8分钟了解来自未来的 UI 设计工具:InVison Studio

扫一扫 
扫一扫 
扫一扫 
扫一扫
徐小马:今早打开邮箱时,收到 InVision 的邮件,得知他们推出了一个全新的 UI 设计工具 InVision Studio。介绍页面中有一段一分四十二秒的视频,足足让我暗嗨了一整天。非常希望可以及时和大家分享这款全新设计工具的信息。目前网上还没有什么信息,找到一段宣传视频和 InVision CEO 写的新产品引介文章。我在这里先解读一下视频,再把文章译给大家。
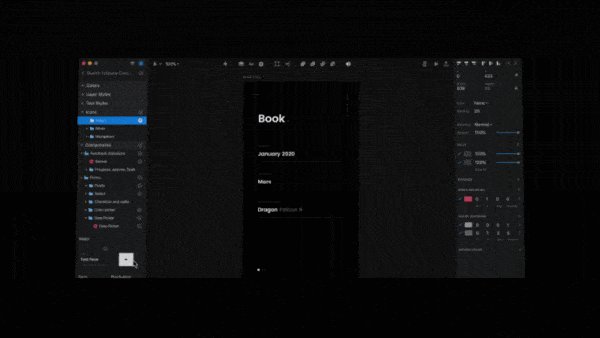
Responsive Design | 响应式设计
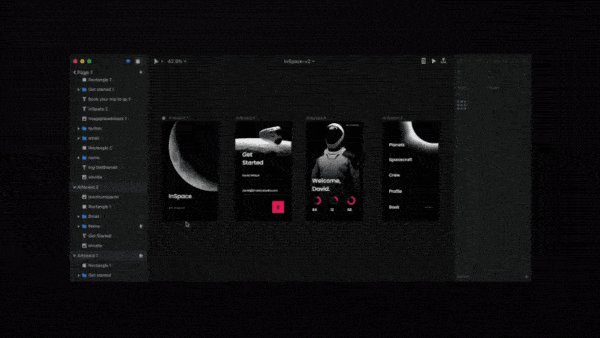
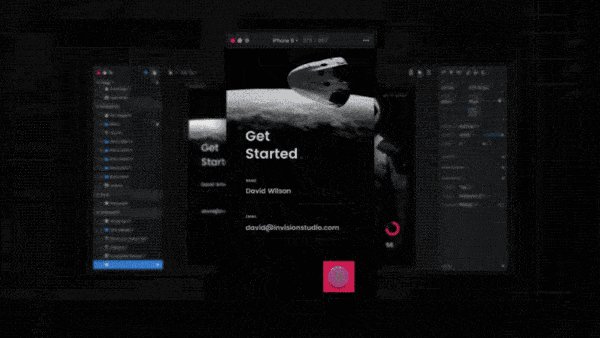
从这个视频片段可以看出,使用 InVision Studio,针对移动端和 web 端都可以设计出适应不同屏宽的界面。具体实现机制应该和 Sketch 的「Resizing」功能差不多,需要设置图层的一些相关选项才能达到效果。 Share Design System | 设计系统共享
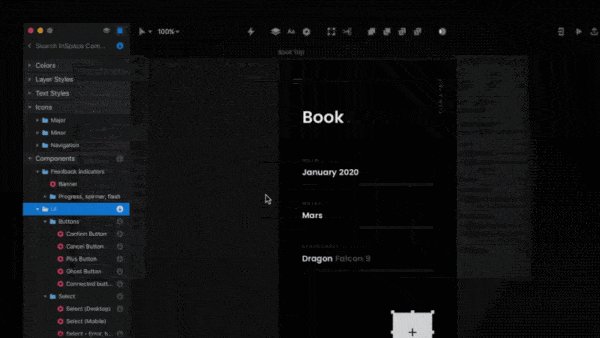
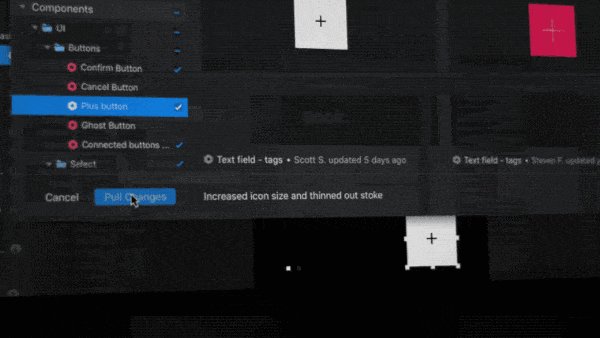
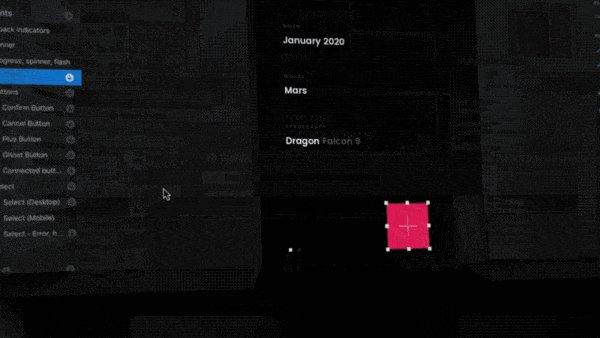
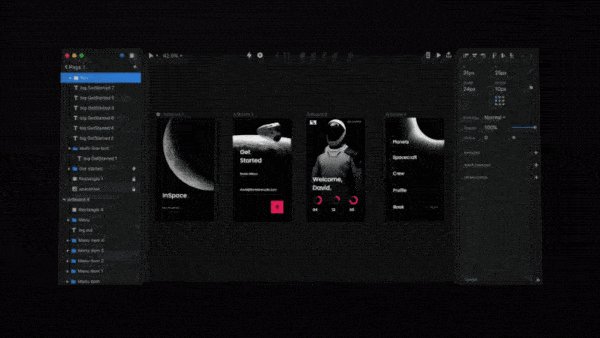
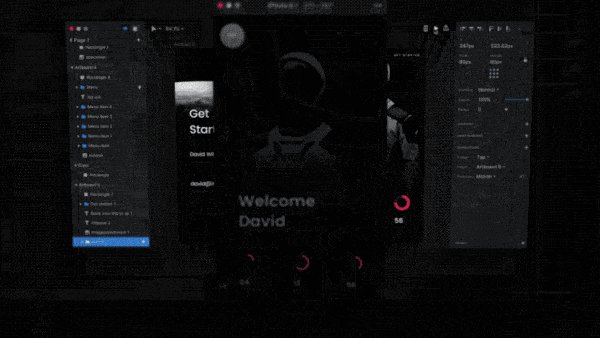
利用 InVision Studio,可以将团队的设计规范落地在设计工作中了。那些 UI Component,看上去像是 Sketch 中「Symbol」的升级版。当设计系统中某些 UI Component 的样式更新以后,整个设计文件中的相同 UI Component 都可以同步更新。 Rapid Prototyping | 快速原型搭建
