久等了!Photoshop 的设计构建工具UI-DNA正式发布!

扫一扫 
扫一扫 
扫一扫 
扫一扫
@不知语冰 :这个 UI-DNA 是个什么样的工具呢,它的核心思想是把增强设计对设计对象的控制力,能更随心随意的处理设计对象,尤其是能在陈旧的 Photoshop 上提供更强大的属性编辑功能。
在设计中使用变量与表达式吧!在 Photoshop 制作的组件复用一直很是问题,虽然有智能对象可以实现图层或图层组整体的复用,但是智能对象的编辑是脱离当前文档的,把图层和变成智能对象相当于丧失了编辑的便捷性,所以 Sketch 、 Affinity Designer 甚至 illustration 的 Symbol 一直是使用 Photoshop 的设计师羡慕的功能。 UI-DNA 并没有提供 Symbol 一样的功能,而是提供了对智能对象机制的补充(整体复用智能对象就足以),对于组件复用而言更加灵活,自由度更高的解决方案:变量
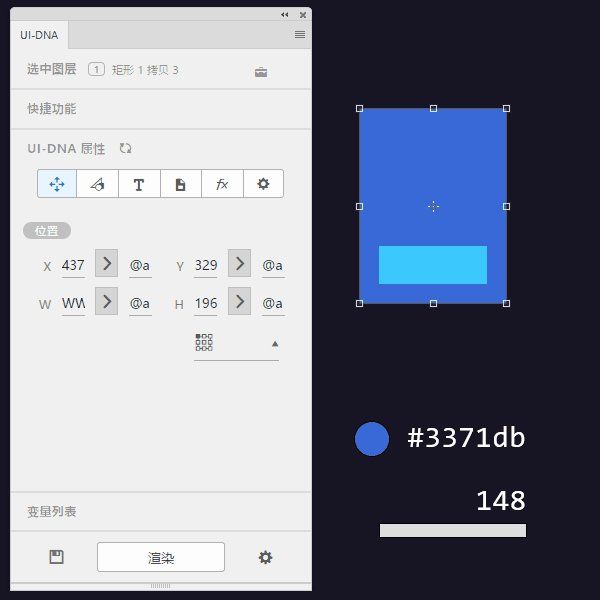
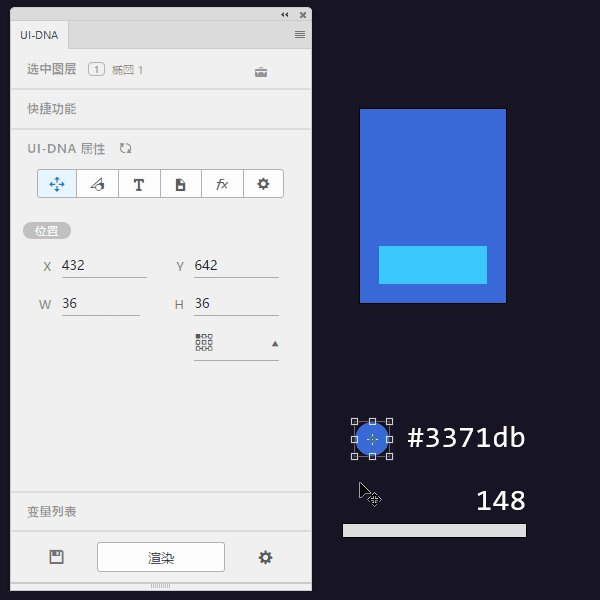
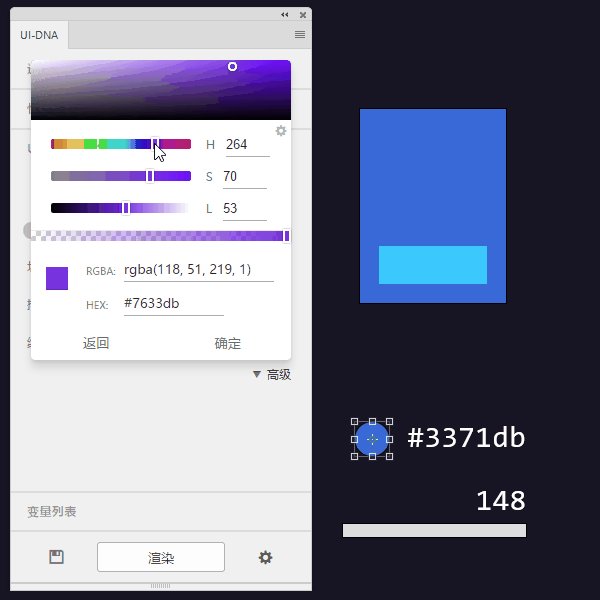
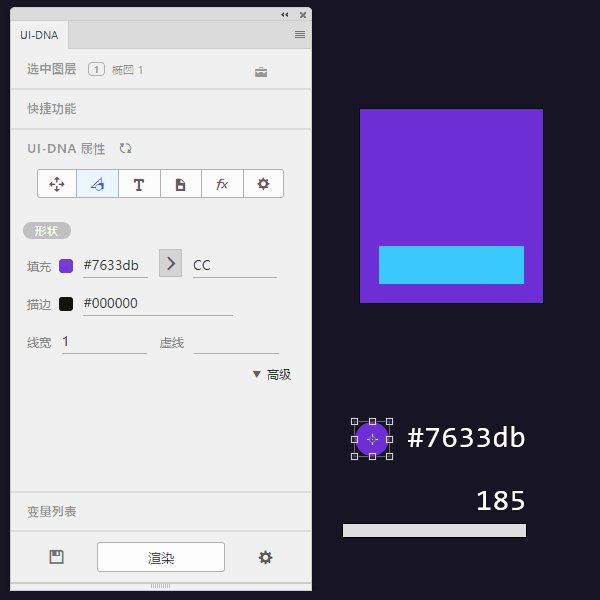
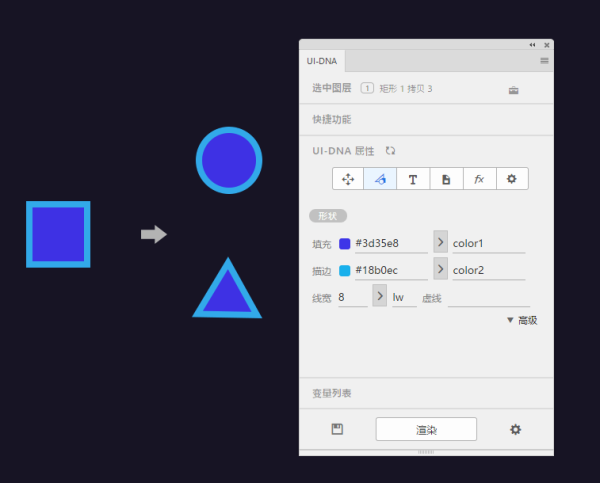
使用 UI-DNA 可以为几乎所有图层属性设置变量,这意味着你可以在各个图层间共享填充颜色、描边设置、文本、位置、高度、宽度、阴影、图层样式.....当你需要修改时,只要修改原型图层,所有使用变量的图层的相应属性都会被修改,这个变量应用到实际图层过程被称之为渲染。 