提升效率!帮你大幅度节省时间的四个设计利器(附酷站推荐) ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
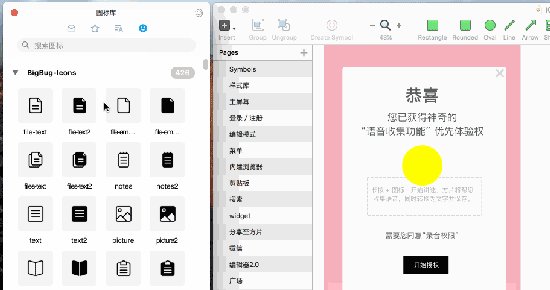
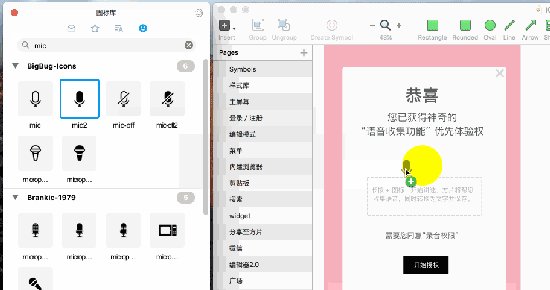
编者按:想要准时下班去撩汉?想要晚上能赴约吃小龙虾?提高效率是必须的。今日很不诚恳地(被老板逼的)推荐我常用的4个设计神器,一秒找到需要的图标/半秒收集灵感图/把视频压缩得比GIF还要小/快速完成设计标注... 别错过了! 利器一:Rightfont一句话介绍:1秒找到需要的图标。 此货名叫Rightfont,但我不太拿它当字体工具,而是当“图标库”工具。设计稿件的时候(特别是需要快速出概念稿时),使用方法如下: 1)设计稿件时,如需要图标,可以打开Rightfont,在 “图标库”面板,找到(或者搜索)你要的图标名(英文)
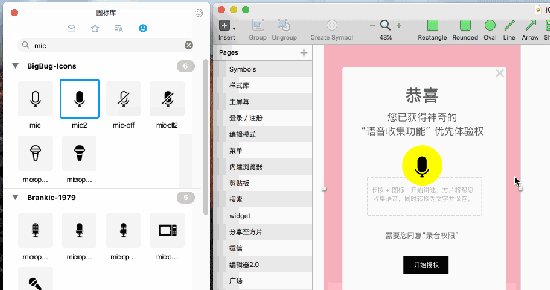
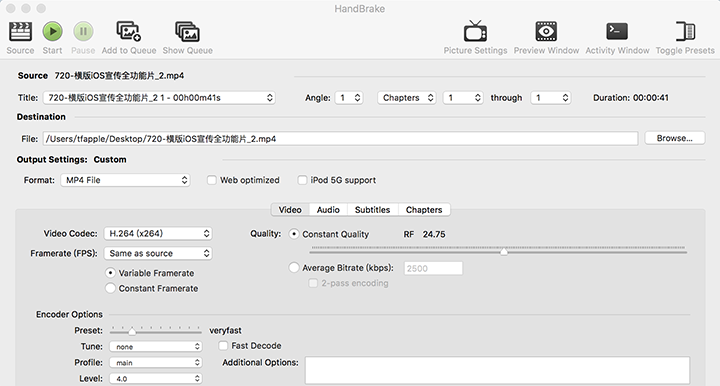
2)需要的待选图标出现,挑中合适的,拖拽到你的 AI / Sketch中。爽爆了吧。 具体文章见:《设计师们!超好用的字体管理工具RIGHTFONT》 利器二:HandBrank一句话介绍:把视频压缩得比GIF还要小 这个一个无比无比无比神奇的软件!!!!!!!你还在用gif给你的客户看动效么?弱爆了!老子裁剪一段视频压成Gif,width=500,40帧而已,居然1M!!!用这个工具吧,同样时长同样尺寸还带着声音,画质几乎无损,200K就够了。使用如下:
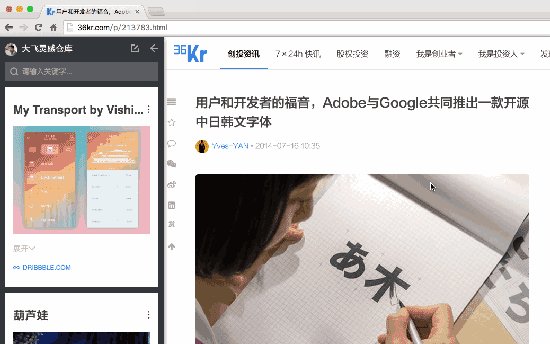
