效率丨10个前端/设计师必备的生产力工具

扫一扫 
扫一扫 
扫一扫 
扫一扫
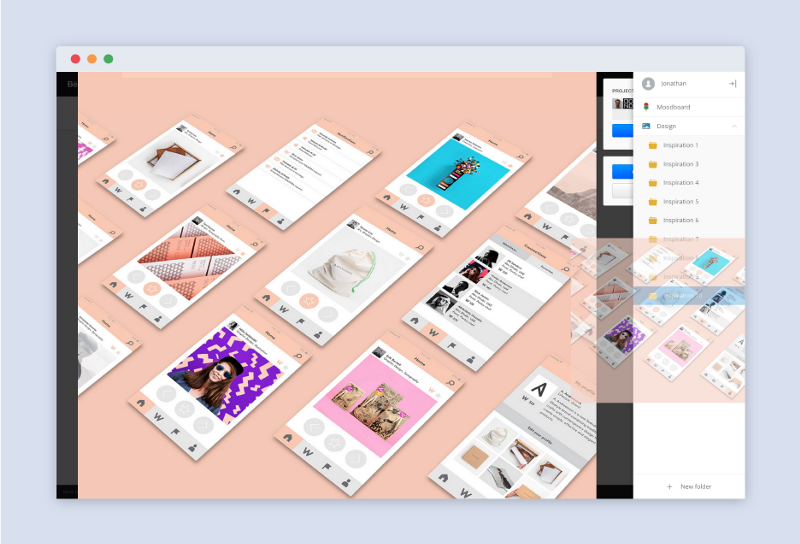
好工具优化工作流程,解放生产力,这10生产力利器,帮你提高效率。 注:以下大多数都用到 Google 浏览器 Chrome,请科学上网。 DragDis设计师总是在寻找灵感,而 DragDis 就是这样一个帮助设计师保存灵感的工具,这是一个 chrome 插件,非常容易使用。
当我们找到好看的图片可以轻松地拖动到云上。原作者每周新建一个文件夹,他介绍这是一个很好地审视自己设计品味成长的方式。(看到灰昼大大的寻龙诀作品了)
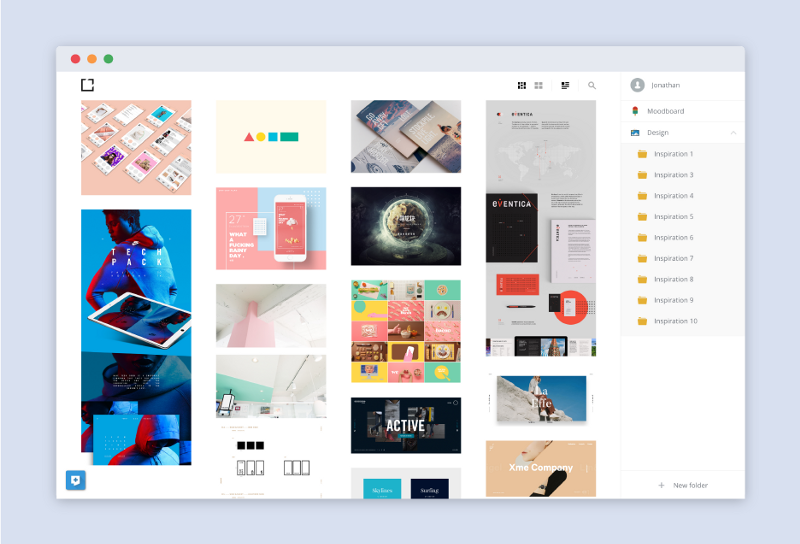
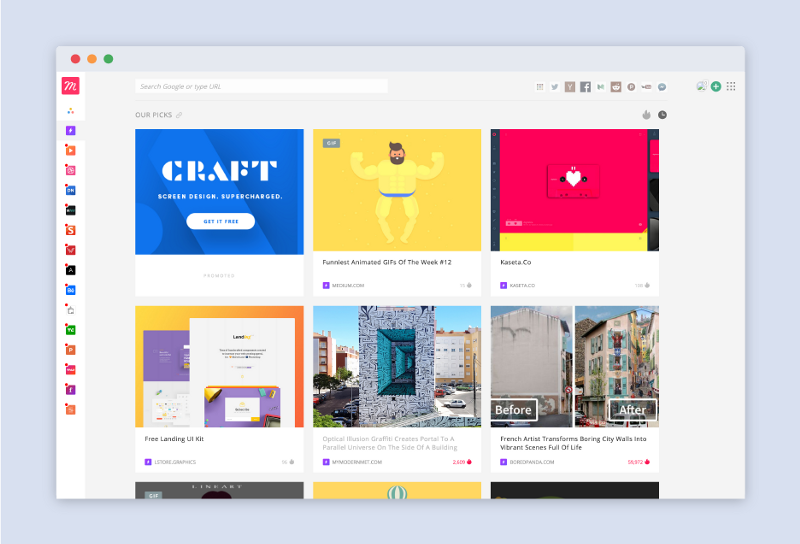
DragDis也有一个全页网格视图。用着非常舒心。 Muzli这是一个 Chrome 插件,汇集来自Designer新闻,Dribbble,Behance等来源的设计相关内容。
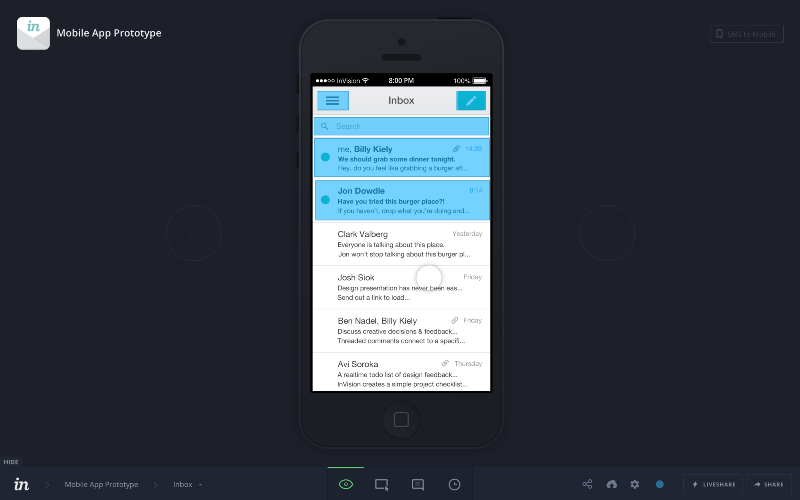
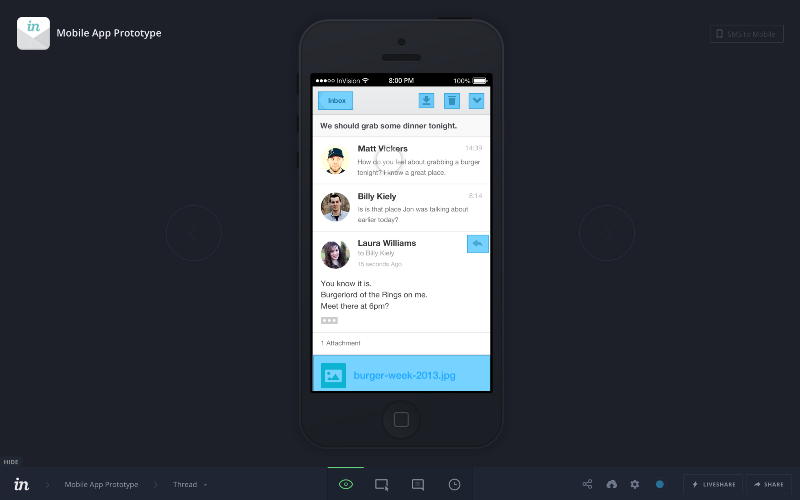