不仅是变量,还可以把图层的属性设置为表达式,像是这样把图层宽度设置为某变量的一半再减 10: A/2 -10 这意味着可以随心所欲的完成动态的布局,像是下图这样:
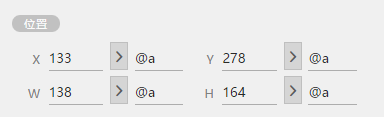
为了方便的输入, UI-DNA 还提供了会智能赋值的 @ 开头的对象变量,可以不为单个属性一一建立变量,单个属性会赋值成为对象变量的一部分,当引用时会根据目标属性来取相应的值。 比如可以把图层的宽度和高度都赋值到 @a ,当在另一个图层的高度属性引用 @a 时就会引用@a 里的高度值,在宽度属性中引用 @a 时就会引用 @a 里的宽度值。另外还可以用 @a.w 或@a.h 来明确要引用的值。
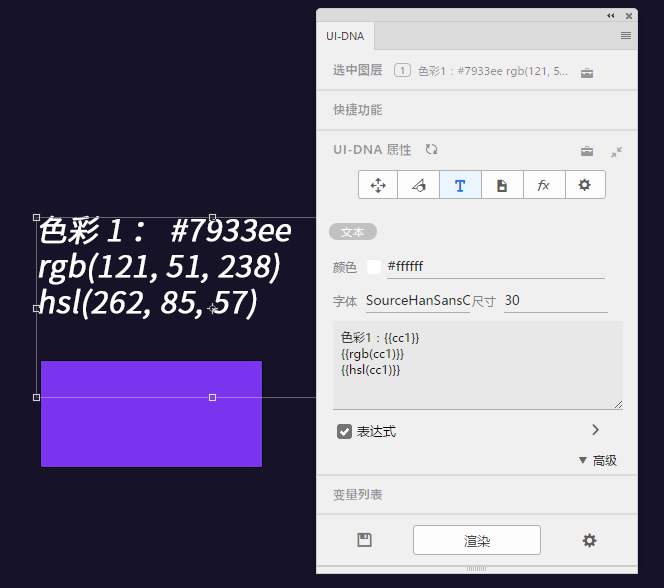
