提高沟通效率!帮设计师记录修改位置的Sketch插件PinLog

扫一扫 
扫一扫 
扫一扫 
扫一扫
@钟二信 :我们经常会碰到设计稿交付前端工程师后,还需要更新设计稿的情况,如何让工程师快速找到修改的地方呢,这个sketch插件专门为此而生!免费下载哟 下载地址:
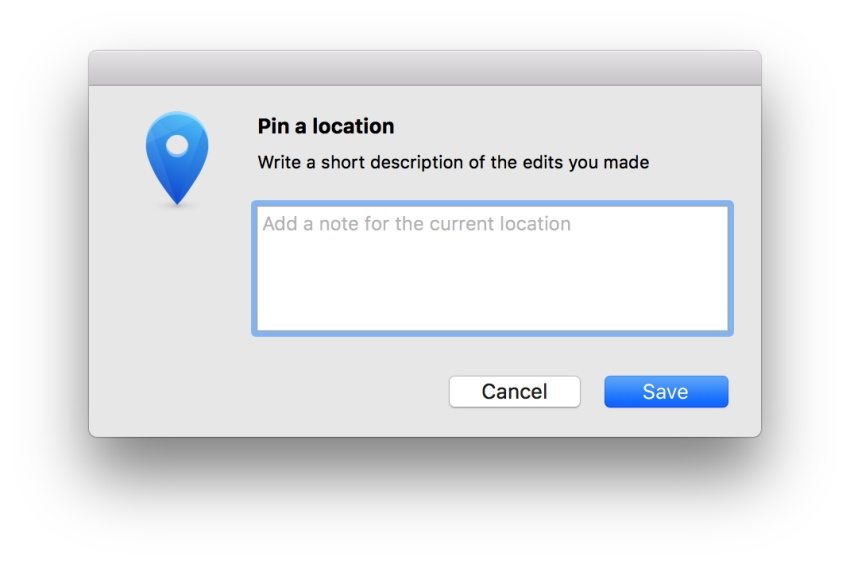
为什么要开发 PinLog一个 UI 设计的最终呈现,当然要靠设计师的自我奋斗。但是,也要考虑到和前端工程师的充分沟通,PinLog 就是为了提高沟通效率而存在。 举个很常见的例子,我们在进行大型项目的时候,经常会碰到设计稿交付前端工程师后还需要更新设计稿的情况,这些情况可能是因为需求变更,也可能是前期设计不合理造成的。而当设计稿更新后,前端工程师仅凭「画板名称」其实很难快速的找到设计师修改的地方在哪里。 这时设计师就可以通过 PinLog 插件记录下自己的修改位置和对这个修改的描述,我把这个动作称之为 Add Pin 。
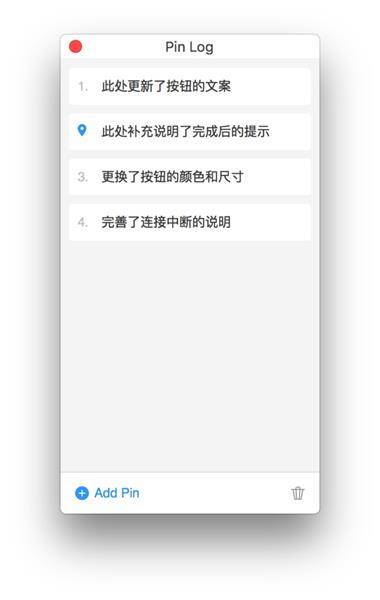
当前端工程师打开这个有修改记录的 Sketch 文件之后,可以点击插件菜单中的 Show Log 看到设计师记录下的修改,点击后可以直接跳转到修改的位置,将修改的说明和设计稿对应起来。
下面的视频介绍了 PinLog 的具体使用方法: 开发前的准备如果你是一个插件开发的初学者,最好从解决简单的问题开始。笔者最初开发的一个插件就是为了让 Text 图层的行高等于其字体大小的1.4倍,非常简单,核心代码甚至只有两行。 知道自己要解决什么问题后可以去 Sketch Developer 看看插件开发的基础,其中最重要的就是要了解 Sketch 插件其实是利用 JS 的语法来直接调用 Cocoa API 这一基本原理。 除了 Sketch 自己的开发者网站,Medium 作者 Mike Mariano 的 The Beginner’s Guide to Writing Sketch Plugins 系列文章也是非常好的入门教程。 附 Sketch 新手指南:
