Sketch丨刚发布的Sketch 41有哪些值得一看的新功能?

扫一扫 
扫一扫 
扫一扫 
扫一扫
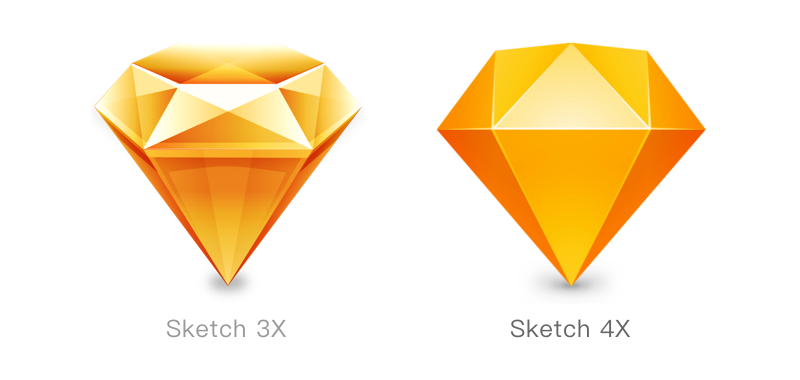
11月8日晚,Sketch 悄悄的更新至 Sketch 41。至此3X系列已经离我们而去,4X系列正式到来!在此次更新中,还是有不少惊喜的。今天一一做个盘点。 全新 logoSketch 拟物化黄色钻石 Logo 已经成为历史。新Logo 顺应了设计潮流,简化色彩并弱化光影关系。不过有一点令我很在意,就是新Logo的倒角处理(面与面之间的接缝)。之前的Logo倒角很锋利,有种割破手的感觉,典型的 2D 图形拼接效果;新Logo倒角光滑,做过 3D 建模的朋友都知道,这和细分边缘处曲面的效果一毛一样。
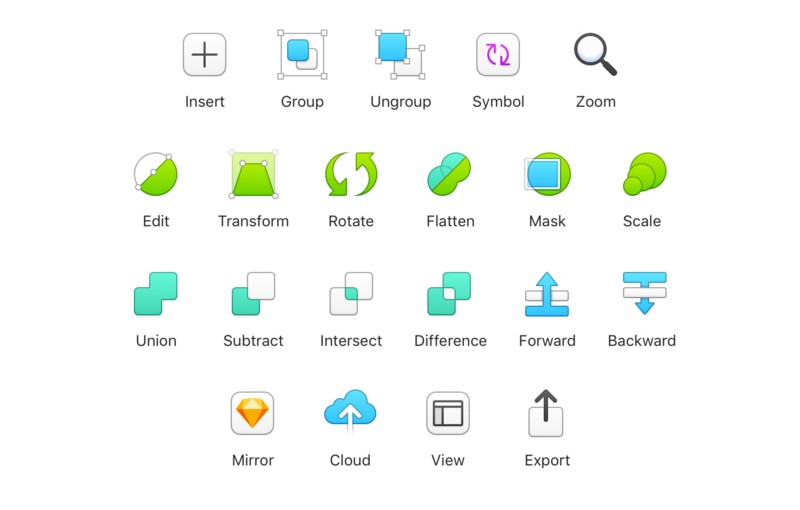
icon 微调保持熟悉感的同时,同时给用户新鲜、简洁之感。工具栏 icon 有略微调整,Mirror 强化了对品牌的传达。
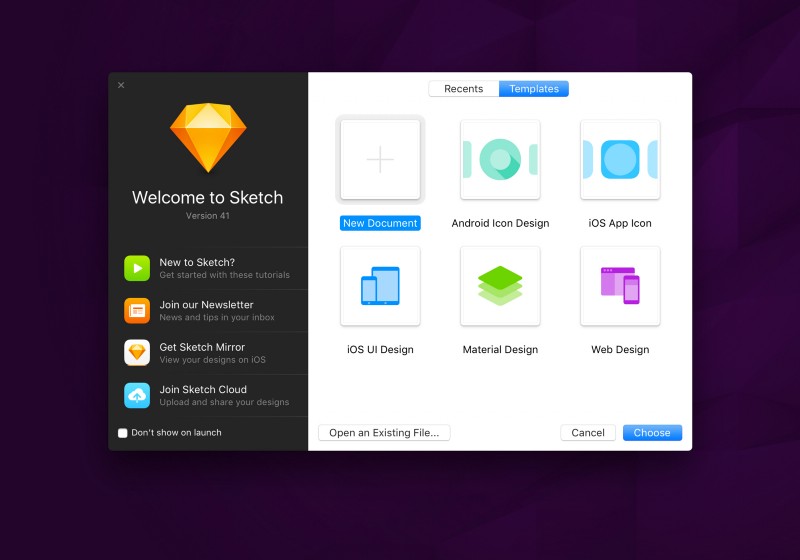
