两分钟认识一款把 Sketch 变成 Principle 的插件:Diya

扫一扫 
扫一扫 
扫一扫 
扫一扫
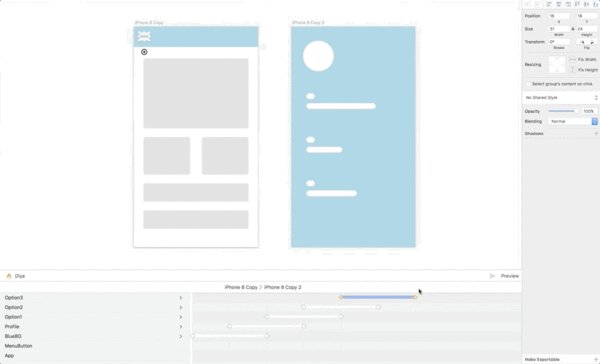
徐小马:随着 Sketch 在版本49中增加了 Prototyping 功能,试图给 Sketch 安装「原型」义肢的插件也越来越多。前几天发现一款有意思的插件 Diya,安装后的 Sketch 神似 Principle。插件的 slogan 是「Bring your ideas to life」,为你的设计画龙点睛。 一、阅读准备和核心流程
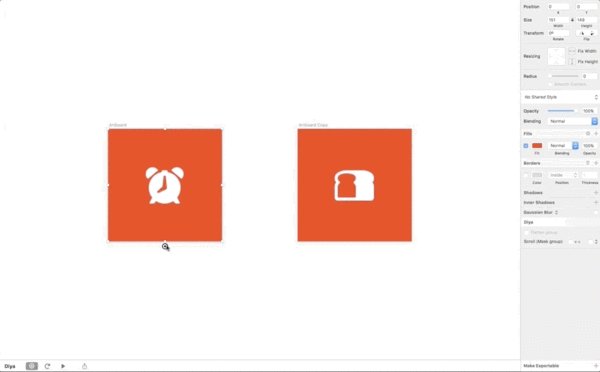
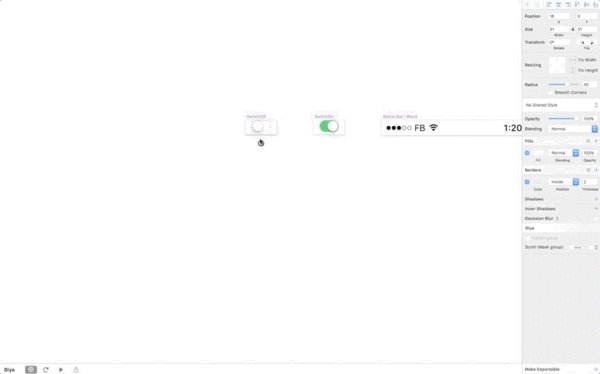
上手很简单,走完核心流程大概可以分四步。 第一步:连线
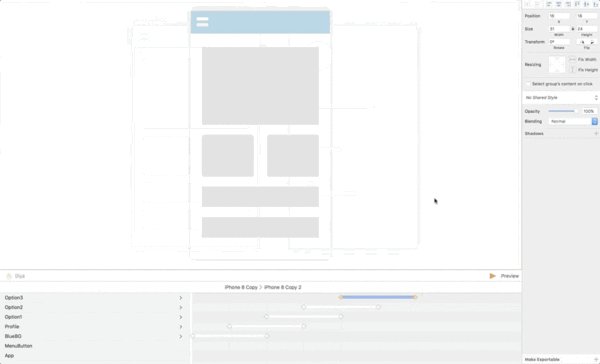
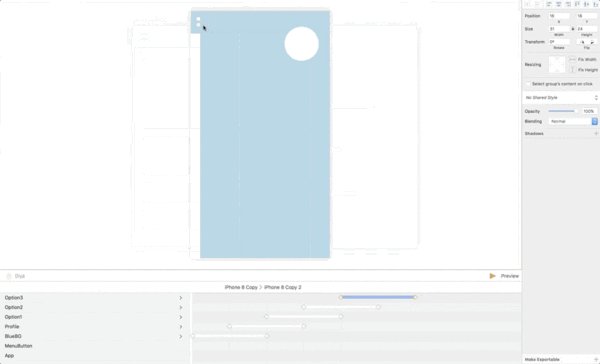
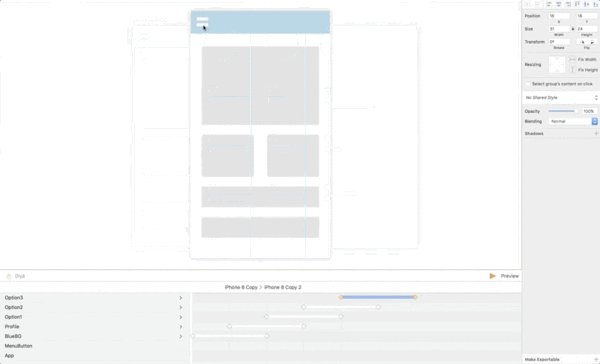
