要做动效?这75款动效工具让你无所不能(下)

扫一扫 
扫一扫 
扫一扫 
扫一扫
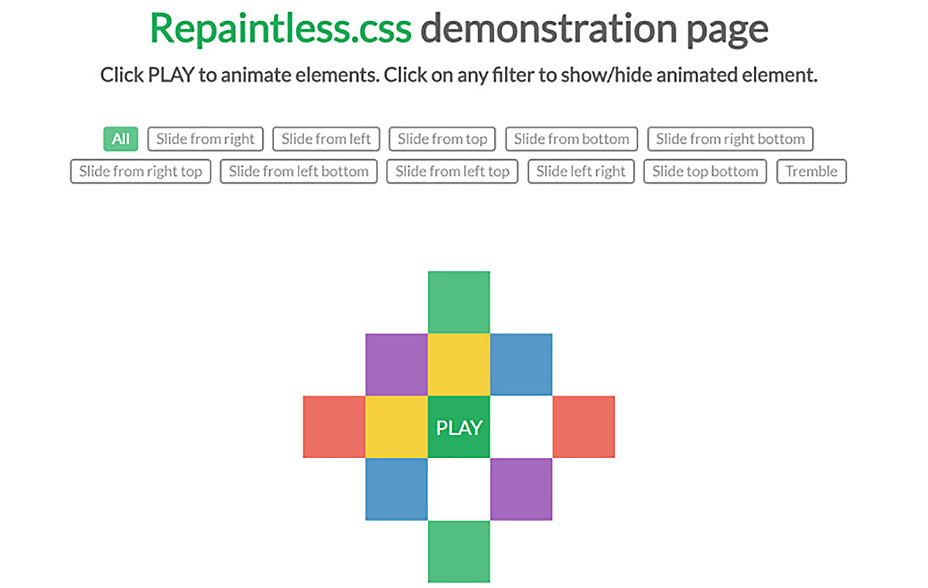
这个动效工具合集真的是够长啊!上半部分《要做动效?这75款动效工具让你无所不能(下)》中已经为你推荐了35款,剩下的40款工具就在下面: 36. REPAINTLESS.CSS
Repaintless.css 使用FLIP 技术让动画更加平滑。虽然它还有提升的空间,但是对于注重性能和表现力的设计师而言,Repaintless.css 的效果已经非常不错了。 37. MIXITUP
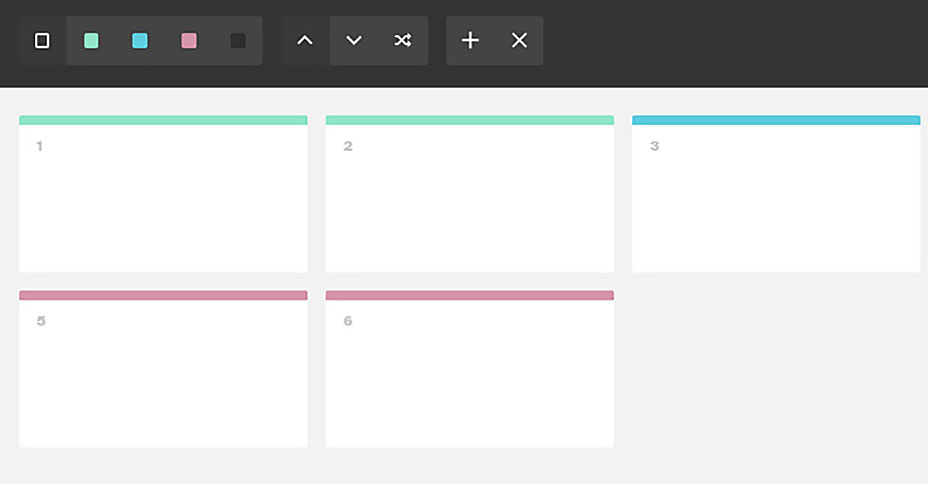
MixItUp 同样也是一个非常实用的库,用来创造漂亮的顾虑、排序、插入等界面的动态效果。无需其他组件支持,并且提供足够优秀的性能。 38. WALLOP
Wallop 的效果和它的名字一样,会以一种具有冲击力的方式来展示和隐藏某个UI对象。它的潜力很大,你还可以借助它创造更加有趣的东西。 39. RAMJET
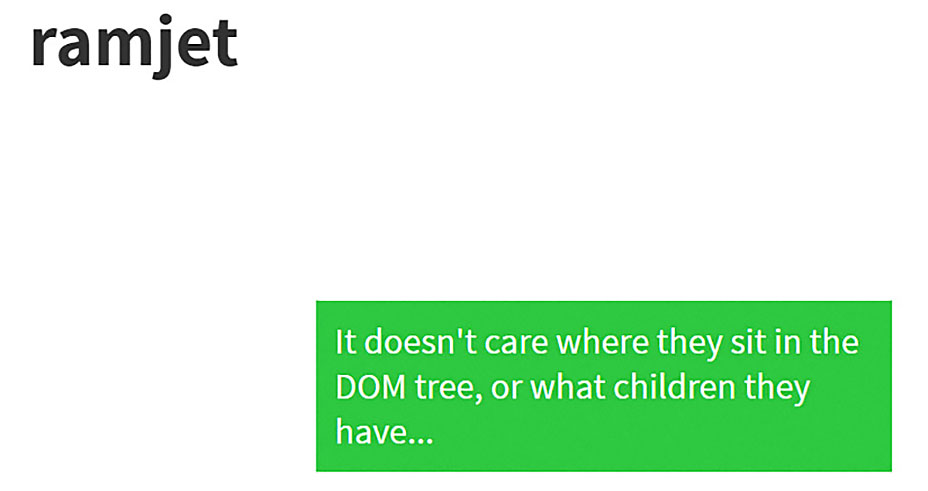
Ramjet 能够帮你制作从一个元素变化为另外一个元素的动效,它能作用于DOM元素、SVG、静态和动态的图片。 40. JQUERY DRAWSVG
基于强大的jQuery 引擎,jQuery Drawsvg 能够有效地会之处SVG内的所有路径,制作出戏剧性的动效。 41. ANIMATIC.JS
Animatic.js 是一款强大的跨浏览器的动效解决方案,它集成了物理运动规则,引入了CSS转换、3D转换和JS来实现功能。它的主要特色在于帮你减少一次生成多个不同对象所耗费的时间精力。 42. MOVE.JS