1)打开软件时,会直接弹窗要你选择要压缩的视频:(就喜欢这么省事的软件) 2)如果懒,直接点击start,就开始压缩了。 3)还可以设置video的质量/帧率,声音什么的。也可以添加字幕文字,调整影片尺寸…一个视频转码工具该有的功能它都有了,无比赞! 利器三:方片收集一句话介绍:半秒收集灵感图 收集灵感神器,是一个浏览器插件。使用方法如下:
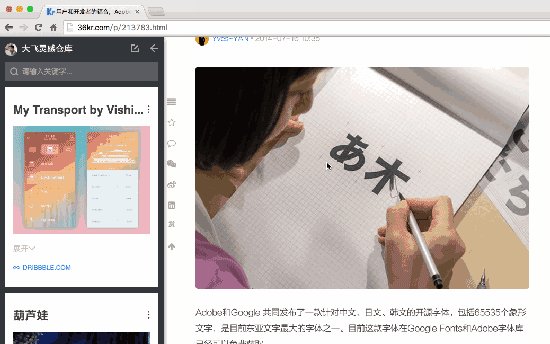
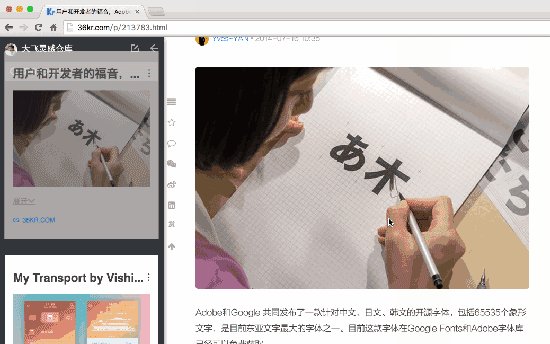
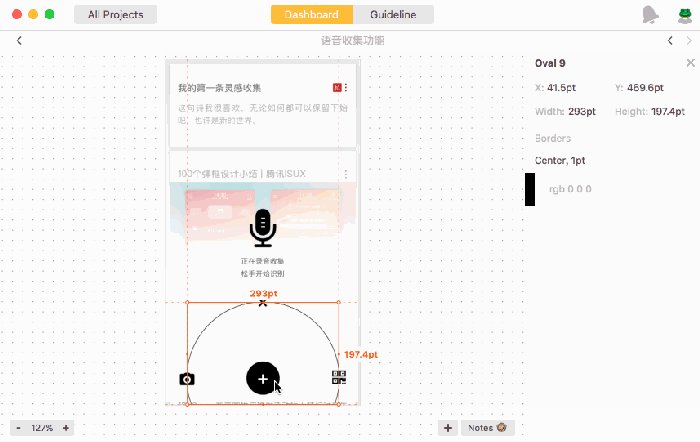
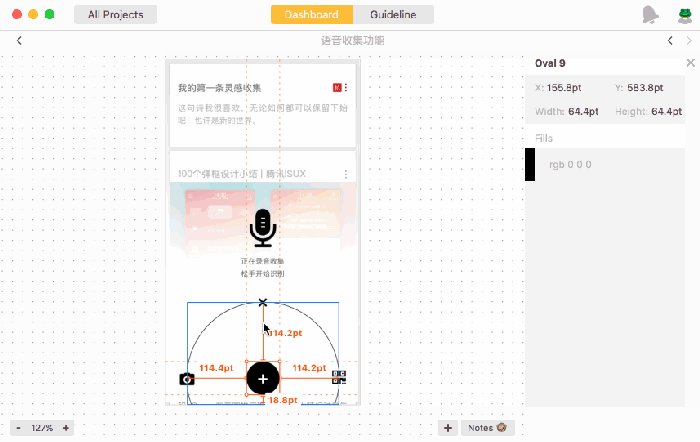
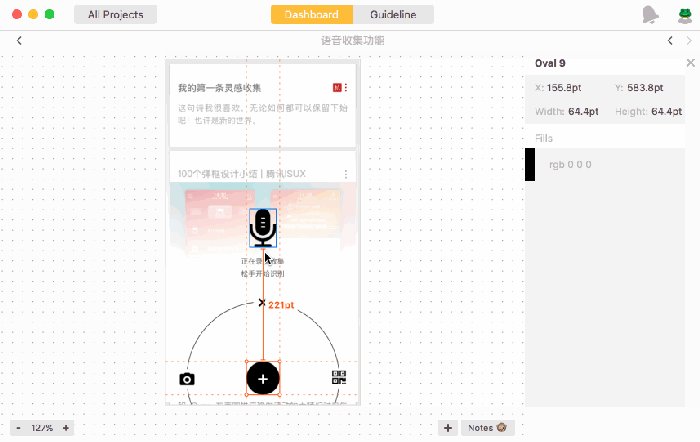
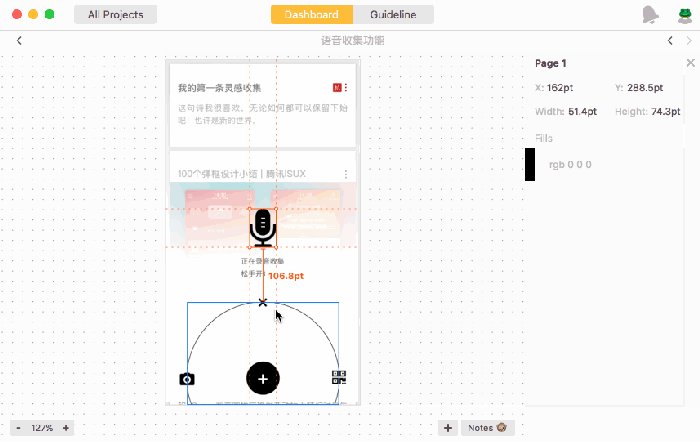
1)浏览网页时遇到可参考的灵感图片,向左一拖,就收进自己的灵感仓库了。 没有第二步了!没有第二步了!!没有第二步了!!! 这货设计得太懒了。 顺便说一声,这个工具有个好处,会将你收集图片所在的网址和标题都保留下来,下次找图片的时候,直接搜索就可以了,秒找到。 另外,网址,文字,视频都可以拖进去保存,是存在云端的,也就是说,笔记本上存的图,台式机上能找到,换个电脑也不会丢。它还有个iOS 的App,可以浏览和分享自己保存的图片。 利器四:Zeplin一句话介绍:标记尺寸给工程师?标你妹,去看Zeplin 据我所知,工程师现在可是即懒又傲骄的一群人,切图不对?不做,标记不清?不做……WQNMLGBD,这也不做那也不做,特别是标记,,,每个图标都要标记尺寸,每个元素之间的距离都要标记尺寸,要不然就不会写代码了…… MD的明明一样的尺寸,就不能看看上一稿么? 我见过各种各样的标记尺寸插件或者软件,但都太复杂太难用了,与其使用它们,不如老娘手动一个个去标记。而Zeplin的解决方案是: 不标记。 是的,不标记。 因为Zeplin会自动标记所有元素的尺寸,也会自动标记所有元素之间的距离,甚至会将这些元素、距离、文本字号,色彩 直接生成 html /oc 代码,供程序员们参考(拷贝)。
