用这个交互模型工具,让你的设计过程更加体系化

扫一扫 
扫一扫 
扫一扫 
扫一扫
网易UEDC – 崇书庆:本文介绍了一套交互设计模型工具(GUCDR模型 + 画布)。使用这个工具,可以让设计工作更加结构化地展开,设计过程更加体系化。它就像菜谱,有了菜谱做出来的菜一般不会太难吃。 GUCDR下载:http://pan.baidu.com/s/1jIf6d0a 一. 疑问:我的设计完整么?我的设计过程完整么? 「用户画像、场景剧本、同理心地图、用户体验地图、可用性测试、用户访谈、竞品调研、数据分析」这些是不是应该都做一遍我的设计才完整?但笔者从来没有遇到过时间如此充裕的项目,在真实的工作中做「全套」几乎是不可能的。 那么到底什么样的设计过程算是完整的呢? 私以为,设计完整性的标准不在于方法的使用,而在于推导过程的合理性。详细而言就是,从原始信息到设计方案的推导过程在逻辑结构上是完整的,在因果关系上是合理的。为了达到这种「推导合理」,笔者总结了一套模型工具-GUCDR模型。套用这个模型便可以得到相对完整的设计推导过程,它可以很方便地组织交互设计工作-从需求梳理到设计落地。 二. 初识:GUCDR模型主干
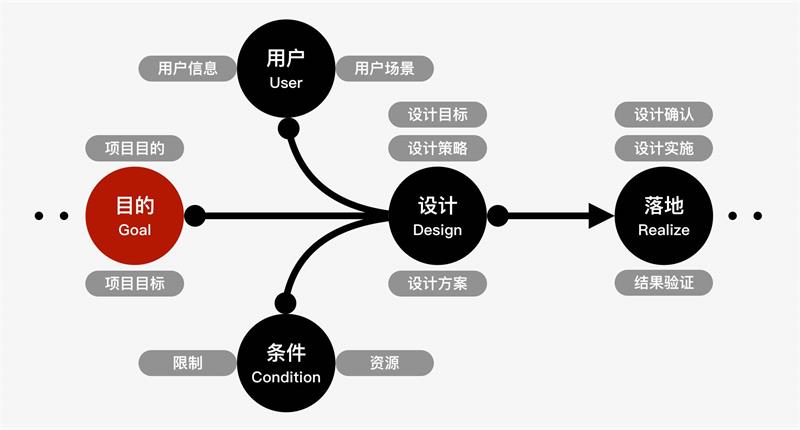
如上图,这是一个非常简单的模型主干:所有设计均起始于「目的」,可能是商业目的或其他目的。然后经过「设计、最终、落地」为产品。用户和条件是设计前须介入的两个重要因素。具体而言,只有“用户”使用产品并完成某些行为,才可能达到最初的「目的」。而设计总是戴着脚镣跳舞,也就是“条件”,譬如技术限制,譬如成本限制。 三. 主体:模型画布工具为了让模型直接可用,我们将「模型主干」细化为「GUCDR画布工具」在实际工作中,只要能够回答画布中的每个点,即可形成完整的设计推演过程。在具体的项目中,有些点是已知的有些点是未知的。已知的点当然无需讨论,未知的点则需要我们通过一些方法去解答,比如各类调研方法、数据分析方法、设计方法等。如果项目资源有限,也可以使用“问问相关人员”这类更经济的方法。值得注意的是,不一定要回答模型中所有的问题点,可以依据情况取舍。
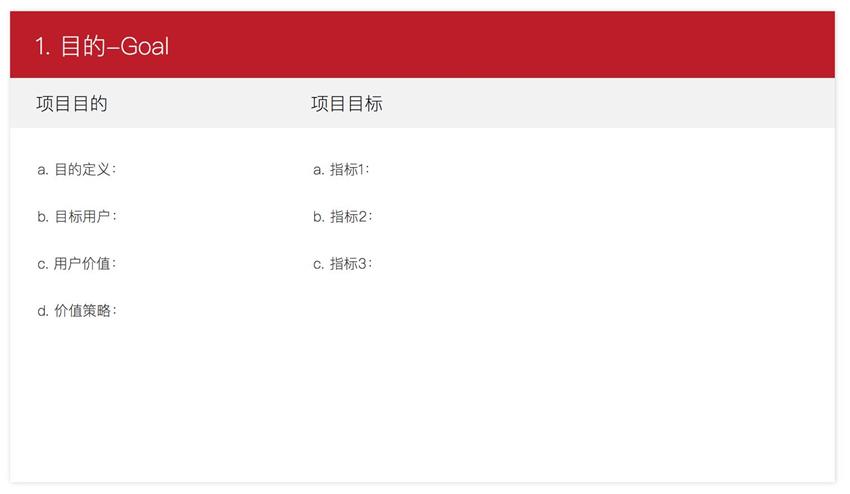
下面我们对画布中的内容进行相对详细的解释: 1. 目的
这部分的信息理应来源于需求方。但鉴于很多需求是模糊的,比如“我想做一个用户评价功能”,所以设计师在设计前需要通过“需求梳理”、“需求沟通”等方式获得这些信息。 a. 项目目的
b. 项目目标 目标是可量化的目的。项目目标同样是需求方提供,数据化表达的形式为佳。量化的目标可以更容易推导出设计目标,比如某次运营活动,投放200W流量,曝光率目标是500W,获取新用户5W,成单50W元。通过这些目标可以确定设计上的分享率目标、跳出率目标、转化率目标、购买率目标等等。 当然,项目目标的完成情况不完全取决于设计,更取决于运营、产品、市场环境等多种因素。优质的200W流量和劣质的200W流量,对应的转化率必然是不一样的。所以,设计目标的制定需要考虑多种因素,比较简单的方法是参考以往的数据。 方法参考:需求评审、需求梳理、需求沟通; 2. 用户
