超全面!写给新人的设计资源私藏网站推荐

扫一扫 
扫一扫 
扫一扫 
扫一扫
很多人不善于整理自己的网站资源,没有系统的分门别类,都是一些零散的收藏,在用的时候找起来很麻烦。虽然有很多优秀的设计导航已经帮助大家分好类别,比如木子设计网的导航分类,但我觉得还是自己总结出来的更加适合自己,那今天就来分享一下我是如何来将这些设计网站来进行分类整理的(场景可能不全,大家自行补充)。 木子设计网址导航:https://www.muzisucai.com// 欢迎关注作者的微信公众号:「菜心设计铺」 我经过简单的调研总结得到大纲如下(软件部分我就不多说了):
1. 灵感在做作品之前,我们需要找大量灵感参考。这样的设计网站不计其数,我个人觉得用好几个就足够了,收藏的太多其实也看不过来,主要还是自己一些素材库的积累。 我将设计网站分为三类: 第一类:可以上传作品 作为视觉设计师,有空的时候整理整理作品并进行分享无疑是一件好事!例如:
第二类:用于整理素材库 下面这两个是有画板功能的设计网站,可以对自己的素材行进更好的分类整理,使用花瓣进行素材分类是不错的选择,而且花瓣可以批量采集,十分方便。 第三类:仅仅用于分类浏览 之前有推荐过这个网站,是按照UI各个类别来进行分类的,比如你想看登录注册页,直接找这个类别,里面全是这个属性的参考,碉堡了! Collect UI
2. 图标图标你可以分两个层面来整理,一个层面是下载图标的网站、另外是制作图标的教程。 图标下载网站 iconfont
icomoon
iconfinder
Thenounproject
说真的,后面这几个网站上面图标质量非常高,你可以找到很多灵感与启发。 图标教程 接下来就是收藏一些关于制作图标的教程与经验,我简单推荐几个。 学习图标设计的同学,建议先掌握设计流程:《聊聊图标设计流程及小技巧》 设计完成后从这四个方面来审视你的图标:《好图标怎么做?教你从四个方面来评价图标设计的质量》 想让图标出彩,可以从顶尖设计师的分享汲取经验:《顶尖设计师分享的6个图标设计优化指南》。 动效图标已是趋势,来这看基础的图标动效设计:《高手常用的六种图标动效设计思路(附大量实例)》 还有我之前写的关于图标制作的注意事项 :《从零基础到合格,我总结了这5个图标设计实战方法》 当然你还可以收藏很多对你有价值有帮助的教程与资源,好的文章多看几遍没啥坏处。 3. 素材好的素材可以让我们快速高效完成设计作品,所以收藏好的素材网站也是十分重要的 部分推荐如下; PSD 类别 Freebiesbug
sketch类别 SketchApp Sources(需搭梯子,有很多漂亮的sketch设计稿源文件)
综合素材类别 千图网、优界网 4. 图片Unsplash
Pexels
Pixabay
5. 配色关于配色,你需要收藏一些配色的基础知识,配色的方案及配色的工具 基础知识
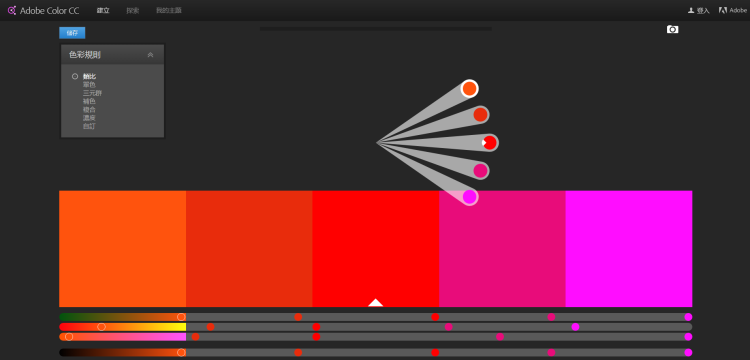
配色方案 http://huaban.com 配色工具 adobe kuler
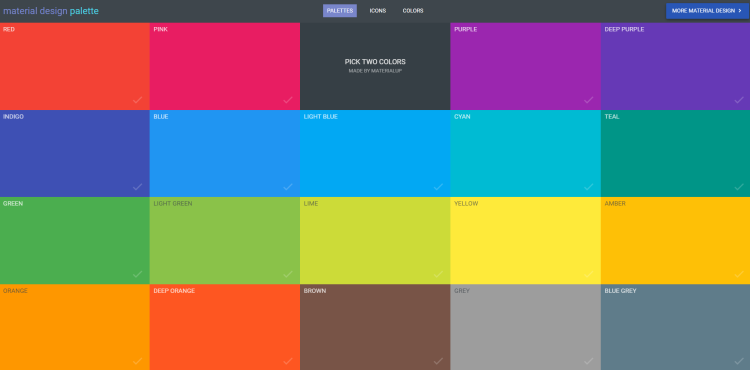
MD
6. 规范很多同学问我规范到底该怎么做,总是摸不清头绪,其实我们之所以会迷茫就是因为考虑的事情是一个面(整套规范),而不是一个点(具体的某个控件规范),大家知道一套app的视觉规范里面有多少内容吗? 这几天我们团队也在做规范,仅仅整理一个按钮的规范,如果你想吃透,都至少要做一个星期,所以你现在需要做的是将这个“面”拆解成多个“点”,然后去突破每一个“点”,虽然每个“点”也不是那么容易攻破的,但至少你的方向会清晰很多。 下面推荐几个收藏: 最新Android&iOS设计尺寸规范:http://www.shejidaren.com 微博设计规范:http://open.weibo.com 设计规范大全:http://huaban.com 欢迎关注作者的微信公众号:「菜心设计铺」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论