PS终结者?新晋设计神器Affinity Designer的深度对比测评(上)

扫一扫 
扫一扫 
扫一扫 
扫一扫
斩获Apple Design Awards 的Affinity Designer 一直是很多设计师关注的焦点。本文通过与 Photoshop、Illustrator 和 Sketch 的比较,帮助大家了解 Affinity Designer 的优缺点。它能否成为你的主力做图工具,读完本文后,相信你会有自己的判断。 欢迎关注作者的知乎主页:www.zhihu.com/people/forrest-72 1. 前言工欲善其事必先利其器,作为战斗在用户体验第一线的 UI 设计师更是如此,对自己的工具一定相当挑剔。和 Affinity Designer(AD)一起出现的词往往是“Apple Design Awards”,“adobe 的挑战者”,得奖不意味着好用,挑战不代表优秀,作为一款“新”软件,它究竟实力如何?我去年偶然机会看到它的官网宣传视频,当即被其炫酷的功能所吸引,稍微熟悉之后便按捺不住内心的冲动,将其应用到实际工作中。这个过程中曾为它的便捷激动不已,也因为对软件不够熟悉、软件 bug 等原因没少掉进坑里。折腾到现在半年有余,自认对其认识趋于成熟,经验也积累了不少,可以跟大家交流交流了。 本文将从 UI 设计 的角度对 AD 进行测评,帮助你对它的能力和可靠性有一个基本的了解。 2. 衡量优劣的标准从绘制 UI 的角度,我把绘图软件的功能分成 基础功能 和 高级功能 两个部分。
接下来,我会拿目前市场上流传最广,反响最好的几款软件来和 AD 进行对比,它们包括 Photoshop(PS)、Illustrator(AI) 和 Sketch(SK),以易用性 为标准,具体到每个重要工具,针尖对麦芒,分出高下。是的,具体到做某一件事情,工具有优劣。 3. 基础功能测评主流设计软件都具备基础功能,它为 UI 设计的绘制、修改、导出几个环节提供支持,是高频使用的功能,即使 细微的差别可在整体体验上造成巨大差距 。 3.1 曲线、直线工具 绘制方面,AD 的钢笔工具、直线工具和 AI、PS 的几乎一致,操作也大同小异,在此就不啰嗦了。而 SK 的钢笔工具向来是被设计师吐槽的点,基本的操作都有,要追求细节则略显笨拙。 编辑方面,AD 中曲线、锚点的操作方式和 AI 有所不同。