设计师都喜欢看那些设计精美的案例,从中汲取灵感,一个合格的设计师必须要了解国外最新和最热门的设计作品,这样你就可以把握设计方向和理念,这样你的设计作品就会与国际接轨,一个好的工具可以帮助你节省大量的时间,Muzli 其实就是取代了谷歌浏览器默认的标签,只要你安装了就会成为浏览器的主页(可选设置),这样你每天打开浏览器就会获取到来自于各大设计网站的最新作品。 值得一提的是这个插件是有专门的人去负责维护运营的,这就像你有一个个人助理帮你挑选最好的前端和设计相关的文章。 InvisionInvision是一个原型设计和工作流平台,非常适合前端和设计师之间的协作。 设计师可以把做好的设计稿上传到项目中。然后他们将屏幕彼此热连接。
蓝色部分是热链接区域。如果点击它们,会带您到下一个屏幕。这是设计师通过流程来引导客户和开发人员的好方法。当与用户进行一些初步的定性测试时,它也很有用。
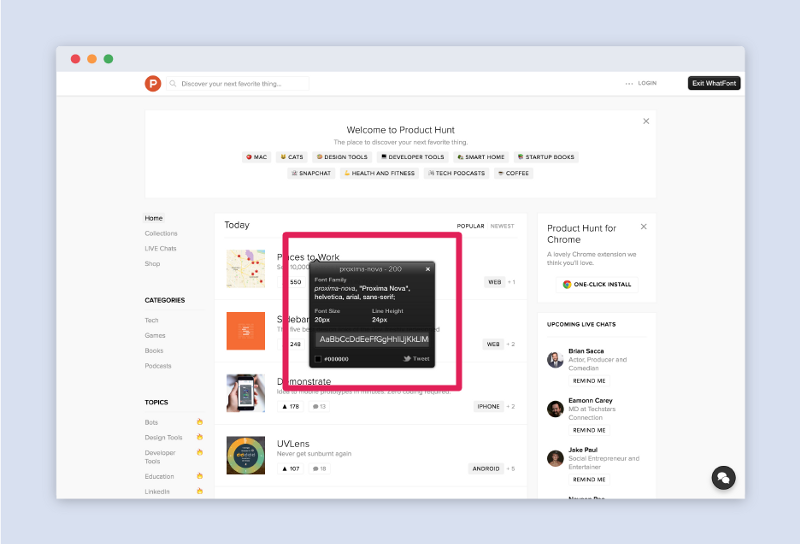
官方说法 Airbnb、Evernote 、adobe、Oracle、Yahoo(手动再见)、Zappos 等均为 InVision 的用户,超过 35 万名设计师在使用 InVision 的服务。 