神器两连发!专门提供单色图标的网站+支付宝设计团队的沉淀合集 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
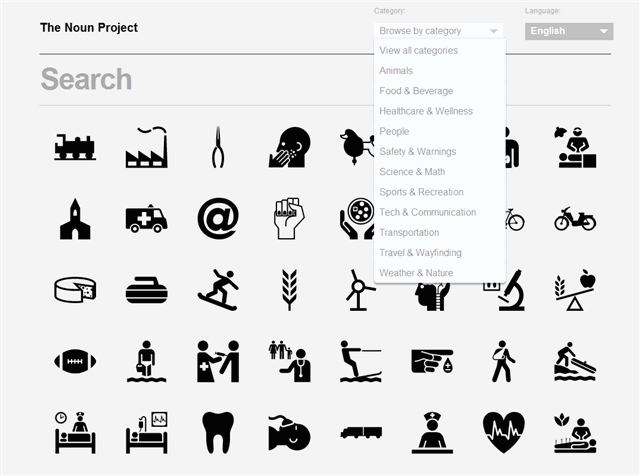
编者按:今天两发神器,一个专门提供高质量的单色图标,一个是蚂蚁金服出品的Ant Design设计语言和组件库,还有动效解决方案和官方Axure控件库等等,绝对是造福设计师的利器。 ThenounprojectThe Noun Project 是一个相当酷的项目,专门提供高质量、可辨识性强的符号图标,这些图标没有很花俏的设计,通常只用单色来呈现,使用者却很容易辨别出它要传达的意思,如同生活中的交通标志图案。目前 NounProject 提供超过六百种图案供用户免费下载,且持续在更新中,如果你正巧需要这类的图示,不妨到这个网站来走走。 The Noun Project 的网站如同图示般简单、易用,使用者可以在右上角找到分类,筛选出你想寻找或使用的标志图标,分类包括动物、食物与饮料、生活保健、人物、安全与警示、科学、运动与娱乐、交通运输、旅游、天气与自然等等,共有 11 种分类。
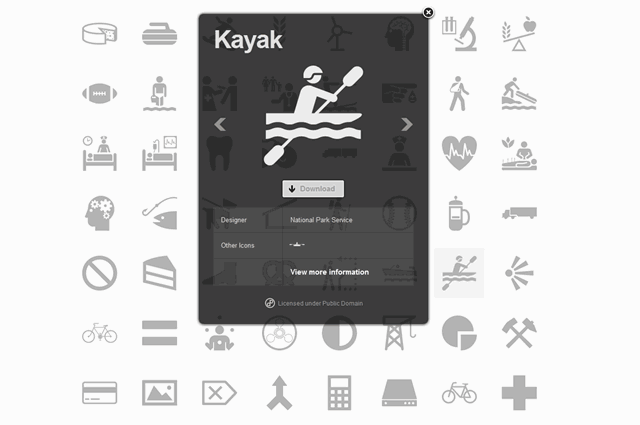
在点击自己喜爱的图形标志后,点击【Download】就可以将档案下载到自己计算机里使用,下方也会提供相关的图标以及授权信息。下载回来解压缩,可以获得 SVG 档,必须透过向量图编辑软件来开启,例如常见的 adobe Illustrator、CorelDraw 等等。
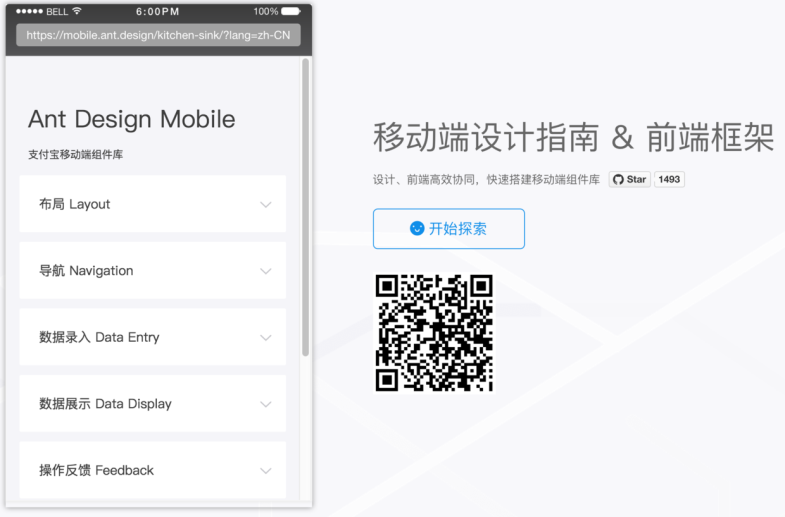
@龙爪槐守望者 :蚂蚁金服(支付宝)团队沉淀和分享做得非常赞。支付宝用户体验设计团队(AUX)于2016年10月出版《支付宝体验设计精髓》,总结12年工作经验,围绕AUX团队的设计实践深度展开近20多个主题,慷慨分享支付宝多年来在这些领域积累的丰硕成果。 当然出版书籍很多公司的设计团队都做过,这不称奇,接下来介绍的几个成果不仅是干货,更是造福同行的楷模。 Ant Design设计语言和组件库蚂蚁金服体验技术部经过大量的项目实践和总结,沉淀出设计语言 Ant Design,这可不单纯只是设计原则、控件规范和视觉尺寸,还配套有前端代码实现方案。也就是说采用Ant Design后,UI设计和前端界面研发可同步完成,效率大大提升。目前有阿里、美团、滴滴、简书采用。Ant Design有Web版和Moblie版,我之前写《这个控件叫什么》就参考了Ant Design的控件规范。