另外,在文本框中也是可以使用变量和表达式的:
把文本框的表达式属性勾选上,就可以在文本内容中用双花括号 {{ }} 包裹表达式,来把表达式或者变量转化成文本。这就像 Web 前端中 Angular、或者 vue 对 HTML 所做一样,还有像是 rgb() hsl() 这样的内置函数把颜色转化成不同的文本格式: 色彩1:{{cc1}}
色彩1:{{rgb(cc1)}}
宽度:{{@a.w}}
高度:{{@a.h}}
比例:{{@a.h/@a.w}}
阴影大小:{{@a.quickEffect.dropShadow.blur}}
这意味着可以在你可以在文档里做动态的标注,这样的标注可以使用 Photoshop 里各种各样的效果,比起脱离文档标注,可以更自由设计的外观。
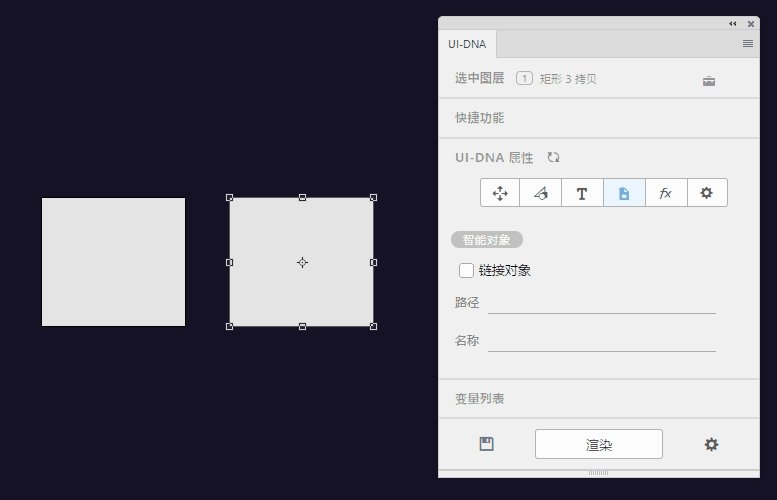