以PinLog 为例,最主要的功能有三个:
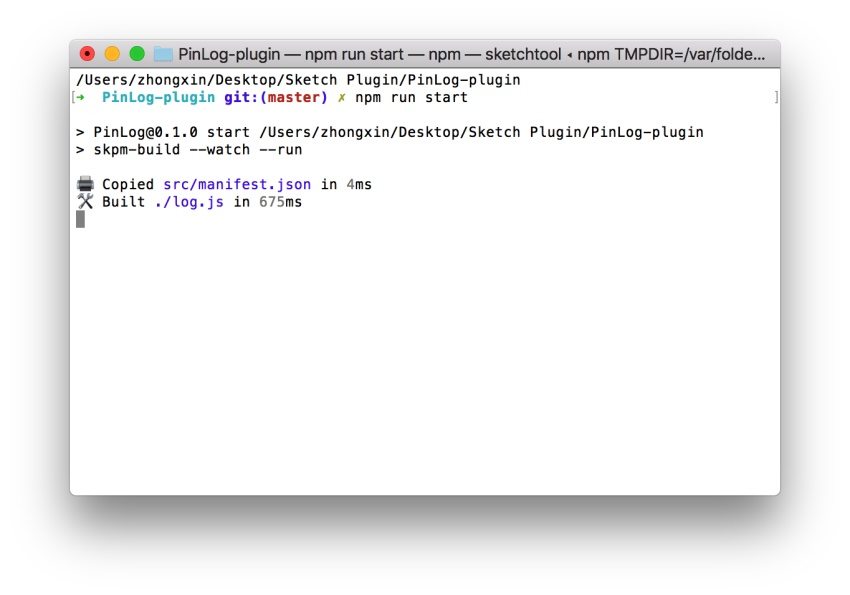
而比较头疼的是,目前 Sketch 没有提供文档来介绍实现这些方法的接口,最有效率的办法是去看类似功能的插件,它们可能某部分与你想要实现的功能类似,你可以通过显示包内容,直接查看它们这部分代码。PinLog 就是从 Sketch-Commands 插件的一个小功能中查阅到了切换 Page 和跳转位置的方法,才得以开发完成。 跑通插件的主要功能这里有两个方法帮助验证你所写的代码: 1. 使用 Sketch 官方出品的 Skpm 来生成插件模板,Skpm 还可以在你更新代码后,实时渲染 Sketch 文件,帮助调试代码。
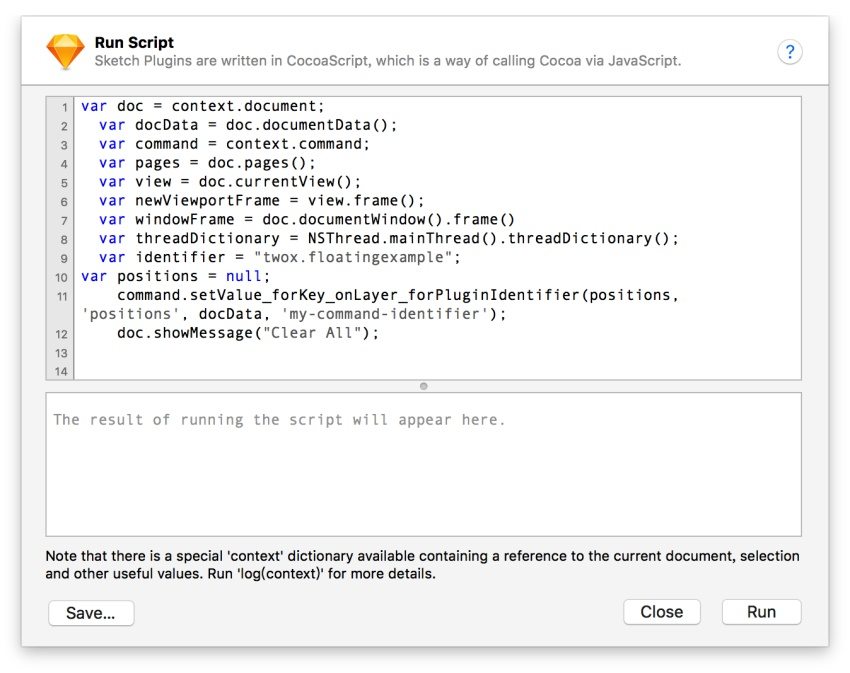
2. 直接将代码写到 Sketch App 「Plugin」菜单的「Run Script」中,也可以运行代码得到实时反馈。
通过上面这两种方法,把之前分解出来的主要功能在 Sketch 上跑通,那么插件开发最重要的部分就基本完成了,有些简单的插件甚至就已经开发完成了。 书写插件的 UIPinLog 插件涉及到用户输入记录和查看记录,所以会需要有界面来交互。针对界面主要有 Mac 原生界面开发和 WebView 混合开发,两种方案各有利弊:
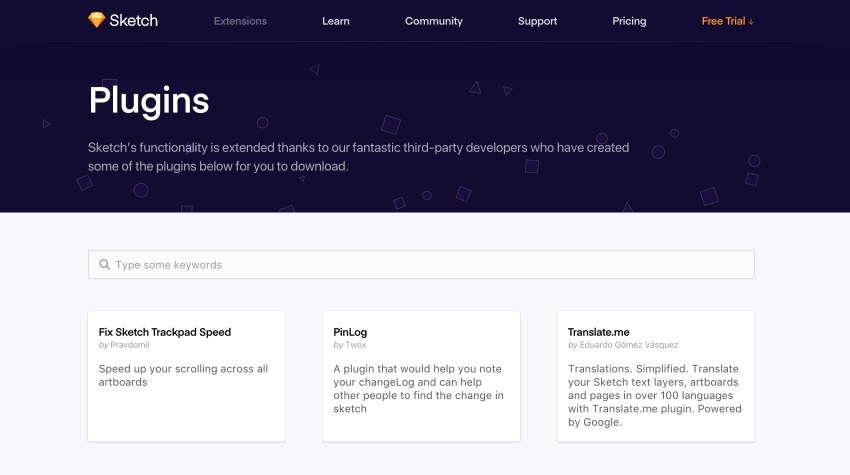
