停不下来第二弹!13个好用到令人震惊的Sketch插件

扫一扫 
扫一扫 
扫一扫 
扫一扫
Sketch被越来越多的设计师使用,配合它的神器也推出了不少,今天Riceman (使用Sketch两年多)推荐了一些他常用的插件,加上昨天的AE插件系列,高效率根本停不下来! 第一期回顾:《完全停不下来!10个好用到令人震惊的AE插件(附视频演示)》 1. Sketch Toolbox我使用这个插件(其实应该说是一个软件吧)来管理我大部分的Sketch插件。
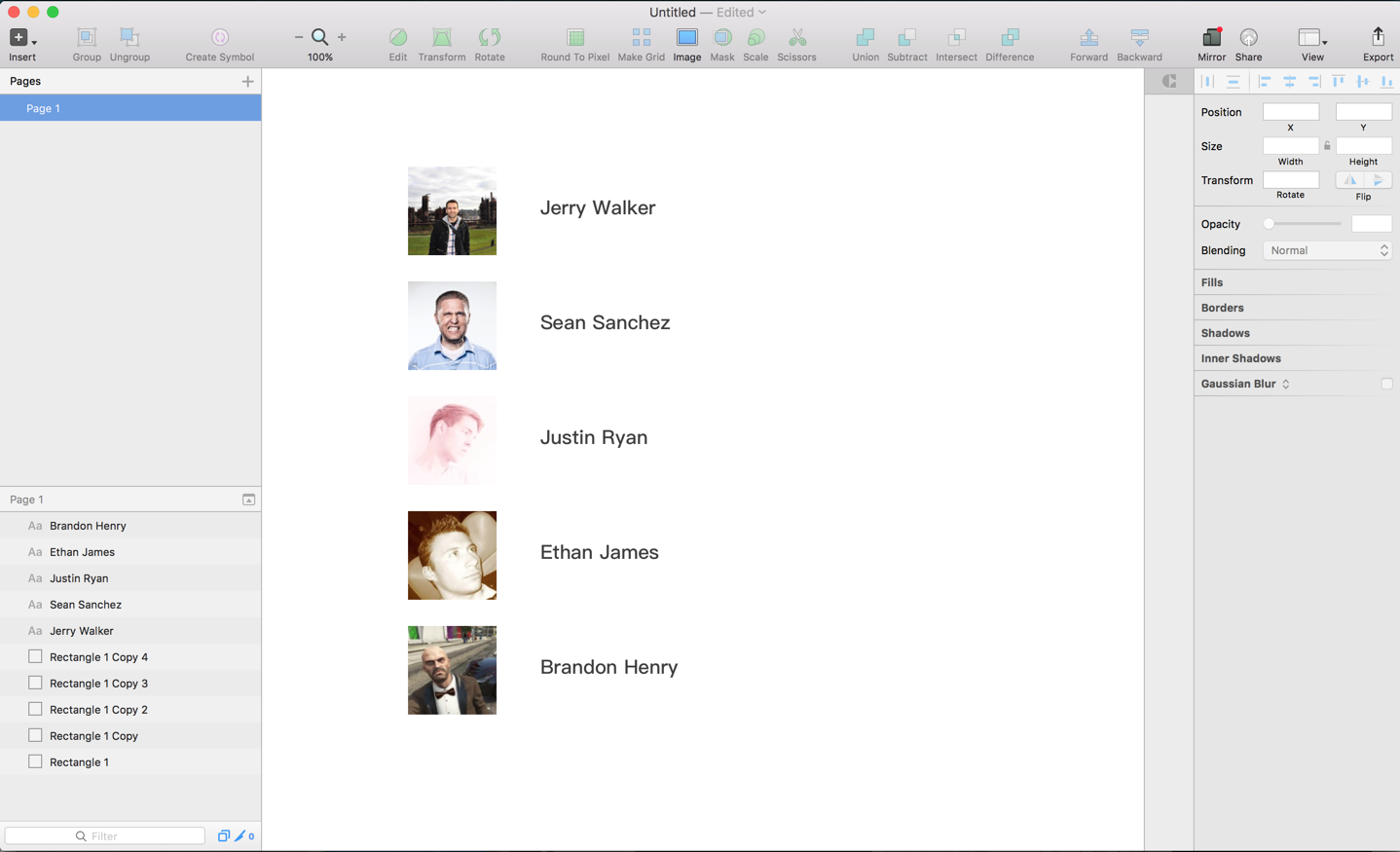
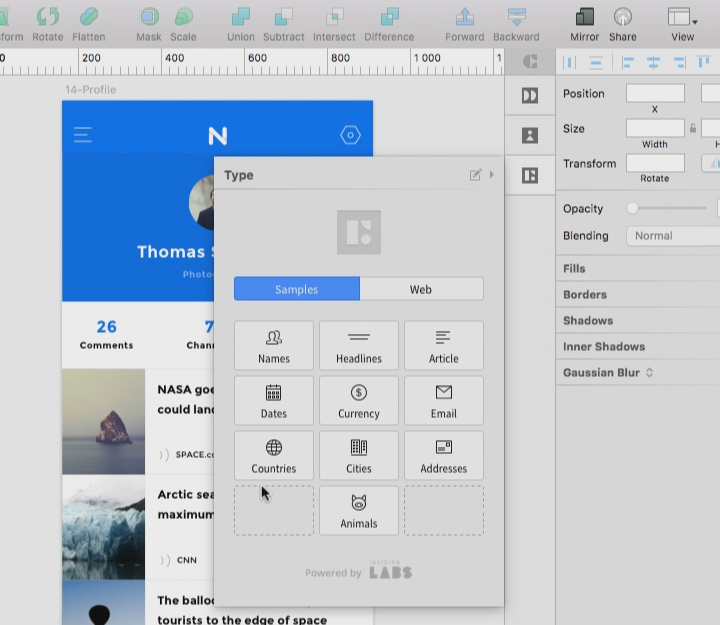