Ant Design Web版:https://ant.design/index-cn Ant Motion(动效解决方案)Ant Design里的前端代码实现方案可不是搭建静态的界面这么简单,还包含动效的解决方案,也提供动效设计风格和原则,要知道大部分动效做不出来的场景,都是因为设计师方案和研发代码实现存在一定的鸿沟,有了Ant Motion完整的解决方案,设计和研发工程师沟通协作无障碍,动效实现将会非常轻松。
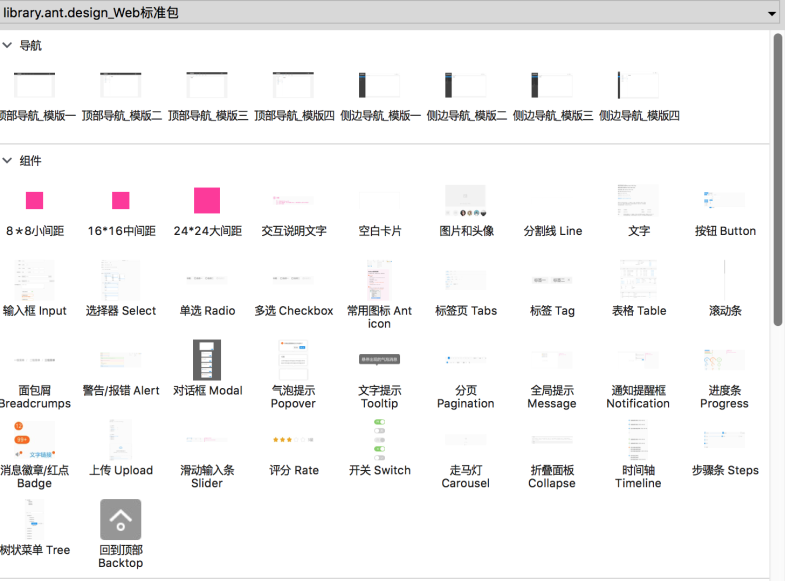
Ant Motion:https://motion.ant.design/ AntD Library(Ant Design官方Axure控件库)其实类似于Ant Design的设计语言搭配前端实现方案的也不止支付宝这一家,但是牛逼的是支付宝还将Ant Design做成了Axure控件库并公开下载,Web和Mobile全都有,简直是造福行业,功德无量。
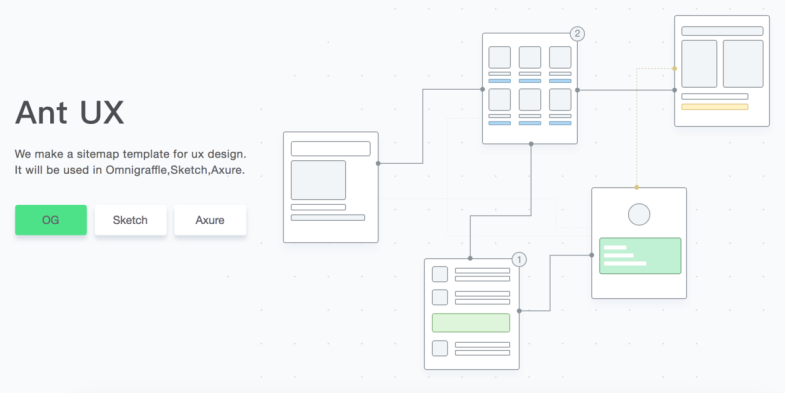
△ Ant Design官方Axure控件库 AntD Library下载地址:http://library.ant.design/ AntUX(站点地图模板)除了Axure控件库以外,还提供Axure、Sketch、OmniGraffle三种格式的站点地图模板。提升流程图、站点地图、产品整体结构图的绘制效率。据悉,未来还会提供Illustrator版本。
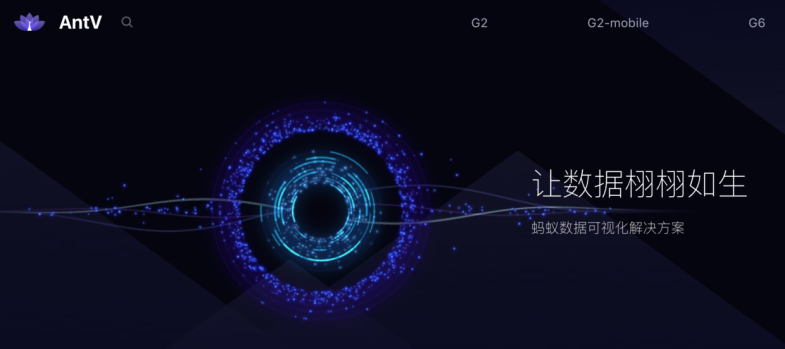
AntUX下载地址:http://ux.ant.design/ Ant V(可视化图表解决方案)可视化图表能让复杂的逻辑和臃肿的数字变动更清晰更容易理解,Ant V对不同的图表类型提供了详细的介绍、案例和使用建议,并总结出图表设计原则和相关文献推荐,所有的图表的Web和Moblie前端实现方案也一应俱全。
Ant V:https://antv.alipay.com/index.html 相信随时时间的推移,支付宝设计团队还会给我们带来更多的惊喜,马云曾说过“让天下没有难做的生意”,其实支付宝设计团队提供的这些资源也“让合作伙伴没有难做的设计”,不仅完成分内的工作还能反哺对行业发展进行贡献,真的是功德无量啊。 欢迎关注作者的微信公众号:
「优设最新神器推荐」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论