.0 以及CSS3,是一套完整的体系,除了已经基本退出舞台的IE6,7,8以外,其它基本支持良好,而且会越来越好。HTML5也有丰富API,支持类似加速度感应、LBS等的应用,可以支持现有绝大部分交互应用。 我们以微信为例,微信这个应用本身就是一个以即时通讯为主的Native App,但是在这个APP上,又是一个信息聚合和传播的平台。这些信息并不是具有私密性的聊天信息,而更多的是照片,搞笑的段子,心灵鸡汤,视频,品牌故事,打折信息等等五花八门的网页信息,这些信息的载体实际上都可以算是一个HTML5 Web App。微信前段时间调整了借口,对HTML5的支持越来越突出。特别是现在又开始有微信推广,都是一个个品牌做得非常好的H5页面,给人新奇有趣的互动体验又易于传播。 像微信这样,充分发挥Native App的运行效率,同时又以海量的Web App来扩充其内容,给用户带来更丰富的体验和更优质的交互内容一定会是一个手机端APP和内容发展的趋势,势必带动一大批HTML5的Web APP的发展。
制作HTML5的Web APP一定要会代码吗?支持H5的Web APP迅猛发展很重要的一点就是APP中的内容产生和应用制作的成本问题,HTML5 Web App具有明显优势,除了HTML5语言本身就较容易学习之外,现在市面上通过一些好的轻应用制作工具,如VXPLO互动大师、Google的Web Designer等等。利用这些工具,普通人甚至不需要懂得HTML5的语言,就可以简单生成大量的Web App和HTML5交互内容,且可以做电商、视频应用甚至一些游戏和较为复杂的交互场景,这将大大降低HTML5 Web App的生产成本。大家应该记得苹果手机真正流行起来是因为其中Native APPs变得丰富了,用户可以通过手机获得各种内容。我相信同样的情况在Web APP这个市场中也会发生,且发生的更快,因为HTML5的内容产生成本更低。 对于某些营销突发事件,这样不需要代码快速制作出HTML5页面的方式也更具灵活性,应变性。在姚贝娜事件发生后短短两小时内,澎湃新闻通过VXPLO互动大师工具制作的动态展示《再见,姚贝娜》在澎湃APP和微信朋友圈上线。当晚,这一作品的阅读数突破30万,第二天达到70多万次点击。目前很多品牌也利用VXPLO互动大师在某些广告活动或公关活动中制作相关的HTML5案例,在微信及QQ上迅速传播,及时调整营销策略。很难想象,如果品牌投入每一波Campaign的时候,都要开发一个新的Native APP,要求用户下载安装,在时间和人力成本上都会产生具大的资源浪费。
图选自《再见,姚贝娜》的案例 不用代码的话还有些什么选择?现在市面上其实有很多H5的制作工具,比如易企秀,MAKA,兔展,都是非常方便能做出H5页面的,小编觉得这些都是类似于PPT的做法,上手非常快,你可以先有个布局,然后针对某个元素进行动效的设定。唯一跟PPT不同的就是终端更适合手机展示。也支持更多手机端的互动手势。当然缺点也有,就是好像做了2,3个案例后就一直是这些效果了,没有什么新意了。 那还有一类就是稍微高级一些的工具,能有更多的玩法,比如VX互动大师和EPUB360,都是更底层的H5工具。虽然针对的也是代码小白完全可以可视化,零代码地制作出H5页面,但要求制作者有一定的逻辑能力,特别是VX互动大师,还有各种时间轴的概念。如果你是一个玩过Photoshop,Flash,Premiere等各种工具的设计师,就会发现使用这些工具的时候总有似曾相识的感觉。当然使用这些工具,就需要花上一定的学习时间成本,但是一旦学成出来的制作效果,就能使你笑傲武林了,因为很多作品都堪比写代码实现的H5案例。
小编深信HTML5的动态内容将是互联网内容的主要部分,让更多的人能拥有制作HTML5动态内容的能力也是很多设计软件发展的一个趋势。让我们试目以待这个行业的发展吧! 还没有体验过的同学,戳右侧链接制作属于你的第一个H5页面吧>>>http://www.vxplo.cn/ 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论