△ AD 中通过断开锚点来删除连线 例如,AD 不能像在 AI 中那样直接选择、删除两个锚点中间一段曲线,需要先选择锚点,执行“断开”,然后删除锚点。在连接两条独立的曲线的时候,AD 需要先选中两条曲线,执行“连接”命令。而同样的操作在 AI 中则选择两个要连接的锚点,执行“连接”即可,AI更直观,准确。这个部分 AD 输给 AI,但尚可接受。 结论:AI > AD ≈ PS > SK 3.2 参数几何形状
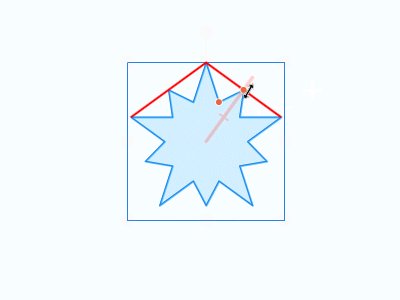
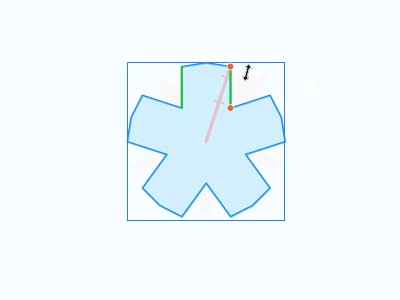
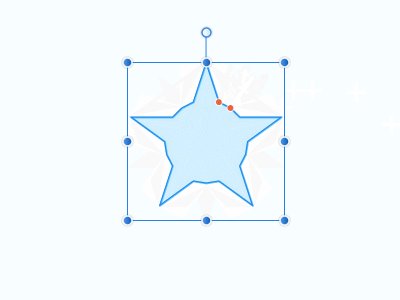
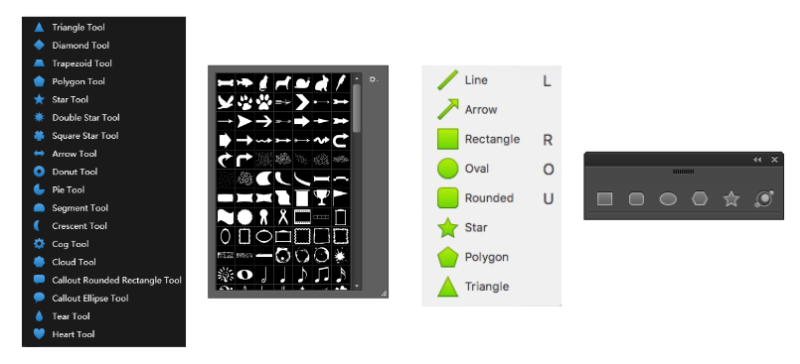
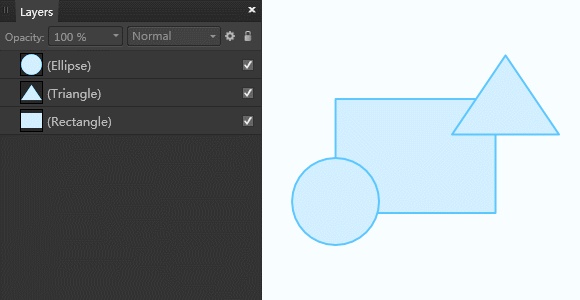
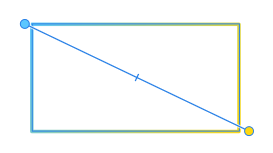
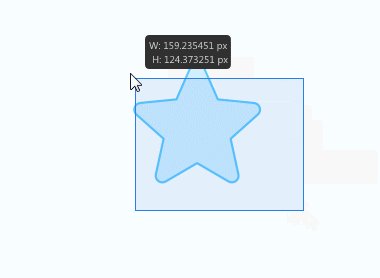
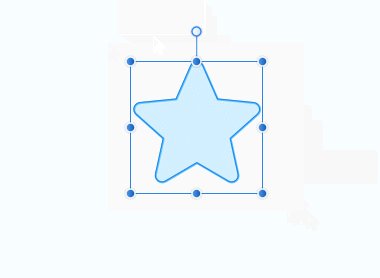
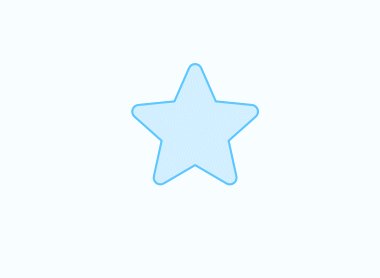
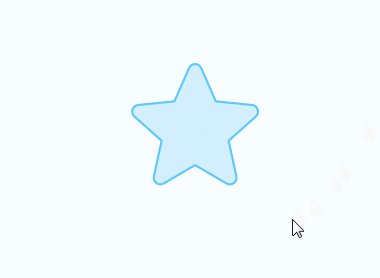
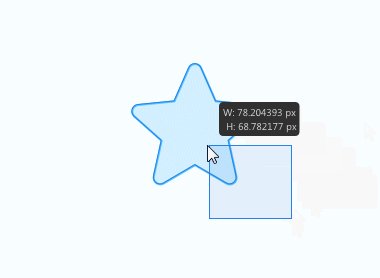
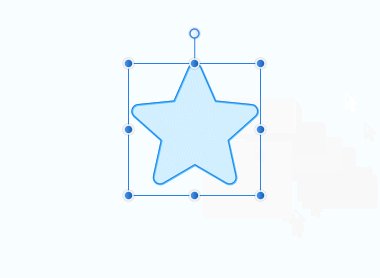
△ AD 中的参数几何形状示例 所谓参数几何形状是指包括矩形、椭圆、星形等在内的基础形状;通过调整参数可以改变细节,获得自己需要的形态。
△ 几款软件中的几何形状面板,从左至右依次是 AD、PS、SK、AI AD 拥有丰富的参数几何形状,这点胜过 AI、SK。PS 虽然提供了大量的矢量形状,但并非参数化可调整的,品质和可用性略差。 结论:AD > AI > SK > PS 3.3 布尔运算