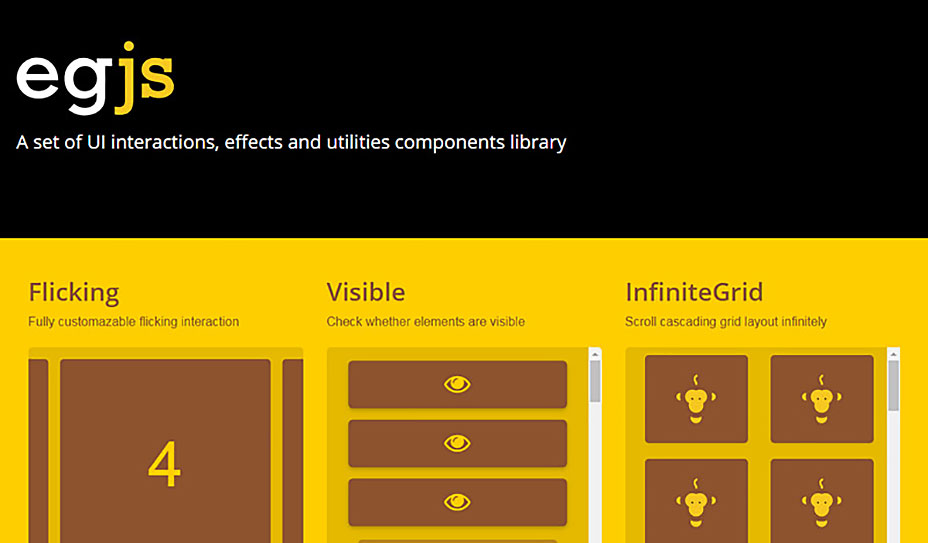
Move.js 是一个简单的工具,帮你创建缩放、倾斜、移动等常规的动效。 43. EG.JS
EG.JS 是一组精心组合搭配的动态元素合集,旨在强化界面中的交互,有8个强大的组件帮你理清基本的任务。 44. GFX
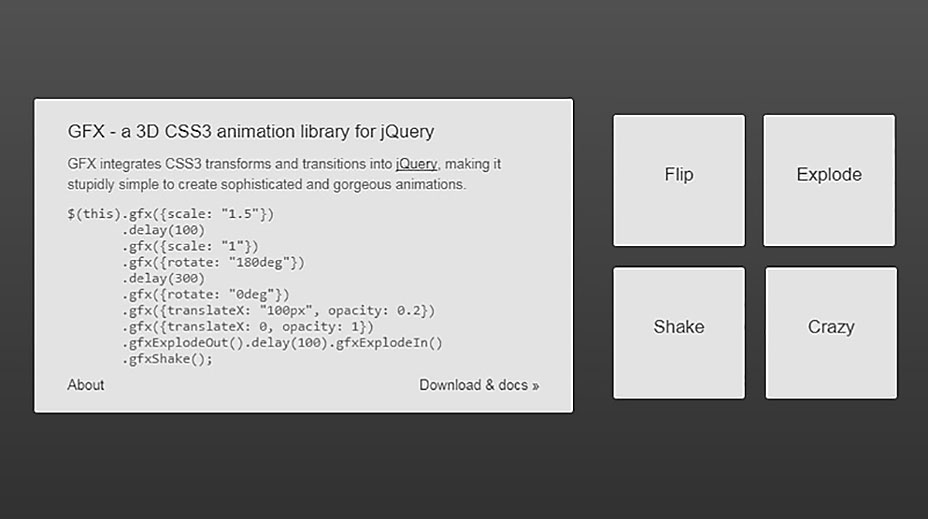
GFX 是一个引人瞩目的3D 动效库,它能以变成的方式来构建CSS3动画。它可以和jQuery 一起使用,输出你所需要的效果。 45. STYLIE
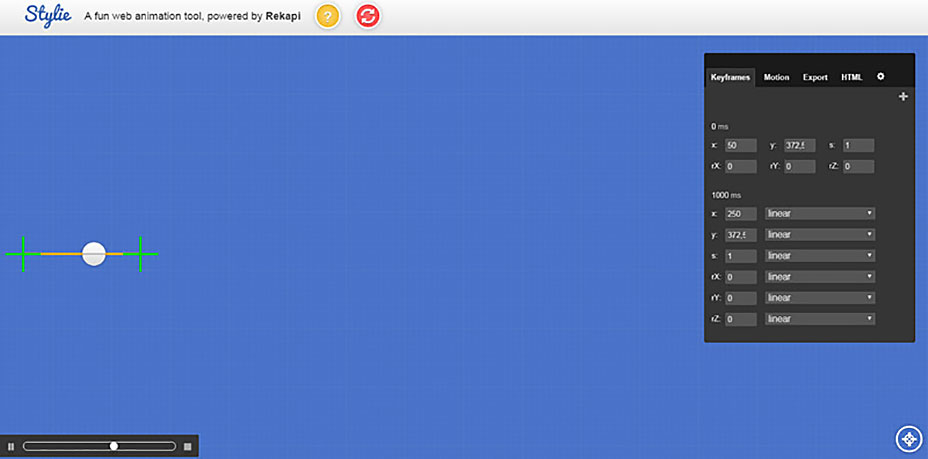
Stylie 是一款有趣的工具,其中内置的4个选项卡分辨用来控制关键帧、缓动、导出、HTML,让你轻松搞定动效。 46. ICONATE.JS
Iconate.js 能够让你的转场动效更加富有生命力,产生更加愉悦的效果。它可以同Font Awesome 联动,还能同 Glyphicons 甚至你的自制图标搭配起来使用。 47. ANIMATEMATE
AnimateMate 是一款运用于Sketch 的小型动效生成和导出工具,它并不花哨,能够帮你掌控关键帧、添加缓动功能,控制序列,等等。 48. CAAT
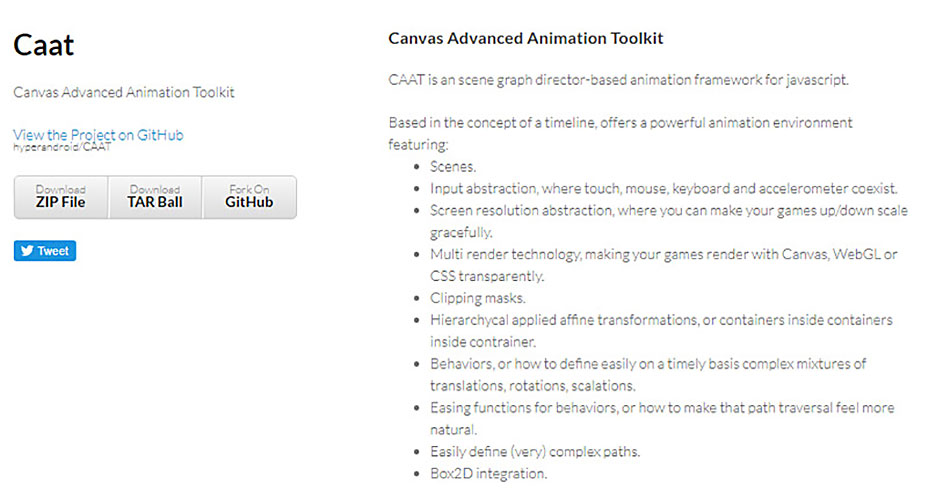
CAAT(Canvas Advanced Animation Toolkit)是一款同JS协同的优秀框架,集合了场景、渲染技术、剪辑蒙板和标准行为包等组件。 49. GRANIM.JS
Granim.js 是一款小型的JS库,通过生成渐变的动效来帮你创造有趣的视觉效果。 50. ANIMISTA