Welcome to Sketch !用户常常会在欢迎窗口上停留很久,这就是 Sketch 想要改变的东西。长期而艰苦的思考关于欢迎窗口的目的,和谁会使用欢迎窗口。第一次启动任何应用程序,一个受欢迎的窗口可以帮助你了解该产品——提供方便的技巧、链接和活动,如订阅信息。但也许你已经订阅了信息,或者第五次打开应用,它讲永远不会再出现。 相比于完全去除欢迎窗口,对新客户会很不友好,他们能够发掘产品价值。思考用户的下一步操作,通常会离开寻找需要打开的文件,提供最近打开的文档、模板预览和已保存文件,很好的改善了用户体验。如果还想隐藏欢迎发射,没关系,完全可以。
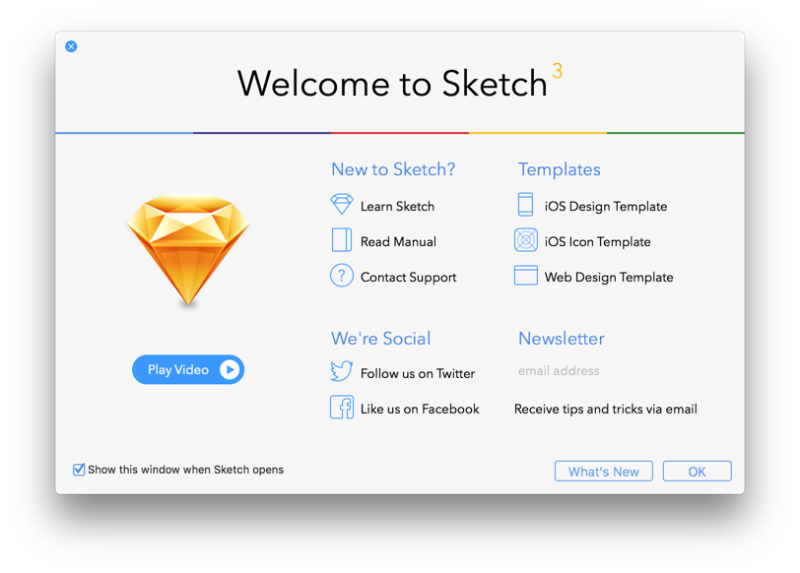
对比上一版 Sketch 3x 欢迎窗口,界面友好程度完全不在一个档次上。
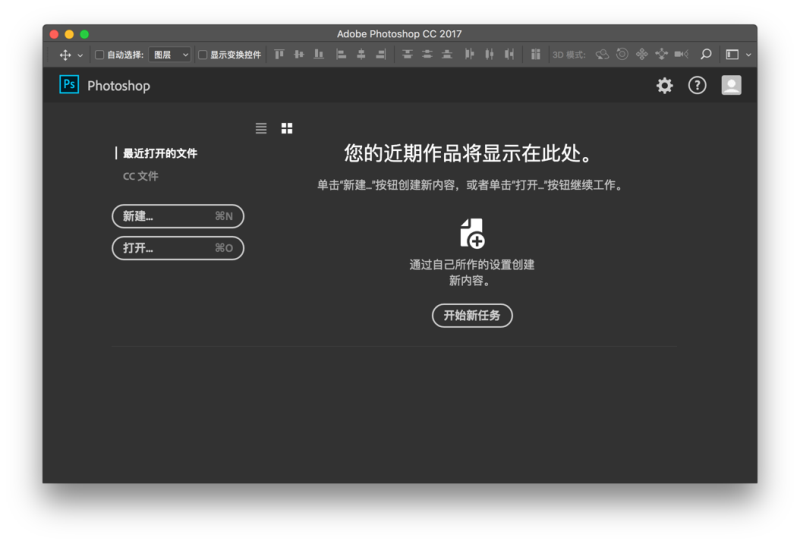
对比竞品 Photoshop CC 2017,只提供最近打开的文档。 CC 2017的新功能概览:《adobe重大更新!PS CC2017新功能全方位盘点(附总结)》