2. Content Generator用于生成人名、头像、邮件、占位文字、地理位置、随机数字等等。
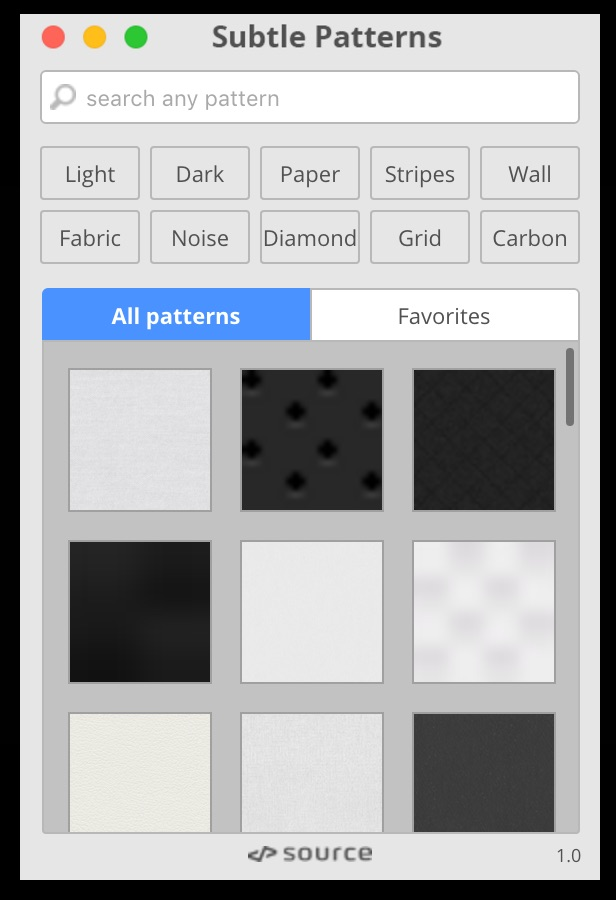
3. Subtle Patterns用于给图层添加一些微妙的纹理效果。
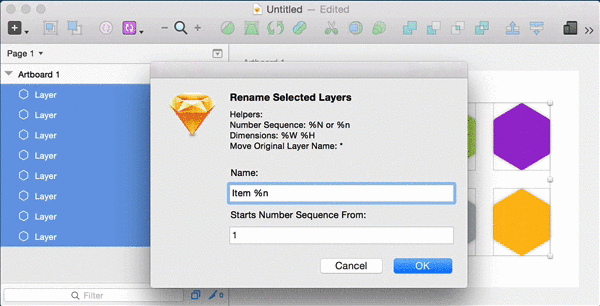
3. Rename It用于快速重命名图层,比如可以使用例如「%n」这样的语法快速命名一个连续列表,也可以自动使用图层尺寸来给图层命名,可以很方便地使用「ABC Icon 36px * 36px」来导出Asset文件。