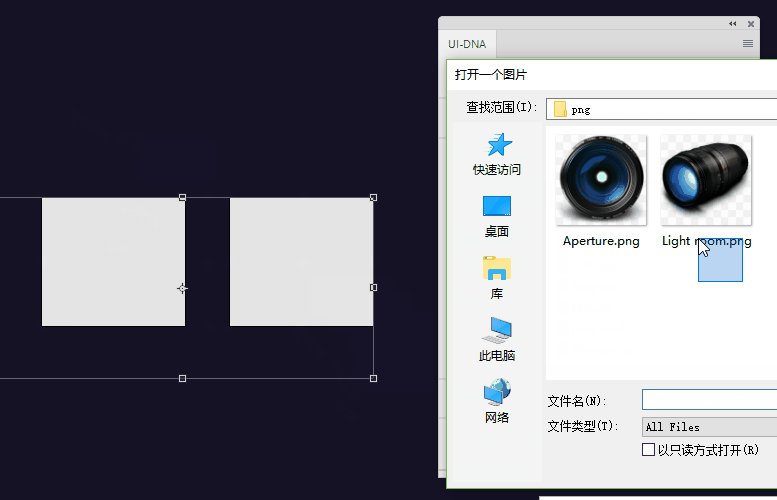
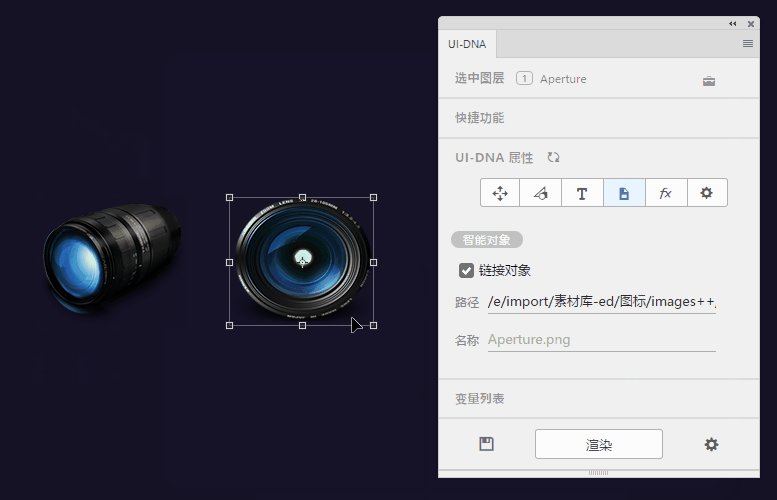
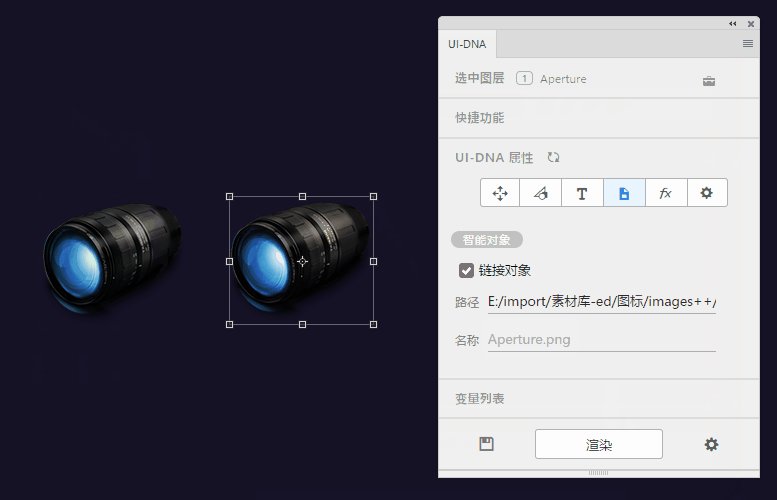
除了文本内容,智能对象的内容(文件路径)也可以使用变量来指定,把路径设置为 > 开头就表示这个路径可以使用 {{ }} 来解析表达式 : >{{style1}}/img.png
好了,文档的图层效果和内容都已经可以用一系列变量来控制的了, 也就是说内容、布局、外观都可以分离了,这意味着可以把设计稿模板化,修改内容只需要修改变量,可以批量的替换内容、替换布局、替换颜色、字体、样式,可以把文字内容完全交给文案,或者从别的格式转换而来.... 不过有些功能还没完成,这里就不多说了。 太复杂?