也许你还没用过,但这7款工具真能让你事半功倍

扫一扫 
扫一扫 
扫一扫 
扫一扫
每天都有新的设计工具和素材诞生,当你搜索各种工具的时候,选择多得让人眼花缭乱。许多工具看起来不错,但是当你注册了下载了,最终却很少使用。那些真正优秀的工具则不同,它们真正深入到设计师的实际需求当中,成为日常设计和工作中经常被用到的部分。 今天这个工具列表绝对是脱水干货,它们都是近几年火起来,并且有着独到价值的设计工具和服务,虽然其中有些是收费的工具,但是依然具有免费的版本。相信它们会成为你目前设计工具的有效补充~ 1. adobe Spark
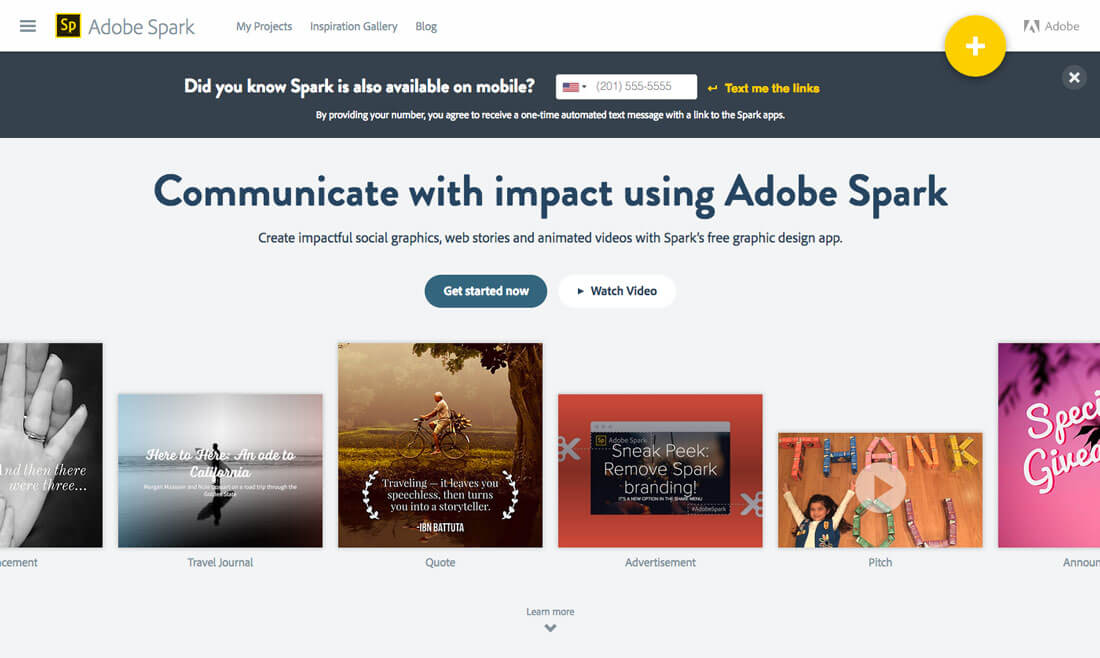
Adobe Spark 是Adobe 所推出的一款轻量级在线Web应用,它是用来创建有设计感的元素,帮你轻松快速地制作符合社交媒体推广和营销的漂亮宣传图。Adobe Spark 内置了炫酷的排版、图片和文字组合,只需要准备好基本的素材,在Adobe Spark 的帮助下可以快速输出看起来高端大气上档次的营销图片! 特点:免费,如果你是Adobe创意云用户,还有一些额外的福利。 2. WebGradients
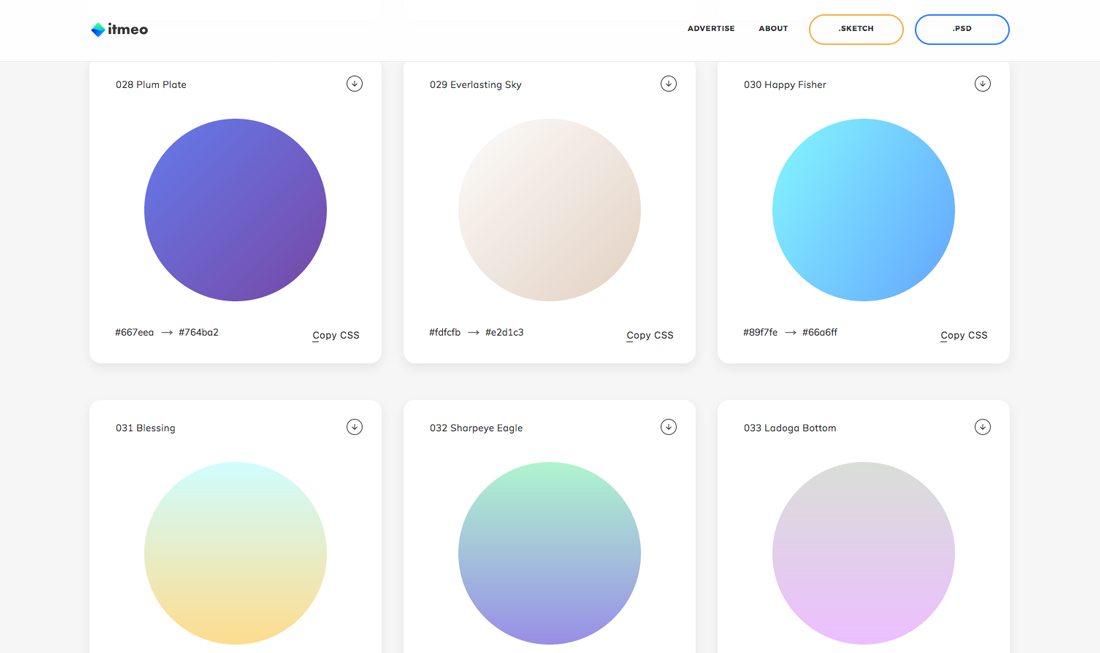
