不用一行代码做交互稿?设计师神器Flinto V2.0 新功能讲解

扫一扫 
扫一扫 
扫一扫 
扫一扫
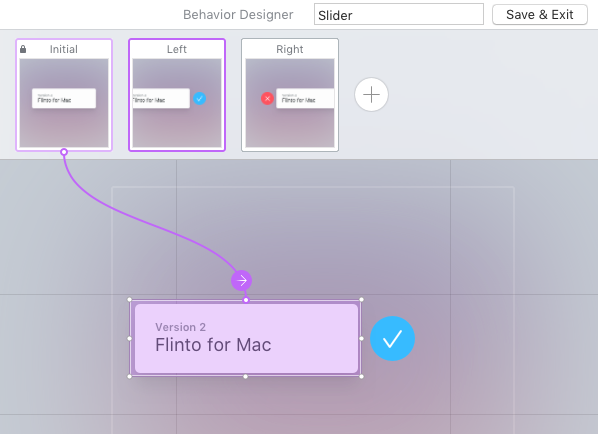
@JingDesign :作为一款好用的,号称不用一行代码就可以简单方便完成动效及交互设计的工具,V2.0版本确实带给我们了更多的惊喜。在之前,Flinto完成交互操作主要依靠两个画板之间做过度动画,虽然表面上看起来很方便,但是在真正的实际工作中,由于没有类似于Symbols或者Flash的影片剪辑一样的功能,因此使用受到不少限制,静电之前也吐槽过这类连线工具的弊端,不过现在Flinto中新加入了Behavior Designer功能,使用此功能后,可以实现不少微交互效果,特别是在同一个屏幕中,我们可以展示N个微交互,而不用来来回回的跳转画板,真的很方便,静电的印象真的已经大为改观。不得不说,Flinto越来越成熟了,可以作为大家做交互动效的主力工具。下面,来跟着静电一起来看看吧。 试用版过期?现在你可以再次免费试用如果你之前下载的试用版Flinto 已经过期,现在更新到新版本的Flinto V2 即可再次开启14天的试用。不过,这么好的工具,还是推荐大家去官网购买吧。(购买地址:https://www.flinto.com/mac 目前99美刀,Mac Appstore或者独立版本均可) 全新的Behavior Designer新的Behavior Designer区别于之前的Transition方式,此功能主要用来设计UI界面中的微交互效果。比如基于滚动的交互,循环播放的动画,开关按钮,以及按钮的点击效果等等,都可以使用Behavior Designer来完成,从此一个界面中可以承载更多独立的交互效果。同时,动作(Behavior)是可以复用的,就像Transitions一样;并且,Behaviors可以被打断,比如超响应交互方式。 使用Behavior Designer设计动画效率非常高,并且修改动画也很直观。你修改的就是你实际看到的效果,所以不用担心自己的思维与工作实际显示效果脱节。
行为可以被应用于组和一系列的状态中。通过在每个状态中添加链接,你可以在这些状态之间跳转,同时动画会自动被触发(类似于Principle中的Drive效果)。
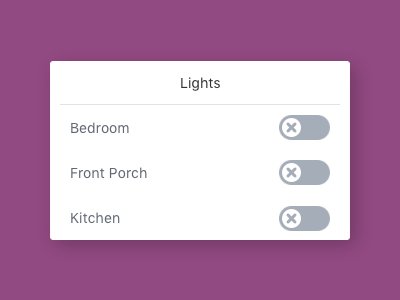