还有简单粗暴的变量与表达式很强大,但是可能对于很多人来说太复杂,没关系,UI-DNA 还提供了一系列不会改变工作流程的快捷功能,涵盖了图形设计的各个方面,由于太多了,这里选几个代表性的来介绍。
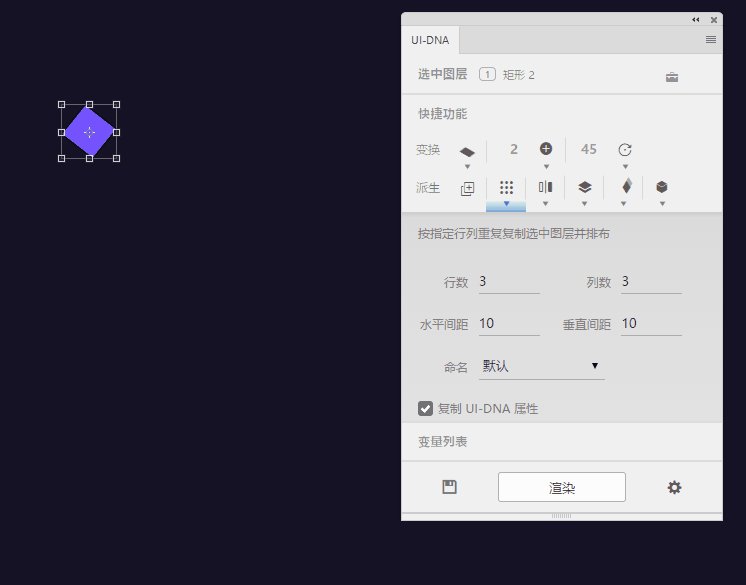
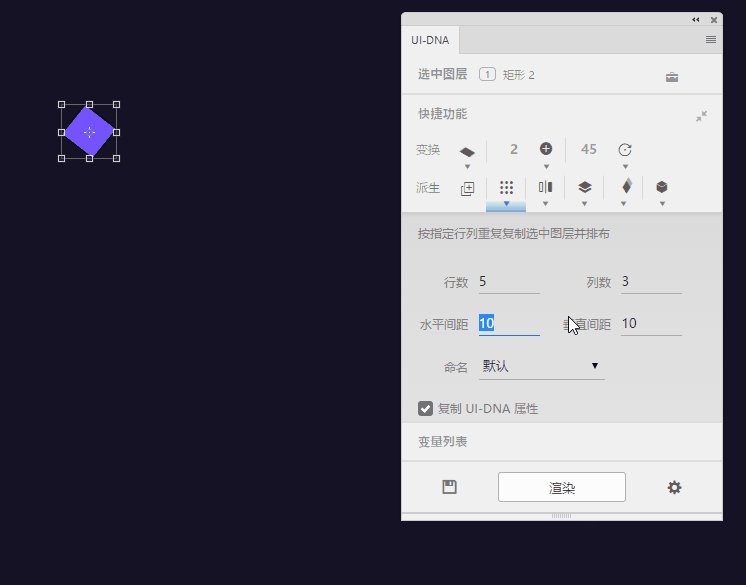
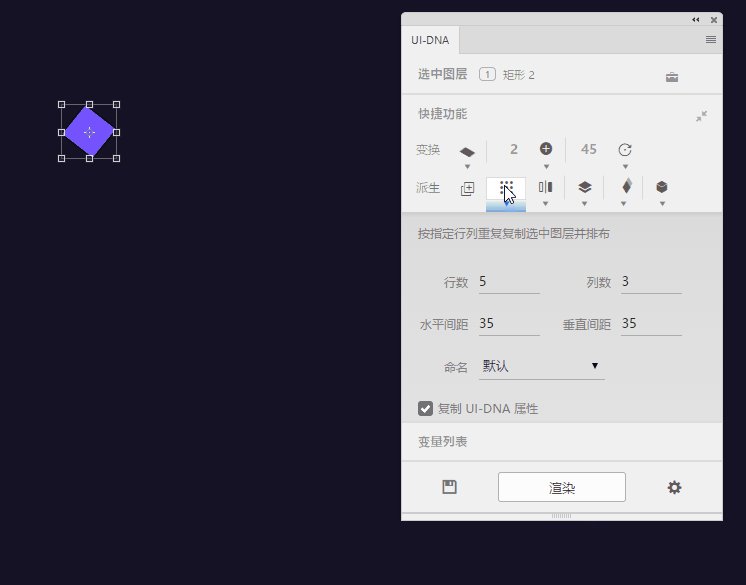
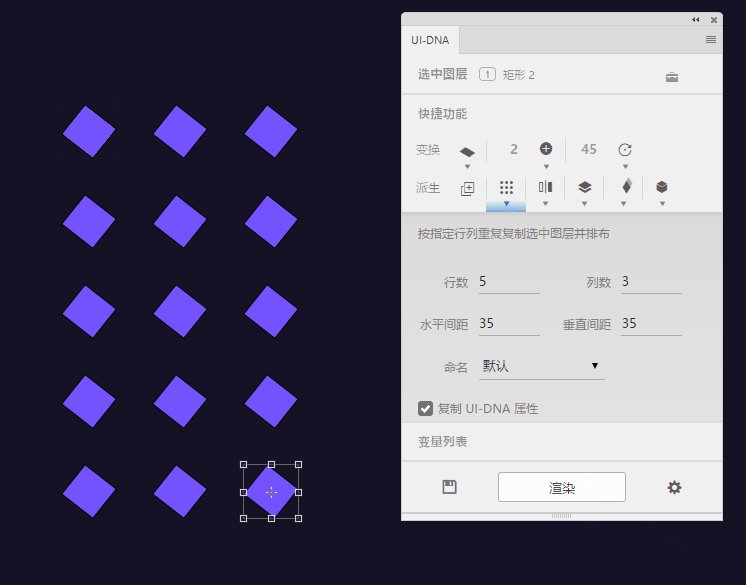
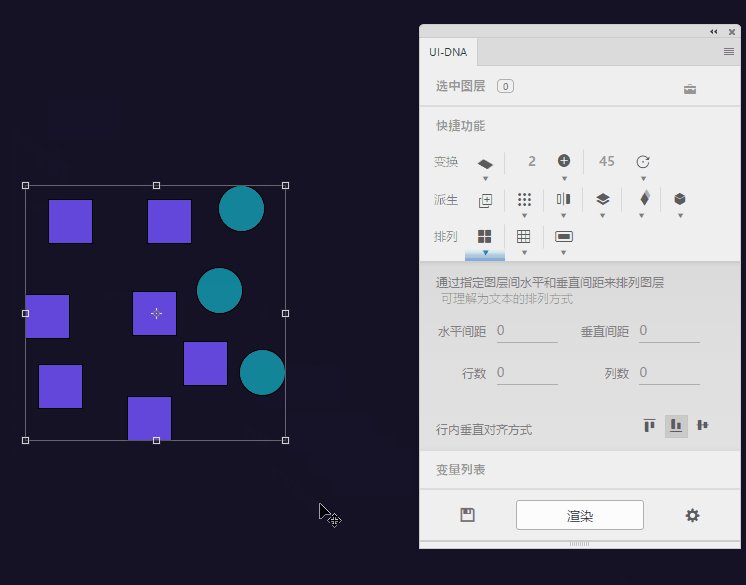
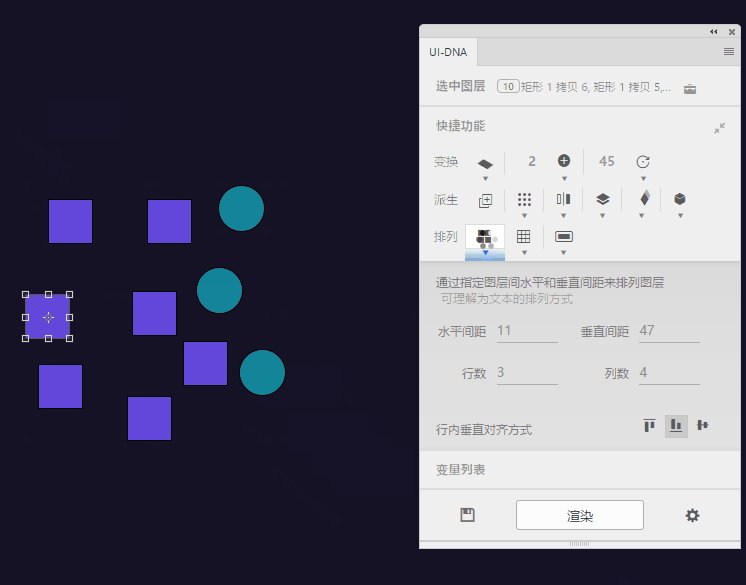
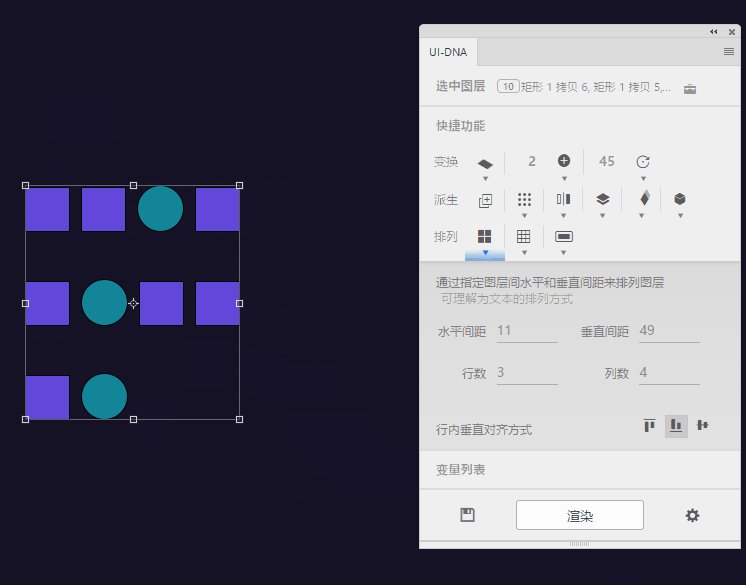