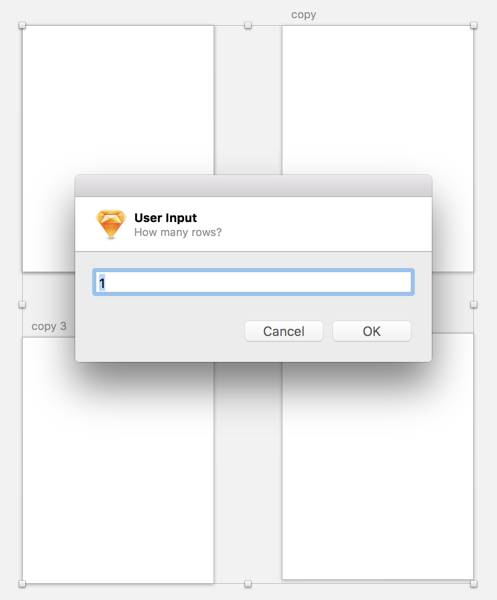
4. Sketch Arrange Artboard帮助整理你混乱的Sketch Artboards。
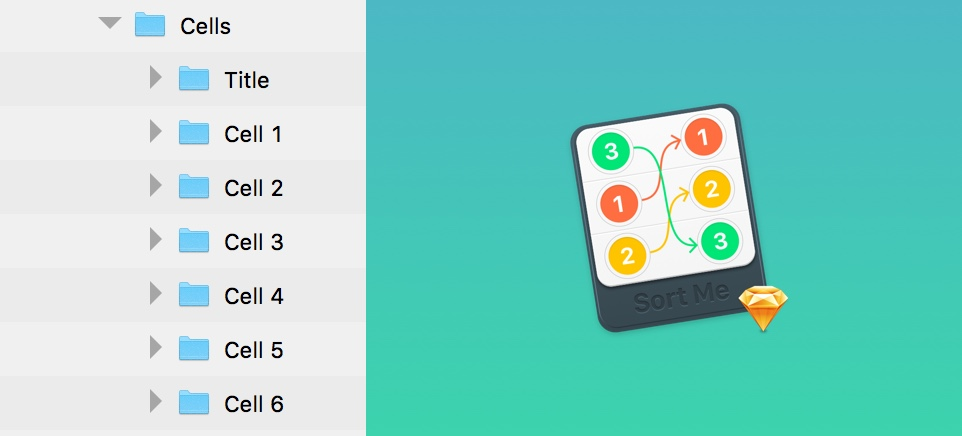
5. Sort Me根据图层/画布名字排序,配合Rename It使用效果拔群!
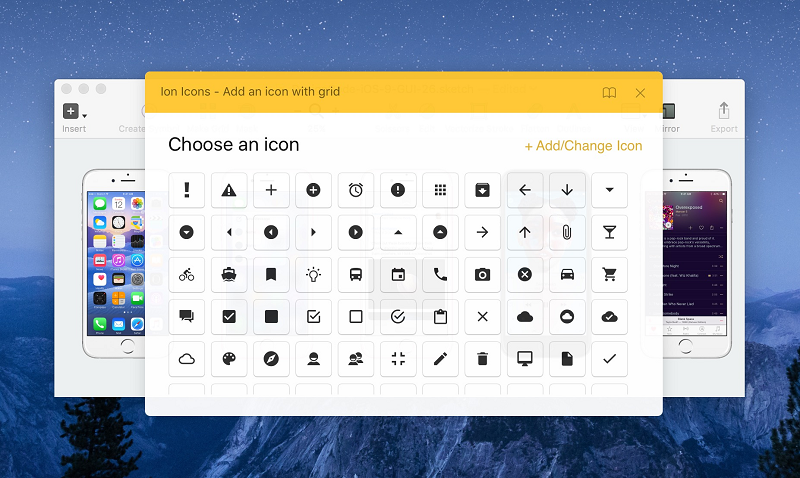
6. Icon Fonts直接在Sketch里添加FontAwesome的图标。
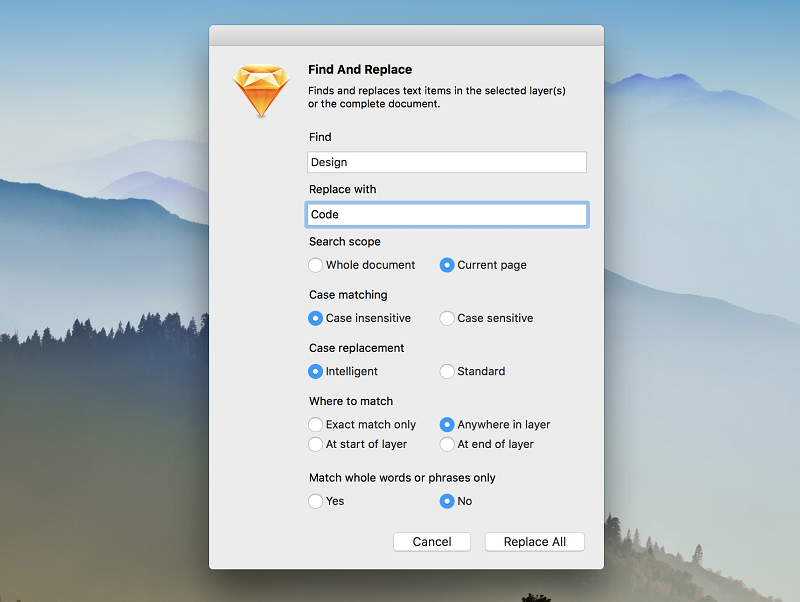
