Window党福利!这才是适合设计师的免费动效神器Pixate

扫一扫 
扫一扫 
扫一扫 
扫一扫
一篇成功文章的开头皆需寒暄几句:大约一个半月以前,ME Workshop知名逗比马丁· 胃发表了一篇关于QC+Origami 动效设计的文章,引来无数Mac用户的热捧和无数Windows用户的哀嚎(买不起Mac就要遭到歧视么…),广大Windows用户都用不了算神马动效神器!?今天就来介绍一款妇孺皆爱、老幼皆宜、比QC简单易上手、比AE可交互的全平台动效神器 —— Pixate。
注:上文提到的软件教程:
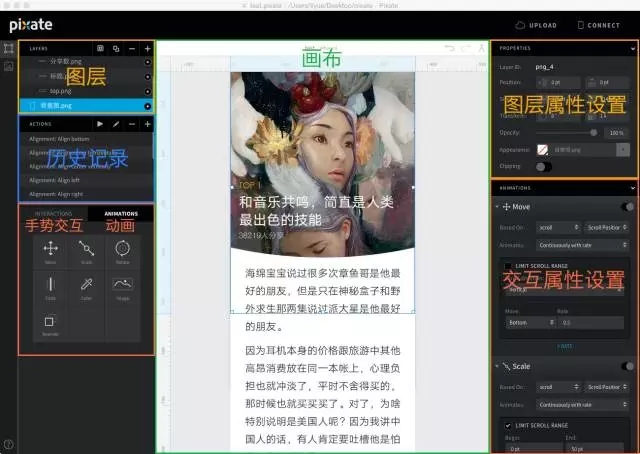
优点1:适合设计师的思维方式QC的好处是可以比较方便的和程序猿对接,很多动效的实现逻辑和前端的代码逻辑是相通的。也就是说,使用QC虽然不需要写代码,但归根结底还是猿类的思维方式,对于我们这些一点代码不懂,逻辑能力又不是特别好的小小设计师来说,还是有些门槛的。看到满屏的连接线,就让人有点望而却步,搞不清其中的逻辑。 作为设计师,无论是交互还是视觉,无论是用PS、AI还是用Axure、Sketch,我们最最熟悉的一个概念,就是图层了。而Pixate的操作方式,同样也是图层的概念。Pixate的界面,乍一看有点像PS呢。
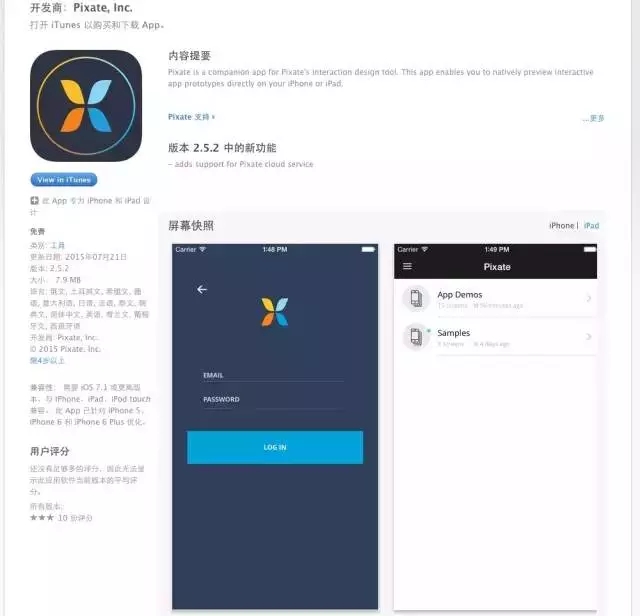
如上图所示,左上角是图层区,我们可以将视觉稿或是高保真的交互稿切图后导入Pixate中,所有的图层按照前后顺序出现在图层区中,与PS一样,上层的图片会覆盖在下层的图片上,图层还可以设置成组。历史记录区域也与PS很相似,记录最近的20步操作。值得注意的是,Pixate是随时保存的,如果操作了一堆之后,想要退回到20步以后,就再也回不去了...左下角是手势交互和动画区域,包括常用的手势操作(拖拽、单击、双击、长按、旋转、缩放、滚动)和常见的动效(移动、缩放、旋转、渐隐渐显、变色、改变图片、重复),我们可以将这些手势或是动效直接拖拽到图层上,图层就会实现相应的效果。界面右侧则是对图层属性和交互和动画属性的设置。图层属性可以用来设置图片的大小、位置、透明度等。重头戏是右下角的交互和动画属性设置,通过设置这些参数,可以将手势和相应的动画连接起来,连接完成后,一个可以操作、可以交互的原型就制作好了。 那这些参数该如何调呢?这里给出几个练习的链接,大家做几个实例之后,就会得心应手了。 优点2:实时预览,可交互Pixate的另一个优点就是可以实时预览,并且是可以在手机上实时操作和预览。只需在手机上下载Pixate的app,iOS和Android都可以下载,通过wifi或是数据线连接电脑,就可以实时看到预览效果了。如果懒得连手机,也可以在模拟器上预览效果。
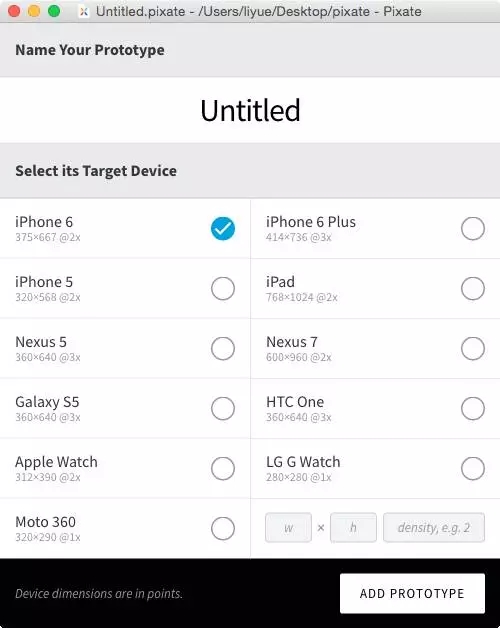
优点3:全平台你可以online使用,也可以在Mac或是Windows上下载使用。Pixate支持多款iOS和Android机型,甚至支持Apple Watch、LG G Watch和Moto 360三款智能手表,可以说是全平台覆盖。
说了那么多优点,Pixate也有一些缺点。它还是更适合做页面级的动画,对于需要形变、非常细腻的复杂动画,有些无能为力。所以Pixate更适合交互设计师来表达界面逻辑,而更加生动有趣的loading或是彩蛋,还是交给视觉大神们,用Flash或是AE来做吧。 在哪下载?说了那么多,快来看看在哪下载吧。大家可以在它的官网 http://www.pixate.com 下载使用。官网上同时还提供了很多Demo,可以下载来学习研究,Blog里的官方教学视频也值得一看。 最最关键的是,自从被Google收购以后,它就免费了!可以说是喜大普奔的好消息。大家快快下载来试试吧 【动效神器Hype零基础入门教程系列】
作者:ME网易移动设计-子木yoyo 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论