酷站两连发!免费易用的图标集+易读性最高的免费英文字体

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:想提升界面质感又不会设计图标,收藏第一个网站就可以咯。第二个是款可能是全球易读性最高的英文字体,现在开放商用,千万别错过咯。 年底干货巨献:《2016年年度设计圈干货精选合集》 一般在开发项目或应用程序时会用到图标集,不但能提升界面质感,也能让使用者更容易学习使用,其实网络上也已有不少免费图示素材可以下载、使用在自己的项目上,节省重新设计或绘制时间预算,当然要找到能够搭配的图案可能不是那么容易,我倾向介绍一些较为简单、线条干净的图示组,这会更适合整合到各种设计风格。
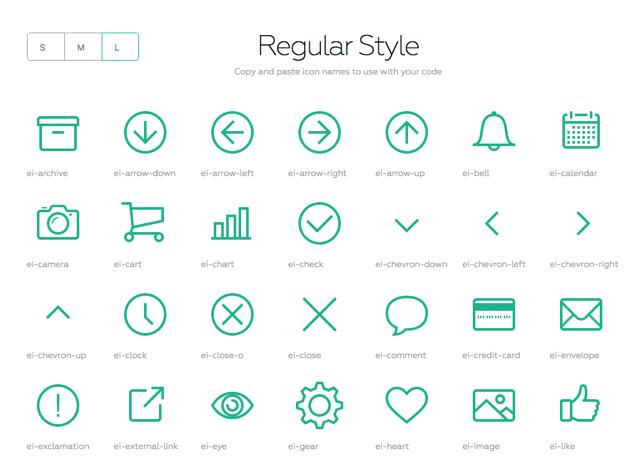
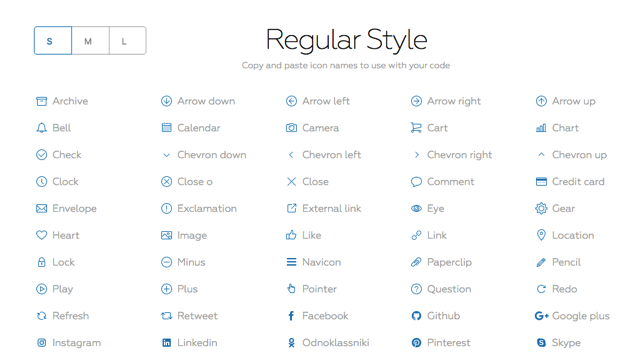
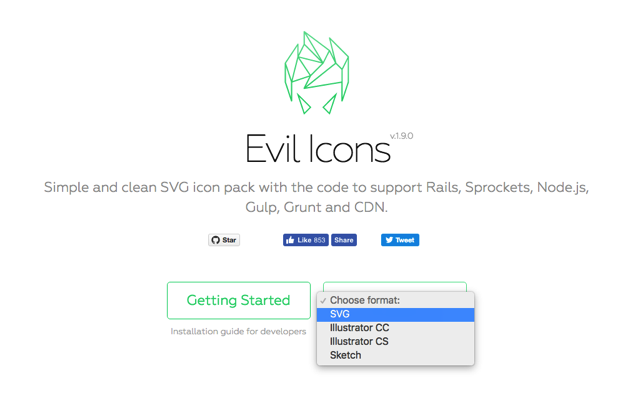
Evil Icons 是我最近发现的免费图示集,这是一套简单、干净 SVG 图示,开放原始码,对于开发者来说只要几行程序代码就能轻松调用,支持 Rails、Sprockets、Node.js、Gulp、Grunt 和 CDN,如果你想要自己稍作修改或重新设计,Evil Icons 还提供 SVG、AI 及 Sketch 图示格式下载。 最快速套用 Evil Icons 至网站的作法是直接使用 CDN 也就是 jsDelivr 的 Evil Icons,只要将两行程序代码插入网站(分别是最小化后的 CSS 和 JS),就能透过 CSS 来调用图示或调整颜色尺寸。 Evil Icons 收录的图案总数有 70 个,三种图示大小,线条简单干净。 Evil IconsSTEP 1 开启 Evil Icons 网站后,可以看到所有图示的预览及代码,这套图示集是 SVG 格式,有 70 种不同图案设计,其实都是蛮容易用到的图案,在社群图标部分也有中国台湾很多人使用的 Facebook、Google+ 和 Instagram。
如果想预览不同的大小尺寸呈现效果,可点选左上角的 S、M 和 L 来切换,图示大小看起来有完全不同的感觉,也能运用在不同位置。
STEP 2 如果你想要打包下载整套 Evil Icons 图示,点选网页上方的「Download」就会有下载选项,分别提供四种格式:SVG、Illustrator CC 及 Illustrator CS 适用的 AI 格式及 Sketch。
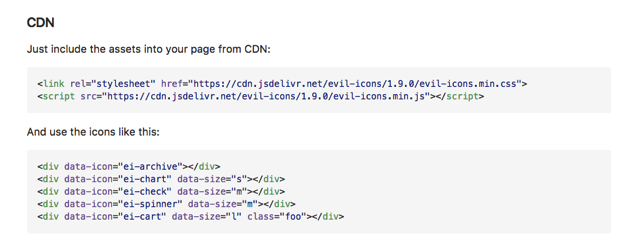
STEP 3 因为 Evil Icons 属于开放原始码项目,可以在 GitHub 页面找到更多详细使用说明,其中我认为将图示套用到网页设计最快的方法就是利用 CDN 服务(jsDelivr),只要在网页加载两段程序代码,就能依照下方的范例来显示图标,非常好用。
其他更多将 Evil Icons 套用到你当前开发项目的用法,除了从 GitHub 找到,也能自己把图示下载下来研究一下,应该不会太难,这套图示是由 Evil Martians 公司的两位成员设计制作,以 MIT License 授权释出。