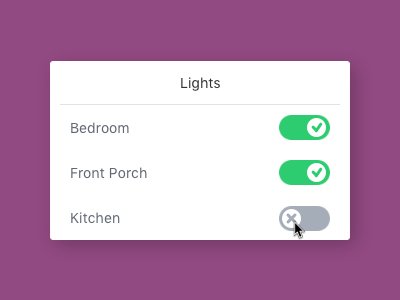
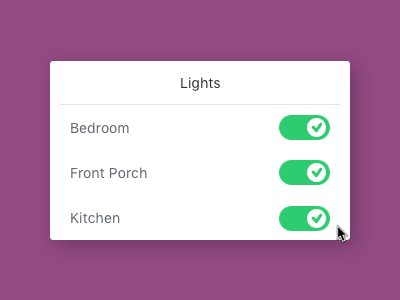
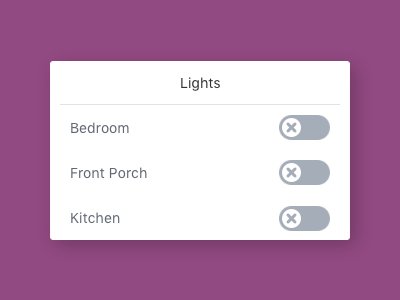
要设计开关按钮,首先我们要创建一个“开”和“关”的状态。每一个状态应该有一个点击手势做对应。当然,你也可以添加左右滑动手势作为附加效果以增加真实性。
要制作循环播放动画效果,首先将动画的起始状态做出来,然后使用定时器将这些状态链接在一起即可。
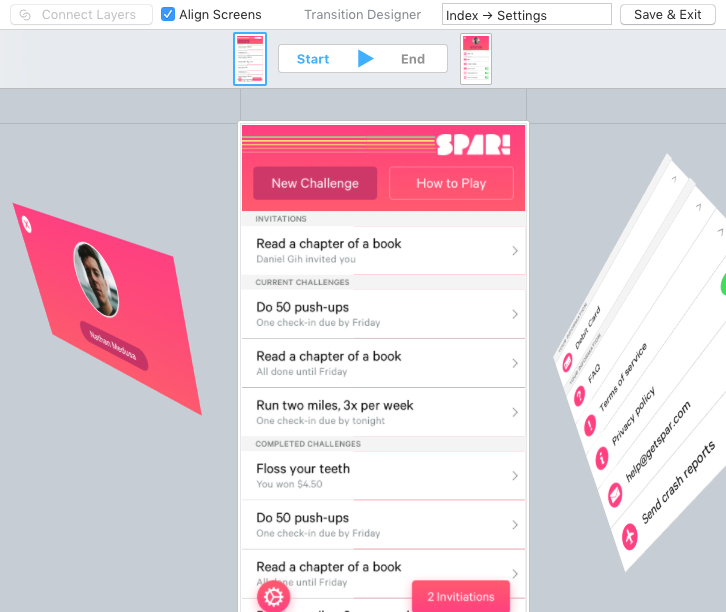
对基于滚动的动画效果,使用新的“滚动”手势将两个状态相连。然后当你在定义的范围内滚动页面的时候,基于两个状态直接的渐变动画就会生效。如上面的例子,演示了在一个组中的两个不同行为:一个用于收缩头部对象文字,另一个用于右侧的视差动画。 退出Behavior Designer后,你可以继续专注于原型中其它部分的设计,而不用担心交互效果的具体细节。 可用于多个文档的动作和转场效果全新的Flinto 2可以在多个文档中共享转场效果和动作。从一个文档中拷贝链接到另一个文档中即可在新文档中复用效果。当然,应用于组的行为也可以被拷贝到新文档中复用。 此功能对于团队协作非常有帮助,同时,我们可以更方便的使用别人分享到网络中的动画效果。 可用于多个文档的动作和转场效果Flinto2中新的转场编辑器同样引人注目,因为它现在更好用了。我们解决了使用者在之前的转场编辑器中常见的令人困惑的问题,并增加了新的设置来创建“对齐屏幕”转场效果。
· 新的起始于结束屏幕中的缩略图让使用者可以更明确的分辨哪个状态是开始,哪个状态是结束 · 屏幕边框被移除,以便于把它们当作组来处理。点击并拖动屏幕将移动整个画面。双击或者按住Command点击鼠标则可以进入组内部来编辑其中的元素。 · 新的“对齐屏幕”选项可以锁定屏幕的对齐位置,减少在调整过程中位置的出错。 马上现在下载Flinto for Mac 2:https://www.flinto.com/mac欢迎关注译者公众号:
适合交互设计师的软件:
交互神器推荐:
原文地址:blog.flinto.com 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论