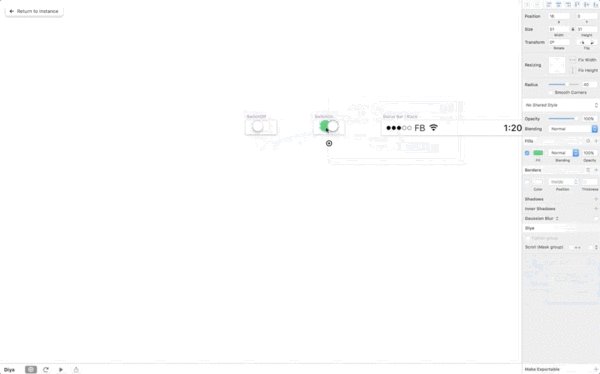
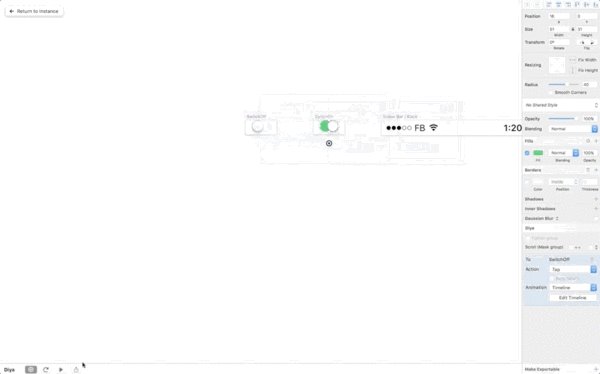
和 Prototype 功能相同的连线方式,从 Layer 到 Artboard。当然,目前见过所有具备原型能力的插件都是这么操作的。 第二步:调整
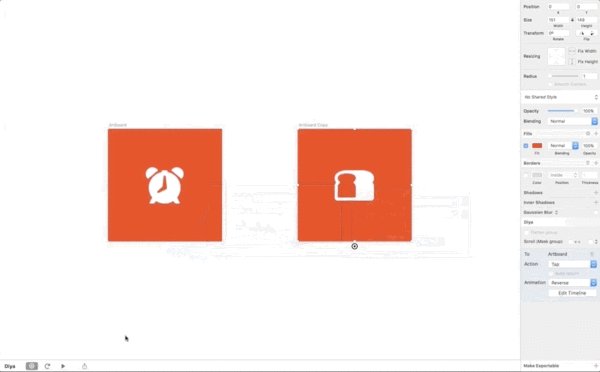
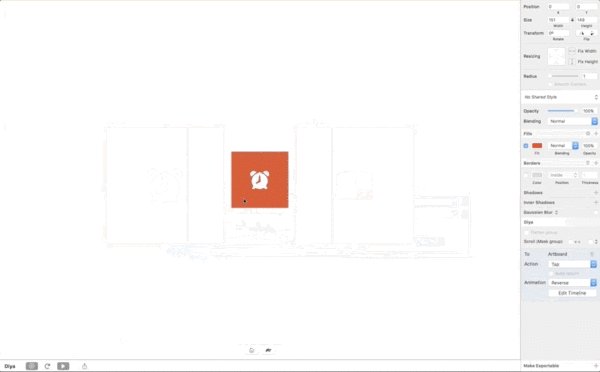
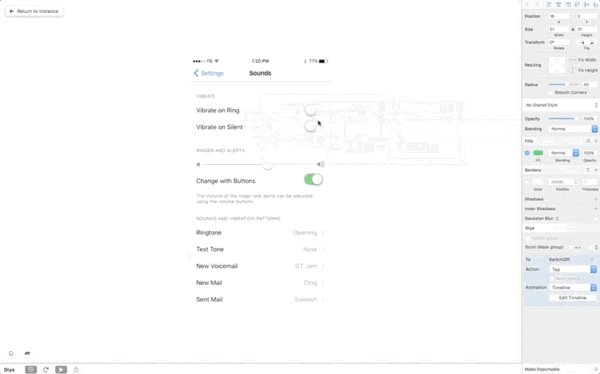
每个动画都可以在时间轴面板上调节。Sketch 升到版本49.3的同学,时间轴面板暂时无法被呼出,等作者修复吧。 第三步:预览
第四步:导出 Diya 的导出功能很贴心,会针对原型面向的对象「老板」和「开发」生成两个文件:
虽然我没当过「老板」和「开发」,但是这个细节暴露了 Diya 的作者是服务设计出身,具备前端开发能力的全链路设计师。 快速上手后,还有这些功能可以玩一下。 二、其他功能1. 运动曲线
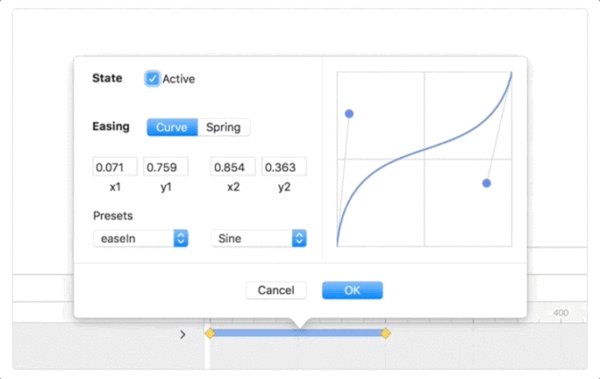