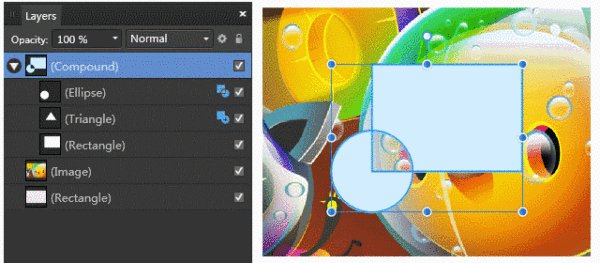
△ AD 的布尔运算示例 在 AD 中布尔运算不仅可逆,而且具有可编辑性。例如给一个形状选择的布尔运算是“相加”,可以随时改为“减去”。此外,得益于 AD 强大的图层面板,可以非常便捷的往复合形状中添加、移走形状以及改变它们的叠加顺序。作为老牌矢量软件 AI 的布尔运算可逆,可通过图层面板来管理,可是用户体验逊色一筹。SK 的算法跟 AD 一样,可逆,有可编辑性,但转曲有些麻烦。而 PS 的布尔运算是通过顺序叠加来实现的,虽然可逆,但缺乏图层面板的管理、易用性弱于另外三款软件。 结论:AD > SK > AI > PS 3.4 倒角工具
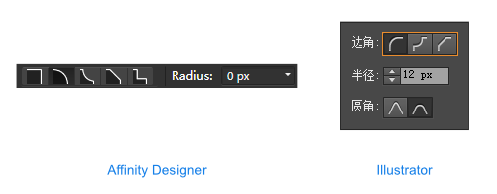
△ AD 和 AI 的倒角面板 而 PS 没有倒角工具,首先出局。AD、AI、SK 都可以对任何尖角锚点进行倒角,AD支持4种样式,AI 3种,SK 仅支持圆角。AD的锚点倒角后,原始路径可以继续编辑任意节点,并保持圆角的可编辑性。AI中的锚点倒角后,如果编辑原路径其他节点,圆角的属性就会消失。 结论:AD > AI > SK > PS 3.5 填充和描边
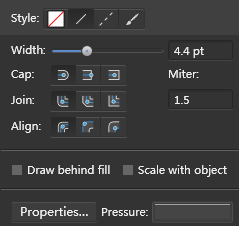
△ AD 的描边面板 描边功能大同小异,实线、虚线。 AD、SK、PS 和 AI 都具备。
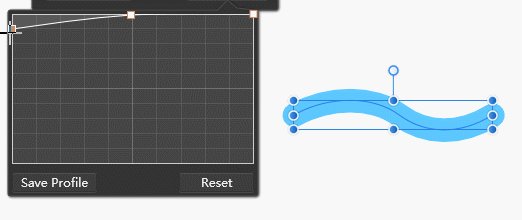
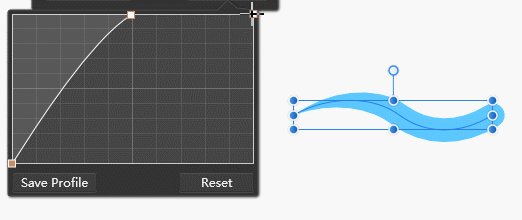
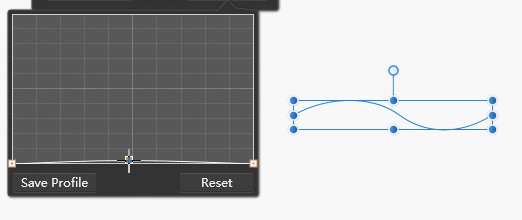
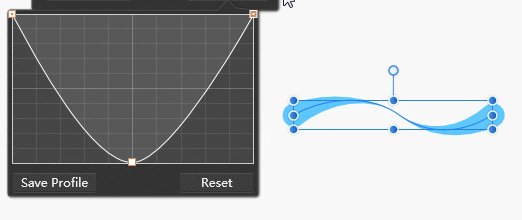
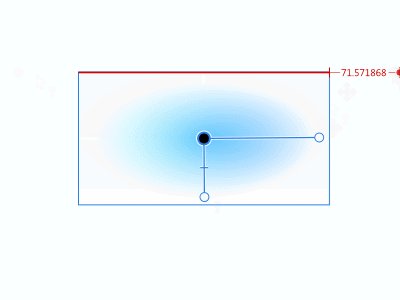
△ AD 的描边宽度控制曲线 但 AD 描边的宽度变化强于 PS 和 AI,如上图所示,AD 通过曲线对描边进行灵活的控制。 结论:AD > AI = PS = SK
纯色填充较简单,各选手都具备,大家打平。 结论:AD = PS = AI = SK