a. 用户信息
方法参考:查看后台数据、查阅历史资料、问卷、访谈、用户测试、用户画像等。 b. 用户场景
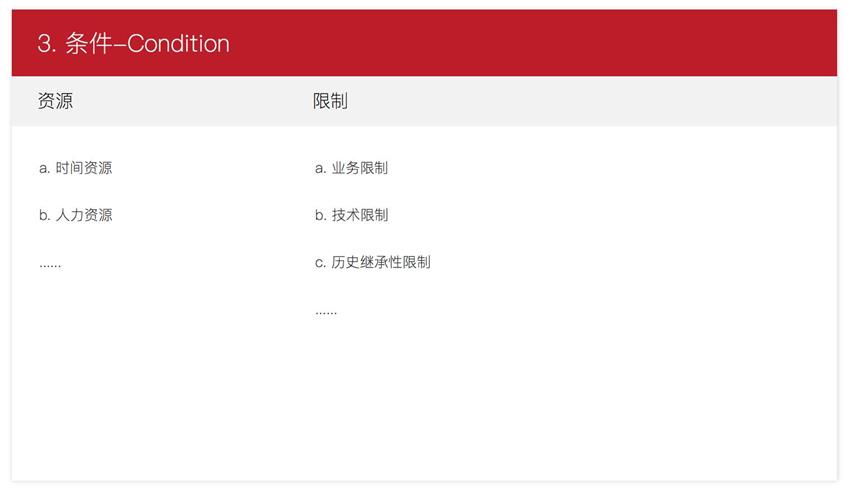
方法参考:场景剧本、故事板、同理心地图、用户体验地图、访谈、观察、用户测试等。 3. 条件
条件,就是设计的脚铐: a. 资源 指此次项目的资源信息,例如“时间排期”、“开发资源”、“渠道资源”等,此部分仅作了解即可。 b. 限制 指此次项目的各类限制,例如“注册必须填写公司名称等多项信息(业务限制)”、“webview无法调用邮箱类型键盘(技术限制)”、“原先产品中的红色不代表警告含义(历史继承性限制)”。 方法参考:需求评审、需求沟通、技术沟通、竞品调研、历史版本调研等。 4. 设计
设计部分从设计目标到设计策略到设计点,应当是一个巨大的树形图,如下:
a. 设计目标 设计目标建立在项目目标和用户目标(用户目标就是用户的诉求、担忧、阻碍)基础上,比如“某问答类产品”改版的部分设计目标是:
方法参考:需求沟通+树形图推导等。 b. 设计策略 设计策略建立在设计目标的基础上,每个目标可能有多个策略。比如上文中的“提高回答率”这条设计目标可能有以下策略:
制定设计策略的前提是充分了解“用户”、“场景”、“条件”,这些是设计策略的信息源,也是设计策略合理性的筛选器。 方法参考:树形图推导等。 c. 设计方案 每个策略都会延伸出多个设计点,所有可执行的设计点生成了设计方案。比如上文中的“提高回答者回答意愿”这个设计策略,可能对应以下设计点:
想要得到「设计点」,同样需要充分结合「用户、场景、条件」。仅仅通过“推导”和“脑补”是不够的,这是决定设计合理性的重要一环,也是新手很容易犯错的地方。最后需要补充的一点是:设计点简单相加无法直接得到设计方案,这期间还需要通过“信息设计”、“任务流程设计”、“界面推敲”等几个环节,才可以将设计点串联在一起变为设计方案。 方法参考:树形图推导、脑暴、焦点小组、设计内审、MVP+简要测试等; 5. 落地
a. 设计确认 设计确认有很多方式,比如走查、评审、用户测试等。 b. 设计实施 设计实施是重要的环节,设计效果的评判永远以线上产品为准,而不是设计稿。此部分可能含有:视觉对接、开发对接、跟进辅助、线上走查验收等等。 c. 结果验证 在产品上线后,需要统计线上数据、用户评价、利益相关者评价等信息。对照项目目标和设计目标,评判设计成果。并记录相关问题,为下次迭代做好准备。 四. 如何使用:5个步骤
五. 备注和下载
欢迎关注作者「网易UEDC」的微信公众号:
「设计工具,理论至上」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备:https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论