Animista 中包含了一系列常规与非常规的预定义的CSS动效,你可以在其中测试各种动效的效果,并且根据需求调整其中的参数。 51. OBNOXIOUS.CSS
Obnoxious.css 涵盖了5种基于CSS的动效,能够让特定的元素摇摆,扭曲,放大,频闪,也能让字体字重自动变化。 52. ANIMATELO
Animatelo 包含了从强大的 Animate.css 借来的大量的醒目的动态效果,而实现方式则比后者更加便捷。 53. FOXHOLDER
Foxholder 是一组包含15款漂亮的动效的合集,这些动效主要用来改善用户和表单交互的体验。每种动效的效果各不相同,有的能够增加边框亮度,有的能够强化视觉线索,等等。 54. RHYTHM.JS
Rhythm.js 能够为你带来有趣的迪斯科风的动效,它能够营造出类似舞蹈的视觉效果。 55. COLORIDO.JS
Colorido.js 和 Granim.js 非常相似,这款基于JS的插件被创造出来操控色彩相关的素材的。它能够动态地控制色调和不透明度的,不论是背景、文本、线条还是段落都在它的控制范畴以内。 56. BARBA.JS
Barba.js 利用PJAX(基于Ajax 技术)来减轻用户在动效刷新时候的错位感,让容器在悄无声息之间切换。 57. SCROLLREVEAL.JS
ScrollReveal.js 是一款用来创建滚动动效的流行工具。通过其中的 main reveal() 可以轻松管理不同的动效。它的优秀之处不止于此,它在移动端和桌面端上的效果同样流畅。 58. SCROLLANIM
相比于前面的许多工具,Scrollanim 更简单,也更容易控制。它支持CSS3, 但是同样也允许使用 JavaScript API 来添加动效。 59. SCROLLTRIGGER