Overpass Font一般使用于道路标志上的字体设计讲求易读性,或者可以这么说,要如何在一定车速情况下不用花太多时间就能一眼辨识标示,成为该字型的设计初衷及最大挑战。在开始介绍本文的 Overpass Font 前我查了关于Highway Gothic 数据,因为 Overpass 网站提到这个字型的设计灵感是来自它,也就是著名的「联邦高速公路字体」,美国、加拿大、土耳其、澳大利亚、荷兰、中国大陆及中国台湾皆用于道路标志的标准字体,不过在一些地方已经逐渐被 Clearview 取代。 许多设计师以 Highway Gothic 为基础创造出更多不同字型组合,Red Hat 使用的企业字型 Interstate 就是其中一个与 FHWA 类似的字型;Overpass 则是 Red Hat 委托设计师 Delve Withrington 设计作为取代 Interstate 的免费替代方案,并将它开放原始码释出(GitHub),提供使用者免费下载使用。
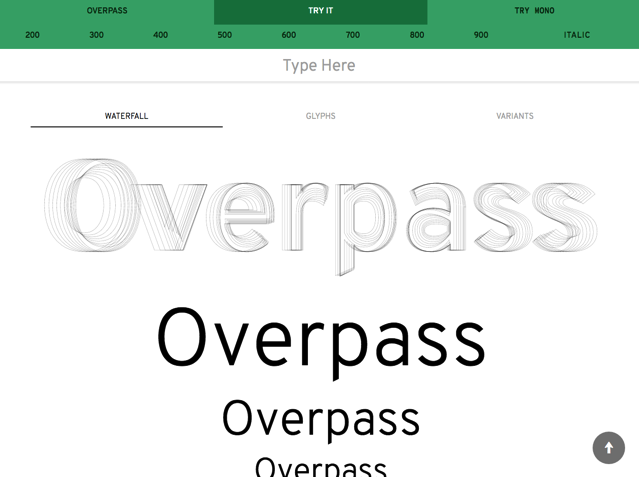
Overpass Font 免费字型一共内建八种字重(Font Weights),加上斜体及等宽字(Monospace),只要开启网站就能下载桌面版适用的 OTF 格式字型文件。若要用于网页,Overpass 也获得 Google Fonts 和Keycdn赞助的 CDN 分流服务,只要一段程序代码就能将它加载网站内调用,完全不耗费到你的网站流量就能使用这一套易读性很高且设计中规中矩的免费字型。 STEP 1 开启 Overpass Font 字型网站后,点选上方「Try It」来开启测试预览功能,可以看到这组字型一共有八种字种,分别为:200、300、400、500、600、700、800 和 900,在上方输入要测试的英文或数字就会实时显示于下方预览。
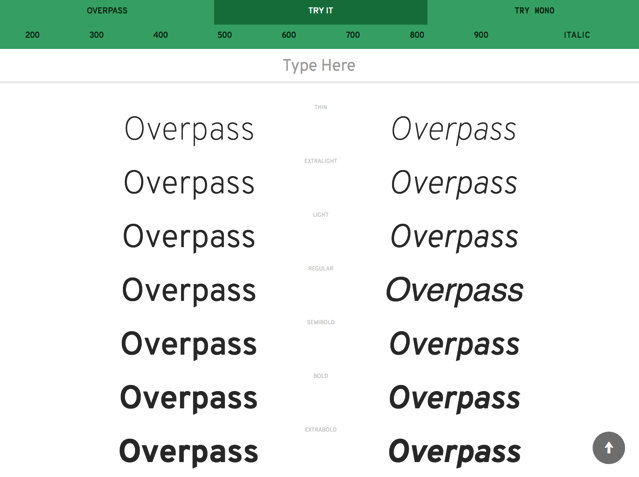
STEP 2 点选「Variants」会有 Overpass 所有字重样式,在一般标准及斜体的呈现效果。
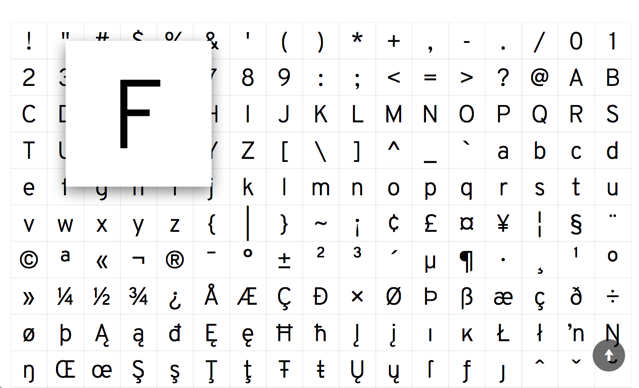
我个人在找字型时会习惯看字符表(Glyphs),里头会列出所有收录的大小写英文、数字及符号,它们在字型下显示出来的效果,将鼠标光标移动过去还会放大让你看到更多细节。
至于前面提到 Overpass 还有固定宽度字体(Monospace),如果要用于显示程序代码的话会更为合适,一样点选上方的「Try Mono」就能开启测试功能。
STEP 3 返回首页后,点选「Desktop OTF Files」即可免费下载 Overpass 字型包,若要直接加载网站使用,可利用网站下方 KeyCDN 提供的免费 CDN 网址,支持 HTTPS(或 Google Fonts 也能找到链接)。
「优设12月人气最高的3个神器」
原文地址:free.com.tw 【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论