What the Font字体是设计中相当重要的组成部分,而这个工具就是能帮你找到,当前网站用的什么字体。 这是个 chrome 插件,只需要简单的点击一下即可出现字体的详情。
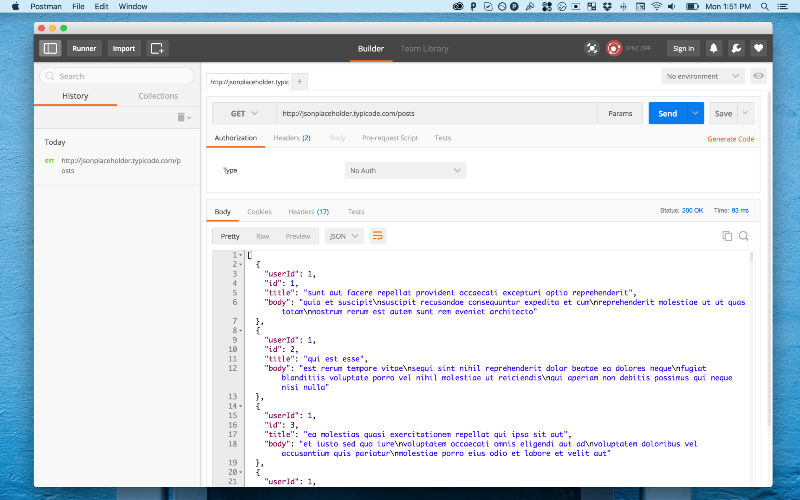
Postman前端开发人员工作时,经常需要查询或调用 API 。Postman 是一个方便的工具,可以帮助你向API发出请求。
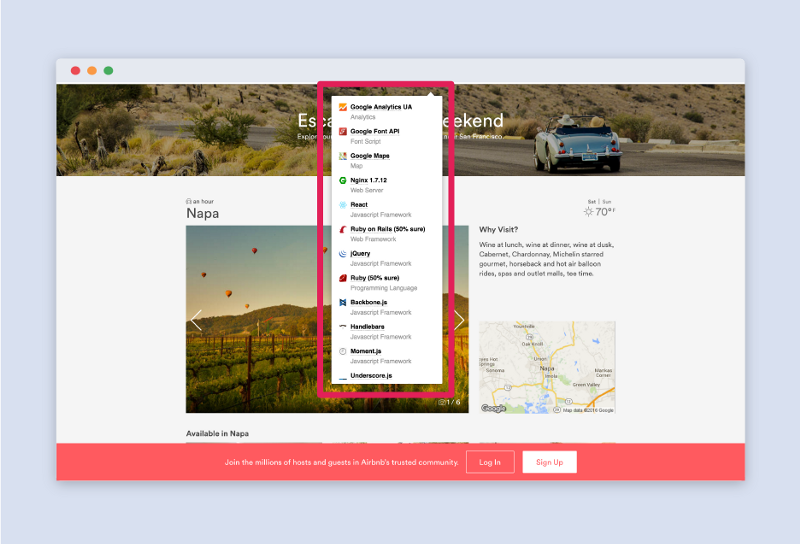
当开发人员需要调试一个网页是否运行正常,并不是简简单单地调试网页的 HTML、CSS、脚本等信息是否运行正常,更加重要的是网页能够正确是处理各种 HTTP 请求,毕竟网页的 HTTP 请求是网站与用户之间进行交互的非常重要的一种方式,在动态网站中,用户的大部分数据都需要通过 HTTP 请求来与服务器进行交互。 Postman 插件就充当着这种交互方式的“桥梁”,它可以把各种模拟用户 HTTP 请求的数据发送到服务器,以便开发人员能够及时地作出正确的响应,或者是对产品发布之前的错误信息提前处理,进而保证产品上线之后的稳定性和安全性。 