PS 的渐变填充工具是基于像素的。而矢量图形的渐变则通过图层样式的渐变叠加来实现,操作步骤最多。 AI 要给一个形状填充渐变色,需要先点一下,才能在形状上通过拖动鼠标来设置渐变色。而 AD 选择渐变工具之后,直接在形状上拖动即应用。
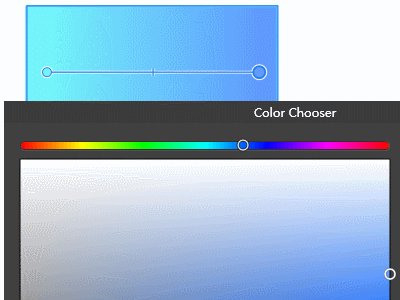
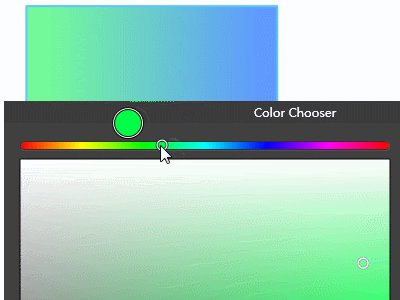
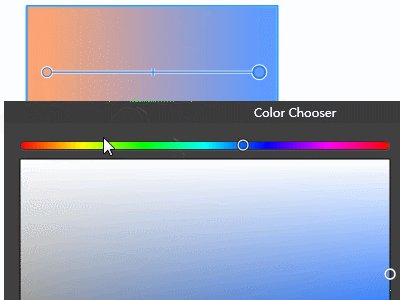
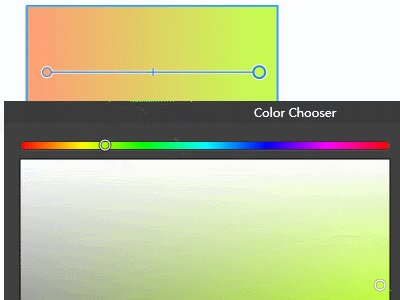
△ AI 的渐变选色面板 编辑颜色时,AI 打开的是一个小小的面板,手柄非常小,点起来很费神,容易点偏。而取色面板是 RGB 模式,换到 HSB 之后下次打开又会回到 RGB。
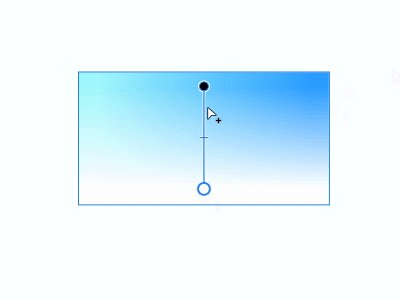
△ AD 的渐变调色示例 AD 渐变条上的颜色手柄比 AI 大很多,点起来很轻松。AD 不可以通过双击颜色手柄来打开调色板,需要双击颜色面板或者工具栏上的填充色来打开。 AD 调色板色彩选择模式会记忆上次的选择。在调色时,选择好一个端点的颜色之后,不用关闭选色面板,直接点击渐变颜色条的另一个端点,即可选色。
△ SK 缺失的颜色范围控制滑块 SK 的渐变工具简单直接,可以方便的添加、编辑,体验不错。但它的渐变条上没有控制两个颜色锚点之间颜色范围的滑块,这个问题固然可以通过添加多个颜色锚点来解决,但还是有范围滑块更好。 结论:AD > SK > AI > PS
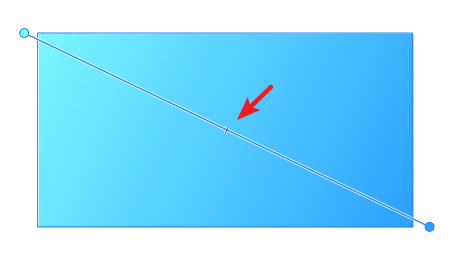
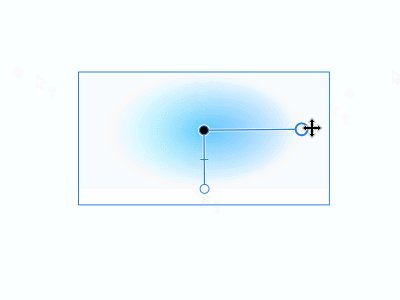
△ AD 的透明渐变示例 此外,AD 还有透明渐变工具,这是 AI 和 PS 都没有的功能。它能直接赋予一个形状透明渐变(就像PS里形状添加一个黑白渐变的图层蒙板)。如上图所示,我首先对矩形填充了线性颜色渐变,之后对其应用了椭圆透明渐变。实现同样的目的,PS 和 AI 的操作要复杂不少。 结论:AD 独有