7. Find and Replace对Typo狂魔设计师(比如我)简直是天大福音!妈妈再也不担心我在50张Mock里打同一个错别字了!
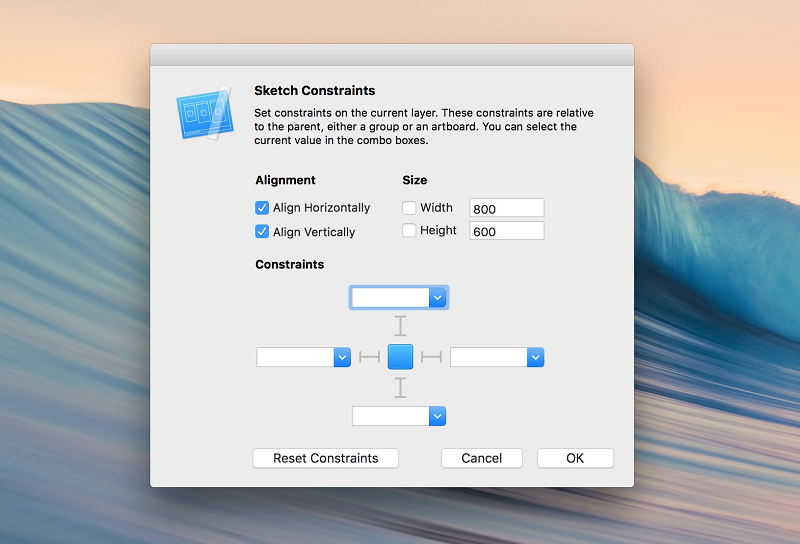
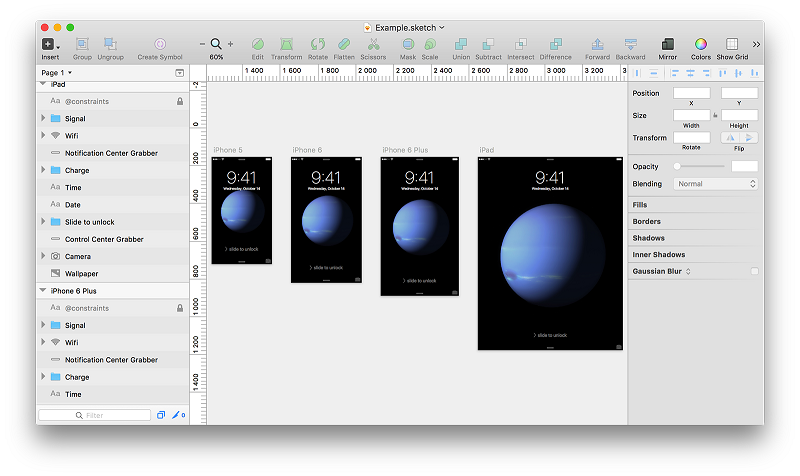
8. Sketch Constraints过标注父子图层间的关系,我们可以让Sketch设计文件也可以Adaptive Layout,快速将同一套设计扩展到多种尺寸。
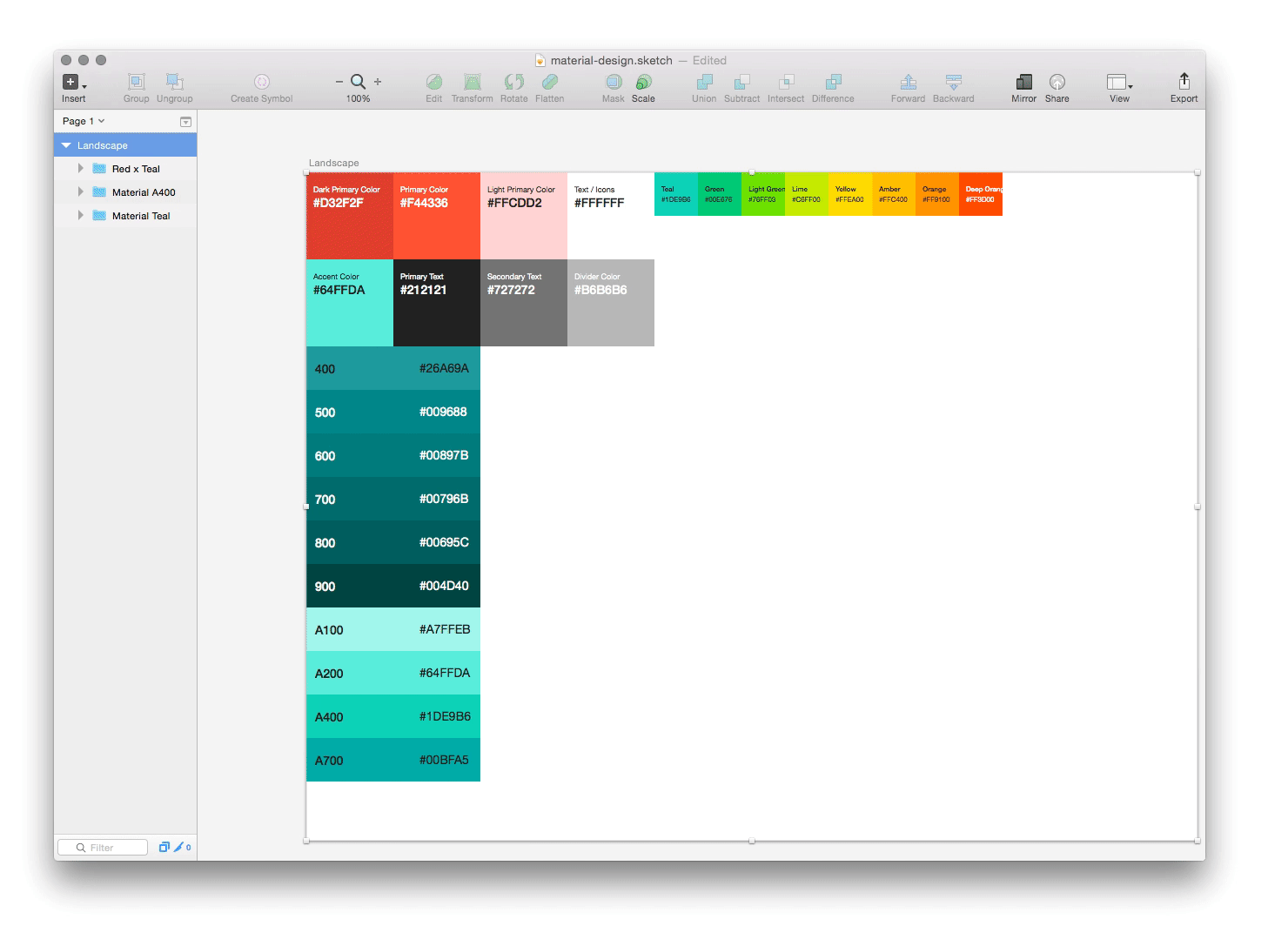