WappalyzerWappalyzer 是一个用于识别网站使用的库和框架的工具。 它也是一个 Chrome 插件,是目前为前端开发人员最有用的工具之一。 下一次你想知道一个网站使用什么库,来创建一个特定的可视化功能,Wappalyzer 帮你搞定。
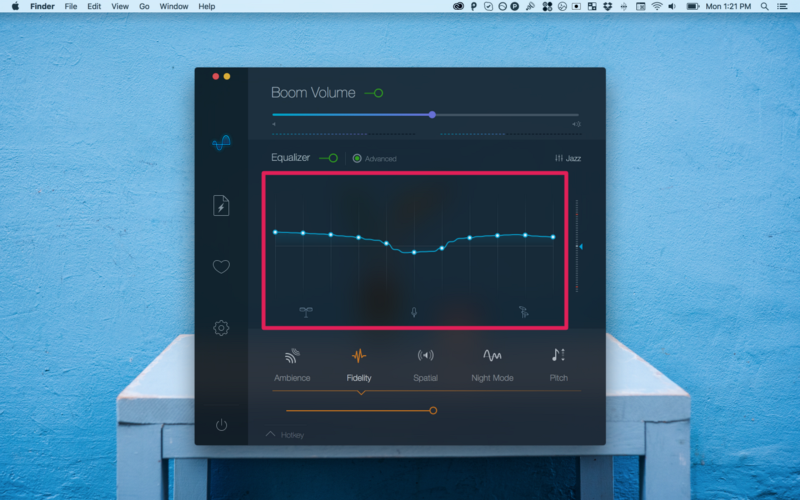
上面工作向的生产力工具介绍完了,下面在介绍两个娱乐向的生产力工具。舒适的工作环境有助于提升效率。 Boom 2Boom for Mac,可以有效地提高苹果操作系统的音质,具有各种音效增强工具,比如提高系统的音量,改善语音聊天或者音乐播放的音效等,同时 Boom Mac 还具有加大音频文件音量的功能。比如下载的音乐音量太小,可以使用 Boom Mac 处理后再同步到苹果设备中。
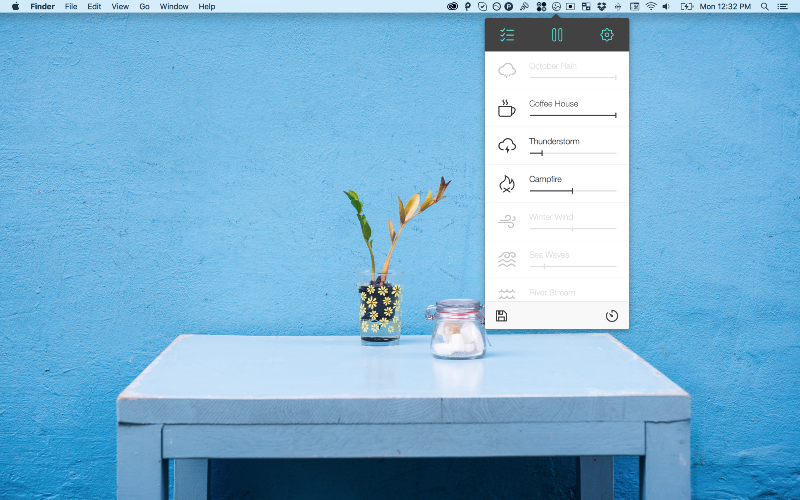
Noiz.io很多创意工作者喜欢咖啡店的氛围,(有 Mac 和 iOS 版本)可以让你的拥有这种氛围,可以调节出咖啡店,雨天,雷电和海浪的感觉。
「专业科班训练方法」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论