2017年最火的趋势之一,就是渐变了。设计出时尚又好看的渐变可以说是设计师的刚需,而WebGradients 就是为此而生的渐变工具。 这个网站包含了180种不同的线性渐变效果,你可以在网站的任何地方采用这些渐变的配色,只需要复制其中的CSS3代码或者下载一个PNG格式的图片就行了。另外,还有Sketch 和PS版本的素材。 特点:免费 3. Figma
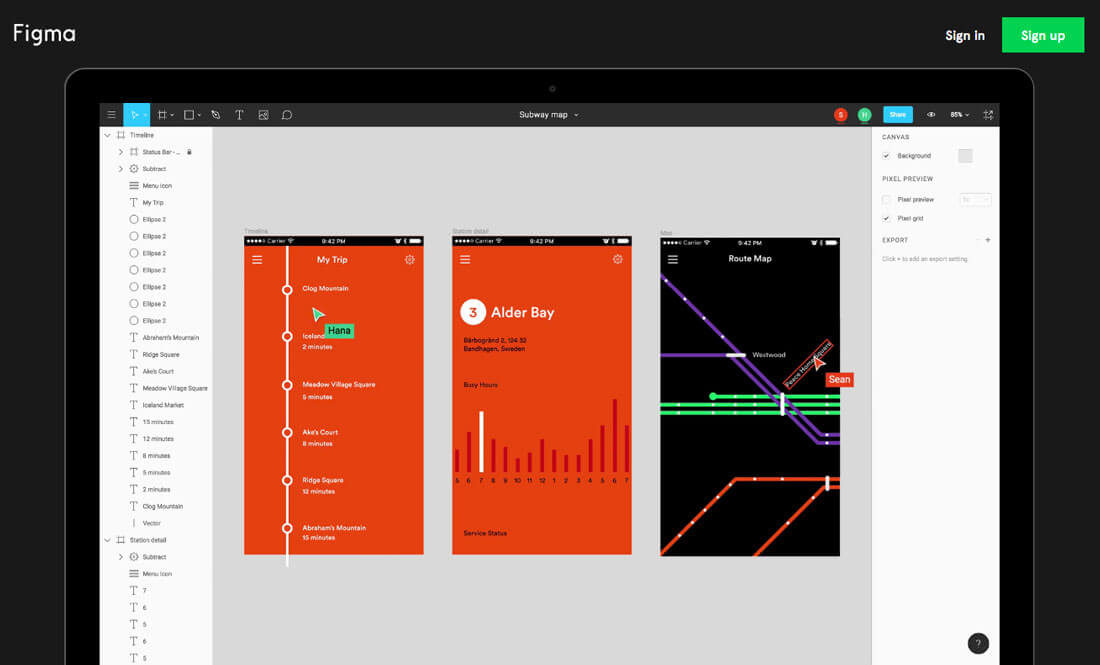
Figma 是一款原型设计协作应用,它最大的好处在于你可以直接在浏览器中完成整个设计工作,无需上传、下载,也不会遭遇各种报错。Figma 还提供演示模式,通过专用的共享链接,你还可以将进行中的设计分享给客户和相关的人员。 特点:免费的新手帐号,12美元起步的团队付费版 4. Font Map
寻找特定的字体可能是一件非常麻烦的事情,而IDEO 干脆设计了一个字体地图,你可以一目了然地在上面看到750种不同的字体,其中展示的字母可以根据你的输入来进行调整。如果你感觉某个字体符合你的想法,点击它就能跳转到这一字体在Google Fonts 中的页面。 特点:免费,但是全都是英文字体。 5. Unsplash
Unsplash 可能是近年来素质最高、口碑最好的免费图库网站,其中图片摄影风格不落俗套,相当大气,易于使用还免费可商用,不少开发者还在此基础上开发了一些图库相关的API,可谓是图库服务中的新贵~ 特点:免费,大气! 6. Calligraphr