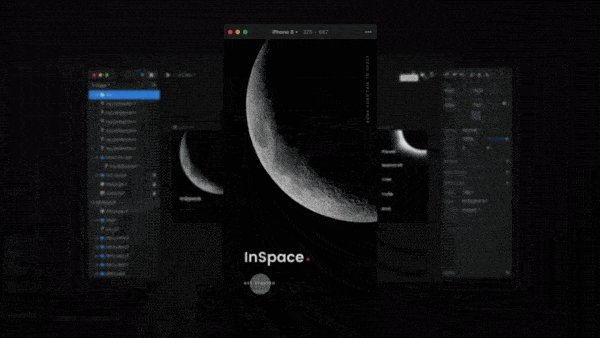
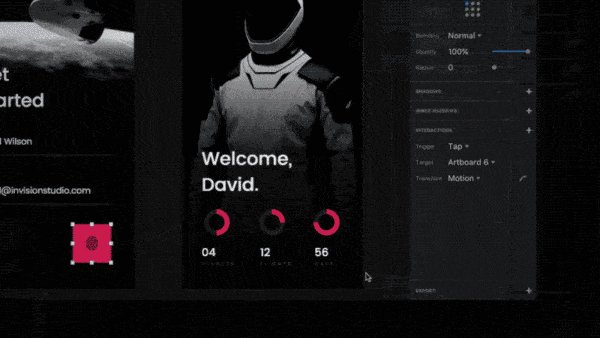
在 InVision Studio 中根据跳转逻辑连接控件和界面,制作可交互原型。这个本来就是 InVision 的拿手好戏,他们只是把原有的能力融进了新产品,解决了整个设计流程的一些必要环节的痛点,例如设计评审、用户测试。 Advanced Animation | 交互动效调节
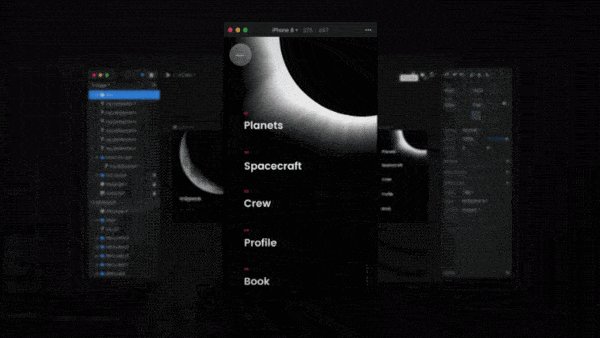
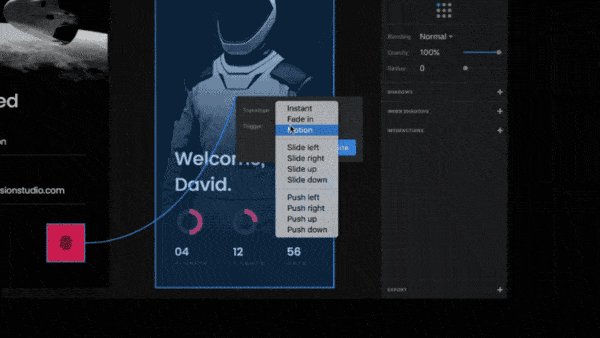
新工具中不但实现了界面跳转,还可以做出花式跳转,这个也是原本 InVision 的功能。 Collaboratively Connected | 设计协作这一段信息量比较大,我给拆三段解释一下。
这是 InVision 给 Sketch 开发的插件 CRAFT 中带的功能 ──Freehand,设计稿评审的时候大家可以针对陈列的界面各抒己见,实时沟通。不同颜色的评论和画笔代表不同的参与者,非常方便识别。
这也是 InVision 中的一个功能,设计稿上传到线上以后,团队中各种角色都可以标注并给出意见。当然,这不是一种同步沟通的功能,而是异步的。
有一点吓人的是这个功能,之前在 Sketch Measure、Zeplin 和 PxCook 中也见过类似的,如果 InVision Studio 实现的也只是简单 Layer 和 Text Layer 样式代码,那么并没有多大实际用途。但是如果能和之前的 Share Design System 功能配合,对定义好的 UI Component 直接生成代码,那就牛轰轰了。