10个Sketch搭配Zeplin的使用技巧,让你和程序员愉快玩耍!

扫一扫 
扫一扫 
扫一扫 
扫一扫
虽然我们都知道 Sketch + Zeplin 是各种好使,但有时你还是会发现,和开发团队沟通依然有不少障碍。以下分享10点小心得,确保你可以和程序员高效而愉快地玩耍。 欢迎关注作者的知乎专栏:Sketch 中文教程 曾几何时,你刚把新出炉的设计上传到了Zeplin,不一会就收到开发同学的艾特了——“请把素材文件打包发我谢谢”。你很奇怪他们为什么不直接从Zeplin下载? 有时候明明居中对齐是再明显不过的事,可开发同学就是怪你没申明,然而你真不知道该怎么接~ 如果你也遇到过类似的情况,那么恭喜,这篇文章就是为你准备的。 1. Artboard 尺寸iOS
Android
Web 这取决于你的产品将在哪些设备上呈现。定义好相应的栅格断点,并熟知程序员将会使用的Media Queries(媒体查询)。如果你还不清楚这些,请务必提前沟通好。
2. 提供完整的响应式断点当你设定好了栅格断点并上传到Zeplin后,你会先天地认为,在更高分辨率下,内容依然保持垂直居中显示简直是天经地义的,无需再费口舌赘述。但,程序员并不会读心术~ 请上传不同分辨率下的响应式效果!
3. 让素材支持不同分辨率比如你在设计一款iOS产品,请确保其可以输出@3x的素材。因为一旦你没做到位,遭到开发同学的质疑可是相当没面儿的: “请给我@3x大小的素材,因为在iPhone 7上面看全是像素粒谢谢~” 4. 请确保「整组」与「组内元素」均可以独立导出程序员的心你还真别猜,因为猜来猜去你也猜不透~有时他们也许会希望单独导出图标中的某一个部分。所以还请尽量确保整组与组内元素都支持独立导出。
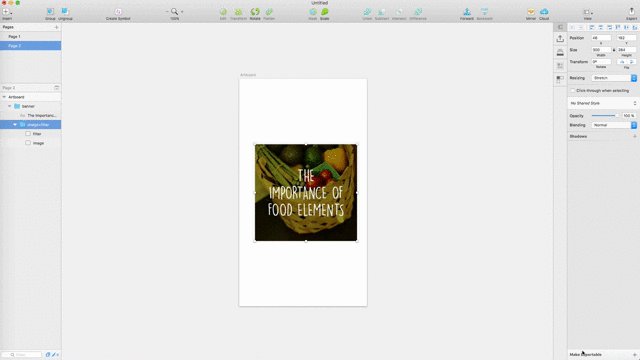
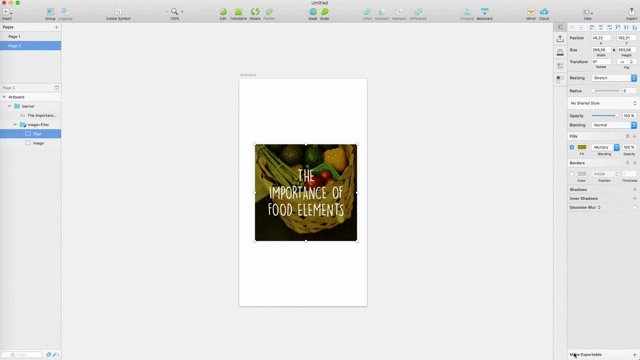
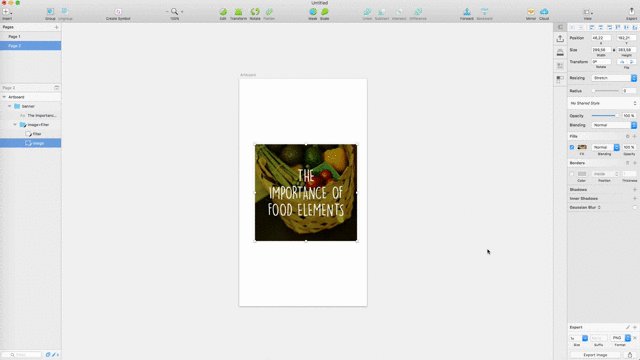
5. 请将确保导出的图片不含文字这就不用多说了吧,只要Banner上的文字是活字,就千万不要把文字和底图混在一起导出。
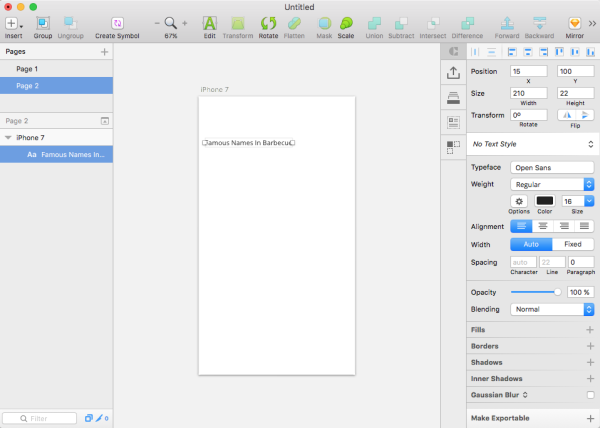
6. 文本行高正文文本的行高请务必比正文字号至少大6px,除非是标题文本或吸引眼球的广告文本可以例外。 请检查每一处文本域的行高,以确保它们是统一的。因为不能排除开发同学有时会直接复制粘贴文本行高的现象。 译者:原作者没论证为什么是 6px,以及没论证为什么此约束仅对正文文本适用。 7. 文本宽度请将单行文本的宽度设置为“auto”(自动)。这会更有利于开发同学查看文本与其它元素之间的padding。
译者:此处存疑,因为多数情况下,某字段的显示宽度最大值是限定死的。即意味着:即使此处单行文本哪怕只有一个字,我也需要将其宽度设定为 N px。因为超出这个宽度,将不再折行,而显示“...” 8. 移除Icon的boundsbounds,就是框定单个icon最大区域的那个范围。有时你导入一个icon是自带bounds的,但开发人员将很难检查icon轮廓本身与相邻元素的真实padding,所以应该去除。
译者:此处很奇怪,且恰恰相反,应当倡导连同 bounds一起导出。因为程序员根本不需要关心“icon轮廓本身与相邻元素的真实距离”。只需关心此处 icon占位的尺寸即可。因为只有这样,才能在 symbol 里随意替换同类型 icon(尽管他们视觉尺寸不同,但占位尺寸相同),而这样也可以让程序员做到代码的高度复用,以提升效率及确保代码的简洁。 9. 按钮状态现在你觉得设计都完事儿了,很不幸,此时程序员哥哥又艾特你了 🙂 “这些文字、图标、按钮的状态分别是什么大哥?当用户悬停、点击时,会发生什么?” 请确保你的控件包含了所有状态,并将其命名为“Specs”! 10. 如何在Zeplin内有序地组织N多界面?Zeplin可以让你为每个页面添加Tag,以将其进行分类。 并且,请按照用户使用流程将界面排序,这会让使用者(无论是开发同学还是产品经理还是老板)浏览时更加直观。 「Sketch 全方位使用指南」
原文地址:medium 【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论