9. Material Design Color Palette这个不用解释啦,在Sketch里快速生成Material Design颜色板的利器。
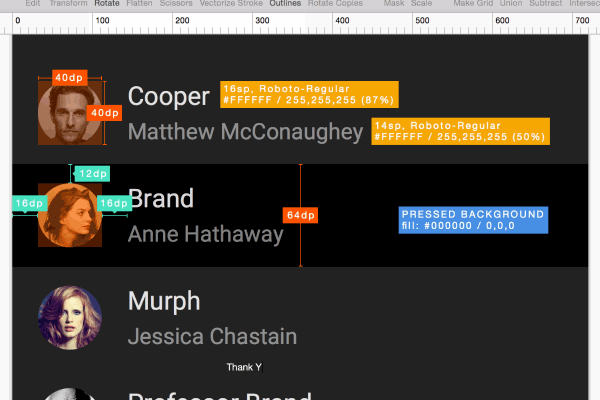
10. Measure在Zeplin和Marketch等工具出现前的Spec标注神器,但即使有了Zeplin和Marketch,我还是会有时候用它来手动标一些自动标注器说不清楚的Spec。
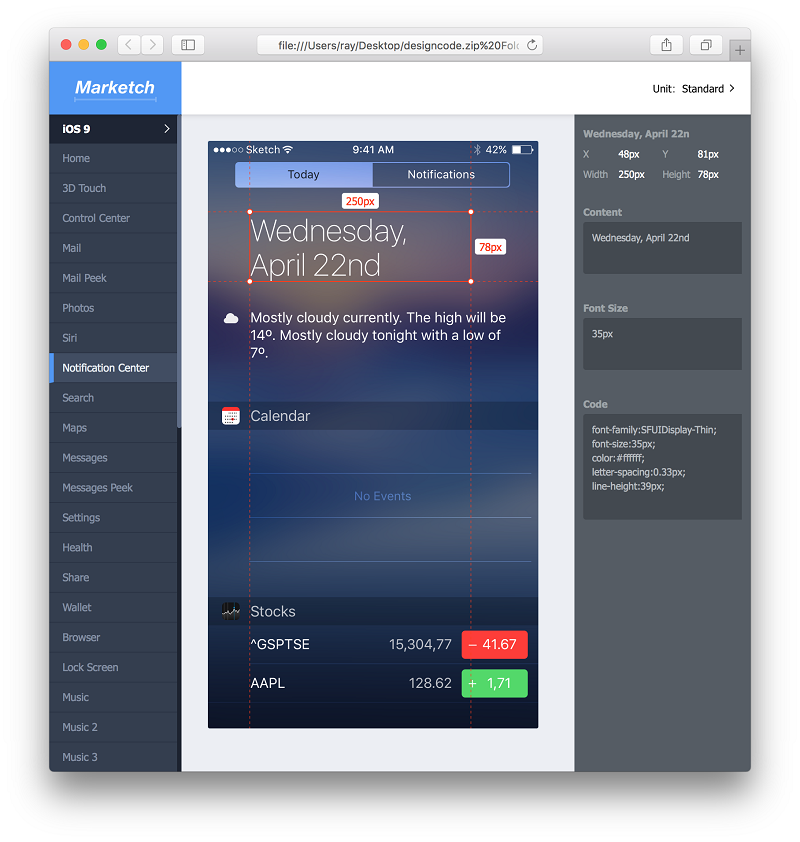
11. MarketchZeplin是一个神器,但是很多公司(尤其是大公司)出于商业机密的考虑不允许设计师使