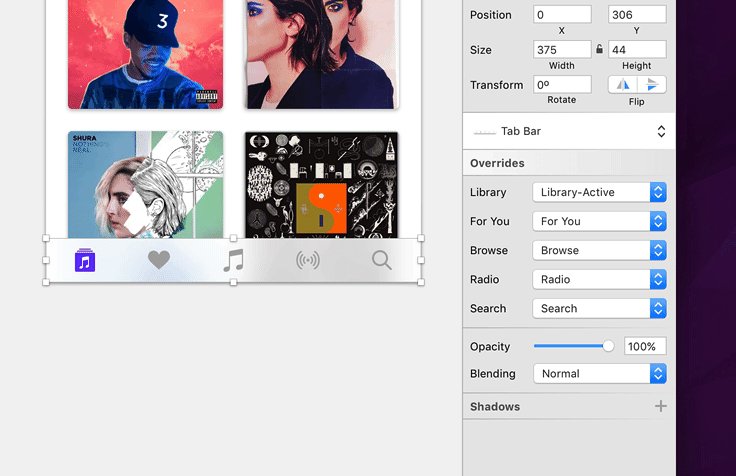
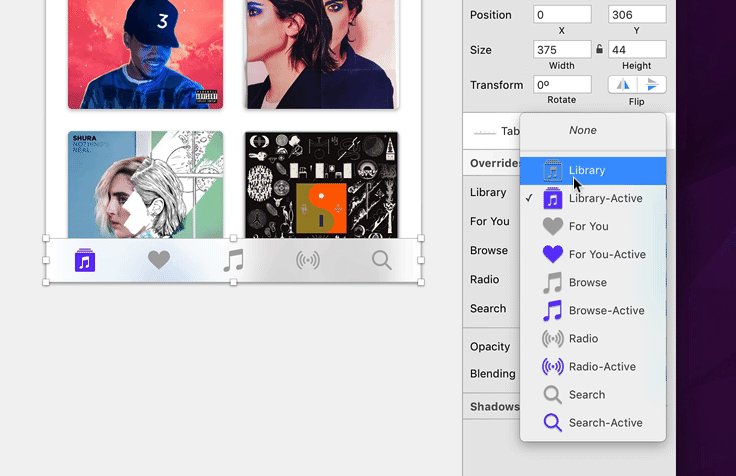
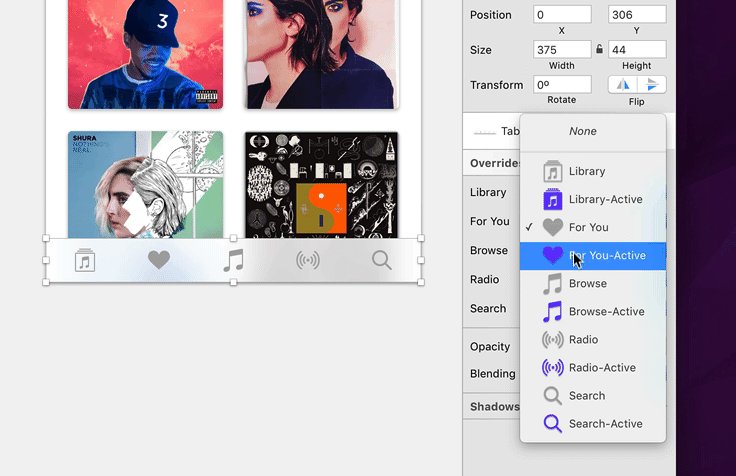
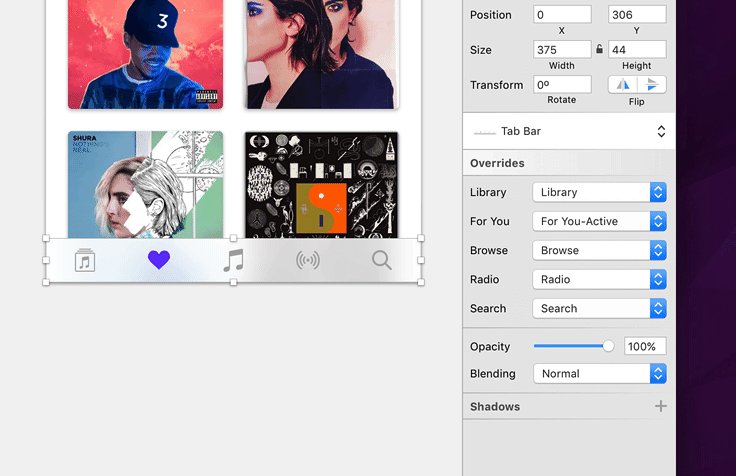
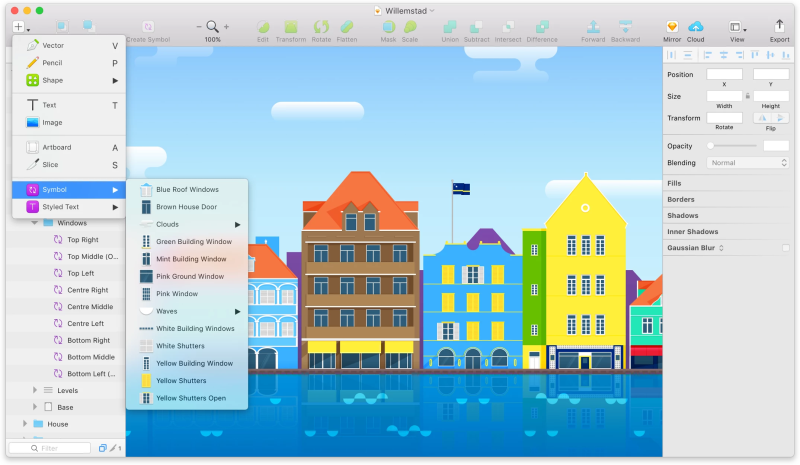
嵌套样式这是Sketch 41 新增功能,复用样式不断变得更加强大!随着对文本、图形样式进行复用需求不断增加,同样的内容在不同的状态下会有多种样式。现在,可以对同一内容复用多种样式,这就是嵌套样式。 唯一需要确定的是:任何图标或按钮如果使用嵌套样式,只有当元素尺寸相同时才能完美切换样式。在特定条件下,甚至可以对未使用任何样式的元素复用整个嵌套样式,快速轻松地显示其它状态。 只需要单击下拉按钮,在下拉菜单中选择需要的样式即可。瞧!
格式 WebP支持图片WebP 是一种支持有损压缩和无损压缩的图片文件格式,派生自图像编码格式 VP8。根据 Google 的测试,无损压缩后的 WebP 比 PNG 文件少了 45% 的文件大小,即使这些 PNG 文件经过其他压缩工具压缩之后,WebP 还是可以减少 28% 的文件大小。 Google 的 Youtube、Gmail、Google Play 中都可以看到 WebP 的身影,而 Chrome 网上商店甚至已完全使用了 WebP。 Facebook、ebay 和腾讯、淘宝、美团等也早已尝鲜。 其他改进• 私密分享:在Sketch Cloud上可以使用密码保护你分享的sketch文档; • 全新“粘贴”:可以将大量文本粘贴到 Sketch; • 优化形状转轮廓:通过消除重叠路径和多余的锚点,提高形状转换为轮廓的效果; • 重置对齐规则:水平和垂直对齐选项规则以下层元素底部中线为准; • 演示模式:Bohemiancoding团队重写了演示模式,以便更好适配系统的其余部分与全屏幕的窗口; • 修复了许多更多的bug,提高稳定性。
那些你可能没用过的PS CC 系列黑科技:
欢迎关注作者的微信公众号:「用户设计」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论