考虑到 PinLog 的实际情况,输入记录时的界面比较简单,因此使用原生的 UI 开发,查看记录的界面比较复杂可以使用 WebView 来开发。写好UI后,再简单测试一下,PinLog 插件的开发就完成了,接下来就是要让大家知道我开发的插件,并且可以方便的下载。 发布插件首先把你的插件放到 Github 中拷贝下地址,然后通过在 GitHub - sketchplugins/plugin-directory : An official directory of Sketch Plugins 中开一个 Issue 并贴上插件地址的方式,可以将插件发布到 Sketch 的官网中 。
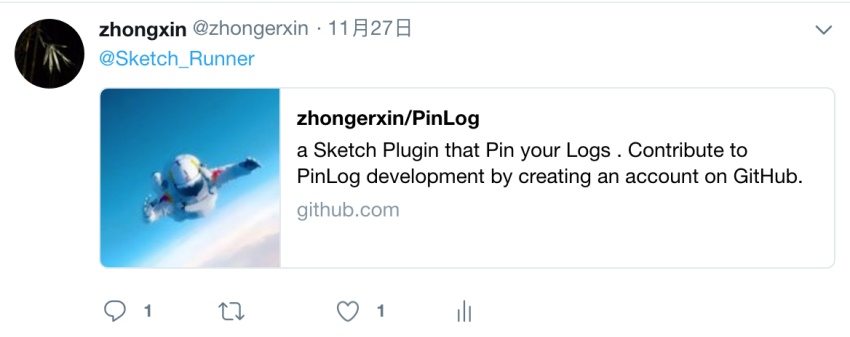
除了发布在官方渠道上,Sketch Runner 也是大家喜闻乐见的插件平台,具体发布方式也很人性化,在 Twitter 中发推给 Sketch Runner 并附上 Github 地址,就可以完成发布。
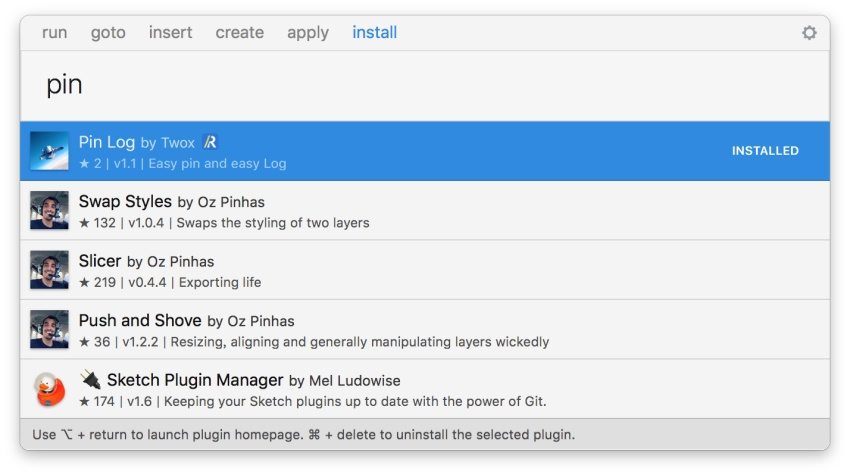
完成发布后,重启 Sketch 马上就能在 Sketch Runner 的 Install 中找到。
PinLog的下载地址:
感谢我司 Lola Jiang 为 PinLog 插件提供英文文案。 欢迎关注微信公众号:「DesignING」
优设人气专题iPhone X 学习指南丨优设独家专访丨在线抠图神器丨灵感大全 Sketch神器 | 免费图库丨配色神器丨读书计划丨PPT 神器丨鲁班设计 iOS 11 学习指南丨人工智能丨PS 教程丨AI 教程丨C4D 教程 | 3D教程 ================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备:https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论