△ AD 的描边渐变 对于矢量线条和形状的描边,AD 和 AI 可以在不扩展描边的情况下进行渐变填充。 结论:AD = AI > PS = SK 3.6 文字、字体工具 目前 AD 有基础的文字排版功能,路径文字、区域文字也都支持,满足基本的 UI 设计要求。然而对中国用户来说有两个问题。第一,目前不支持文字竖排。第二,对于中英混排(有空格)的文本,有错误的断行的 bug,我已反馈至官方论坛,也得到了官方的确认,相信开发团队会对此作出改进。 AD 的字体选择列表目前也略简陋,甚至不能直接输入字体名,只能从下拉列表中选择。令人欣慰的是 AD 会把最近用过的字体展示在列表的最上方,而在 UI 设计中常用的字体不会太多,选择一次之后,之后选择就方便了。 SK 的文字和字体工具表现中规中矩,但有一个亮点:可以给文字列表加序号和小圆点,非常实用! 结论:SK ≈ AI ≈ PS > AD 3.7 选择工具 能否快速选择到自己要编辑的对象,对一款绘图软件的用户体验来说是决定性 的。因为设计是一个不断修改、调整的过程,而要修改,必先选到。 我们先看 AI,对于多个层级的对象,AI 可以通过双击逐层进入子层,从而选择到需要编辑的子元素,这是 由外至内的选择。另一方面,AI 也支持通过按住 Ctrl+左击 的方式直接选择鼠标下组层级最低的对象,这是 直接选择 。AI 的直接选择有一个致命的缺点:选中后图层面板中不会定位到这个图层,而其余三款软件的直接都可以。 再来看 PS,PS 没有由外至内的选择方式,只能Ctrl+左击 直接选择。但 PS 有强大的图层面板,要选择某个图层,可以通过在图层面板中浏览、展开、收起,选择需要的图层。 在这个方面,AD 和 SK 作为后来者站在了巨人的肩膀上。它拥AI的由外至内选择和直接选择两种选择方式。它们也提供了PS一样强大的图层面板。因此它们的选择方式是 AI和PS之和 。 AD 在一些细节之处提供了方便,如下图所示。
△ 默认设置,AD 中选框和对象交叉不能选择对象
△ AD也可以设置为交叉框选 此外,在 AD 中当前选中了某个层级的对象,接下来左击会选择同级别的对象,无需一直按着 ctrl 去左击,这也是一个很让人喜爱的特性,不多介绍,用过会体会到它的方便。
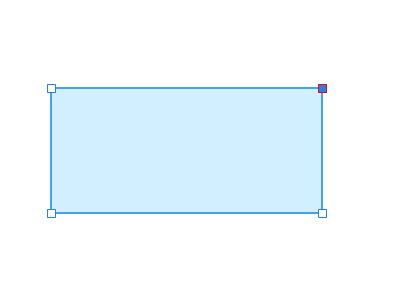