有时候找不到合适的字体是一件很烦人的事情,不过作为设计师的你,倒是可以将想要的字体字形画在纸上,这个时候,Calligraphr 这款应用就非常有用了!它能快速地将你的手写的字母符号转化为一套字体,运用在设计项目中。 特点:可以免费地一次转一种字体 7. Vectr
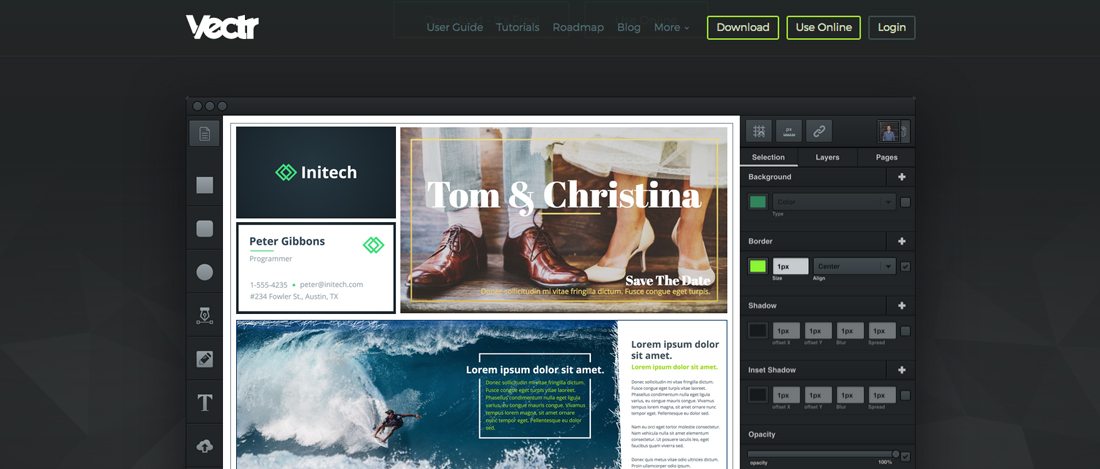
对于喜欢设计矢量图形的设计师而言,Vectr 这款工具应该很容易上手。和传统的工具不同,Vectr 是一款优秀的跨平台工具,可以在桌面端运行,也可以在运动运行,你可以在其中设计logo,卡片,小册子,甚至网站原型和PPT。Vectr 最优秀的地方在于,它可以实时共享! 【基础牢靠才能搞得定好设计】
原文地址:designshack 本文由木子设计网原创,请尊重版权和作者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。 【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备:https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论