这个工具是用来构建横向滚动的网站页面的。它允许使用相当简单的语法在X轴上构建漂亮的CSS3动画效果。 60. FORCE.JS
Force.js 并没有其他动效工具中繁复多样的选项,它只包含一些基本的、实用的动效设置选项,帮你创造微妙的动效。 61. AOS
AOS 这个工具的全成为 Animate on Scroll,它包含了一系列有滚动事件触发的漂亮的预定义动效。 62. RELLAX
Rellax 是为了漂亮的视差滚动而生的,它是一个轻量级的 Vanilla JavaScript 库,可以帮你的界面添加有趣的3D效果。 63. TILT.JS
Tilt.js 能够产生令人着迷的倾斜视差效果,相当于是在2D的界面中模拟出3D的倾斜效果。 64. TRANSFORM-WHEN
如果你想通过网页来讲述故事,Transform-when 是一个非常不错的解决方案,它主要帮你控制时间和滚动位置两个因素,帮你精确控制用户浏览故事过程中的每一个动效的体验。 65. CSS3 ANIMATION
这是一个比较经典的CSS3 动效控制工具,拥有实时预览功能。 66. CURVE.JS
Curve.js 能够赋予线条以生命,让它们像波浪一样旋转,“跳舞”。 67. ANIMATOR.JS
Animator.js 是一款灵活、高效、轻量级的动效控制工具,能够管理关键帧和各种不同CSS动效的效果,最关键的是它是完全免费的。 68. CEL-ANIMATION
Cel-animation 是一款 SASS mixin,可以控制关键字,也能设置动态SVG和任何HTML 元素。 69. SCROLLISSIMO
Scrollismo 是和 Greensock 联动的动效设计工具,可以创建出随着用户滚动时随之运动的动态对象。 70. JQCLOUDS