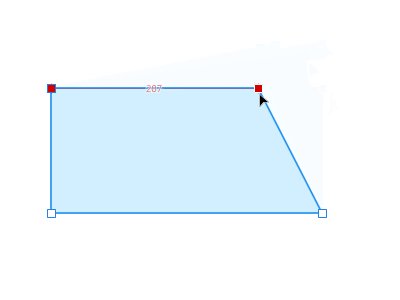
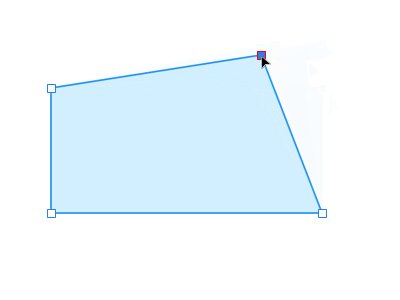
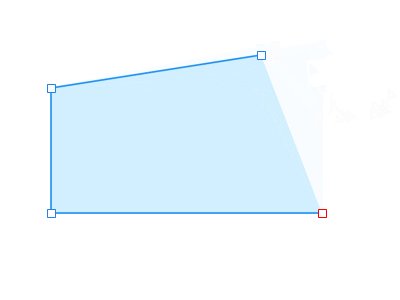
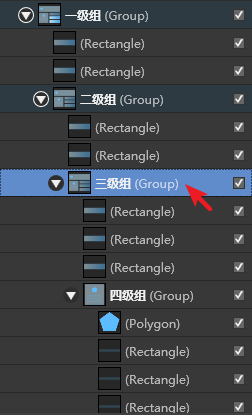
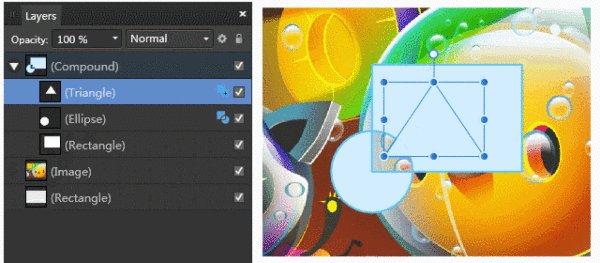
△ 举例示意图(截自 AD) 举个例子,请看上图,假设这个文件有几百个图层而且层级丰富,仅通过图层面板找目标图层较繁琐。这种情况下,要选择“三级组”,来看看各软件怎么操作: PS:先在画板上Ctrl+左击 定位到最底层的 Rectangle(有可能进到四级组、也有可能进到三级组),然后再到图层面板中选择“二级组” AI:在画板上双击“一级组”然后双击“二级组”,最后选择到“三级组”,在这个过程中可以结合图层面板,可惜帮助有限。 AD 和 SK:既可以通过双击逐层进入,也可以先用直接选择定位到图层,再到图层面板上去选择。 结论:AD ≈ SK > PS > AI 3.8 对齐、排列工具 基本的上下左右居中对齐,几款软件都具备。而自定间距排列则是 AD 比 SK、PS 和 AI 多向前迈出的一步了。
△ AD 控制元素间距示例 如图所示,为界面上的元素指定间距,在做 UI 设计时使用这个功能可以省去很多繁琐的操作。 结论:AD > SK ≈ AI ≈ PS 3.9 蒙板 蒙板就是用一个形状(可以是渐变)去规定其他元素的显示范围的功能。主要有两类:剪切蒙版和图层蒙版。 AI 和 SK 只有剪切蒙版。PS 则有剪切蒙版和图层蒙版,两种都是 PS 中常用的功能,非常强大。AD 和 PS 一样,支持两种蒙板,且有更高的自由度和易用性。 AD 可以把任意形状拖到另一个形状里面,这时,外面的形状就变成了剪切蒙版,限制里面的形状的显示范围。AD 的剪切蒙版和 PS 比,PS 的只能有1级,而 AD 的可以像组那样无限自由嵌套;和 AI 比,有更灵活的可编辑性,在图层面板中,调整剪切蒙版的顺序和层级,就像拖动图层那样去操作,直观而且符合逻辑。
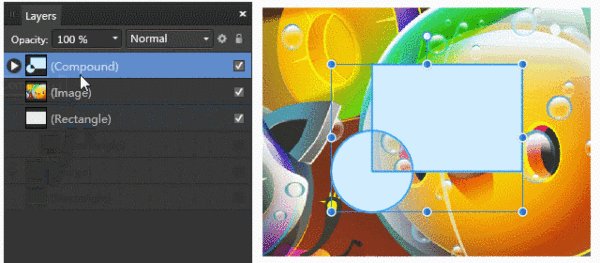