阵列与排列创建阵列(或者说 N 宫格)是设计经常会用到的工作,当然排列也是 UI-DNA 派生阵列也是就是根据一个图层创建多个排列好的副本,这和别的工具里 Grid 一样
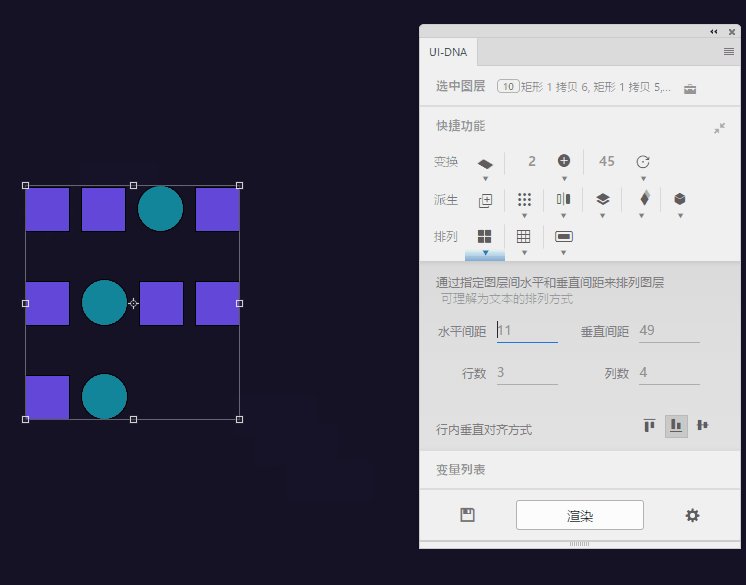
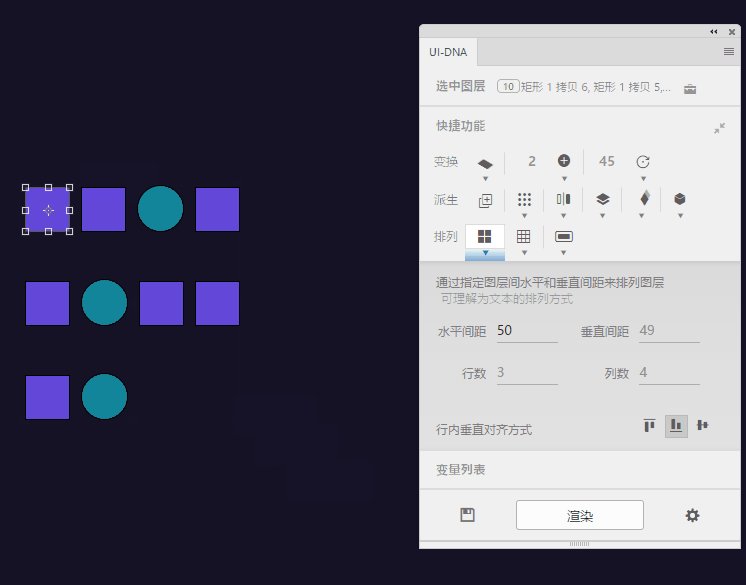
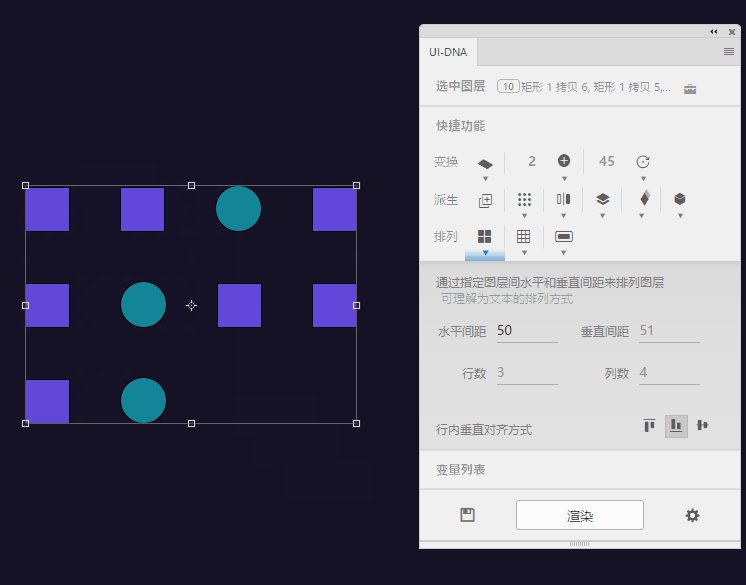
而 UI-DNA 的排列功能比别的工具更加灵活,它的排列功能不仅可以对任何图层使用,而会自动计算选中图层的间距,当你修改现有图层时这就非常方便了:
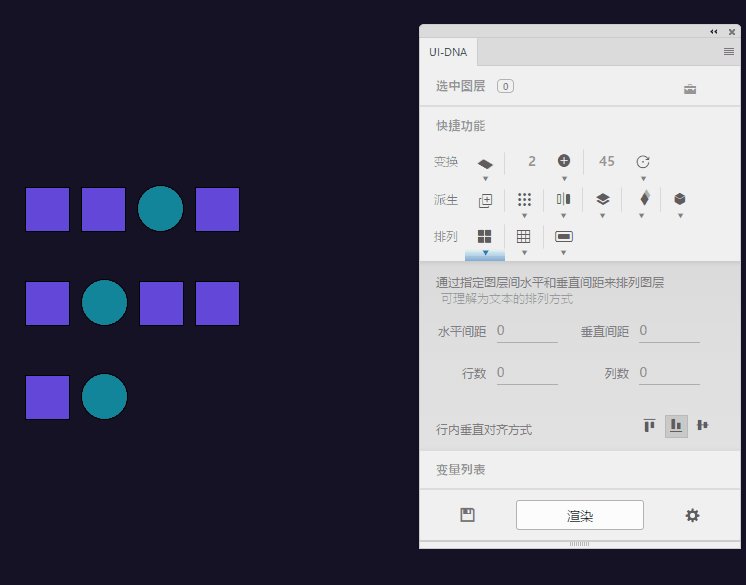
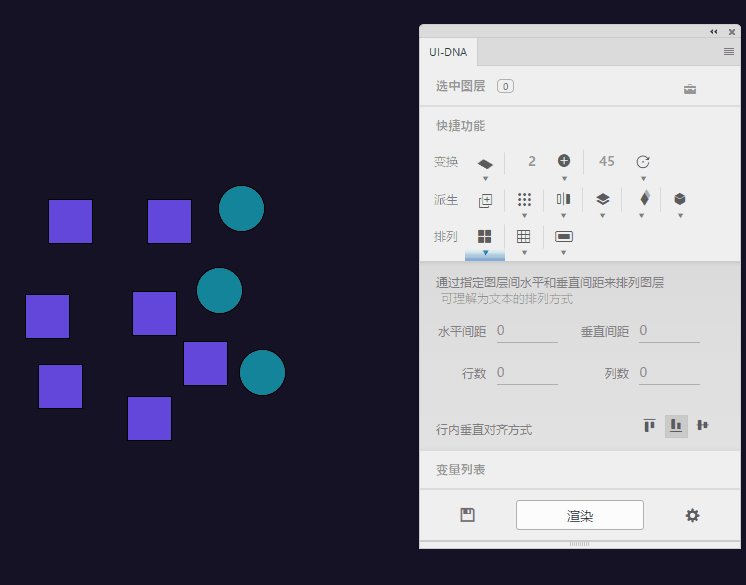
自动计算间距也意味着它可以把一键杂乱的图层变得规整:
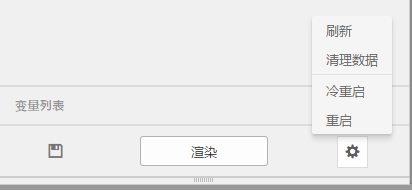
除了按间距排列的阵列,还有按网格排列的阵列,具体这里就不多说了。 除此之外还有很多功能这里先不一一介绍了,以后在这个专栏里再慢慢详细介绍,累死了,先休息一阵,(知乎专栏的编辑器真是坑)。 测试版注意,现在 UI-DNA 还是测试版, BUG 还比较多,甚至偶尔还会卡死(为此 UI-DNA 甚至还自带重启扩展的功能,带重启功能的扩展,也没别人了)。
帮助文档也还没写的,先放出测试版供有兴趣的人把玩: 下载地址:http://design-enzyme.com/ui-dna「优设最新神器推荐」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论