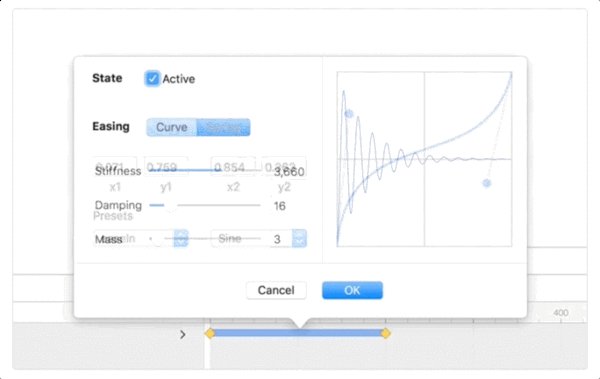
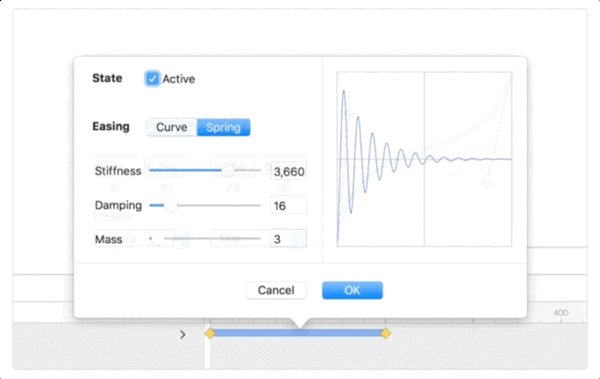
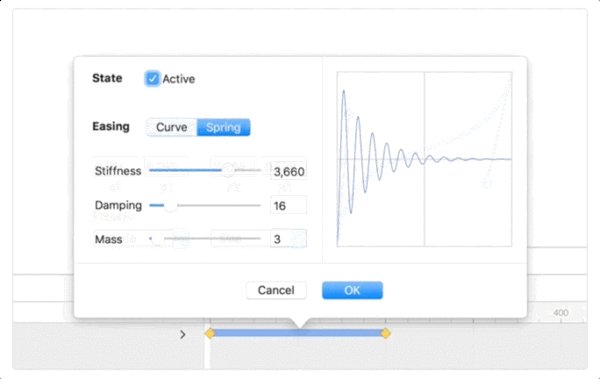
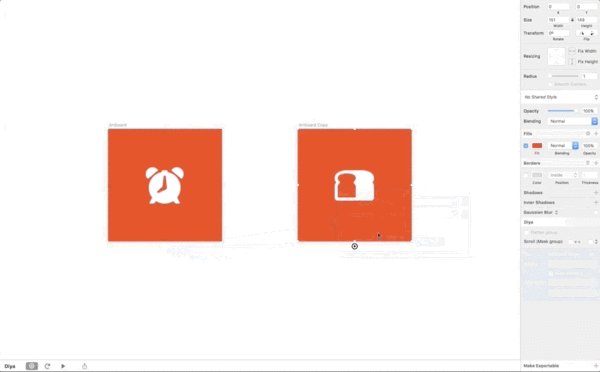
如果对动效的要求很高,嫌弃默认值的同学可以自己调节动效参数。 2. 形变动画
可以比照 Keynote 的「神奇移动」来理解这个功能。 3. 路径动画
这是个非常有趣的小技巧,可以看一下官方教程,讲的很清楚。 4. 动画复用
正如 Sketch 的精华 Symbol,用 Diya 制作的交互动画同样可以复用。 文章总结怎么看 Diya 都比 anima 家每年 $79 的 Sketch 插件 Timeline 靠谱多了,不妨来试一下这个 Diya 插件。 本文来自知乎专栏「非科班设计」,作者徐小马。
「Sketch中的强大插件」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论