1)确认你安装好了Zeplin 2)在sketch中,选择需要标记的画板,按住Com+E 3)Zeplin会自动打开Zeplin,点一下Import。搞定。 4)把你的程序狗拉进项目组,要啥尺寸,让他自己在Zeplin里点点看看,啥都有。甚至字体,字重,字号,颜色值,都可以看的。甚至有 html或者swift的样式代码。 这个神器配合这些高效的工作流程和工作姿势,能将效率和质量提升300%:
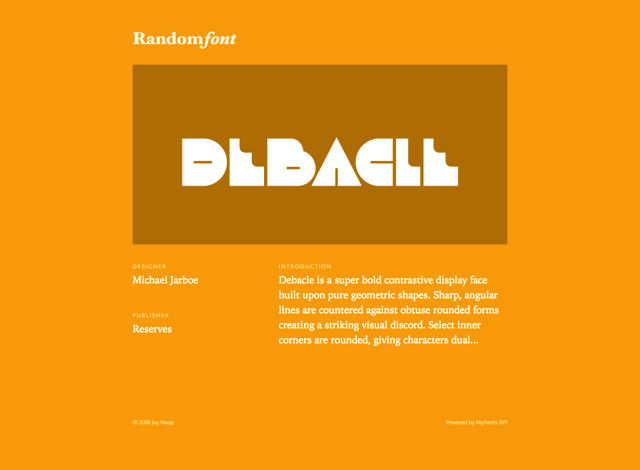
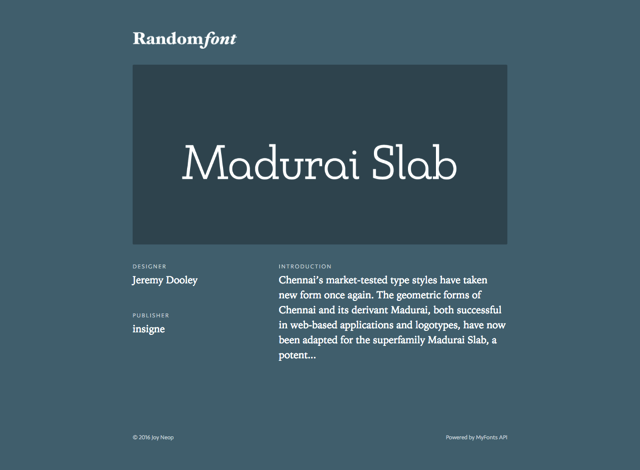
RandomFontRandomFont 就字面上来说应该能立刻联想到它的功能,主要提供随机字型展示,每当开启网页就会自动显示一种英文字型预览,还会显示该字型背景故事、设计师及发布商,让你在浏览网页时也能轻松认识字型及它的开发背景。 这项服务是利用 MyFonts API 串接而成,因此字型来源为 MyFonts,如果对于字型有兴趣的话可点选字型来付费购买,网站开发者就能获得一些回馈奖励。 开启 RandomFont 后,会随机出现一款英文字型,搭配上不同的配色设计,虽然介绍是是英文版本,相信不会太难阅读(或许可以搭配 Google 翻译使用)。
如果喜欢任何字型,点选其中的字型大图,就能连回到 MyFont 字型页面。 不过 RandomFont 网站内收录的多半为商用字型,不提供免费下载,若你想搜寻免费字型的话,可参考这个服务:《Google Fonts 网站全新设计,免费下载八百种英文字体!》 欢迎关注利器作者的微信公众号:
「人气过万的好文合集」
原文地址:free.com.tw
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论