△ AD 的蒙板
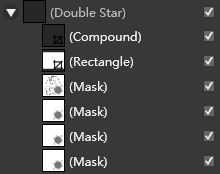
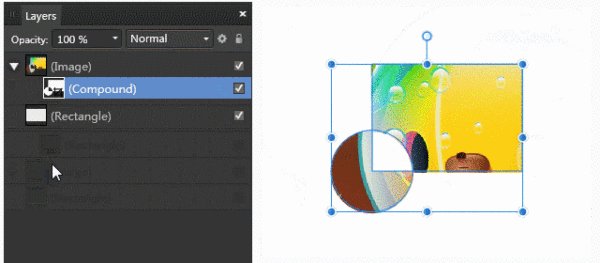
△ AD 使用复合形状作为蒙板示例 AD 可以对一个图层使用多个图层蒙版,并且蒙板可以是像素、矢量形状和复合性状;复合形状是指使用布尔运算且保留了可编辑性的形状。这是其他软件不具备的。 结论:AD > PS > SK > AI 3.10 切图
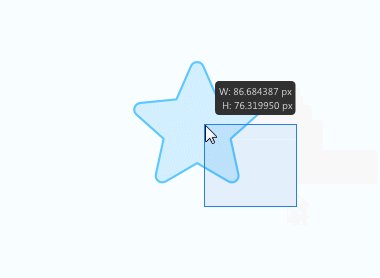
△ 切图要求示例 PS 在有了"生成图像资源"功能之后,切图能力瞬间爆发。但要按照统一尺寸切出一套图标,如上图所示,还得借助插件(Cutterman)。AI 在 CC 2017 加入了“资源导出”功能,我没有安装这个版本的,没有亲手体验,但作为 PS 的兄弟软件,它的切图能力应该不弱于 PS。
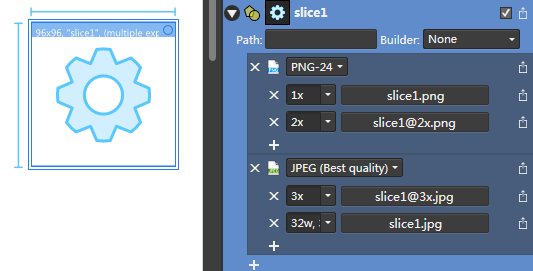
△ AD 切图面板 PS 是通过图层命名来指定切图,AD 则是 UI 交互,实时生成二者都有。在批量操作上,AD 胜 PS 一筹,因为它支持一次性为一个要导出的对象设定多种尺寸、多种格式,并且可以快速把一个对象的配置复制到其他对象,同样的操作换到 PS 把图层名都改一遍。 SK 的切图能力和 AD 不分上下,但操作相对简单一点,略胜 AD。 结论:SK > AD > PS ≈ AI 4. 小结本文上篇到此结束。在本篇中,我对 AD 的基本功能进行了介绍,将其和主流软件进行了对比。在下篇中,我将对 AD 的高级功能(全局色、符号、文字样式、约束等)进行测评,然后再谈谈 AD 缺失的功能和不足,最后进行总结。 本文观点来源于自己的实践经验和个人偏好,结论偏主观,经验有限,若有不对之处欢迎指正。本文中将几款软件进行对比,目的并非将它们分出优劣,而是借助对比,帮助大家了解 AD。 「最新的设计神器测评」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备:https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论