说不准很多前端工程师也要重新拿起书,开始学习后端知识了。 「译」引介 InVision Studio:世界上最赞的界面设计工具优秀的界面设计承载了用户的交互行为。让人爱不释手的产品与不常使用的产品,不断进步的产品与逐渐落后的产品,他们的差别往往很明显。因此,设计师比以往更乐于雕琢他们的作品。不幸的是,现在的设计工具并不能完全满足设计师和设计团队的需求。更糟的是,这些零零碎碎的设计工具可能导致整个设计流程的脱节与紊乱。 我们对这些时常发生的挫败感同身受,并认为设计团队更应将时间和精力投入在设计绝伦的体验中。这就是为什么我们创造了世界上最强大的界面设计工具 ──InVision Studio,帮助设计师不断提升自己视野和作品。 InVision Studio为深陷困境中的设计师寻找一个大胆的,全新的出路,当我们的 Studio 团队接受了这个挑战后,他们带着对设计数字产品的艺术和科学的欣赏进行工作,在与一些世界一流设计团队紧密合作中洞悉需求,并在这些团队创造世界一流产品的工作方式中获得启发。 我们对 InVision Studio 的每一个像素精雕细琢,以此回应设计师群体的期望,帮助他们驾驭自己能力。
InVision Studio 不仅仅是一个界面设计工具。它更是一个标准化的数字产品设计平台,具备前所未有的创造和协作功能:
上面说的这些功能都被做进产品里了。这才是我们梦寐以求的设计工具。 总结:其实懂行的都看得出来,很多功能都是原本 CRAFT 和 InVision 中做好的。InVision 的打法就是「农村包围城市」,先放着 Sketch 不动,针对设计流程中其他环节的需求开发功能,然后创造一个代替 Sketch 的产品,和原有功能组成 InVision Studio,彻底吃下设计场景的蛋糕。 「好神器远不止这些」
本文来自知乎专栏「非科班设计」,作者徐小马。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论