jqClouds 是一个非常简单的动效插件,能在生成移动的云朵,用来填充页面。当然,你也可以将云替换成其他的东西。 71. COLOR ANIMATION
这个动效是用来生成动态色彩改变的工具,作用的对象可以是背景图片、边框、文本等元素,实际上只要是带有色彩属性的元素,它都能控制。 72. FLUBBER
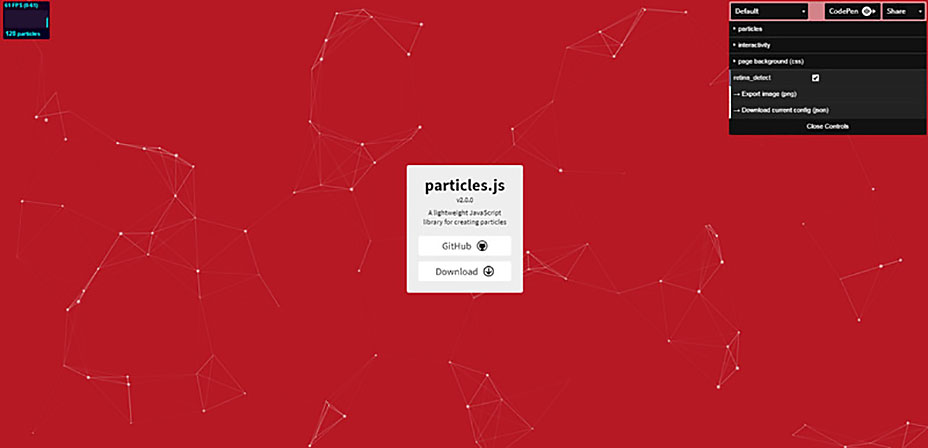
如果你想让一个对象转变为另外一个对象的过程更加顺滑,那么你一定不要错过 Flubber 这个工具。不过它的缺陷在于,只能作用于2D的元素。 73. PARTICLES.JS
如果你喜欢粒子动效,那么你可以使用这款工具来生成粒子动效,你可以轻松控制粒子的色彩、数量、大小、透明度等元素。 74. 3D LINES ANIMATION WITH THREE.JS
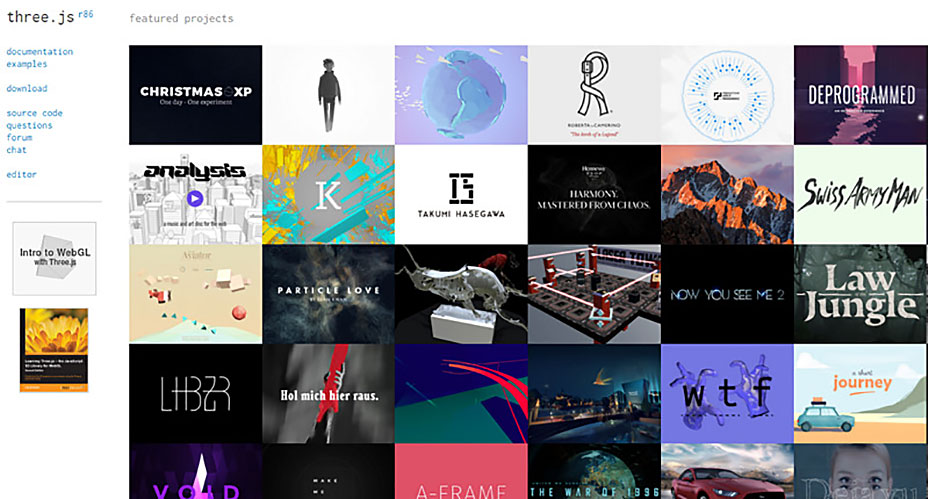
相比于上面功能完备的粒子动效工具,这只是一个小脚本,帮你的背景添加漂亮的粒子特效而已。可控的参数包括色彩、线条和不透明度。 75. THREE.JS
最后要推荐的是Three.js 这个功能强大的数据库,许多令人难忘的网站背后都有着它的支持。 【搞定动效,思路很重要】
原文地址:webdesignerdepot 本文由木子设计网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。 【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备:https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论