用在线的Spec标注软件,Marketch就是一个几乎完美的替代品,它是一个可交互的Spec文档,选择某个元素后,各项尺寸都会显示出来,右边栏甚至还有写好的CSS Code。自从用了它,和我厂的工程师沟通腰也不疼了、腿也不酸了!
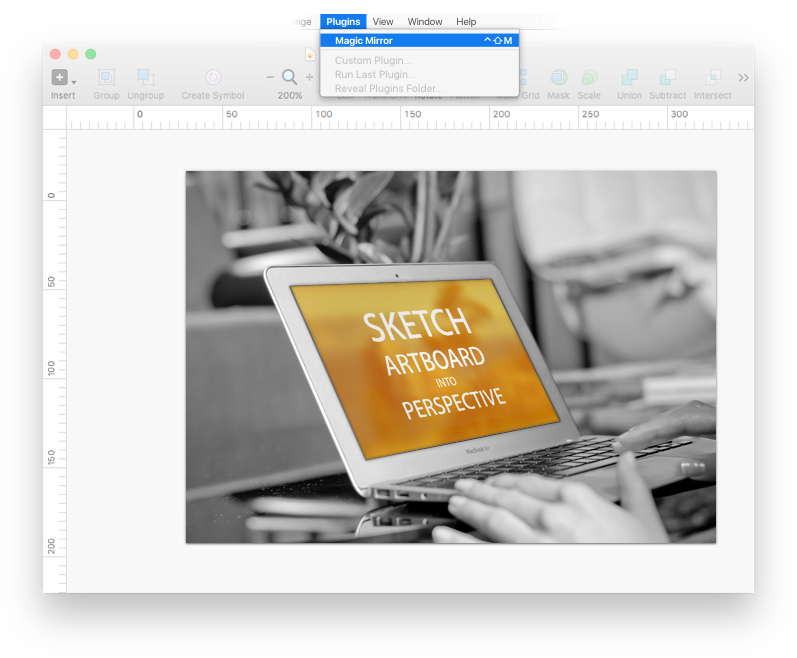
12. Magic Mirror设计师有时候想把Mock放在手机/Mac设备上来营造某种效果(逼格),通常的解决办法是在Sketch里导出设计稿然后在Photoshop再处理。而Magic Mirror这款插件帮助你在Sketch里实现这一效果,再也不用切换到Photoshop来做Dribbble图啦!
13. InVision Craft这款插件绝不是一个内容生成器那么简单。它可以帮助你摆脱「Lorem Ipsum」,使用真实的产品数据进行设计,这对设计师来说简直太重要了!具体的操作办法可以去他们的官网看视频教程。
欢迎关注作者的微信公众号:UXMinion
「有哪些看上去很高大上,但实际很简单的PS技巧?」 《有哪些看上去很高大上,但实际很简单的PS技巧?》 冷知识系列第一期:《那些你不知道的PHOTOSHOP冷知识》 原文地址:zhihu 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论